Ajout de notifications Push à votre application Xamarin.Forms
Vue d’ensemble
Dans ce didacticiel, vous ajoutez des notifications Push à tous les projets qui résultent du démarrage rapide Xamarin.Forms. Cela signifie qu’une notification Push est envoyée à tous les clients inter-plateformes à chaque fois qu’un enregistrement est inséré.
Si vous n’utilisez pas le projet de serveur du démarrage rapide téléchargé, vous devrez ajouter le package d’extension de notification Push. Consultez Fonctionnement avec le Kit de développement logiciel (SDK) du serveur principal .NET pour Azure Mobile Apps pour plus d’informations.
Prérequis
Pour iOS, vous avez besoin d’une appartenance au programme pour développeurs Apple et d’un appareil iOS physique. Le simulateur iOS ne prend pas en charge les notifications Push.
Configurer un hub de notification
La fonctionnalité Mobile Apps d’Azure App Service utilise Azure Notification Hubs pour envoyer des notifications Push ; vous allez donc devoir configurer un hub de notification pour votre application mobile.
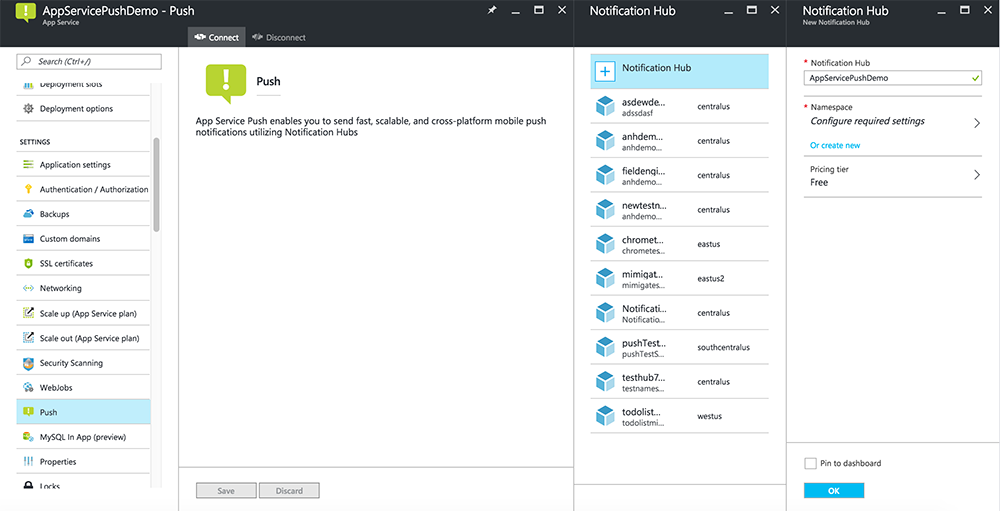
Dans le portail Azure, accédez à App Services, puis sélectionnez votre serveur principal d’applications. Sous Paramètres, sélectionnez Notifications push.
Pour ajouter une ressource de Hub de notification à l’application, sélectionnez Connecter. Vous pouvez créer un concentrateur ou vous connecter à un autre existant.

Vous avez désormais connecté un hub de notification à votre projet de serveur principal Mobile Apps. Plus tard, vous allez configurer ce Hub de notification pour qu’il se connecte à un système PNS (Platform Notification System) qui envoie des notifications Push aux appareils.
Mettre à jour le projet de serveur pour l'envoi de notifications Push
Dans cette section, vous mettez à jour le code dans votre projet de serveur principal Mobile Apps existant pour envoyer une notification Push chaque fois qu’un nouvel élément est ajouté. Ce processus est rendu possible par la fonctionnalité modèle d’Azure Notification Hubs, qui autorise l’envoi de notifications Push multiplateforme. Les différents clients sont inscrits pour les notifications Push à l’aide de modèles, et une notification Push universelle unique peut accéder à toutes les plates-formes clientes.
Choisissez l’une des procédures suivantes qui correspond au type de projet principal : back-end .NET ou Node.js back-end.
Projet de serveur principal .NET
Dans Visual Studio, cliquez avec le bouton droit sur le projet de serveur. Ensuite, sélectionnez Gérer les packages NuGet. Recherchez
Microsoft.Azure.NotificationHubs, puis sélectionnez Installer. Ce processus installe la bibliothèque Notification Hubs pour l’envoi de notifications à partir du serveur principal.Dans le projet serveur, ouvrez Contrôleurs>TodoItemController.cs. Puis ajoutez les instructions using suivantes :
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Dans la méthode PostTodoItem, ajoutez le code suivant après l’appel à InsertAsync :
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Ce processus envoie une notification de modèle contenant item.Text lorsqu’un nouvel élément est inséré.
Publier à nouveau le projet de serveur
Projet de serveur principal Node.js
Configurez votre projet back-end.
Remplacez le code existant dans todoitem.js par le code suivant :
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ce processus envoie une notification de modèle contenant item.text lorsqu’un nouvel élément est inséré.
Quand vous modifiez le fichier sur votre ordinateur local, republiez le projet de serveur.
Configurer et exécuter le projet Android (facultatif)
Terminez cette section pour activer les notifications Push pour le projet Android Xamarin.Forms pour Android.
Activation de Firebase Cloud Messaging (FCM)
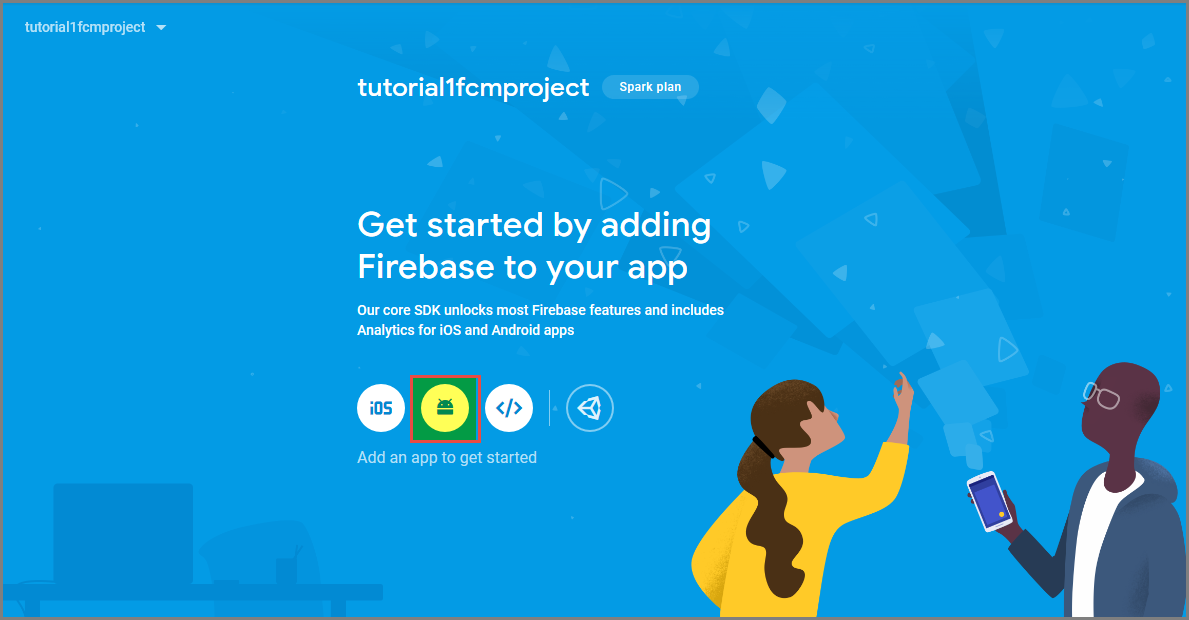
Connectez-vous à la console Firebase. Créer un nouveau projet Firebase si vous n’en avez pas encore.
Une fois le projet créé, sélectionnez Add Firebase to your Android app (Ajouter Firebase à votre application Android).

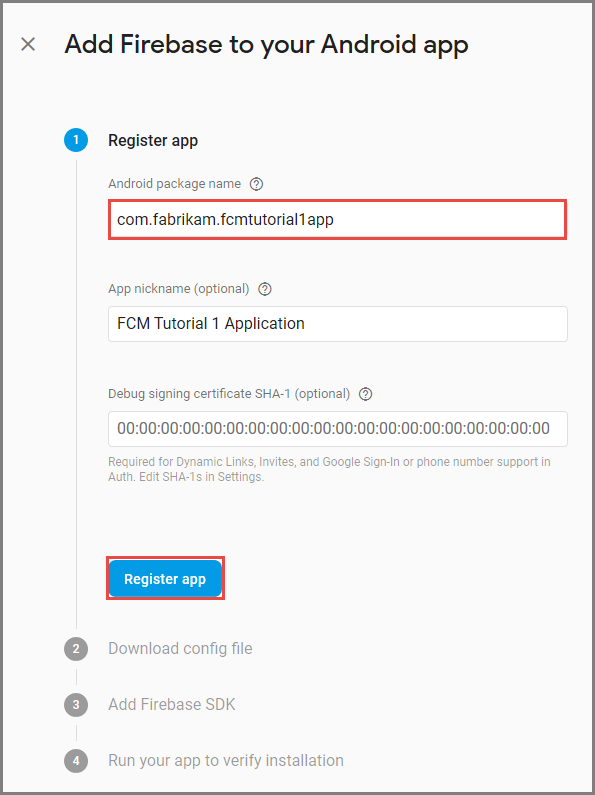
Dans la page Add Firebase to your Android app (Ajouter Firebase à votre application Android), procédez comme suit :
Pour le Nom de package Android, copiez la valeur de votre applicationId dans le fichier build.gradle de votre application. Dans cet exemple, il s’agit de
com.fabrikam.fcmtutorial1app.
Sélectionnez Inscrire une application.
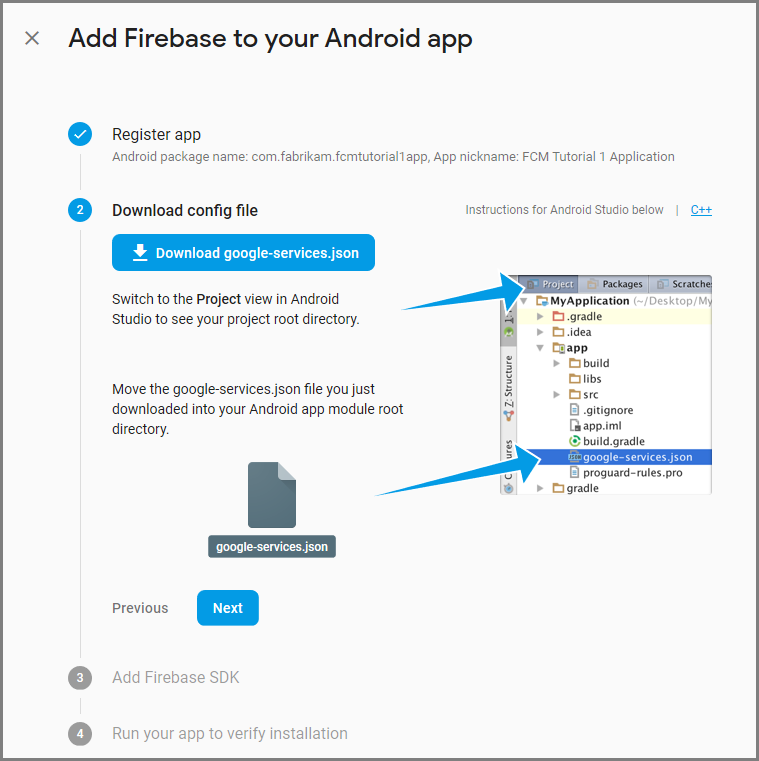
Sélectionnez Télécharger google-services.json, enregistrez le fichier dans le dossier app de votre projet, puis sélectionnez Suivant.

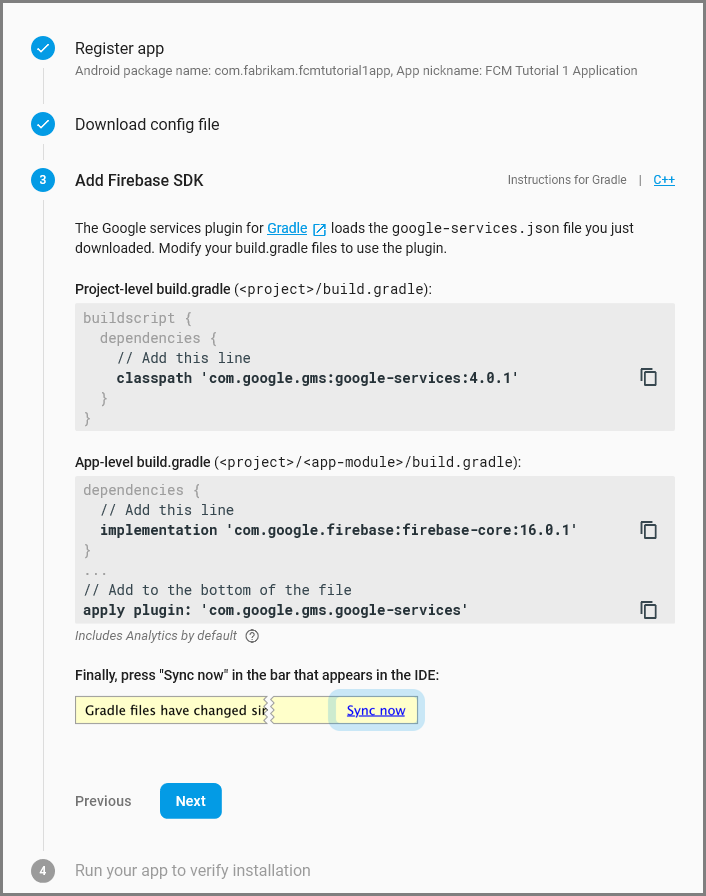
Modifiez la configuration comme suit à votre projet dans Android Studio.
Dans votre fichier build.gradle au niveau du projet (<project>/build.gradle), ajoutez l’instruction suivante dans la section dependencies.
classpath 'com.google.gms:google-services:4.0.1'Dans votre fichier build.gradle au niveau de l’application (<projet>/<module_application>/build.gradle), ajoutez les instructions suivantes dans la section dependencies.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Ajoutez la ligne suivante à la fin du fichier build.gradle au niveau de l’application après la section dependencies.
apply plugin: 'com.google.gms.google-services'Sélectionnez Synchroniser maintenant dans la barre d’outils.

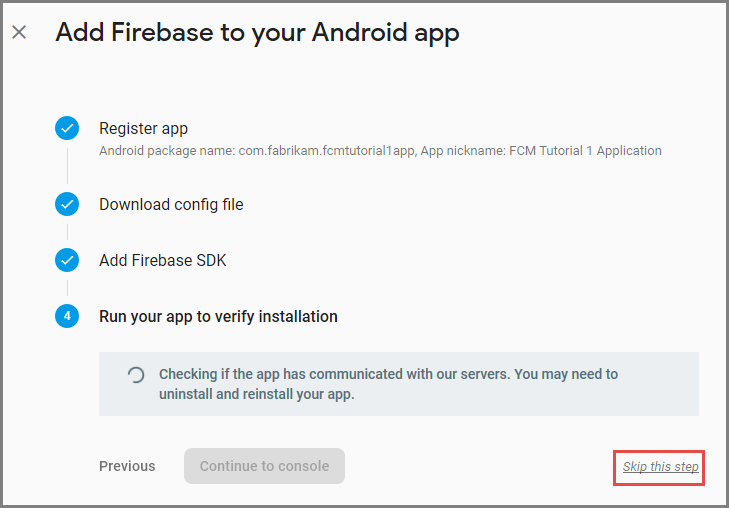
Sélectionnez Suivant.
Sélectionnez Ignorer cette étape.

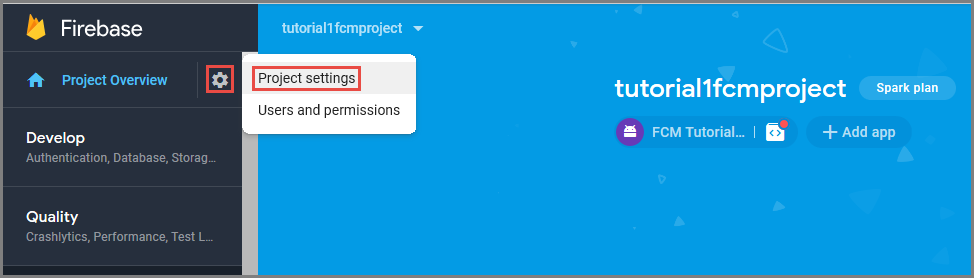
Dans la console Firebase, sélectionnez la roue dentée associée à votre projet. Ensuite, sélectionnez Project Settings (Paramètres du projet).

Si vous n’avez pas encore téléchargé le fichier google-services.json dans le dossier application de votre projet Android Studio, vous pouvez le faire à partir de cette page.
Basculez vers l’onglet Messagerie cloud en haut.
Copiez et enregistrez la clé du serveur pour une utilisation ultérieure. Vous utilisez cette valeur pour configurer votre hub.
Configurer le serveur principal Mobile Apps pour l’envoi de demandes de notifications Push à l’aide de FCM
- Dans le portail Azure, sélectionnez Parcourir tout>App Services. Puis sélectionnez votre serveur principal Mobile Apps.
- Sous Paramètres, sélectionnez Notifications push. Ensuite, sélectionnez Configurer les services de notification Push.
- Accédez à Google (GCM). Entrez la clé serveur héritée FCM obtenue à partir de la console Firebase, puis sélectionnez Enregistrer.
Votre service est désormais configuré pour fonctionner avec Firebase Cloud Messaging.
Ajouter les notifications Push au projet Android
Une fois le serveur principal configuré avec FCM, vous pouvez ajouter des codes et des composants au client pour vous inscrire auprès de FCM. Vous pouvez également vous inscrire aux notifications Push avec Azure Notification Hubs via le serveur principal Mobile Apps et recevoir des notifications.
- Dans le projet Droid , cliquez avec le bouton droit sur Références > Gérer les packages NuGet....
- Dans la fenêtre du gestionnaire de packages NuGet, recherchez le package Xamarin.Firebase.Messaging et ajoutez-le au projet.
- Dans les propriétés du projet Droid, configurez l’application pour qu’elle soit compilée avec Android 7.0 ou une version ultérieure.
- Ajoutez le fichier google-services.json, téléchargé à partir de la console Firebase, à la racine du projet Droid et définissez son action de compilation sur GoogleServicesJson. Pour plus d’informations, consultez Ajouter le fichier JSON de Google Services.
Inscription auprès de Firebase Cloud Messaging
Ouvrez le fichier AndroidManifest.xml et insérez les éléments
<receiver>suivants dans l’élément<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implémentation du service Firebase Instance ID
Ajoutez une nouvelle classe au projet Droid nommé
FirebaseRegistrationService, et assurez-vous que les instructionsusingsuivantes figurent en haut du fichier :using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Remplacez la classe vide
FirebaseRegistrationServicepar le code suivant :[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }La classe
FirebaseRegistrationServiceest chargée de générer des jetons de sécurité qui autorisent l’application à accéder à FCM. La méthodeOnTokenRefreshest appelée lorsque l’application reçoit un jeton d’inscription de FCM. La méthode récupère le jeton à partir de la propriétéFirebaseInstanceId.Instance.Token, qui est mise à jour de façon asynchrone par FCM. La méthodeOnTokenRefreshest rarement appelée, car le jeton est mis à jour uniquement lorsque l’application est installée ou désinstallée, lorsque l’utilisateur supprime des données d’application, lorsque l’application efface l’ID d’instance, ou lorsque la sécurité du jeton a été compromise. En outre, le service FCM Instance ID demande que l’application actualise son jeton périodiquement, généralement tous les 6 mois.La méthode
OnTokenRefreshappelle également la méthodeSendRegistrationTokenToAzureNotificationHub, qui est utilisée pour associer un jeton d’inscription utilisateur avec le Hub de Notification Azure à Azure Notification Hub.
Inscription auprès d’Azure Notification Hub
Ajoutez une nouvelle classe au projet Droid nommé
AzureNotificationHubService, et assurez-vous que les instructionsusingsuivantes figurent en haut du fichier :using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Remplacez la classe vide
AzureNotificationHubServicepar le code suivant :public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }La méthode
RegisterAsynccrée un modèle de message de notification simple en tant que JSON et l’inscrit pour recevoir des notifications de modèle à partir du hub de notification, à l’aide du jeton d’inscription Firebase. Cela garantit que les notifications envoyées depuis Azure Notification Hub ciblent l’appareil représenté par le jeton d’inscription.
Affichage du contenu d’une notification Push
Ajoutez une nouvelle classe au projet Droid nommé
FirebaseNotificationService, et assurez-vous que les instructionsusingsuivantes figurent en haut du fichier :using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Remplacez la classe vide
FirebaseNotificationServicepar le code suivant :[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }La méthode
OnMessageReceived, qui est appelée lorsqu’une application reçoit une notification de FCM, extrait le contenu du message et appelle la méthodeSendNotification. Cette méthode convertit le contenu du message en une notification locale qui est lancée alors que l’application est en cours d’exécution, cette notification apparaissant dans la zone de notification.
Vous êtes maintenant prêt à tester les notifications Push dans l’application exécutée sur un appareil Android ou sur l’émulateur.
Tester les notifications Push dans votre application Android
Les deux premières étapes sont requises uniquement lorsque vous testez sur un émulateur.
- Assurez-vous que vous déployez ou déboguez sur un périphérique ou un émulateur configuré avec Google Play Services. Cela peut être vérifié en contrôlant que les applications Play sont installées sur le périphérique ou l’émulateur.
- Ajoutez un compte Google à l’appareil Android en cliquant surParamètres>des applications>Ajouter un compte. Puis suivez les invites pour ajouter un compte Google existant sur l’appareil ou pour en créer un nouveau.
- Dans Visual Studio ou Xamarin Studio, cliquez avec le bouton droit sur le projet Droid, puis cliquez sur Définir comme projet de démarrage.
- Cliquez sur Exécuter pour générer le projet et lancer l’application sur votre appareil ou émulateur Android.
- Dans l’application, tapez une tâche, puis cliquez sur l’icône plus (+).
- Vérifiez qu’une notification est reçue lorsqu’un élément est ajouté.
Configurer et exécuter le projet iOS (facultatif)
Cette section s’applique à l’exécution du projet iOS Xamarin pour les appareils iOS. Vous pouvez ignorer cette section si vous n’utilisez pas d’appareils iOS.
Générer le fichier de demande de signature de certificat
Le service de notification Push Apple (APNs) utilise des certificats pour authentifier vos notifications Push. Suivez ces instructions pour créer le certificat push nécessaire pour envoyer et recevoir des notifications. Pour plus d’informations sur ces concepts, consultez la documentation officielle d’Apple Push Notification Service.
Générez le fichier de demande de signature de certificat (CSR, Certificate Signing Request) utilisé par Apple pour générer un certificat Push signé.
Sur votre Mac, exécutez l’outil Trousseaux d’accès. Vous pouvez l’ouvrir à partir du dossier Utilitaires ou du dossier Autre sur Launchpad.
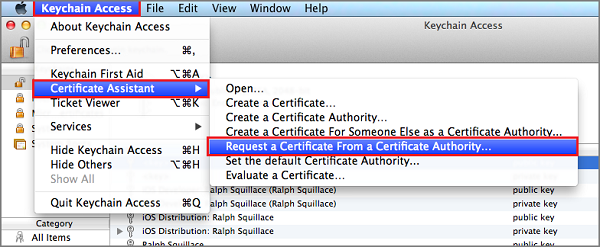
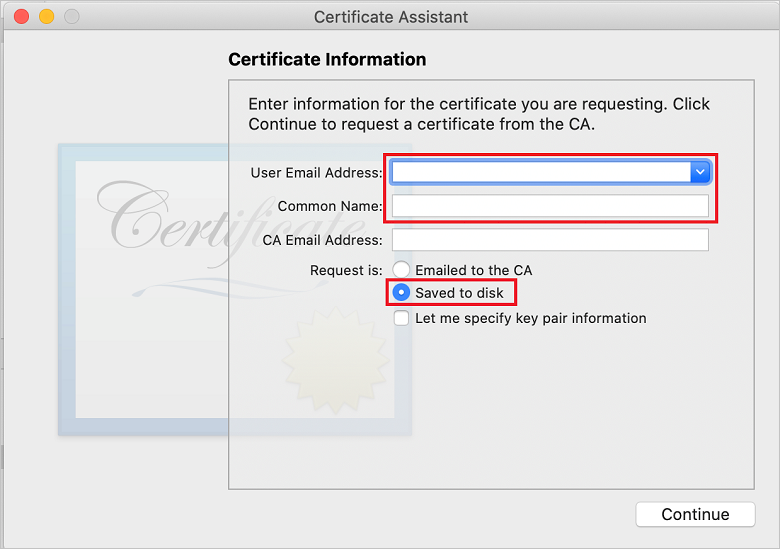
Sélectionnez Trousseaux d’accès, développez Assistant de certification, puis cliquez sur Demander un certificat à une autorité de certification.

Notes
Par défaut, Trousseaux d’accès sélectionne le premier élément de la liste. Cela peut poser problème si vous êtes dans la catégorie Certificats et que Apple Worldwide Developer Relations Certification Authority (Autorité de certification des relations des développeurs dans le monde entier) ne figure pas comme premier élément dans la liste. Veillez à disposer d’un élément non-clé, ou que la clé Apple Worldwide Developer Relations Certification Authority est sélectionnée, avant de générer la demande de signature de certificat (CSR).
Sélectionnez votre adresse e-mail d’utilisateur, entrez votre nom commun, veillez à spécifier Enregistré sur le disque, puis sélectionnez Continuer. Laissez le champ Adresse de messagerie d’autorité de certification vide, car il n’est pas requis.

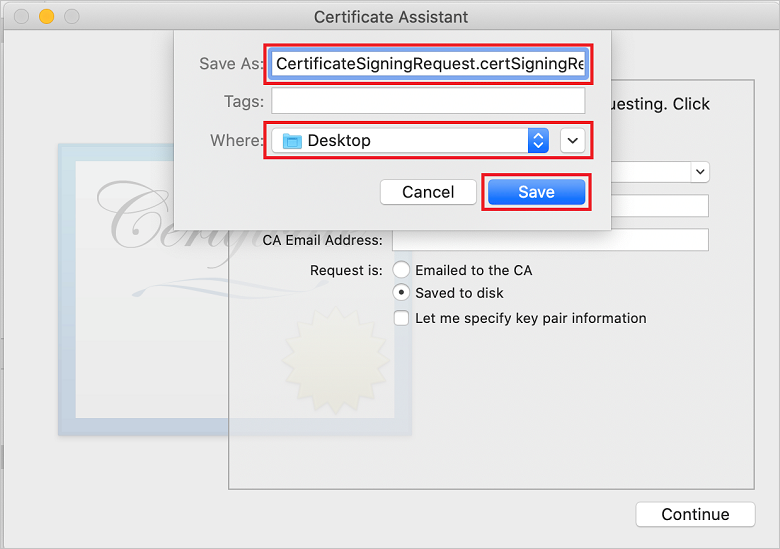
Entrez un nom pour le fichier CSR dans Enregistrer en tant que, sélectionnez l’emplacement dans Où, puis sélectionnez Enregistrer.

Cette action enregistre le fichier CSR à l’emplacement sélectionné. L’emplacement par défaut est Bureau. Notez l’emplacement choisi pour ce fichier.
Ensuite, inscrivez votre application auprès d’Apple, activez les notifications Push, puis téléchargez le fichier de demande de signature de certificat exporté pour créer un certificat Push.
Inscription de votre application pour les notifications Push
Pour envoyer des notifications Push vers une application iOS, inscrivez votre application auprès d’Apple ainsi que pour les notifications Push.
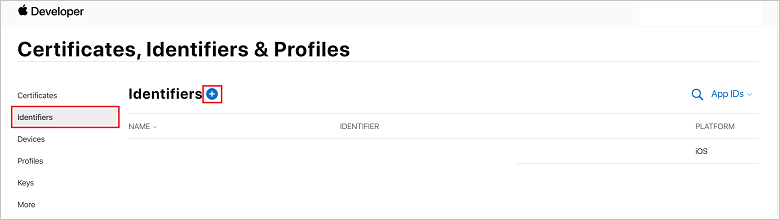
Si vous n’avez pas encore inscrit votre application, accédez au portail de provisionnement iOS dans le Centre pour développeurs Apple. Connectez-vous au portail avec votre ID Apple, puis sélectionnez Identifiants. Sélectionnez ensuite + pour inscrire une nouvelle application.

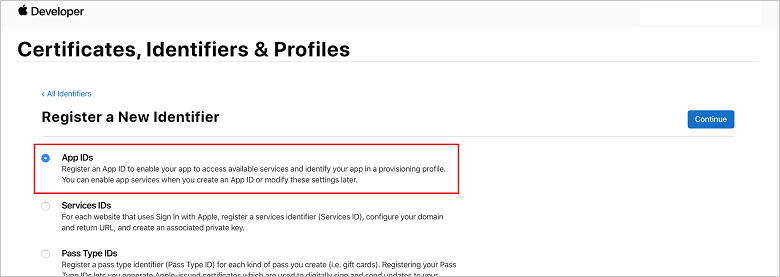
Dans l’écran Register a New Identifier (Inscrire un nouvel identifiant), sélectionnez la case d’option App IDs (ID d’application). Sélectionnez Continuer.

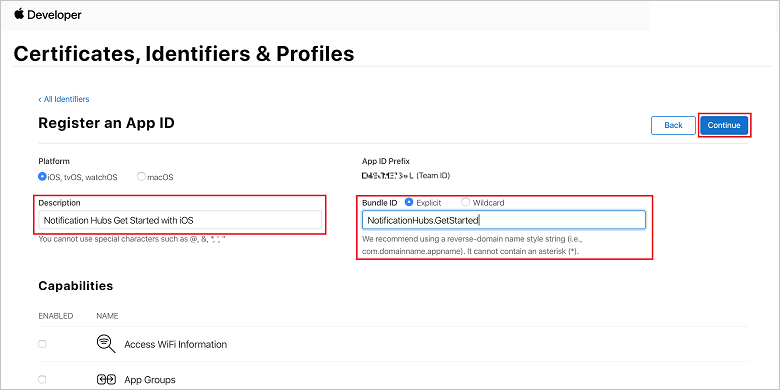
Mettez à jour les trois valeurs suivantes pour votre nouvelle application, puis sélectionnez Continue :
Description : tapez un nom descriptif pour votre application.
ID de l’offre groupée : entrez un identifiant de bundle au format Organization Identifier.Product Name comme indiqué dans le Guide de distribution d’application. Les valeurs Organization Identifier et Product Name doivent correspondre à l’identificateur d’organisation et au nom de produit que vous utiliserez pour créer le projet Xcode. Dans la capture d’écran ci-dessous, la valeur NotificationHubs est utilisée comme identificateur d’organisation, tandis que la valeur GetStarted correspond au nom du produit. Vérifiez que la valeur Bundle Identifier correspond à celle de votre projet Xcode, afin que Xcode utilise le profil de publication correct.

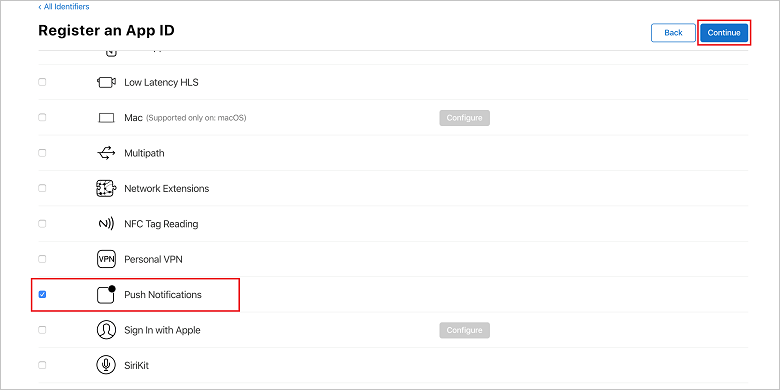
Notifications Push : cochez l’option Notifications Push dans la section Capabilities (Fonctionnalités).

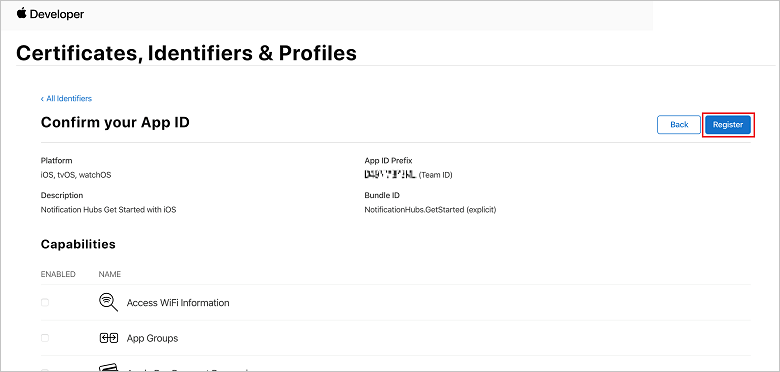
L’ID de votre application est généré et vous êtes invité à confirmer les informations. Sélectionnez Continue (Continuer), puis Register (Inscrire) pour confirmer le nouvel ID d’application.

Après avoir sélectionné Register (Inscrire), vous voyez le nouvel ID d’application affiché comme élément de ligne dans la page Certificates, Identifiers & Profiles (Certificats, identifiants et profils).
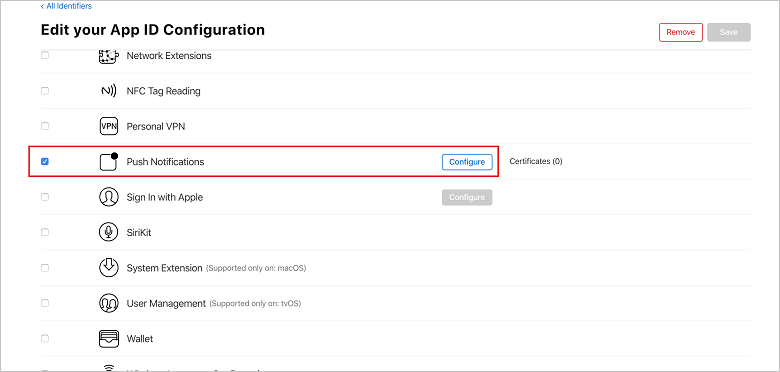
Dans la page Certificates, Identifiers & Profiles, sous Identifiers (Identifiants), recherchez l’élément de ligne ID d’application que vous venez de créer, puis sélectionnez sa ligne pour afficher l’écran Edit your App ID Configuration (Modifier votre configuration d’ID d’application).
Création d’un certificat pour les hubs de notification
Un certificat est nécessaire pour permettre au hub de notification de fonctionner avec APNS. Cette opération peut être effectuée de deux manières :
- Créez un certificat .p12 qui peut être chargé directement sur le hub de notification.
- Créez un certificat .p8 qui peut être utilisé pour l’authentification basée sur un jeton (l’approche la plus récente).
L’approche la plus récente présente un certain nombre d’avantages (par rapport à l’utilisation de certificats), comme indiqué dans Authentification basée sur un jeton (HTTP/2) pour APNS. Toutefois, des étapes ont été fournies pour les deux approches.
OPTION 1 : Création d’un certificat Push .p12 qui peut être chargé directement sur le hub de notification
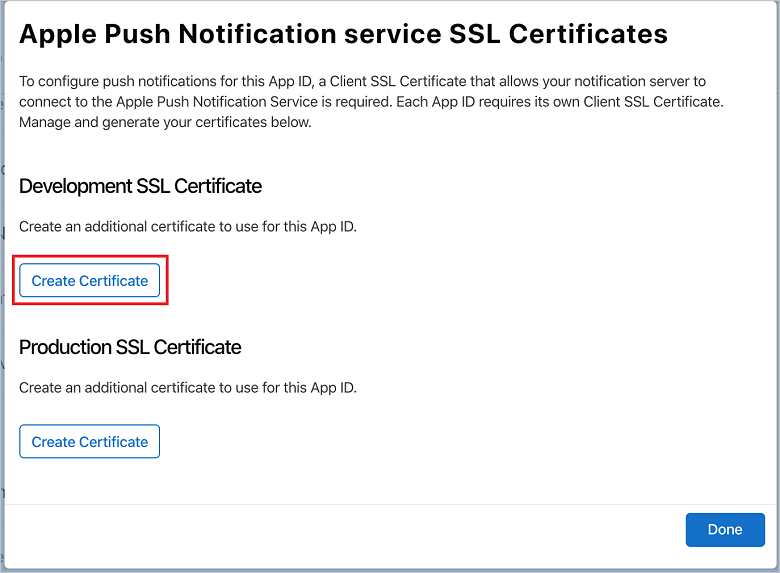
Faites défiler la page jusqu’à l’option cochée Push Notifications (Notifications Push), puis sélectionnez Configure (Configurer) pour créer le certificat.

La fenêtre Apple Push Notification service SSL Certificates (Certificats SSL du service Apple Push Notification) s’affiche. Sélectionnez le bouton Create Certificate (Créer un certificat) sous la section Development SSL Certificate (Certificat de développement SSL).

L’écran Create a new Certificate (Créer un certificat) s’affiche.
Notes
Ce didacticiel utilise un certificat de développement. Le même processus est utilisé lors de l’inscription d’un certificat de production. Assurez-vous simplement que vous utilisez le même type de certificat quand vous envoyez des notifications.
Sélectionnez Choose File (Choisir un fichier), accédez à l’emplacement où vous avez enregistré le fichier de demande de signature de certificat créé lors de la première tâche, puis double-cliquez sur le nom du certificat à charger. Sélectionnez Continuer.
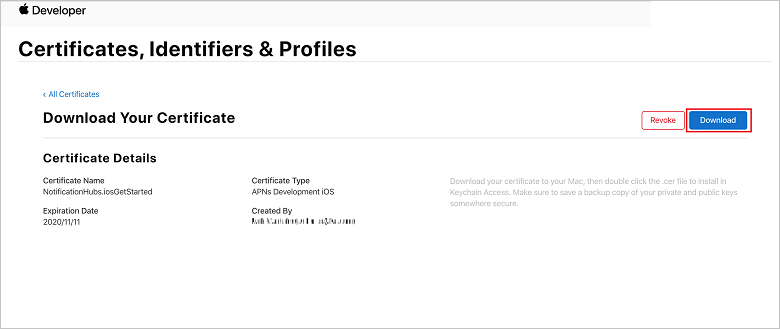
Une fois que le portail a créé un certificat, sélectionnez le bouton Télécharger. Enregistrez le certificat et notez son emplacement pour le retrouver facilement.

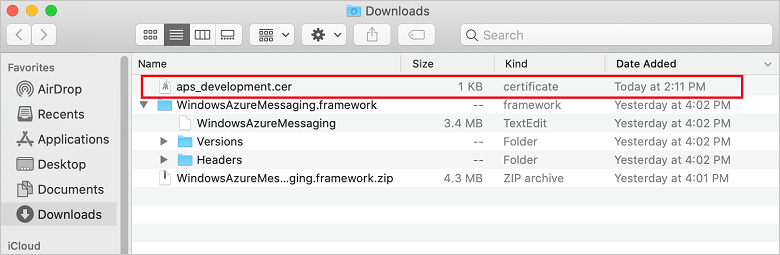
Le certificat est téléchargé et enregistré sur votre ordinateur dans le dossier Téléchargements.

Notes
Par défaut, le certificat de développement téléchargé se nomme aps_development.cer.
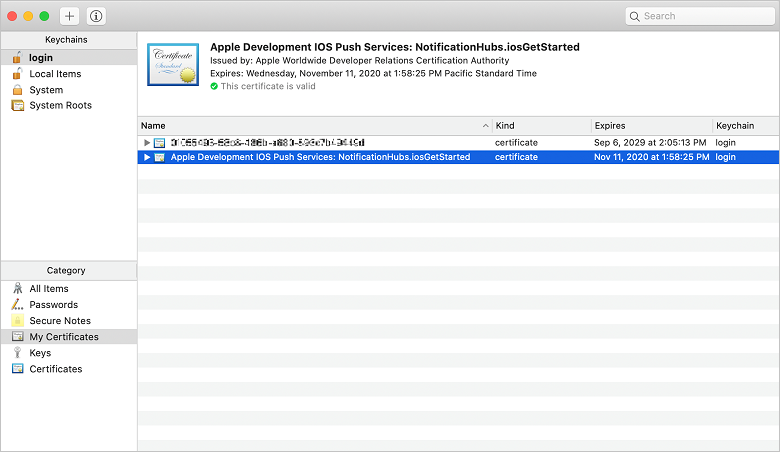
Double-cliquez sur le certificat Push téléchargé aps_development.cer. Cette opération installe le nouveau certificat dans le Trousseau, comme indiqué dans l’image suivante :

Notes
Bien que le nom de votre certificat puisse être différent, il portera toutefois le préfixe Apple Development iOS Push Notification Services.
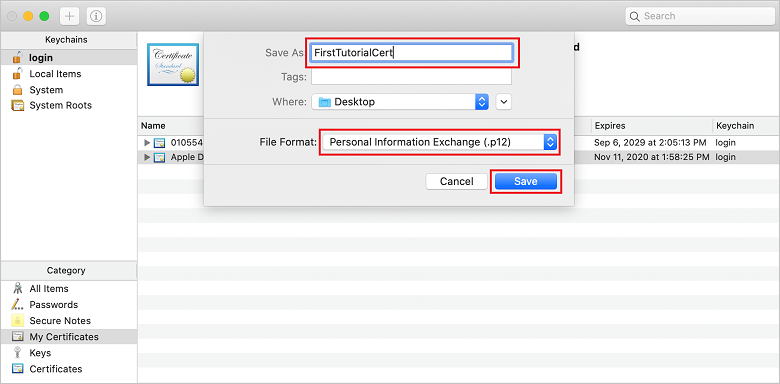
Dans Trousseau d’accès, cliquez avec le bouton droit sur le certificat push que vous avez créé dans la catégorie Certificats . Sélectionnez Exporter, nommez le fichier, sélectionnez le format .p12, puis sélectionnez Enregistrer.

Vous pouvez choisir de protéger le certificat par un mot de passe, mais cela est facultatif. Cliquez sur OK si vous souhaitez ignorer l’étape de création du mot de passe. Notez le nom du fichier et l’emplacement du certificat .p12 exporté. Ces informations sont nécessaires pour activer l’authentification avec APNs.
Notes
Le nom et l’emplacement de votre fichier .p12 peuvent être différents de ceux montrés dans ce tutoriel.
OPTION 2 : Création d’un certificat .p8 qui peut être utilisé pour l’authentification basée sur un jeton
Prenez note des détails suivants :
- Préfixe d’ID d’application (il s’agit d’un ID d’équipe)
- ID de bundle
De retour dans Certificats, identificateurs et profils, cliquez sur Clés.
Notes
Si vous disposez déjà d’une clé configurée pour APNS, vous pouvez réutiliser le certificat .p8 que vous avez téléchargé juste après l’avoir créée. Dans ce cas, vous pouvez ignorer les étapes 3 à 5.
Cliquez sur le bouton + (ou sur le bouton Créer une clé) pour créer une clé.
Fournissez une valeur appropriée pour Nom de clé, activez l’option Apple Push Notification Service (APNs) , puis cliquez sur Continuer, puis sur Inscrire dans l’écran suivant.
Cliquez sur Télécharger, puis déplacez le fichier .p8 (préfixé avec AuthKey_ ) vers un répertoire local sécurisé, puis cliquez sur Terminé.
Notes
Veillez à conserver votre fichier .p8 dans un emplacement sécurisé (et à enregistrer une sauvegarde). Une fois votre clé téléchargée, elle ne peut pas être retéléchargée, car la copie du serveur est supprimée.
Dans Clés, cliquez sur la clé que vous venez de créer (ou une clé existante si vous avez choisi de l’utiliser à la place).
Notez la valeur de l’ID de clé.
Ouvrez votre certificat .p8 dans l’application appropriée de votre choix, par exemple Visual Studio Code, puis notez la valeur de la clé. Il s’agit de la valeur comprise entre -----BEGIN PRIVATE KEY----- et -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Notes
Il s’agit de la valeur de jeton qui sera utilisée pour configurer le hub de notification.
À la fin de ces étapes, vous devez disposer des informations suivantes, dont vous vous servirez dans Configurer votre hub de notification avec des informations APNs :
- ID de l’équipe (voir l’étape 1)
- ID de bundle (voir l’étape 1)
- ID de clé (voir l’étape 7)
- Valeur de jeton, c’est-à-dire, la valeur de clé .p8 (voir l’étape 8)
Création d’un profil d’approvisionnement pour l’application
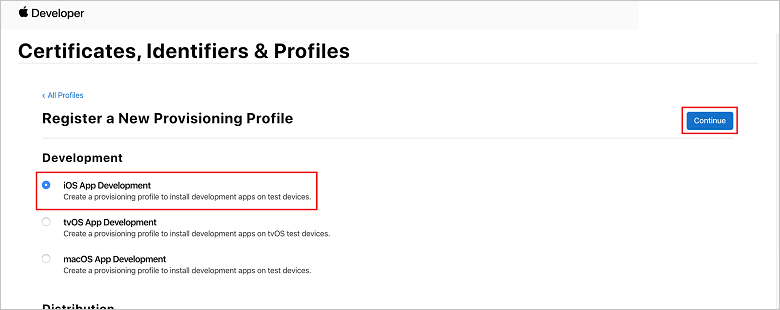
Revenez au portail de provisionnement iOS, sélectionnez Certificates, Identifiers & Profiles (Certificats, identifiants et profils), sélectionnez Profiles (Profils) dans le menu de gauche, puis sélectionnez + pour créer un profil. L’écran Register a New Provisioning Profile (Inscrire un nouveau profil de provisionnement) s’affiche.
Sélectionnez iOS App Development (Développement d’application iOS) sous Development (Développement) comme type de profil de provisionnement, puis sélectionnez Continue (Continuer).

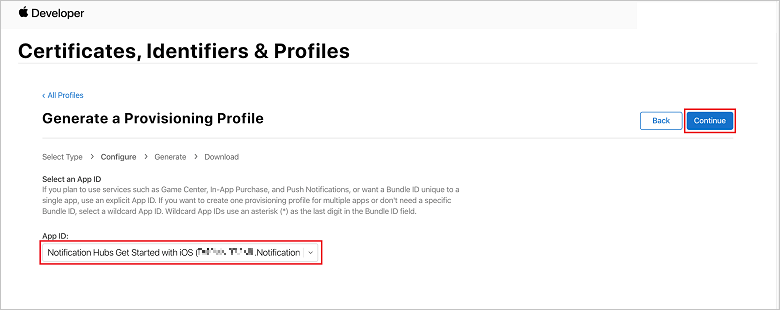
Ensuite, dans la liste déroulante App ID, sélectionnez l’ID d’application que vous avez créé, puis sélectionnez Continue.

Dans la fenêtre Select certificates (Sélectionner des certificats), sélectionnez le certificat de développement utilisé pour la signature de code, puis sélectionnez Continuer. Ce certificat n’est pas le certificat Push que vous avez créé. S’il n’en existe pas, vous devez le créer. Si un certificat existe, passez à l’étape suivante. Pour créer un certificat de développement s’il n’en existe pas déjà :
- Si vous voyez No Certificates are available (Aucun certificat n’est disponible), sélectionnez Create Certificate (Créer un certificat).
- Dans la section Software (Logiciels), sélectionnez Apple Development (Développement Apple). Sélectionnez Continuer.
- Dans l’écran Create a new Certificate (Créer un certificat), sélectionnez Choose File (Choisir un fichier).
- Accédez au fichier de demande de signature du certificat que vous avez créé précédemment, sélectionnez-le, puis sélectionnez Ouvrir.
- Sélectionnez Continuer.
- Téléchargez le certificat de développement et notez son emplacement pour le retrouver facilement.
Revenez à la page Certificates, Identifiers & Profiles (Certificats, identifiants et profils), sélectionnez Profiles dans le menu de gauche, puis sélectionnez + pour créer un profil. L’écran Register a New Provisioning Profile (Inscrire un nouveau profil de provisionnement) s’affiche.
Dans la fenêtre Select certificates (Sélectionner des certificats), sélectionnez le certificat de développement que vous venez de créer. Sélectionnez Continuer.
Sélectionnez les appareils à utiliser pour le test, puis sélectionnez Continue.
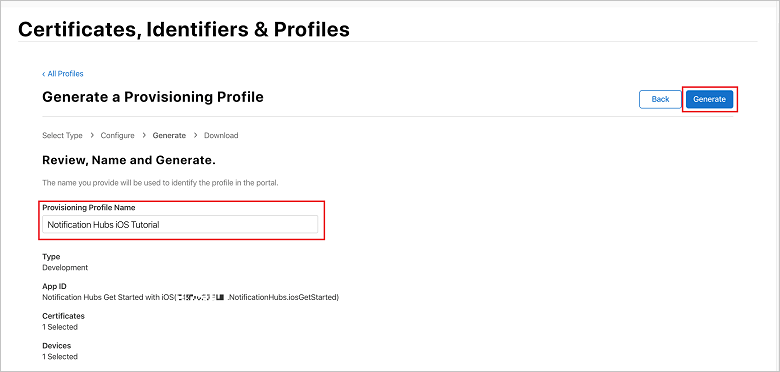
Pour finir, choisissez un nom pour le profil dans Provisioning Profile Name (Nom du profil de provisionnement), puis sélectionnez Generate (Générer).

Une fois le profil de provisionnement créé, sélectionnez Télécharger. Notez son emplacement pour le retrouver facilement.
Accédez à l’emplacement du profil de provisionnement, puis double-cliquez sur le profil pour l’installer sur votre machine de développement Xcode.
Création d’un hub de notifications
Dans cette section, vous créez un hub de notification et configurez l’authentification avec APNs à l’aide du certificat Push .p12 ou de l’authentification basée sur un jeton. Si vous souhaitez utiliser un hub de notification que vous avez déjà créé, vous pouvez passer directement à l’étape 5.
Connectez-vous au portail Azure.
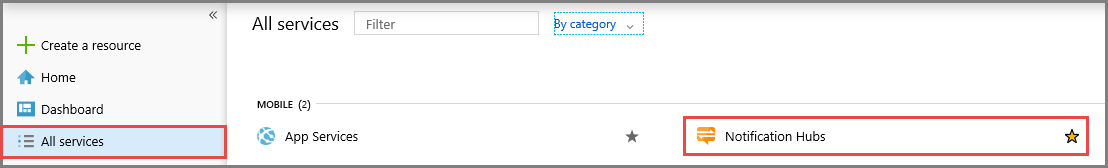
Sélectionnez Tous les services dans le menu de gauche, puis sélectionnez Notification Hubs dans la section Mobile. Sélectionnez l’icône d’étoile en regard du nom du service pour l’ajouter à la section FAVORIS dans le menu de gauche. Après avoir ajouté Notification Hubs aux FAVORIS, sélectionnez-le dans le menu de gauche.

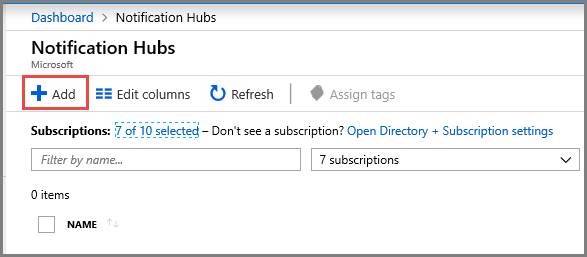
Dans la page Notification Hubs, sélectionnez Ajouter dans la barre d’outils.

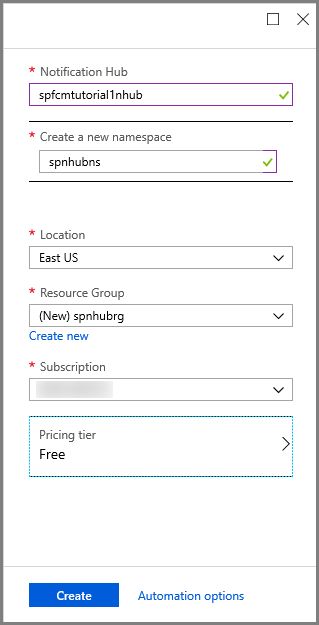
Dans la page Notification Hub, effectuez les étapes suivantes :
Entrez un nom dans Notification Hub.
Entrez un nom dans Créer un espace de noms. Un espace de noms contient un ou plusieurs hubs.
Sélectionnez une valeur dans la zone de liste déroulante Emplacement. Cette valeur spécifie l’emplacement où vous voulez créer le hub.
Sélectionnez un groupe de ressources existant dans Groupe de ressources, ou créez un nom pour un nouveau groupe.
Sélectionnez Create (Créer).

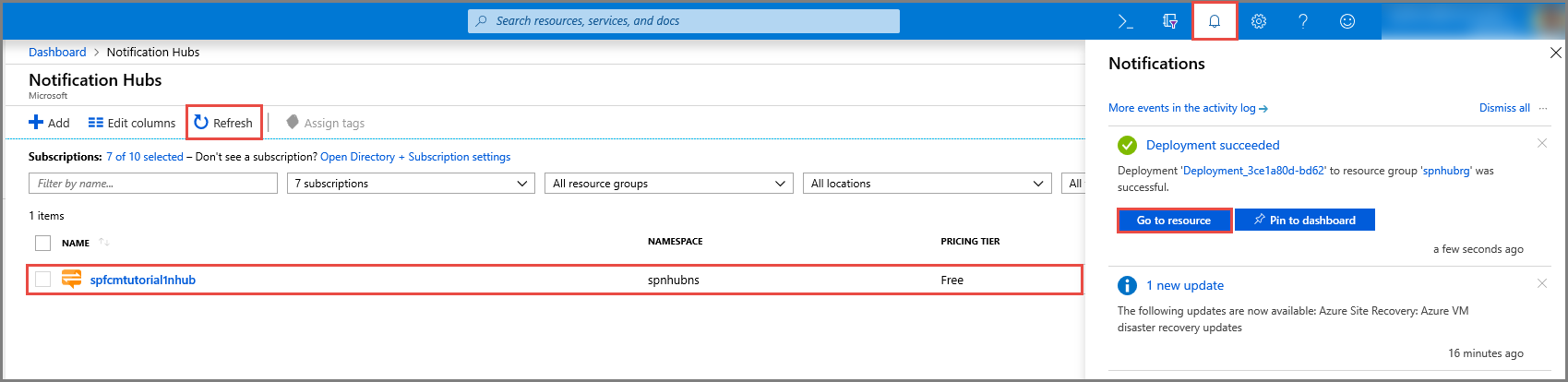
Sélectionnez Notifications (icône de cloche), puis Accéder à la ressource. Vous pouvez également actualiser la liste dans la page Notification Hubs et sélectionner votre hub.

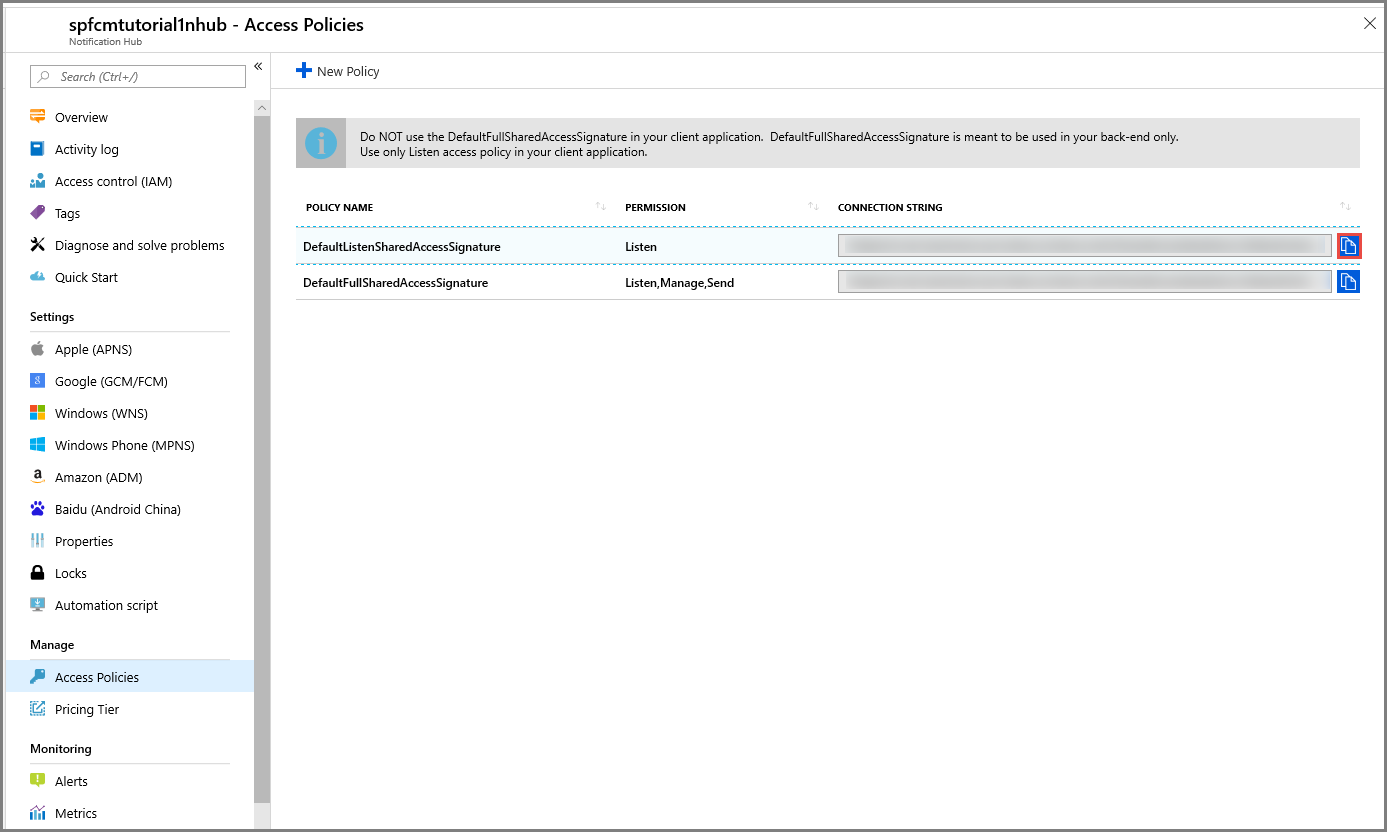
Sélectionnez Stratégies d’accès dans la liste. Notez que les deux chaînes de connexion sont disponibles pour vous. Vous en aurez besoin pour gérer les notifications Push.
Important
N’utilisez pas la stratégie DefaultFullSharedAccessSignature dans votre application. Elle est censée être utilisée uniquement dans votre back-end.

Configurer votre hub de notification avec des informations APNs
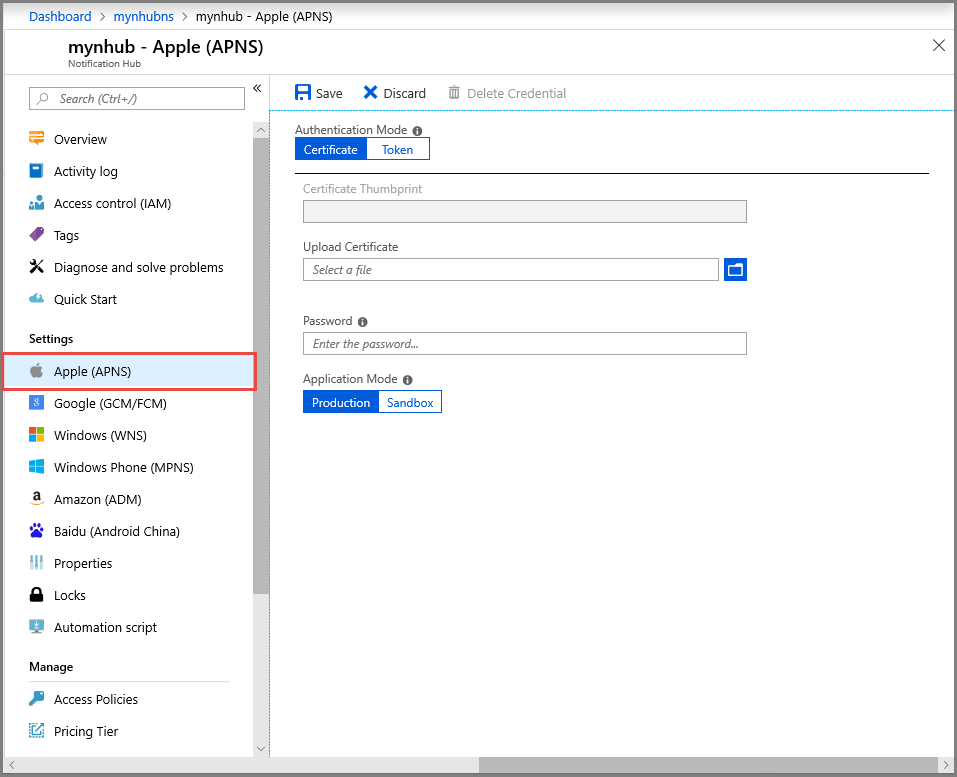
Sous Services de notification, sélectionnez Apple (APNS) , puis suivez les étapes appropriées en fonction de l’approche que vous avez choisie dans la section Création d’un certificat pour les hubs de notification.
Notes
Utilisez uniquement le mode Production ou Application si vous souhaitez envoyer des notifications Push aux utilisateurs ayant acheté votre application dans le Store.
OPTION 1 : Utilisation d’un certificat Push .p12
Sélectionnez Certificate.
Sélectionnez l’icône du fichier.
Sélectionnez le fichier .p12 exporté précédemment, puis sélectionnez Ouvrir.
S’il y a lieu, entrez le mot de passe correct.
Sélectionnez le mode Bac à sable.

Sélectionnez Enregistrer.
OPTION 2 : Utilisation de l’authentification basée sur un jeton
Sélectionnez Jeton.
Entrez les valeurs suivantes déjà en votre possession :
- ID de clé
- ID de bundle
- ID de l’équipe
- Jeton
Choisissez Bac à sable.
Sélectionnez Enregistrer.
Vous avez maintenant configuré votre hub de notification avec APNs. Vous disposez aussi des chaînes de connexion pour inscrire votre application et envoyer des notifications Push.
Configurer le Notification Hub pour APNS
- Sur votre Mac, démarrez Trousseau d’accès. Dans la barre de navigation gauche, sous Catégorie, ouvrez Mes certificats. Recherchez le certificat SSL que vous avez téléchargé à la section précédente, puis affichez son contenu. Sélectionnez uniquement le certificat (sans la clé privée). Puis exportez-le.
- Dans le portail Azure, sélectionnez Parcourir tout>App Services. Puis sélectionnez votre serveur principal Mobile Apps.
- Sous Paramètres, sélectionnez App Service Push (Notification Push App Service). Ensuite, sélectionnez le nom de votre Hub de notification.
- Accédez à Apple Push Notification Services>Charger le certificat. Chargez le fichier .p12 en sélectionnant le mode approprié (en fonction du type de votre certificat SSL client précédemment utilisé : Production ou Sandbox). Enregistrez les modifications.
Votre service est désormais configuré et prêt à fonctionner avec les notifications Push sur iOS.
Ensuite, vous allez configurer le paramètre de projet iOS dans Xamarin Studio ou Visual Studio.
Configurer le projet iOS dans Xamarin Studio
Dans Xamarin.Studio, ouvrez Info.plist et mettez à jour l’identificateur de bundle avec l’ID de bundle que vous avez créé précédemment avec votre nouvel ID d’application.

Faites défiler l’écran jusqu’à Background Modes (Modes d’arrière-plan). Cochez les cases Enable Background Modes (Activer les modes d’arrière-plan) et Remote notifications (Notifications distantes).

Double-cliquez sur votre projet dans Solution Panel (Panneau de solutions) pour ouvrir Project Options (Options de projet).
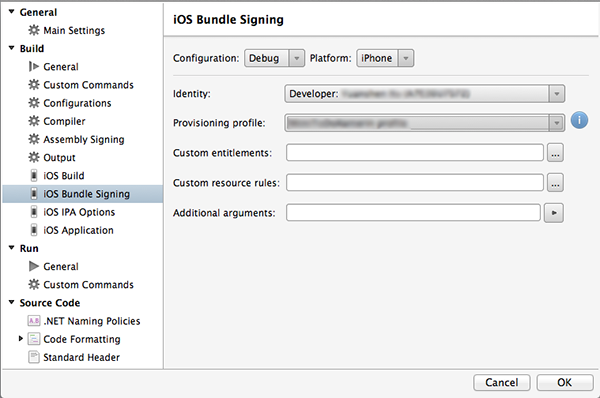
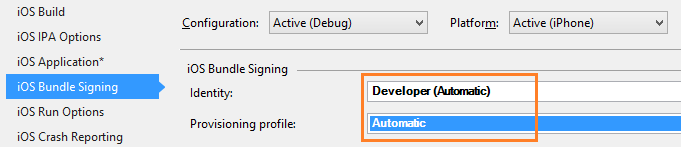
Sous Build (Build), choisissez iOS Bundle Signing (Signature d’offre groupée iOS), puis sélectionnez le profil d’identité et d’approvisionnement correspondant que vous venez de configurer pour ce projet.

Cela permet de vérifier que le projet utilise le nouveau profil pour la signature du code. Pour obtenir la documentation officielle de l’approvisionnement des appareils Xamarin, consultez la page Approvisionnement des appareils Xamarin.
Configurer le projet iOS dans Visual Studio
Dans Visual Studio, cliquez avec le bouton droit sur le projet, puis cliquez sur Propriétés.
Dans les pages de propriétés, cliquez sur l’onglet iOS Application, puis mettez à jour la valeur de la zone Identifier avec l’ID que vous avez créé précédemment.

Dans l’onglet iOS Bundle Signing (Signature d’offre groupée iOS), sélectionnez le profil d’identité et d’approvisionnement correspondant que vous venez de configurer pour ce projet.

Cela permet de vérifier que le projet utilise le nouveau profil pour la signature du code. Pour obtenir la documentation officielle de l’approvisionnement des appareils Xamarin, consultez la page Approvisionnement des appareils Xamarin.
Double-cliquez sur Info.plist pour l’ouvrir, puis activez RemoteNotifications (Notifications distantes) sous Modes d’arrière-plan.
Ajout de notifications Push à votre application iOS
Dans le projet iOS, ouvrez AppDelegate.cs et ajoutez l’instruction suivante en haut du fichier de code.
using Newtonsoft.Json.Linq;Dans la classe AppDelegate, ajoutez également un remplacement pour l’événement RegisteredForRemoteNotifications afin de vous inscrire pour les notifications :
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }Dans AppDelegate, ajoutez également la substitution suivante pour le Gestionnaire d’événements DidReceiveRemoteNotification :
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Cette méthode gère les notifications entrantes pendant que l’application est en cours d’exécution.
Dans la classe AppDelegate, ajoutez le code suivant à la méthode FinishedLaunching :
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Cela permet la prise en charge de l’enregistrement Push des notifications et des demandes à distance.
L'application est mise à jour et prend en charge les notifications Push.
Tester les notifications Push dans votre application iOS
Cliquez avec le bouton droit sur le projet iOS et cliquez sur Définir comme projet de démarrage.
Cliquez sur le bouton Exécuter ou sur F5 dans Visual Studio pour générer le projet et démarrer l’application sur un appareil iOS. Ensuite, cliquez sur OK pour accepter les notifications Push.
Notes
Vous devez accepter explicitement les notifications Push de votre application. Cette demande s’effectue uniquement lors du premier démarrage de l’application.
Dans l’application, tapez une tâche, puis cliquez sur l’icône plus (+).
Vérifiez que vous avez reçu une notification, puis cliquez sur OK pour fermer celle-ci.
Configurer et exécuter des projets Windows (facultatif)
Cette section s’applique à l’exécution des projets Xamarin.Forms WinApp et WinPhone81 pour les appareils Windows. Ces étapes prennent également en charge les projets de plateforme Windows universelle (UWP). Vous pouvez ignorer cette section si vous n’utilisez pas d’appareils Windows.
Inscrire votre application Windows aux notifications Push avec le service de notification Windows (Windows Notification Service, WNS)
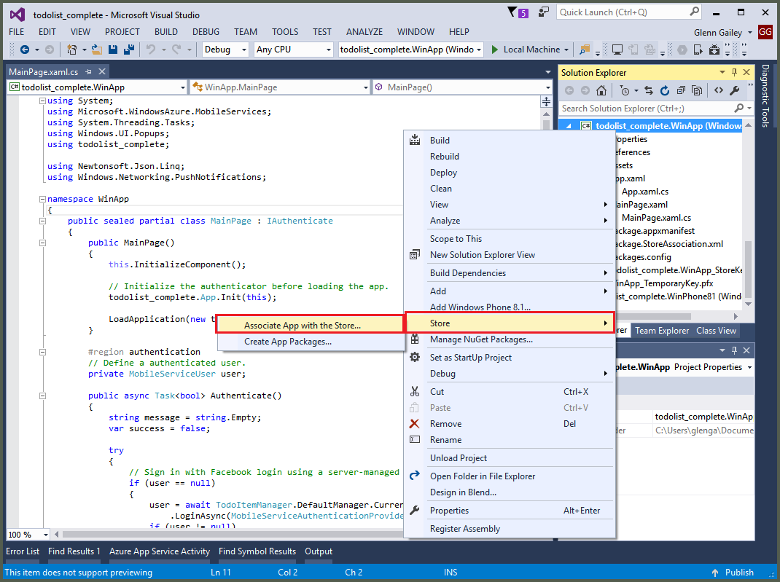
Dans l’Explorateur de solutions Visual Studio, cliquez avec le bouton droit sur le projet d’application Microsoft Store. Sélectionnez ensuite Store>Associer l’application au Windows Store.

Dans l’Assistant, sélectionnez Suivant. Puis connectez-vous avec votre compte Microsoft. Dans la zone Réserver un nouveau nom d’application, tapez un nom pour votre application, puis sélectionnez Réserver.
Une fois l’inscription de l’application créée, sélectionnez le nouveau nom d’application. Sélectionnez Suivant, puis Associer. Ce processus ajoute les informations d’inscription Microsoft Store requises au manifeste de l’application.
Répétez les étapes 1 et 3 pour le projet d’application Windows Phone Store en utilisant la même inscription que celle que vous avez créée précédemment pour l’application Windows Store.
Accédez au Centre de développement Windows, puis connectez-vous avec votre compte Microsoft. Dans Mes applications, sélectionnez la nouvelle inscription d’application. Ensuite, développezNotifications Pushdes services>.
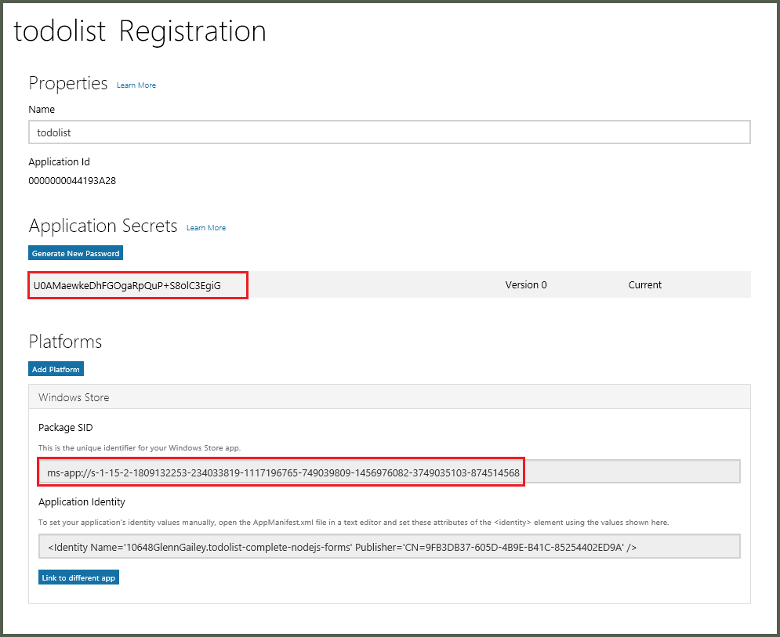
Dans la page Notifications Push, sous Windows Push Notification Services (WNS) et Microsoft Azure Mobile Apps, sélectionnez services Microsoft Live site. Notez les valeurs du SID de package et la valeur actuelle dans Secret d’application.

Important
Le secret d’application et le SID du package sont des informations d'identification de sécurité importantes. Ne partagez ces valeurs avec personne et ne les distribuez pas avec votre application.
Configurer le Notification Hub pour WNS
Dans le portail Azure, sélectionnez Parcourir tout>App Services. Puis sélectionnez votre serveur principal Mobile Apps. Sous Paramètres, sélectionnez App Service Push (Notification Push App Service). Ensuite, sélectionnez le nom de votre Hub de notification.
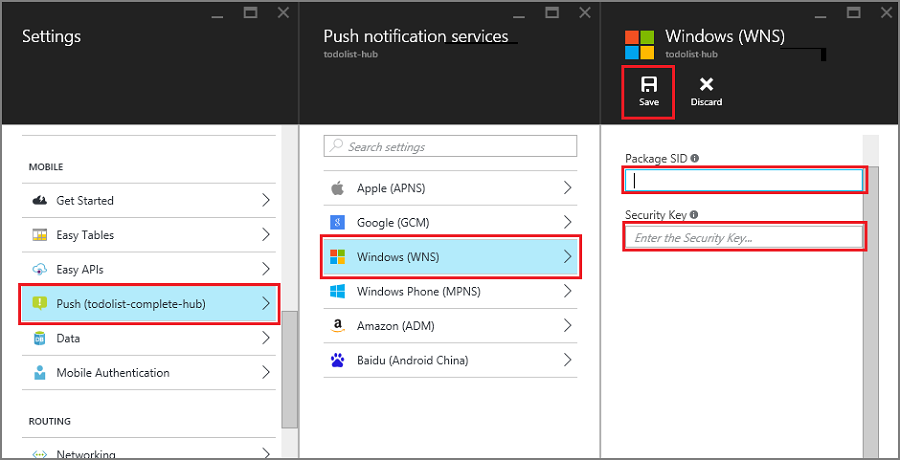
Accédez à Windows (WNS). Ensuite, entrez la Clé de sécurité (clé secrète client) et le SID du package que vous avez obtenus à partir du site des services Microsoft Live. Puis sélectionnez Enregistrer.

Votre serveur principal est désormais configuré pour utiliser WNS afin d’envoyer des notifications Push.
Ajouter des notifications Push à votre application Windows
Dans Visual Studio, ouvrez le fichier App.xaml.cs dans un projet Windows et ajoutez les instructions suivantes.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Remplacez
<your_TodoItemManager_portable_class_namespace>par l’espace de noms de votre projet portable qui contient la classeTodoItemManager.Dans App.xaml.cs, ajoutez la méthode InitNotificationsAsync suivante :
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Cette méthode récupère le canal des notifications Push et inscrit un modèle pour recevoir les notifications de modèle à partir de votre Notification Hub. Un modèle de notification prenant en charge messageParam sera transmis à ce client.
Dans le fichier App.xaml.cs, mettez à jour la définition de méthode du gestionnaire d’événements OnLaunched en ajoutant le modificateur
async. Puis, ajoutez la ligne de code suivante à la fin de la méthode :await InitNotificationsAsync();Cela permet de s’assurer que l’inscription aux notifications Push est créée ou actualisée à chaque lancement de l’application. Il est important d’effectuer cette opération pour vous assurer que le canal Push WNS est toujours actif.
Dans Explorateur de solutions pour Visual Studio, ouvrez le fichier Package.appxmanifest et définissez Toast Capable sur Oui sous Notifications.
Générez l’application et vérifiez l’absence d’erreurs. Votre application cliente doit désormais s’inscrire pour les notifications de modèle du serveur principal Mobile Apps. Répétez cette section pour chaque projet Windows dans votre solution.
Tester les notifications Push dans votre application Windows
- Dans Visual Studio, cliquez avec le bouton droit sur un projet Windows, puis cliquez sur Définir comme projet de démarrage.
- Appuyez sur le bouton Exécuter pour générer le projet et démarrer l’application.
- Dans l’application, tapez le nom d’un nouvel élément todoitem, puis cliquez sur l’icône plus (+) pour l’ajouter.
- Vérifiez qu’une notification est reçue lorsque l’élément est ajouté.
Étapes suivantes
Apprenez-en plus sur les notifications Push :
- Envoi de notifications Push à partir d’Azure Mobile Apps
- Firebase Cloud Messaging
- Notifications à distance avec Firebase Cloud Messaging
-
Diagnostiquer les problèmes de notification Push
Il existe différentes raisons pour lesquelles les notifications peuvent être perdues ou n’arrivent pas sur les appareils. Cette rubrique vous explique comment analyser et déterminer la cause première des défaillances de notification Push.
Vous pouvez poursuivre avec l’un des didacticiels suivants :
-
Ajouter l’authentification à votre application
Apprenez à authentifier les utilisateurs de votre application avec un fournisseur d’identité. -
Activer la synchronisation hors connexion pour votre application
Découvrez comment ajouter une prise en charge hors connexion à votre application à l’aide d’un serveur principal Mobile Apps. Avec la synchronisation hors connexion, les utilisateurs peuvent interagir avec une application mobile (affichage, ajout ou modification de données) même en l’absence de connexion réseau.