Personnalisations de disposition de Galerie
Créer des cartes personnalisées
Vous pouvez utiliser Galerie formatter pour définir une disposition totalement personnalisée des valeurs du champ à l’intérieur d’une carte à l’aide de la syntaxe utilisée dans la Mise en forme de colonne.
Exemple : Carte personnalisée multi-lignes
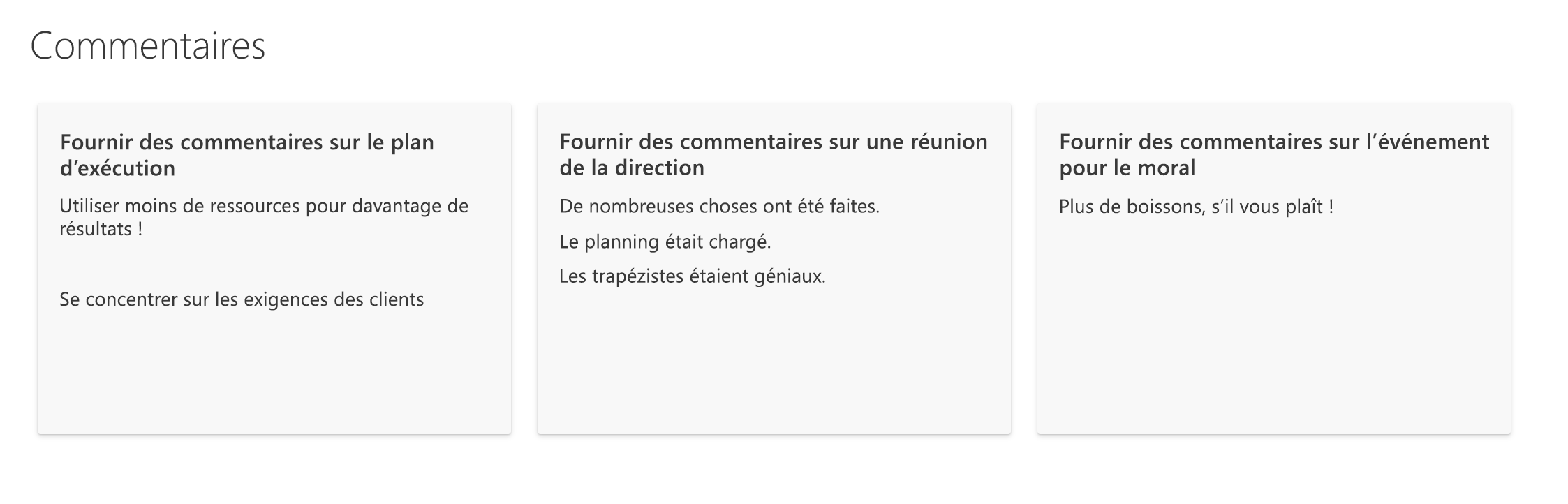
L’image suivante montre une carte personnalisée dans la disposition de Galerie :

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": "250",
"width": "350",
"hideSelection": true,
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"align-items": "stretch",
"margin-bottom": "16px",
"min-width": "150px",
"flex-grow": "1",
"justify-content": "space-around",
"padding": "5px"
},
"children": [
{
"elmType": "div",
"style": {
"width": "95%",
"height": "92%",
"box-shadow": "0px 1.6px 3.6px 0 #00000024, 0px 0.3px 0.9px 0 #00000024",
"overflow": "hidden",
"border-radius": "2px",
"padding-left": "16px",
"padding-top": "16px"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "16px",
"font-weight":"600",
"margin-bottom":"5px"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"style": {
"color":"#333333",
"font-size": "14px",
"line-height":"1.8"
},
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
]
}
}
Créer des en-têtes de groupe personnalisés
Vous pouvez utiliser pourgroupProps formater les en-têtes de groupe avec la possibilité d'ajouter les données de la colonne groupée, le nom d'affichage et le nombre d'éléments. Vous pouvez également ajouter des agrégats de groupe dans les en-têtes de groupe.
Exemple : En-tête de groupe avec code couleur
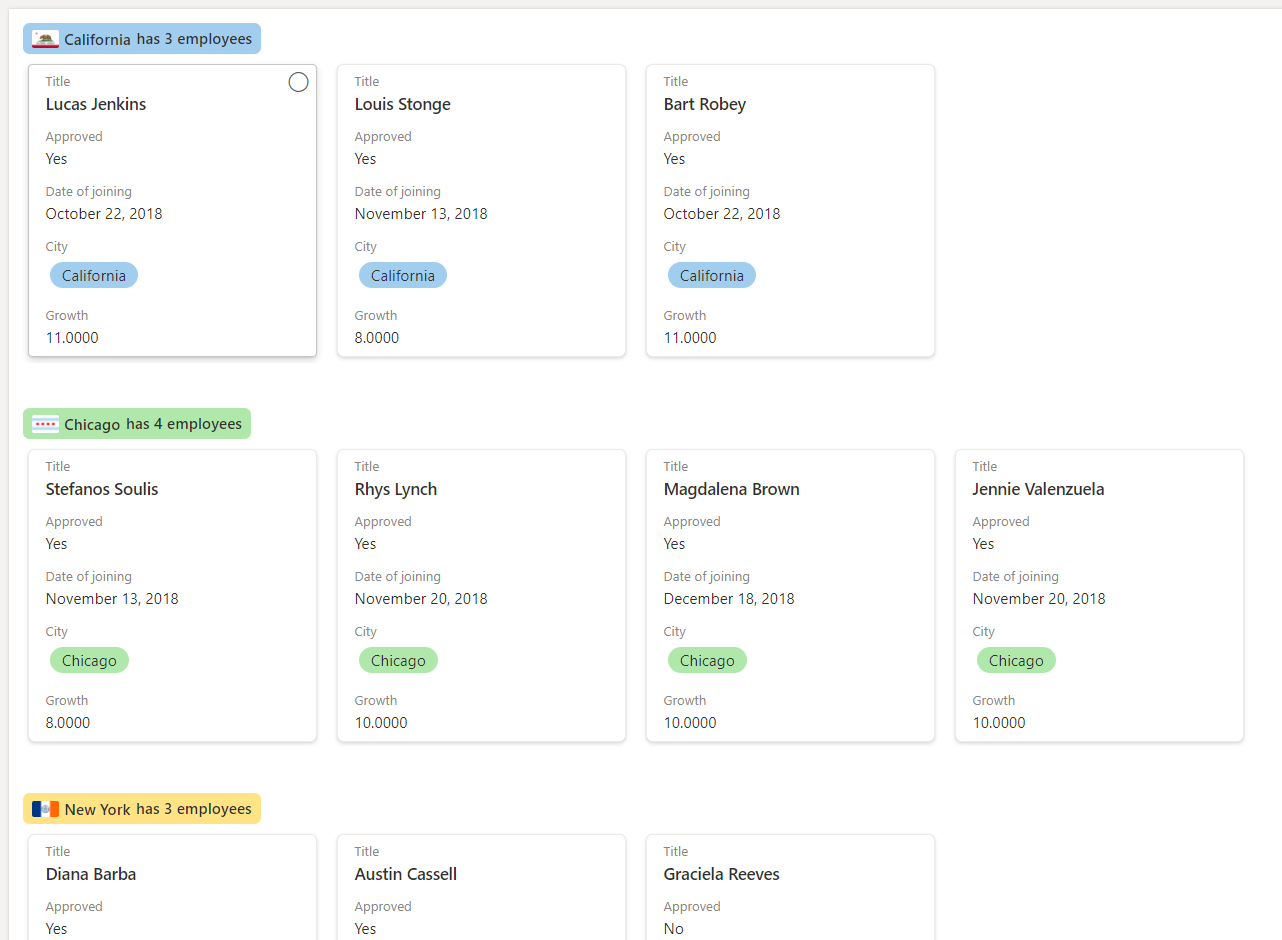
Dans l'exemple ci-dessous, nous avons une vue de la galerie avec des en-têtes de groupe formatés selon les métadonnées des colonnes.

Remarque
Le formateur de carte de galerie est ignoré dans le JSON ci-dessous pour des raisons de simplicité. L’exemple ci-dessous contient également des sauts de ligne. Ceux-ci ont été ajoutés pour améliorer la lisibilité du code.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"groupProps": {
"headerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary'))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": {
"operator": "+",
"operands": [
"",
"@group.fieldData.displayValue"
]
}
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
Exemple : En-tête de groupe avec code couleur et agrégat
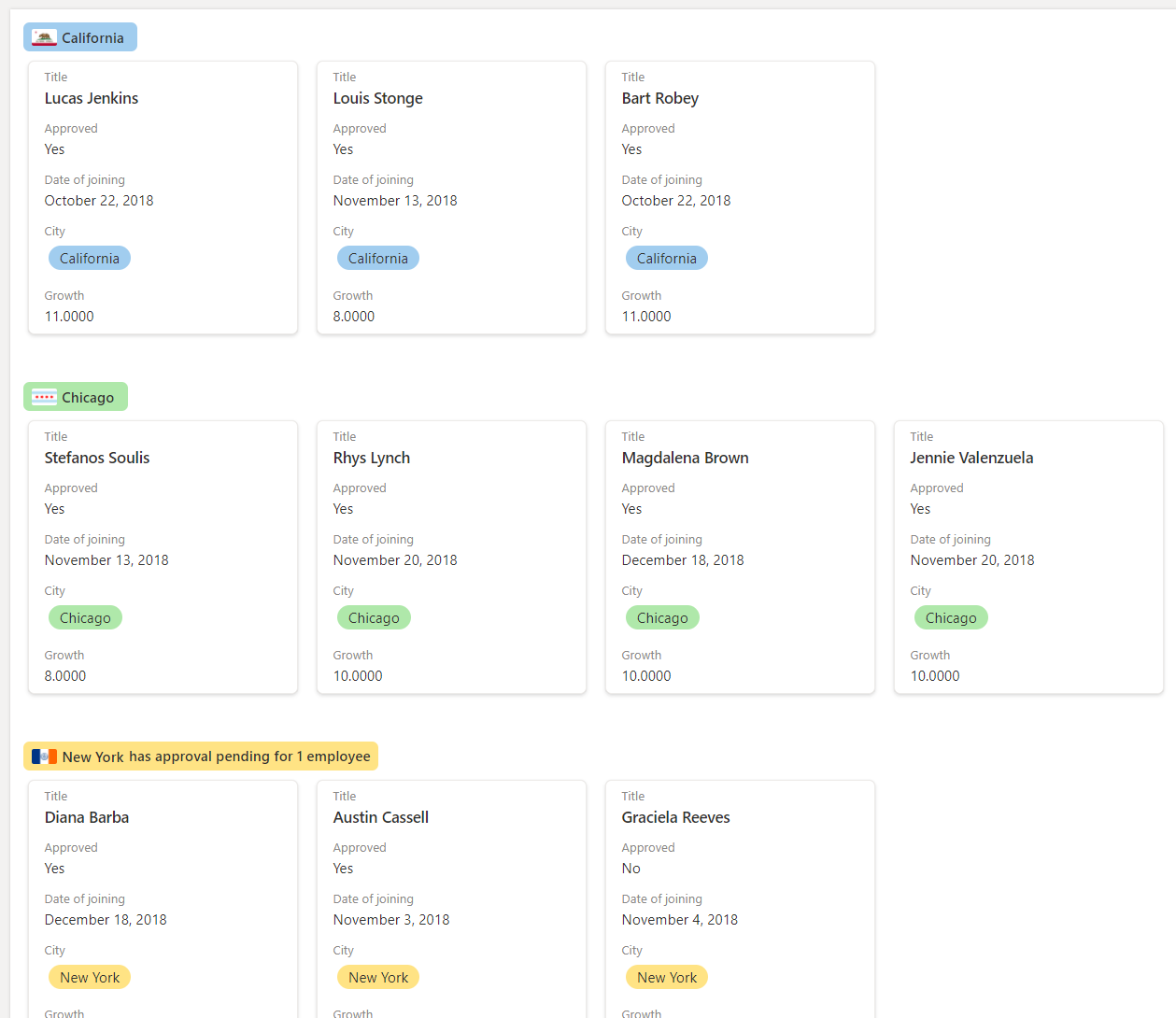
Dans l'exemple ci-dessous, nous avons une liste avec des en-têtes de groupe formatés et des agrégats de groupe.

Dans cet exemple, le@aggregates tableau est utilisé pour afficher un résumé dans l'en-tête du groupe à l'aide de headerFormatteringroupProps.
Remarque
Le formateur de carte de galerie est ignoré dans le JSON ci-dessous pour des raisons de simplicité. L’exemple ci-dessous contient également des sauts de ligne. Ceux-ci ont été ajoutés pour améliorer la lisibilité du code.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 277,
"width": 254,
"hideSelection": false,
"fillHorizontally": true,
"groupProps": {
"headerFormatter": {
"debugMode": true,
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50', 'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
]
}
}
}
Référence de syntaxe détaillée
hideSelection
Élément facultatif. Spécifie si la possibilité de sélectionner des cartes dans la vue est désactivée ou non. false est le comportement par défaut dans une vue de galerie (ce qui signifie que la sélection est visible et activée). true indique que les utilisateurs ne pourront pas sélectionner des éléments de liste.
fillHorizontally
Élément facultatif. Spécifie si les cartes de la ligne doivent être étirées horizontalement pour remplir la ligne. false est le comportement par défaut (ce qui signifie que les cartes d’une ligne sont empilées sans redimensionnement jusqu’à ce qu’elles dépassent). true signifie que les cartes de la ligne sont étirées horizontalement uniquement si nécessaire pour remplir la ligne.
hauteur
Élément facultatif. Définit la hauteur de la carte en pixels.
largeur
Élément facultatif. Définit la largeur de la carte en pixels. Peut passer de la hauteur à 2 ou 3 fois la hauteur.
formateur
Objet JSON qui définit la disposition des cartes. Le schéma de cet objet JSON est identique à celui d’une mise en forme de colonne (et d’une mise en forme de ligne). Pour plus d’informations sur ce schéma et ses fonctionnalités, voir la référence de syntaxe de mise en forme.
groupProps
Groupe les options de personnalisation liées au groupe. Pour plus d’informations sur , voir la groupProps référence de la syntaxe de personnalisation de groupe
commandBarProps
Regroupe les options de personnalisation de la barre de commandes. Pour plus d’informations sur commandBarProps, consultez la Référence de syntaxe de personnalisation de barre de commandes