Créer votre première extension de jeu de commandes ListView
Les extensions sont des composants côté client qui s’exécutent dans le contexte d’une page SharePoint. Les extensions peuvent être déployées sur SharePoint Online, et vous pouvez utiliser les bibliothèques et les outils JavaScript modernes pour les créer.
Vous pouvez suivre ces étapes en regardant la vidéo sur la chaîne YouTube Microsoft 365 Platform Communtiy (PnP) :
Créer un projet d’extension
Créez un nouveau répertoire de projet à l’emplacement de votre choix.
md command-extensionAccédez au répertoire du projet.
cd command-extensionCréez une extension HelloWorld en exécutant le générateur SharePoint Yeoman.
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
- Quel est le nom de votre solution ? : command-extension
- Quel type de composant côté client voulez-vous créer ? : Extension
- Quel type d’extension côté client créer ? Jeu de commandes ListView
- Quel est le nom de votre jeu de commandes? HelloWorld
À ce stade, Yeoman installe les dépendances requises et établit la structure des fichiers de la solution avec l’extension HelloWorld. Cela prend généralement 1 à 3 minutes en fonction de votre connexion Internet.
Ensuite, entrez les informations suivantes dans la console pour démarrer Visual Studio Code.
code .Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.json .
Ce fichier définit votre type d’extension et un identificateur unique
idpour votre extension. Vous aurez besoin ultérieurement de cet identificateur unique lors du débogage et du déploiement de votre extension sur SharePoint.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/command-set-extension-manifest.schema.json", "id": "95688e19-faea-4ef1-8394-489bed1de2b4", "alias": "HelloWorldCommandSet", "componentType": "Extension", "extensionType": "ListViewCommandSet", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "items": { "COMMAND_1": { "title": { "default": "Command One" }, "iconImageUrl": "icons/request.png", "type": "command" }, "COMMAND_2": { "title": { "default": "Command Two" }, "iconImageUrl": "icons/cancel.png", "type": "command" } } }Notez les définitions de commande réelles dans le fichier manifeste. Voici les boutons réels qui sont exposés en fonction de la cible d’enregistrement. Dans le modèle par défaut, deux boutons différents sont disponibles : Commande un et Commande deux.
Remarque
Les images ne sont pas correctement référencées, sauf si vous y faites référence à partir d’emplacements absolus dans un CDN dans votre manifeste.
Codage de votre jeu de commandes ListView
Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldCommandSet.ts.
Notez que la classe de base du jeu de commandes ListView est importée à partir du package @microsoft/sp-listview-extensibility, qui contient le code SharePoint Framework (SPFx) requis par l’ensemble de commandes ListView.
import { override } from '@microsoft/decorators';
import { Log } from '@microsoft/sp-core-library';
import {
BaseListViewCommandSet,
Command,
IListViewCommandSetListViewUpdatedParameters,
IListViewCommandSetExecuteEventParameters
} from '@microsoft/sp-listview-extensibility';
import { Dialog } from '@microsoft/sp-dialog';
Le comportement de vos boutons personnalisés est contenu dans les onListViewUpdated() méthodes et OnExecute() .
L’événement onListViewUpdated() se produit séparément pour chaque commande (par exemple, un élément de menu) chaque fois qu’une modification se produit dans ListView, et l’interface utilisateur doit être restituée à nouveau. Le paramètre de la fonction event représente les informations sur la commande rendue. Le gestionnaire peut utiliser ces informations pour personnaliser le titre ou ajuster la visibilité, par exemple, si une commande doit être affichée uniquement lorsqu’un certain nombre d’éléments est sélectionné dans l’affichage de liste. Il s’agit de l’implémentation par défaut.
Lorsque vous utilisez la méthode tryGetCommand(), vous recevez un objet Command qui est une représentation de la commande affichée dans l’interface utilisateur. Vous pouvez modifier ses valeurs (title ou visible) pour modifier l’élément de l’interface utilisateur. SPFx utilise ces informations lorsque le nouveau rendu des commandes est effectué. Ces objets conservent l’état du dernier rendu. Par conséquent, si une commande est définie sur visible = false, elle reste invisible jusqu’à ce qu’elle soit redéfinie sur visible = true.
@override
public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void {
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
if (compareOneCommand) {
// This command should be hidden unless exactly one row is selected.
compareOneCommand.visible = event.selectedRows.length === 1;
}
}
La onExecute() méthode définit ce qui se passe lorsqu’une commande est exécutée (par exemple, l’élément de menu est sélectionné). Dans l’implémentation par défaut, différents messages s’affichent en fonction du bouton sélectionné.
@override
public onExecute(event: IListViewCommandSetExecuteEventParameters): void {
switch (event.itemId) {
case 'COMMAND_1':
Dialog.alert(`${this.properties.sampleTextOne}`);
break;
case 'COMMAND_2':
Dialog.alert(`${this.properties.sampleTextTwo}`);
break;
default:
throw new Error('Unknown command');
}
}
Débogage de votre jeu de commandes ListView
Vous ne pouvez pas utiliser actuellement le workbench local pour tester les extensions SharePoint Framework. Vous devez les tester et les développer directement par rapport à un site SharePoint Online actif. Pour ce faire, vous n’êtes pas obligé de déployer votre personnalisation dans le catalogue d’applications. Ainsi, l’expérience de débogage est simple et efficace.
Accédez à une liste SharePoint dans votre site SharePoint Online à l’aide de l’expérience moderne ou créez une liste. Copiez l’URL de la liste dans le presse-papiers, car vous en aurez besoin à l’étape suivante.
Puisque notre jeu de commandes ListView est hébergé à partir de l’hôte local et est en cours d’exécution, nous pouvons utiliser des paramètres de requête de débogage spécifiques pour exécuter le code dans l’affichage de liste.
Ouvrez le fichier ./config/serve.json . Mettez à jour les
pageUrlattributs pour qu’ils correspondent à l’URL de la liste dans laquelle vous souhaitez tester la solution. Après les modifications, votre fichier serve.json doit ressembler à ceci :{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "customActions": { "bf232d1d-279c-465e-a6e4-359cb4957377": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "customActions": { "bf232d1d-279c-465e-a6e4-359cb4957377": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } } } }Compilez votre code et hébergez les fichiers compilés à partir de l’ordinateur local en exécutant la commande suivante :
gulp serveUne fois que la compilation du code est terminée sans erreur, ce dernier sert au manifeste obtenu à partir de https://localhost:4321.
Cela démarre également votre navigateur par défaut dans l’URL définie dans le fichier ./config/serve.json . Au moins dans Windows, vous pouvez contrôler la fenêtre du navigateur qui est utilisée en activant la fenêtre de votre choix avant d’exécuter cette commande.
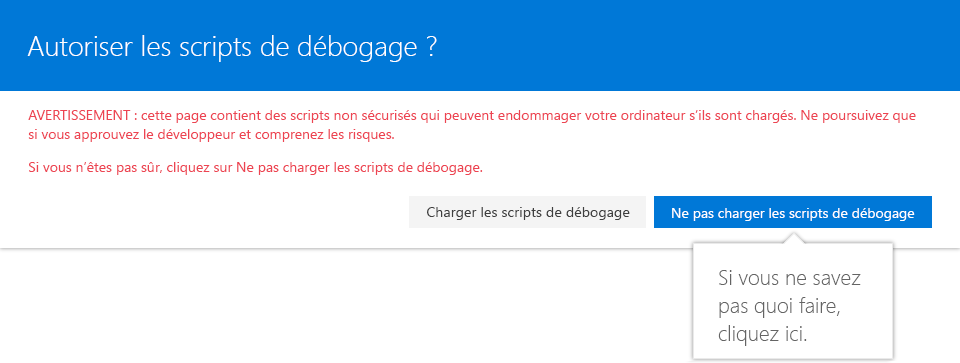
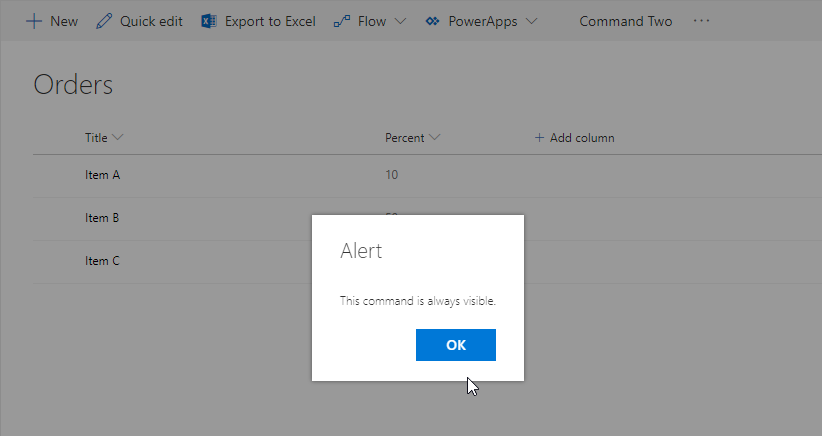
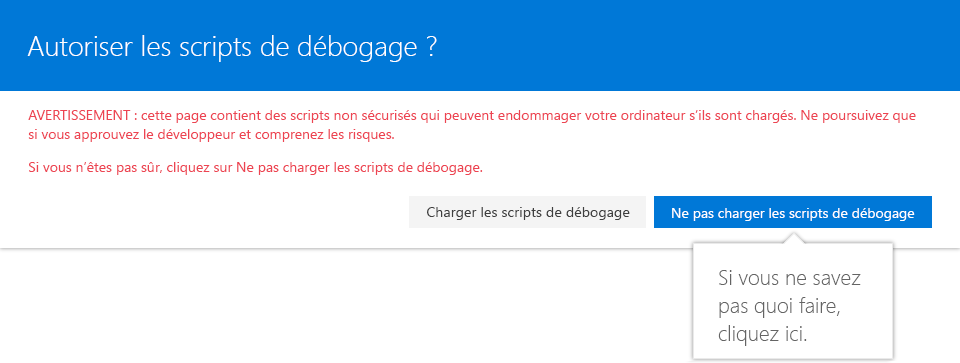
Acceptez le chargement des manifestes de débogage en sélectionnant Charger les scripts de débogage lorsque vous y êtes invité.

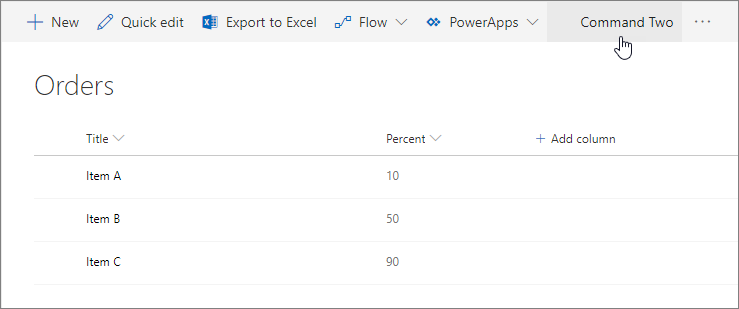
Notez le nouveau bouton Commande deux disponible dans la barre d’outils. Sélectionnez ce bouton pour afficher le texte fourni comme propriété pour la propriété
sampleTextTwo.
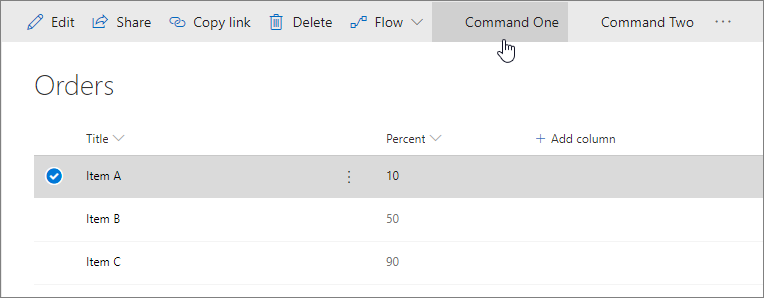
Le bouton Commande un n’est pas visible selon le code, jusqu'à ce qu’une ligne soit sélectionnée dans la bibliothèque de documents. Téléchargez ou créez un document dans la bibliothèque et confirmez que le deuxième bouton est visible.

Sélectionnez Commande deux pour savoir comment fonctionne la boîte de dialogue, qui est utilisée dans le résultat par défaut de l’établissement de la structure de la solution lorsque le jeu de commandes ListView est sélectionné comme type d’extension.

Plus d’informations sur les options serve.json
customActions: simule une action personnalisée. Vous pouvez définir de nombreuses propriétés sur cet objetCustomActionqui affectent l’apparence et l’emplacement de votre bouton ; nous les décrirons ultérieurement.GUID: GUID de l’extension.Location: emplacement où les commandes sont affichées. Les valeurs possibles sont les suivantes :ClientSideExtension.ListViewCommandSet.ContextMenu: menu contextuel des éléments.ClientSideExtension.ListViewCommandSet.CommandBar: le menu supérieur de jeu de commande dans une liste ou une bibliothèque.ClientSideExtension.ListViewCommandSet: le menu contextuel et la barre de commandes (correspond à SPUserCustomAction.Location="CommandUI.Ribbon »).
Properties: objet JSON facultatif contenant les propriétés disponibles via lethis.propertiesmembre .
Amélioration du rendu du jeu de commandes ListView
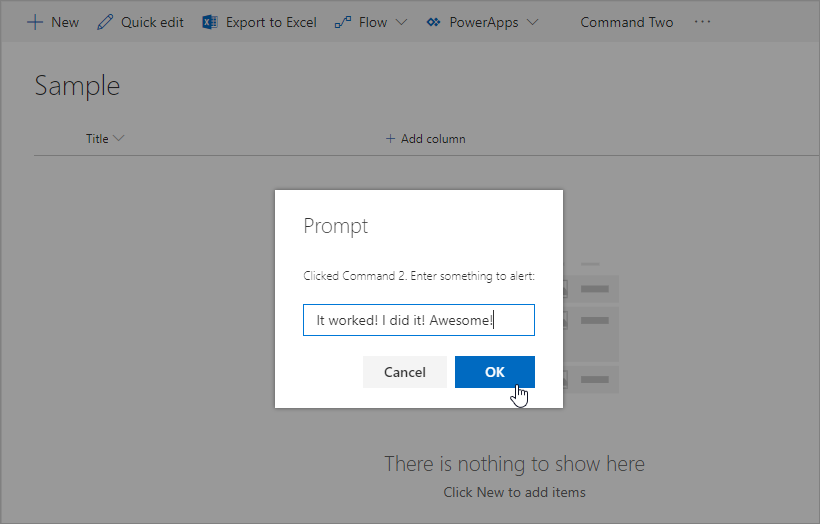
La solution par défaut utilise une nouvelle API de boîte de dialogue, qui peut être utilisée pour afficher les boîtes de dialogue modales facilement à partir de votre code. Dans les étapes suivantes, nous allons modifier légèrement l’expérience par défaut pour décrire des exemples d’utilisation de l’API de boîte de dialogue.
Revenez à Visual Studio Code (ou à votre éditeur préféré).
Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldCommandSet.ts .
Mettez à jour la
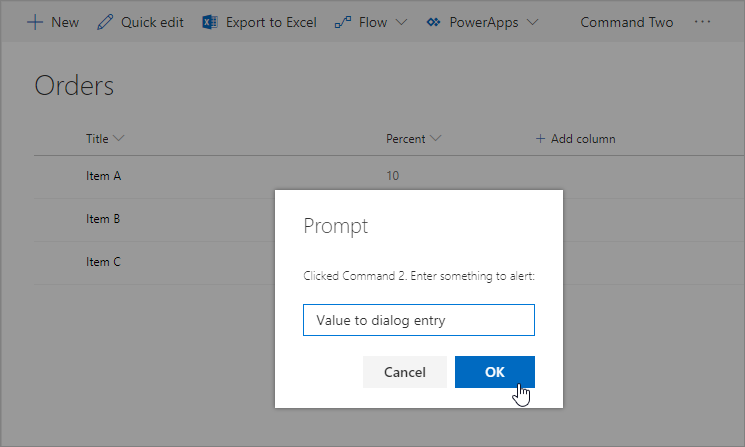
onExecute()méthode comme suit :@override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'COMMAND_1': Dialog.alert(`Clicked ${strings.Command1}`); break; case 'COMMAND_2': Dialog.prompt(`Clicked ${strings.Command2}. Enter something to alert:`).then((value: string) => { Dialog.alert(value); }); break; default: throw new Error('Unknown command'); } }Dans la fenêtre de la console, vérifiez que vous n’avez pas d’exceptions. Si la solution n’est pas déjà exécutée dans localhost, exécutez la commande suivante :
gulp serveAcceptez le chargement des manifestes de débogage en sélectionnant Charger les scripts de débogage lorsque vous y êtes invité.

Nous avons toujours les mêmes boutons dans la barre d’outils, mais vous remarquerez qu’ils se comportent différemment si vous les sélectionnez un par un. Maintenant, nous utilisons la nouvelle API de boîte de dialogue, qui peut être facilement utilisée avec vos solutions, même pour des scénarios complexes.

Ajout d’un jeu de commandes ListView dans un package de solution pour le déploiement
- Revenez à votre solution dans Visual Studio Code (ou dans votre éditeur favori).
- Ouvrez le fichier ./sharepoint/assets/elements.xml.
Observez la structure XML suivante dans elements.xml. La ClientSideComponentId propriété a été mise à jour vers l’ID unique de votre jeu de commandes ListView disponible dans le fichier ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.json .
Notez que nous utilisons une valeur d’emplacement spécifique de ClientSideExtension.ListViewCommandSet.CommandBar pour définir qu’il s’agit d’un jeu de commandes ListView. Elle doit être affichée dans la barre de commandes. Nous définissons également le RegistrationId à 100 et le RegistrationType comme List pour associer automatiquement cette action personnalisée à des listes génériques. ClientSideComponentProperties peut être utilisé pour fournir des configurations spécifiques d’instance. Dans ce cas, nous utilisons des propriétés par défaut appelées sampleTextOne et sampleTextTwo.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements>
Remarque
Lors de l’exécution à partir de localhost, l’action personnalisée fonctionne à la fois sur les listes et les bibliothèques de documents, mais ne sera pas déployée une fois, sauf si le elements.xml est mis à jour. RegistrationId=100 associe l’action personnalisée uniquement avec les listes et PAS avec les bibliothèques de documents.
Pour associer l’action personnalisée à des bibliothèques de documents, doit RegistrationId être défini sur 101. Si vous souhaitez que l’action fonctionne à la fois sur des listes et des bibliothèques de documents, une autre CustomAction doit être ajoutée au fichier elements.xml
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="101"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements>
Valeurs d’emplacement possibles pouvant être utilisées avec un jeu de commandes ListView :
ClientSideExtension.ListViewCommandSet.CommandBar: barre d’outils de la liste ou de la bibliothèqueClientSideExtension.ListViewCommandSet.ContextMenu: menu contextuel pour les éléments de liste ou de bibliothèqueClientSideExtension.ListViewCommandSet: inscrire des commandes dans la barre d’outils et dans le menu contextuel
S’assurer que les définitions sont prises en compte dans le pipeline de build
Ouvrez le fichier ./config/package-solution.json.
Le fichier package-solution.json définit les métadonnées de package, comme illustré dans le code suivant : Pour vous assurer que le fichier element.xml est pris en compte lors de la création du package de solution, la structure par défaut de ce fichier est mise à jour pour inclure des détails supplémentaires pour une définition de fonctionnalité. Cette définition de fonctionnalité est utilisée pour provisionner et exécuter le fichier elements.xml .
Remarque
Vous pouvez utiliser ClientSideInstance.xml de sorte à déployer automatiquement vos extensions dans tous les sites sur votre client. Pour obtenir plus d’informations sur cette option, consultez l’article relatif au déploiement à l’échelle du lient des extensions SharePoint Framework. Sachant que cette solution est configurée pour ne pas pour utiliser l’option d’étendue client, ce fichier xml est ignoré lorsque la solution est activée dans le catalogue d’applications.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "command-extension-client-side-solution",
"id": "0abe5c73-1655-49d3-922b-7a47dd70e151",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "25f8df47-61f2-4d75-bfe2-8d614f775219",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/command-extension.sppkg"
}
}
Déployer l’extension sur SharePoint Online
Vous êtes désormais prêt à déployer la solution sur un site SharePoint et à ce que CustomAction soit automatiquement associé au niveau du site.
Étant donné que les solutions utiliseront par défaut la fonctionnalité d’empaquetage des ressources, vos fichiers JavaScript et autres ressources sont automatiquement inclus dans le package à l’intérieur du fichier sppkg, puis hébergés automatiquement à partir du CDN Office 365 ou de la collection de sites du catalogue d’applications.
Dans la fenêtre de la console, entrez la commande suivante pour intégrer votre solution côté client qui contient l’extension dans un package, afin que la structure de base soit prête pour la création de package :
gulp bundle --shipExécutez la commande suivante afin de créer le package de solutions :
gulp package-solution --shipLa commande crée le package suivant : dossier ./sharepoint/solution/command-extension.sppkg :
Déployez le package généré dans le catalogue d’applications. Pour ce faire, accédez au catalogue d’applications de votre client et ouvrez la bibliothèque Applications pour SharePoint.
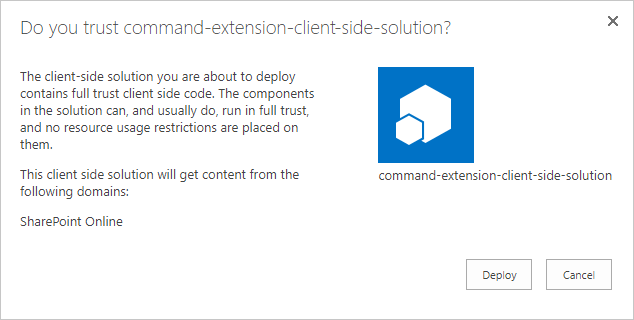
Chargez le dossier ./sharepoint/solution/command-extension.sppkg dans le catalogue d’applications. SharePoint affiche une boîte de dialogue et vous demande d’approuver la solution côté client.
Sélectionnez le bouton Déployer.

Accédez au site sur lequel vous souhaitez tester la mise en service de composants SharePoint. Il peut s’agir d’une collection de sites dans le client où vous avez déployé ce package de solution.
Sélectionnez l’icône d’engrenage dans la barre de navigation supérieure à droite, puis sélectionnez Ajouter une application pour accéder à votre page Applications.
Dans la zone Rechercher, entrez extension et appuyez sur Entrée pour filtrer vos applications.

Sélectionnez l’application command-extension-client-side-solution pour installer la solution sur le site. Une fois l’installation terminée.
Une fois que l’application est installée correctement, sélectionnez Nouveau dans la barre d’outils sur la page Contenu du site et sélectionnez Liste

Indiquez le nom Exemple et sélectionnez Créer.
Regardez comment les options Commande un et Commande deux apparaissent dans la barre d’outils en fonction des personnalisations de votre jeu de commandes ListView. L’extension est également affichée automatiquement pour toute liste existante, pas seulement pour les nouvelles listes.