Procédure pas à pas : lier une bibliothèque iOS Swift
Important
Nous étudions actuellement l’utilisation des liaisons personnalisées sur la plateforme Xamarin. Prenez cette enquête pour informer les futurs efforts de développement.
Xamarin permet aux développeurs mobiles de créer des expériences mobiles natives multiplateformes à l’aide de Visual Studio et C#. Vous pouvez utiliser les composants du Kit de développement logiciel (SDK) de plateforme iOS en dehors de la boîte de dialogue. Toutefois, dans de nombreux cas, vous souhaitez également utiliser des sdk tiers développés pour cette plateforme, que Xamarin vous permet de faire via des liaisons. Pour incorporer une infrastructure tierce dans votre application Xamarin.iOS, vous devez créer une liaison Xamarin.iOS pour celle-ci Objective-C avant de pouvoir l’utiliser dans vos applications.
La plateforme iOS, ainsi que ses langues et outils natifs, évoluent constamment et Swift est l’un des domaines les plus dynamiques du monde du développement iOS pour le moment. Il existe un certain nombre de kits SDK tiers qui ont déjà été migrés depuis Objective-C Swift et nous présente de nouveaux défis. Même si le processus de liaison Swift est similaire à Objective-C, il nécessite des étapes et des paramètres de configuration supplémentaires pour générer et exécuter une application Xamarin.iOS acceptable pour l’AppStore.
L’objectif de ce document est de décrire une approche générale pour résoudre ce scénario et fournir un guide détaillé pas à pas avec un exemple simple.
Background
Swift a été introduit initialement par Apple en 2014 et est maintenant sur la version 5.1 avec l’adoption par des frameworks tiers en croissance rapide. Vous avez quelques options pour lier une infrastructure Swift et ce document décrit l’approche à l’aide Objective-C de l’en-tête d’interface généré. L’en-tête est créé automatiquement par les outils Xcode lorsqu’une infrastructure est créée et utilisée comme moyen de communiquer du monde managé au monde Swift.
Prérequis
Pour effectuer cette procédure pas à pas, vous avez besoin des éléments suivants :
- Xcode
- Visual Studio pour Mac
- Objective Sharpie
- Interface CLI AppCenter (facultatif)
Créer une bibliothèque native
La première étape consiste à créer un framework Swift natif avec Objective-C l’en-tête activé. L’infrastructure est généralement fournie par un développeur tiers et a l’en-tête incorporé dans le package dans le répertoire suivant : FrameworkName.framework>/Headers/<FrameworkName-Swift.h>.<
Cet en-tête expose les interfaces publiques, qui seront utilisées pour créer des métadonnées de liaison Xamarin.iOS et générer des classes C# exposant les membres du framework Swift. Si l’en-tête n’existe pas ou a une interface publique incomplète (par exemple, vous ne voyez pas les classes/membres) vous avez deux options :
- Mettez à jour le code source Swift pour générer l’en-tête et marquer les membres requis avec
@objcl’attribut - Créer une infrastructure proxy où vous contrôlez l’interface publique et le proxy de tous les appels à l’infrastructure sous-jacente
Dans ce tutoriel, la deuxième approche est décrite, car elle a moins de dépendances sur le code source tiers, ce qui n’est pas toujours disponible. Une autre raison d’éviter la première approche est l’effort supplémentaire nécessaire pour prendre en charge les modifications futures du framework. Une fois que vous avez commencé à ajouter des modifications au code source tiers, vous êtes responsable de la prise en charge de ces modifications et potentiellement de les fusionner avec chaque prochaine mise à jour.
Par exemple, dans ce didacticiel, une liaison pour le Kit de développement logiciel (SDK) Gigya Swift est créée :
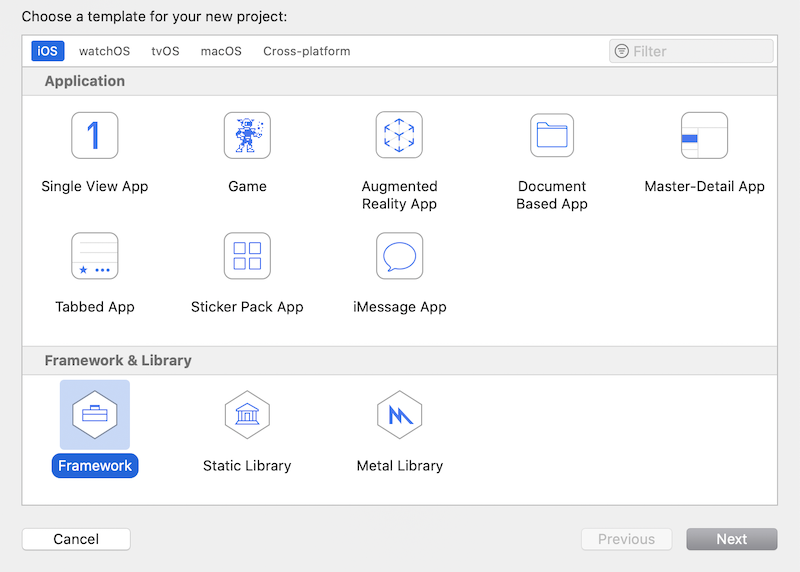
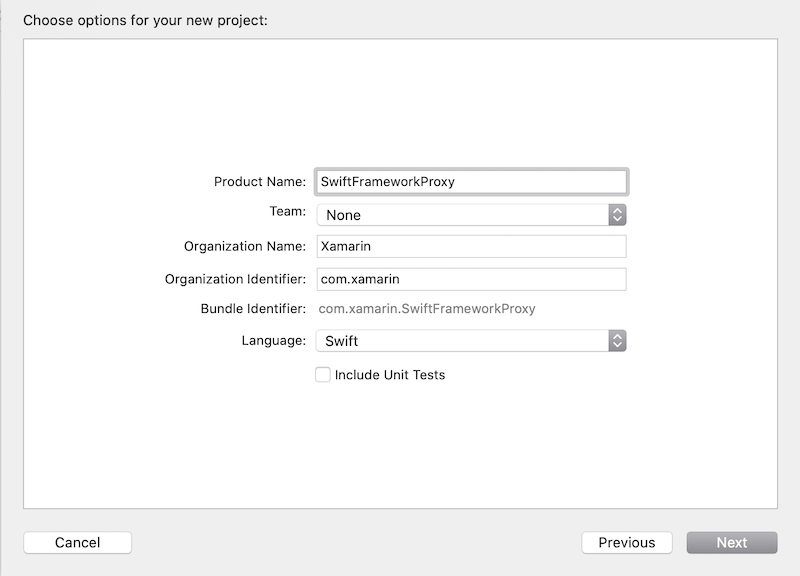
Ouvrez Xcode et créez une infrastructure Swift, qui sera un proxy entre le code Xamarin.iOS et l’infrastructure Swift tierce. Cliquez sur Nouveau > projet de fichier > et suivez les étapes de l’Assistant :


Téléchargez le xcframework Gigya à partir du site web du développeur et décompressez-le. Au moment de l’écriture, la dernière version est Gigya Swift SDK 1.5.3
Sélectionnez SwiftFrameworkProxy dans l’Explorateur de fichiers projet, puis sélectionnez l’onglet Général
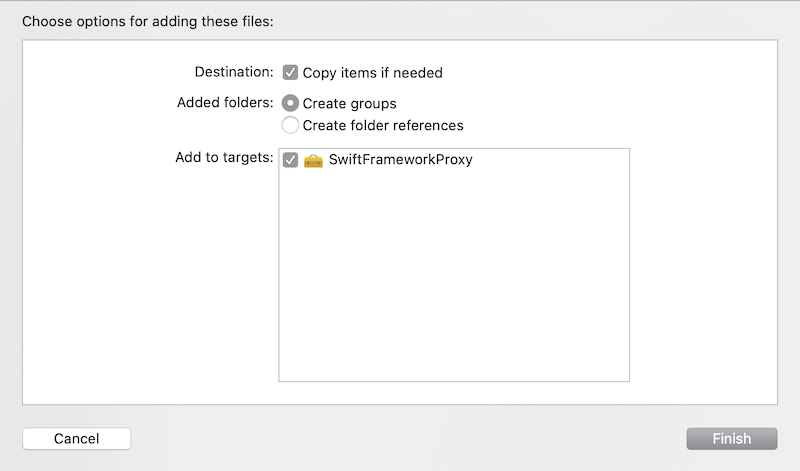
Faites glisser et déposez le package Gigya.xcframework vers la liste infrastructures et bibliothèques Xcode sous l’onglet Général case activée les éléments de copie si nécessaire lors de l’ajout de l’infrastructure :

Vérifiez que l’infrastructure Swift a été ajoutée au projet sinon les options suivantes ne seront pas disponibles.
Vérifiez que l’option Ne pas incorporer est sélectionnée, qui sera contrôlée manuellement par la suite :
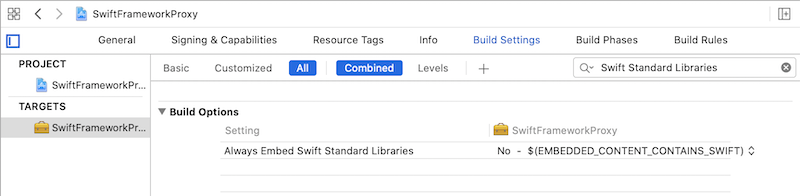
Vérifiez que l’option Build Paramètres Always Embed Swift Standard Libraries, qui inclut des bibliothèques Swift avec l’infrastructure est définie sur Non. Il sera ultérieurement contrôlé manuellement, que les dylibs Swift sont inclus dans le package final :
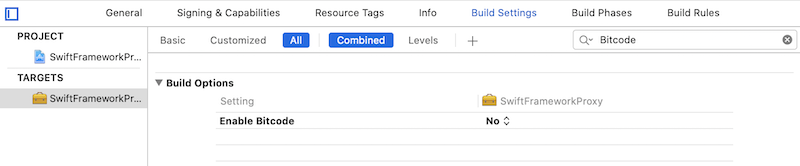
Vérifiez que l’option Activer le bitcode est définie sur Non. À partir de maintenant, Xamarin.iOS n’inclut pas Bitcode alors qu’Apple exige que toutes les bibliothèques prennent en charge les mêmes architectures :
Vous pouvez vérifier que l’infrastructure résultante a l’option Bitcode désactivée en exécutant la commande terminal suivante sur l’infrastructure :
otool -l SwiftFrameworkProxy.framework/SwiftFrameworkProxy | grep __LLVMLa sortie doit être vide dans le cas contraire, vous souhaitez passer en revue les paramètres du projet pour votre configuration spécifique.
Vérifiez que l’option Nom d’en-tête de l’interface Objective-C générée est activée et spécifie un nom d’en-tête. Le nom par défaut est FrameworkName-Swift.h> :<
Conseil
Si cette option n’est pas disponible, veillez d’abord à ajouter un
.swiftfichier au projet, comme expliqué ci-dessous, puis revenez auBuild Settingsparamètre et le paramètre doit être détectable.Exposez les méthodes souhaitées et marquez-les avec l’attribut
@objcet appliquez des règles supplémentaires définies ci-dessous. Si vous générez l’infrastructure sans cette étape, l’en-tête généré Objective-C est vide et Xamarin.iOS ne pourra pas accéder aux membres du framework Swift. Exposez la logique d’initialisation du SDK Gigya Swift sous-jacent en créant un fichier Swift SwiftFrameworkProxy.swift et en définissant le code suivant :import Foundation import UIKit import Gigya @objc(SwiftFrameworkProxy) public class SwiftFrameworkProxy : NSObject { @objc public func initFor(apiKey: String) -> String { Gigya.sharedInstance().initFor(apiKey: apiKey) let gigyaDomain = Gigya.sharedInstance().config.apiDomain let result = "Gigya initialized with domain: \(gigyaDomain)" return result } }Quelques remarques importantes sur le code ci-dessus :
- L’importation du
Gigyamodule ici à partir du SDK Gigya tiers d’origine permet d’accéder à n’importe quel membre de l’infrastructure. - Marquez la classe SwiftFrameworkProxy avec l’attribut
@objcspécifiant un nom, sinon un nom non lisible unique sera généré, par_TtC19SwiftFrameworkProxy19SwiftFrameworkProxyexemple . Le nom de type doit être clairement défini, car il sera utilisé ultérieurement par son nom. - Héritez de la classe proxy de
NSObject, sinon elle ne sera pas générée dans le Objective-C fichier d’en-tête. - Marquez tous les membres à exposer en tant que
public.
- L’importation du
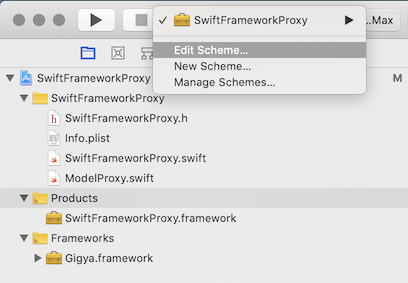
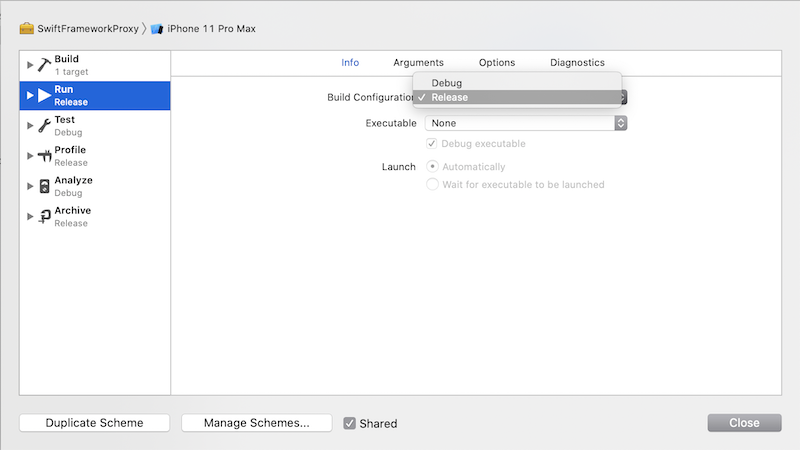
Modifiez la configuration de build du schéma de Débogage en Version. Pour ce faire, ouvrez la boîte de dialogue Modifier le schéma d’édition cible > Xcode>, puis définissez l’option Configuration de build sur Mise en production :


À ce stade, l’infrastructure est prête à être créée. Générez l’infrastructure pour les architectures de simulateur et d’appareil, puis combinez les sorties sous la forme d’un seul bundle d’infrastructure binaire (
.xcframework). Exécutez la build avec les commandes suivantes :xcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-simulator.xcarchive" \ -destination "generic/platform=iOS Simulator" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESxcodebuild -project "Swift/SwiftFrameworkProxy/SwiftFrameworkProxy.xcodeproj" archive \ -scheme "SwiftFrameworkProxy" \ -configuration Release \ -archivePath "build/SwiftFrameworkProxy-ios.xcarchive" \ -destination "generic/platform=iOS" \ -derivedDataPath "build" \ -IDECustomBuildProductsPath="" -IDECustomBuildIntermediatesPath="" \ ENABLE_BITCODE=NO \ SKIP_INSTALL=NO \ BUILD_LIBRARY_FOR_DISTRIBUTION=YESConseil
Si vous avez un espace de travail au lieu du projet, générez l’espace de travail et spécifiez la cible comme paramètre obligatoire. Vous souhaitez également spécifier un répertoire de sortie, car pour les espaces de travail, ce répertoire sera différent de celui des builds de projet.
Conseil
Vous pouvez également utiliser le script d’assistance pour générer l’infrastructure pour toutes les architectures applicables ou simplement la générer à partir du simulateur de basculement Xcode et de l’appareil dans le sélecteur cible.
Il existe deux archives avec les frameworks générés, une pour chaque plateforme, les combinent en tant que bundle d’infrastructure binaire unique à incorporer dans un projet de liaison Xamarin.iOS ultérieurement. Pour créer un bundle d’infrastructure binaire, qui combine les deux architectures, vous devez effectuer les étapes suivantes. Le package .xcarchive n’est qu’un dossier qui vous permet d’effectuer tous les types d’opérations, tels que l’ajout, la suppression et le remplacement de fichiers :
Créez une
xcframeworkinfrastructure avec les infrastructures précédemment intégrées dans les archives :xcodebuild -create-xcframework \ -framework "build/SwiftFrameworkProxy-simulator.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -framework "build/SwiftFrameworkProxy-ios.xcarchive/Products/Library/Frameworks/SwiftFrameworkProxy.framework" \ -output "build/SwiftFrameworkProxy.xcframework"
Conseil
Si vous souhaitez prendre en charge une seule plateforme (par exemple, vous créez une application, qui peut être exécutée sur un appareil uniquement) vous pouvez ignorer l’étape pour créer la bibliothèque .xcframework et utiliser l’infrastructure de sortie à partir de la build de l’appareil précédemment.
Conseil
Vous pouvez également utiliser le script d’assistance pour créer le .xcframework, qui automatise toutes les étapes ci-dessus.
Préparer les métadonnées
À ce stade, vous devez disposer du .xcframework avec l’en-tête Objective-C d’interface généré prêt à être consommé par une liaison Xamarin.iOS. L’étape suivante consiste à préparer les interfaces de définition d’API, qui sont utilisées par un projet de liaison pour générer des classes C#. Ces définitions peuvent être créées manuellement ou automatiquement par l’outil Objective Sharpie et le fichier d’en-tête généré. Utilisez Sharpie pour générer les métadonnées :
Téléchargez le dernier outil Objective Sharpie à partir du site web officiel et installez-le en suivant l’Assistant. Une fois l’installation terminée, vous pouvez la vérifier en exécutant la commande sharpie :
sharpie -vGénérez des métadonnées à l’aide de sharpie et du fichier d’en-tête généré Objective-C automatiquement :
sharpie bind --sdk=iphoneos16.4 --output="XamarinApiDef" --namespace="Binding" --scope="build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/" "build/SwiftFrameworkProxy.xcframework/ios-arm64/SwiftFrameworkProxy.framework/Headers/SwiftFrameworkProxy-Swift.h"La sortie reflète le fichier de métadonnées généré : ApiDefinitions.cs. Enregistrez ce fichier pour l’étape suivante pour l’inclure dans un projet de liaison Xamarin.iOS avec les références natives :
Parsing 1 header files... Binding... [write] ApiDefinitions.csL’outil génère des métadonnées C# pour chaque membre exposé Objective-C , qui ressemble au code suivant. Comme vous pouvez le voir, il peut être défini manuellement, car il a un format lisible par l’homme et un mappage de membres simples :
[Export ("initForApiKey:")] string InitForApiKey (string apiKey);Conseil
Le nom du fichier d’en-tête peut être différent si vous avez modifié les paramètres Xcode par défaut pour le nom de l’en-tête. Par défaut, il a le nom d’un projet avec le suffixe -Swift . Vous pouvez toujours case activée le fichier et son nom en accédant au dossier en-têtes du package d’infrastructure.
Conseil
Dans le cadre du processus d’automatisation, vous pouvez utiliser le script d’assistance pour générer automatiquement des métadonnées une fois le .xcframework créé.
Créer une bibliothèque de liaisons
L’étape suivante consiste à créer un projet de liaison Xamarin.iOS à l’aide du modèle de liaison Visual Studio, à ajouter des métadonnées requises, des références natives, puis à générer le projet pour produire une bibliothèque consommable :
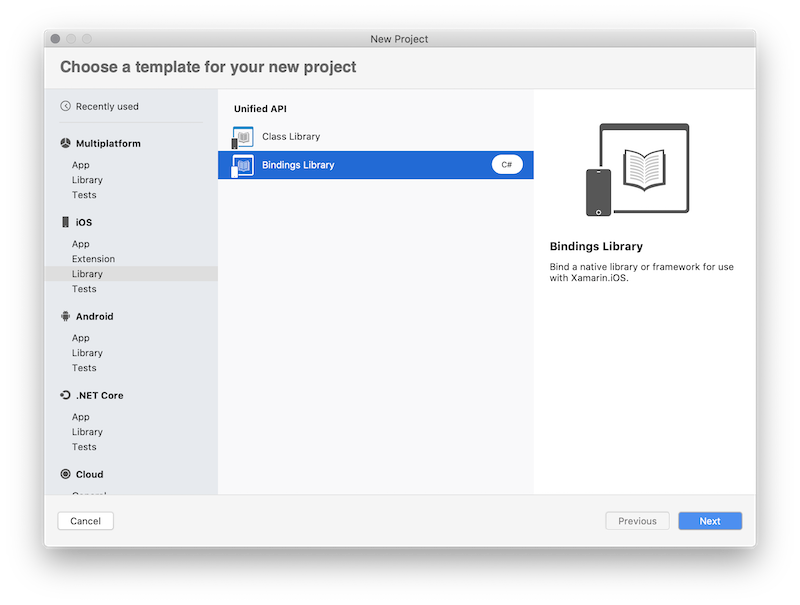
Ouvrez Visual Studio pour Mac et créez un projet de bibliothèque de liaisons Xamarin.iOS, donnez-lui un nom, dans ce cas SwiftFrameworkProxy.Binding et terminez l’Assistant. Le modèle de liaison Xamarin.iOS se trouve par le chemin d’accès suivant : Bibliothèque de liaison de bibliothèque > iOS > :

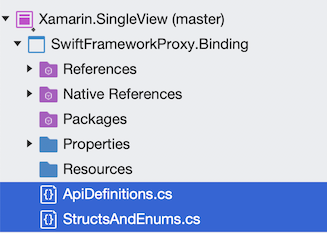
Supprimez le fichier de métadonnées existant ApiDefinition.cs car il sera remplacé complètement par les métadonnées générées par l’outil Objective Sharpie.
Copiez les métadonnées générées par Sharpie à l’une des étapes précédentes, sélectionnez l’action de génération suivante dans la fenêtre de propriétés : ObjBindingApiDefinition pour le fichier ApiDefinitions.cs et ObjBindingCoreSource pour le fichier StructsAndEnums.cs :

Les métadonnées elles-mêmes décrivent chaque classe et membre exposés à Objective-C l’aide du langage C#. Vous pouvez voir la définition d’en-tête d’origine Objective-C avec la déclaration C# :
// @interface SwiftFrameworkProxy : NSObject [BaseType (typeof(NSObject))] interface SwiftFrameworkProxy { // -(NSString * _Nonnull)initForApiKey:(NSString * _Nonnull)apiKey __attribute__((objc_method_family("none"))) __attribute__((warn_unused_result)); [Export ("initForApiKey:")] string InitForApiKey (string apiKey); }Même s’il s’agit d’un code C# valide, il n’est pas utilisé comme c’est le cas, mais il est utilisé par les outils Xamarin.iOS pour générer des classes C# en fonction de cette définition de métadonnées. Par conséquent, au lieu de l’interface SwiftFrameworkProxy, vous obtenez une classe C# portant le même nom, qui peut être instanciée par votre code Xamarin.iOS. Cette classe obtient des méthodes, des propriétés et d’autres membres définis par vos métadonnées, que vous allez appeler de manière C#.
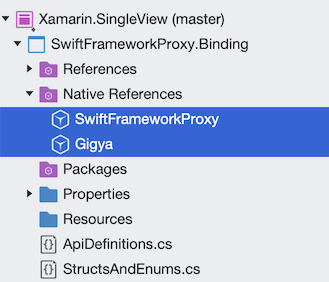
Ajoutez une référence native à l’offre groupée d’infrastructure binaire générée précédemment, ainsi que chaque dépendance de cette infrastructure. Dans ce cas, ajoutez à la fois des références natives swiftFrameworkProxy et Gigya framework au projet de liaison :
- Pour ajouter des références d’infrastructure natives, ouvrez le finder et accédez au dossier avec les frameworks. Faites glisser et déposez les frameworks sous l’emplacement Références natives dans le Explorateur de solutions. Vous pouvez également utiliser l’option de menu contextuel dans le dossier Références natives, puis cliquer sur Ajouter une référence native pour rechercher les frameworks et les ajouter :

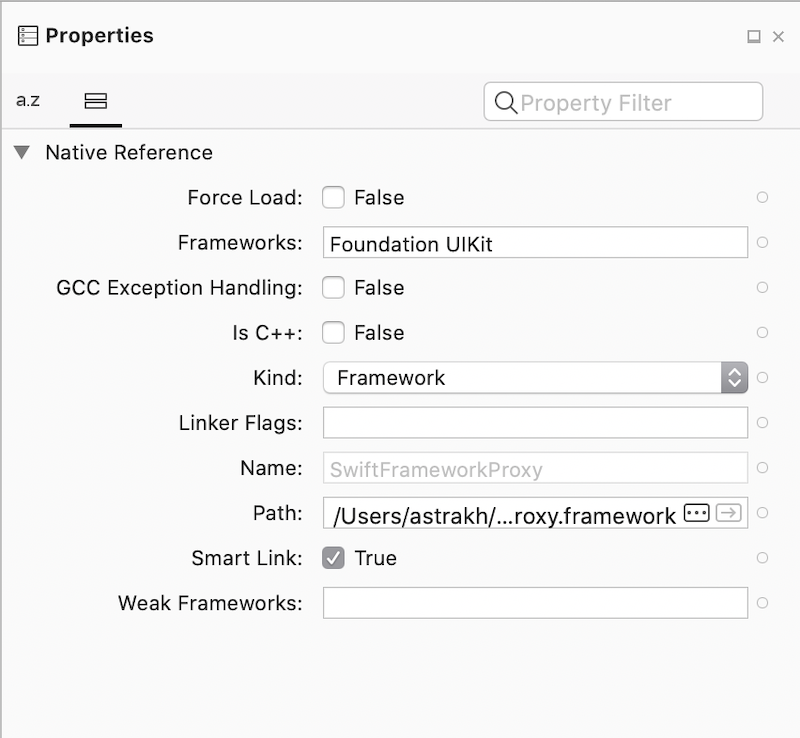
Mettez à jour les propriétés de chaque référence native et case activée trois options importantes :
- Définir Smart Link = true
- Définir Force Load = false
- Définissez la liste des frameworks utilisés pour créer les frameworks d’origine. Dans ce cas, chaque infrastructure n’a que deux dépendances : Foundation et UIKit. Définissez-le sur le champ Frameworks :

Si vous avez des indicateurs d’éditeur de liens supplémentaires à spécifier, définissez-les dans le champ Indicateurs de l’éditeur de liens. Dans ce cas, conservez-le vide.
Spécifiez des indicateurs d’éditeur de liens supplémentaires si nécessaire. Si la bibliothèque que vous binding expose uniquement Objective-C les API, mais en interne utilise Swift, vous pouvez rencontrer des problèmes tels que :
error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftQuartzCore error MT5209 : Native linking error : warning: Auto-Linking library not found for -lswiftCoreImageDans les propriétés du projet de liaison pour la bibliothèque native, les valeurs suivantes doivent être ajoutées aux indicateurs Linker :
L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphonesimulator/ -L/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/swift/iphoneos -Wl,-rpath -Wl,@executable_path/FrameworksLes deux premières options (celles-ci
-L ...) indiquent au compilateur natif où trouver les bibliothèques swift. Le compilateur natif ignore les bibliothèques qui n’ont pas l’architecture correcte, ce qui signifie qu’il est possible de passer l’emplacement des bibliothèques de simulateurs et des bibliothèques d’appareils en même temps, afin qu’elles fonctionnent pour les builds de simulateur et d’appareil (ces chemins sont uniquement corrects pour iOS ; pour tvOS et watchOS, ils doivent être mis à jour). L’un des inconvénients est que cette approche exige que le Xcode correct se trouve dans /Application/Xcode.app, si le consommateur de la bibliothèque de liaisons a Xcode dans un autre emplacement, il ne fonctionnera pas. La solution alternative consiste à ajouter ces options dans les arguments mtouch supplémentaires dans les options de build iOS du projet exécutable (--gcc_flags -L... -L...). La troisième option rend l’éditeur de liens natif stocker l’emplacement des bibliothèques swift dans l’exécutable, afin que le système d’exploitation puisse les trouver.
La dernière action consiste à générer la bibliothèque et à vous assurer que vous n’avez pas d’erreurs de compilation. Vous constaterez souvent que les métadonnées de liaison produites par Objective Sharpie sont annotées avec l’attribut
[Verify]. Ces attributs indiquent que vous devez vérifier que Objective Sharpie a fait la bonne chose en comparant la liaison à la déclaration d’origine Objective-C (qui sera fournie dans un commentaire au-dessus de la déclaration liée). Vous pouvez en savoir plus sur les membres marqués avec l’attribut par le lien suivant. Une fois le projet généré, il peut être consommé par une application Xamarin.iOS.
Utiliser la bibliothèque de liaisons
La dernière étape consiste à utiliser la bibliothèque de liaisons Xamarin.iOS dans une application Xamarin.iOS. Créez un projet Xamarin.iOS, ajoutez une référence à la bibliothèque de liaisons et activez le SDK Gigya Swift :
Créez un projet Xamarin.iOS. Vous pouvez utiliser l’application iOS > App > Single View comme point de départ :

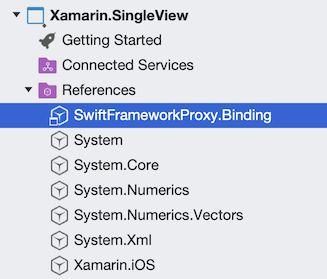
Ajoutez une référence de projet de liaison au projet cible ou .dll créé précédemment. Traitez la bibliothèque de liaison comme une bibliothèque Xamarin.iOS standard :

Mettez à jour le code source de l’application et ajoutez la logique d’initialisation au ViewController principal, qui active le SDK Gigya
public override void ViewDidLoad() { base.ViewDidLoad(); var proxy = new SwiftFrameworkProxy(); var result = proxy.InitForApiKey("APIKey"); System.Diagnostics.Debug.WriteLine(result); }Créez un bouton avec un nom btnLogin et ajoutez le gestionnaire de clics de bouton suivant pour activer un flux d’authentification :
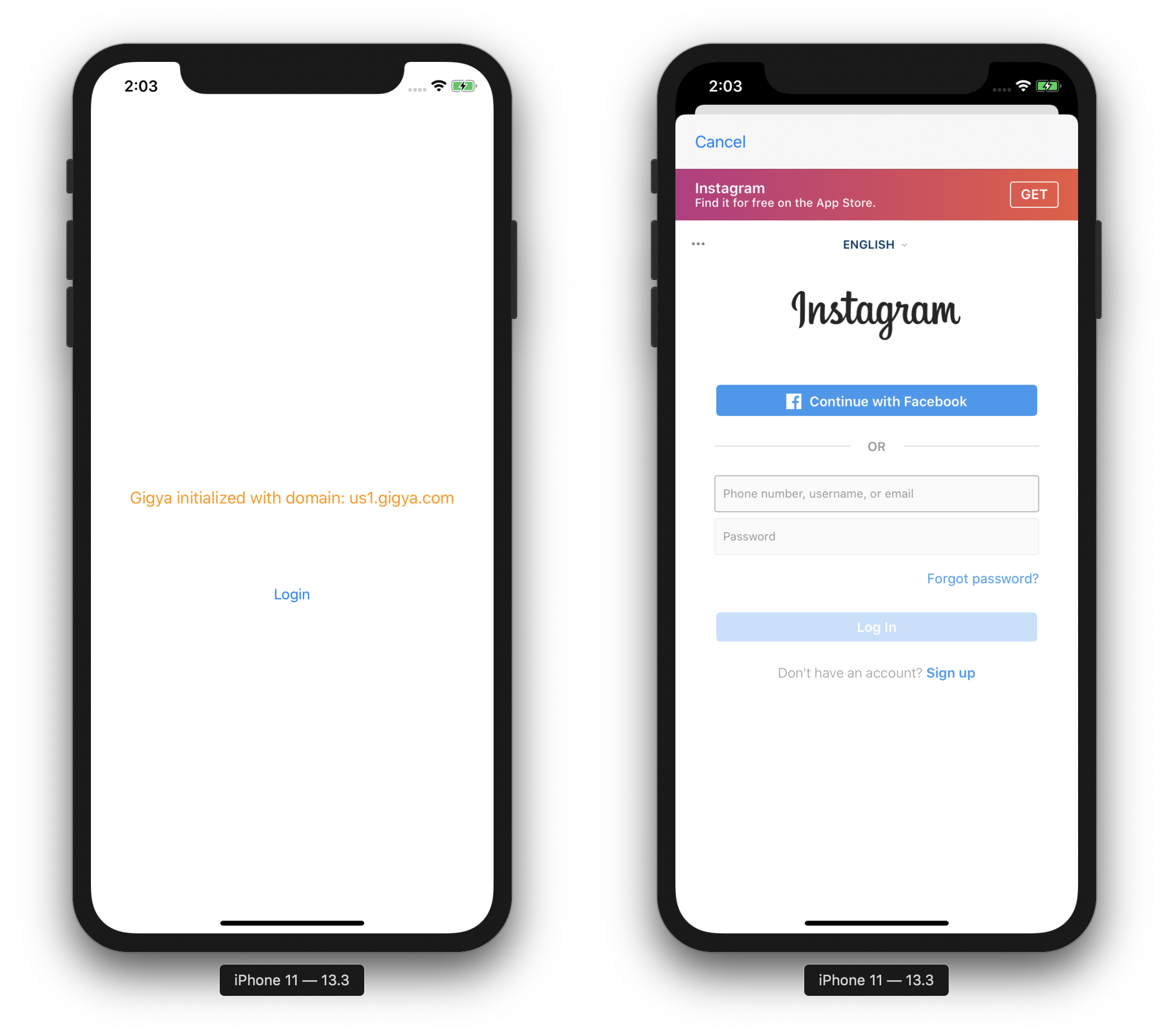
private void btnLogin_Tap(object sender, EventArgs e) { _proxy.LoginWithProvider(GigyaSocialProvidersProxy.Instagram, this, (result, error) => { // process your login result here }); }Exécutez l’application, dans la sortie de débogage, vous devez voir la ligne suivante :
Gigya initialized with domain: us1.gigya.com. Cliquez sur le bouton pour activer le flux d’authentification :
Félicitations ! Vous avez créé une application Xamarin.iOS et une bibliothèque de liaisons, qui consomme une infrastructure Swift. L’application ci-dessus s’exécute avec succès sur iOS 12.2+, car à partir de cette version iOS, Apple a introduit la stabilité ABI et chaque iOS à partir de 12.2+ inclut des bibliothèques de runtime Swift, qui peuvent être utilisées pour exécuter votre application compilée avec Swift 5.1+. Si vous avez besoin d’ajouter la prise en charge des versions antérieures d’iOS, vous devez effectuer quelques étapes supplémentaires :
Pour ajouter la prise en charge d’iOS 12.1 et versions antérieures, vous souhaitez expédier des dylibs Swift spécifiques utilisés pour compiler votre infrastructure. Utilisez le package NuGet Xamarin.iOS.SwiftRuntimeSupport pour traiter et copier les bibliothèques requises avec votre adresse IPA. Ajoutez la référence NuGet à votre projet cible et régénérez l’application. Aucune autre étape n’est requise, le package NuGet installe des tâches spécifiques, qui sont exécutées avec le processus de génération, identifient les dylibs Swift requises et les empaquetent avec l’IPA finale.
Pour envoyer l’application au magasin d’applications que vous souhaitez utiliser Xcode et distribuer, qui met à jour le fichier IPA et le dossier SwiftSupport dylibs afin qu’elle soit acceptée par l’AppStore :
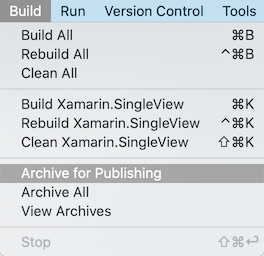
Archivez l’application. Dans le menu Visual Studio pour Mac, sélectionnez Archive de build > pour la publication :

Cette action génère le projet et l’atteint à l’organisateur, accessible par Xcode pour la distribution.
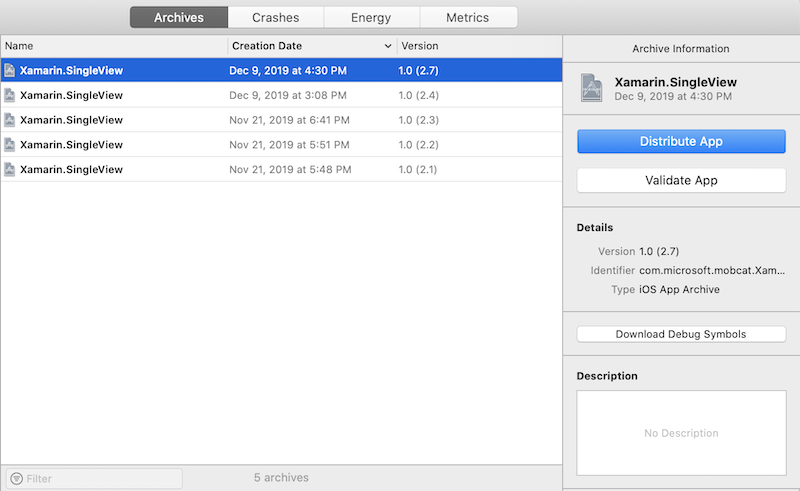
Dimensionnelle distribuer par le biais de Xcode. Ouvrez Xcode et accédez à l’option de menu Organisateur de fenêtre > :

Sélectionnez l’archive créée à l’étape précédente, puis cliquez sur le bouton Distribuer l’application. Suivez l’Assistant pour charger l’application dans l’AppStore.
Cette étape est facultative, mais il est important de vérifier que votre application peut s’exécuter sur iOS 12.1 et versions antérieures, ainsi que sur la version 12.2. Vous pouvez le faire avec l’aide de l’infrastructure Test Cloud et UITest. Créez un projet UITest et un test d’interface utilisateur de base, qui exécute l’application :
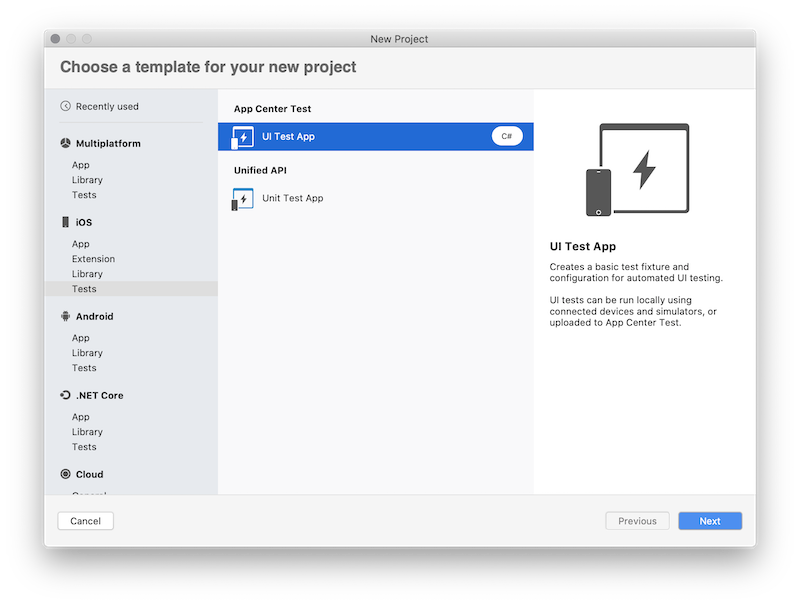
Créez un projet UITest et configurez-le pour votre application Xamarin.iOS :

Conseil
Vous trouverez plus d’informations sur la création d’un projet UITest et sa configuration pour votre application en suivant le lien suivant.
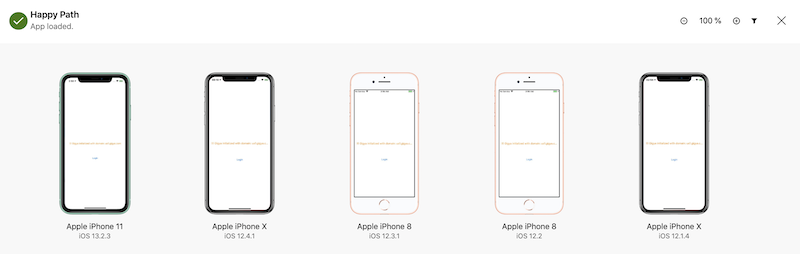
Créez un test de base pour exécuter l’application et utilisez certaines des fonctionnalités du Kit de développement logiciel (SDK) Swift. Ce test active l’application, tente de se connecter, puis appuie sur le bouton Annuler :
[Test] public void HappyPath() { app.WaitForElement(StatusLabel); app.WaitForElement(LoginButton); app.Screenshot("App loaded."); Assert.AreEqual(app.Query(StatusLabel).FirstOrDefault().Text, "Gigya initialized with domain: us1.gigya.com"); app.Tap(LoginButton); app.WaitForElement(GigyaWebView); app.Screenshot("Login activated."); app.Tap(CancelButton); app.WaitForElement(LoginButton); app.Screenshot("Login cancelled."); }Conseil
Pour en savoir plus sur l’infrastructure UITests et UI Automation, consultez le lien suivant.
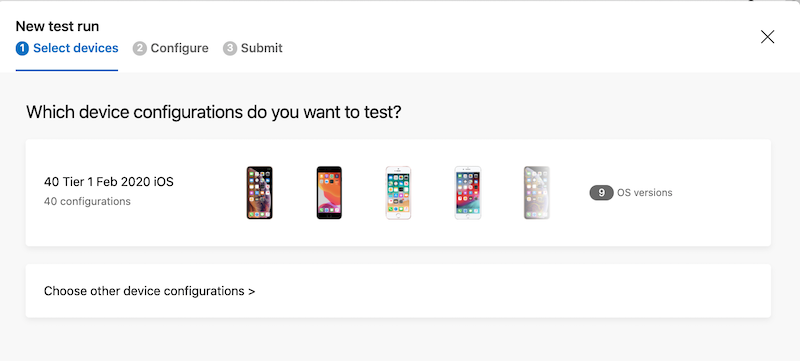
Créez une application iOS dans le centre d’applications, créez une exécution de test avec un nouvel appareil défini pour exécuter le test :

Conseil
Pour en savoir plus sur AppCenter Test Cloud , consultez le lien suivant.
Installer l’interface CLI appcenter
npm install -g appcenter-cliImportant
Vérifiez que le nœud v6.3 ou version ultérieure est installé
Exécutez le test à l’aide de la commande suivante. Vérifiez également que votre ligne de commande appcenter est actuellement connectée.
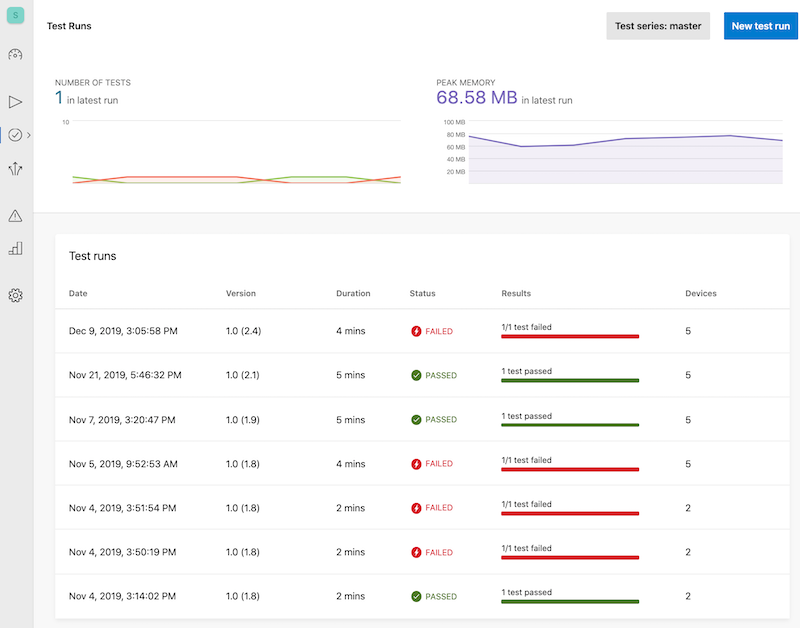
appcenter test run uitest --app "Mobile-Customer-Advisory-Team/SwiftBinding.iOS" --devices a7e7cb50 --app-path "Xamarin.SingleView.ipa" --test-series "master" --locale "en_US" --build-dir "Xamarin/Xamarin.SingleView.UITests/bin/Debug/"Vérifiez le résultat. Dans le portail AppCenter, accédez à l’exécution du test de test > d’application > :

Sélectionnez l’exécution de test souhaitée et vérifiez le résultat :

Vous avez développé une application Xamarin.iOS de base qui utilise une infrastructure Swift native via une bibliothèque de liaisons Xamarin.iOS. L’exemple fournit un moyen simpliste d’utiliser l’infrastructure sélectionnée et dans une application réelle, vous devrez exposer davantage d’API et préparer des métadonnées pour ces API. Le script permettant de générer des métadonnées simplifie les futures modifications apportées aux API du framework.
Liens connexes
- Xcode
- Visual Studio pour Mac
- Objective Sharpie
- Vérification des métadonnées Sharpie
- Framework de liaison Objective-C
- Kit de développement logiciel (SDK) iOS Gigya (framework Swift)
- Swift 5.1 Stabilité ABI
- SwiftRuntimeSupport NuGet
- Xamarin UITest Automation
- Configuration Xamarin.iOS UITest
- AppCenter Test Cloud
- Exemple de référentiel de projets