Utilisation des espaces réservés de page du personnalisateur d’application (Hello World 2e partie)
Les personnalisateurs d’application permettent d’accéder à des emplacements connus sur des pages SharePoint que vous pouvez modifier en fonction de vos exigences professionnelles et fonctionnelles. Par exemple, vous pouvez créer des expériences d’en-tête et de pied de page dynamiques qui s’affichent sur toutes les pages dans SharePoint Online.
Ce modèle revient plu sou moins à utiliser une collection UserCustomAction dans un objet Site ou Web pour modifier l’expérience de page via JavaScript personnalisé. La principale différence par rapport aux extensions SharePoint Framework (SPFx) est que vos éléments de page ne changent pas si des modifications sont apportées à la structure HTML/DOM dans SharePoint Online.
Cet article explique comment étendre votre extension Hello World pour tirer parti des espaces réservés de page.
Vous pouvez également suivre ces étapes en regardant la vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Accéder aux espaces réservés de page
Les extensions du personnalisateur d’application sont prises en charge avec les étendues Site, Web et Liste . Vous pouvez contrôler l’étendue en décidant où et comment est enregistré le personnalisateur d’application dans votre client SharePoint.
Remarque
L’inscription xml de fonctionnalité du personnalisateur d’application est uniquement prise en charge au niveau web ou liste. Vous pouvez toutefois activer le personnalisateur d’application plus largement en utilisant le déploiement à l’échelle du locataire de la fonctionnalité d’extensions ou en associant le personnalisateur d’application à la UserCustomAction collection sur l’objet Site .
Lorsque le personnalisateur d’application existe dans l’étendue et est affiché, vous pouvez utiliser la méthode suivante pour accéder à l’espace réservé.
// Handling the Bottom placeholder
if (!this._bottomPlaceholder) {
this._bottomPlaceholder =
this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose });
...
}
Une fois que vous obtenez l’objet d’espace réservé, vous disposez d’un contrôle total sur ce que verra l’utilisateur final.
Vous remarquerez que vous demandez un espace réservé connu à l’aide de l’identificateur connu correspondant. Dans ce cas, le code accède à la section pied de page de la page à l’aide de l’option Bottom sur l’énumération PlaceholderName .
Modification du personnalisateur d’application pour accéder à des espaces réservés et les modifier en ajoutant des éléments HTML personnalisés
Installez le package @microsoft/sp-office-ui-fabric-core pour activer l’importation à partir de SPFabricCore.scss. Nous allons l’utiliser pour définir des styles de rendu pour nos espaces réservés.
npm install @microsoft/sp-office-ui-fabric-coreCréez un fichier nommé ./src/extensions/helloWorld/AppCustomizer.module.scss.
Mettez à jour AppCustomizer.module.scss comme suit :
Remarque
Voici les styles qui sont utilisés dans le code HTML créé pour les espaces réservés d’en-tête et de pied de page.
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; .app { .top { height:60px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } .bottom { height:40px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } }Dans Visual Studio Code (ou votre IDE préféré), ouvrez ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Ajoutez et
PlaceholderContentPlaceholderNameà l’instruction import à partir de @microsoft/sp-application-base en mettant à jour l’instruction import comme suit :import { BaseApplicationCustomizer, PlaceholderContent, PlaceholderName } from '@microsoft/sp-application-base';Ajoutez également les instructions import suivantes après l’importation de
stringsen haut du fichier :import styles from './AppCustomizer.module.scss'; import { escape } from '@microsoft/sp-lodash-subset';Vous allez utiliser la
escapefonction pour échapper les propriétés du personnalisateur d’application. Vous allez créer des définitions de style pour la sortie dans les étapes suivantes.Remarque
Après avoir collé dans l’extrait de code ci-dessus, une erreur peut s’afficher si vous utilisez Visual Studio Code. Ces erreurs disparaissent une fois la solution générée lorsque le fichier scss est compilé dans une classe.
Dans le fichier HelloWorldApplicationCustomizer.ts , mettez à jour l’interface
IHelloWorldApplicationCustomizerPropertiespour ajouter des propriétés spécifiques pour Header et Footer, comme suit :Remarque
Si votre personnalisateur d’application utilise l’entrée
ClientSideComponentPropertiesJSON, elle est désérialisée dans l’objetBaseExtension.properties. Vous pouvez définir une interface pour le décrire.export interface IHelloWorldApplicationCustomizerProperties { Top: string; Bottom: string; }Ajoutez les variables privées suivantes à l’intérieur de la
HelloWorldApplicationCustomizerclasse . Dans ce scénario, elles peuvent être uniquement des variables locales dans une méthodeonRender(), mais si vous souhaitez les partager avec d’autres objets, définissez-les comme variables privées.export default class HelloWorldApplicationCustomizer extends BaseApplicationCustomizer<IHelloWorldApplicationCustomizerProperties> { // These have been added private _topPlaceholder: PlaceholderContent | undefined; private _bottomPlaceholder: PlaceholderContent | undefined; // ... }Mettez à jour le code de la méthode
onInit()comme suit :public onInit(): Promise<void> { Log.info(LOG_SOURCE, `Initialized ${strings.Title}`); // Wait for the placeholders to be created (or handle them being changed) and then // render. this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders); return Promise.resolve(); }Créez une méthode privée
_renderPlaceHolders()avec le code suivant :private _renderPlaceHolders(): void { console.log("HelloWorldApplicationCustomizer._renderPlaceHolders()"); console.log( "Available placeholders: ", this.context.placeholderProvider.placeholderNames .map(name => PlaceholderName[name]) .join(", ") ); // Handling the top placeholder if (!this._topPlaceholder) { this._topPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Top, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._topPlaceholder) { console.error("The expected placeholder (Top) was not found."); return; } if (this.properties) { let topString: string = this.properties.Top; if (!topString) { topString = "(Top property was not defined.)"; } if (this._topPlaceholder.domElement) { this._topPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.top}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( topString )} </div> </div>`; } } } // Handling the bottom placeholder if (!this._bottomPlaceholder) { this._bottomPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Bottom, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._bottomPlaceholder) { console.error("The expected placeholder (Bottom) was not found."); return; } if (this.properties) { let bottomString: string = this.properties.Bottom; if (!bottomString) { bottomString = "(Bottom property was not defined.)"; } if (this._bottomPlaceholder.domElement) { this._bottomPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.bottom}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( bottomString )} </div> </div>`; } } } }Tenez compte des informations suivantes :
- Utilisez
this.context.placeholderProvider.tryCreateContentpour accéder à l’espace réservé. - Le code d’extension ne doit pas supposer que l’espace réservé attendu est disponible.
- Le code attend des propriétés personnalisées appelées
TopetBottom. Si les propriétés existent, elles s’affichent dans les espaces réservés. - Les chemins d’accès du code pour les espaces réservés du haut et du bas sont presque identiques. Les seules différences sont les variables utilisées et les définitions de style.
- Il est possible d’utiliser directement les noms de classes définis dans la feuille de style, mais ce n’est pas recommandé. Si aucune référence de feuille de style définie dans la variable
stylesn’est trouvée dans le code, la feuille de style n’est pas ajoutée à la page. En effet, les références inutilisées sont supprimées pendant le processus de génération.
- Utilisez
Ajoutez la méthode suivante après la méthode
_renderPlaceHolders(). Dans ce cas, vous affichez simplement un message de console lorsque l’extension est supprimée de la page.private _onDispose(): void { console.log('[HelloWorldApplicationCustomizer._onDispose] Disposed custom top and bottom placeholders.'); }
Vous êtes maintenant prêt à tester votre code dans SharePoint Online.
Tester votre code
Dans le fichier ./config/serve.json , mettez à jour la section propriétés dans le fichier pour qu’il contienne les messages Haut et Bas .
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } } } }Remarque
Le GUID dans l’extrait JSON ci-dessus est l’ID unique du composant d’extension SPFx. Ceci est défini dans le manifeste du composant. Le GUID de votre solution sera différent, car chaque ID de composant est unique.
Basculez vers la fenêtre de console qui exécute gulp serve et recherchez les erreurs. Gulp signale toutes les erreurs dans la console ; vous devrez les corriger avant de continuer. Si la solution est déjà en cours d’exécution, redémarrez-la afin que les paramètres mis à jour soient appliqués à partir du fichier serve.json .
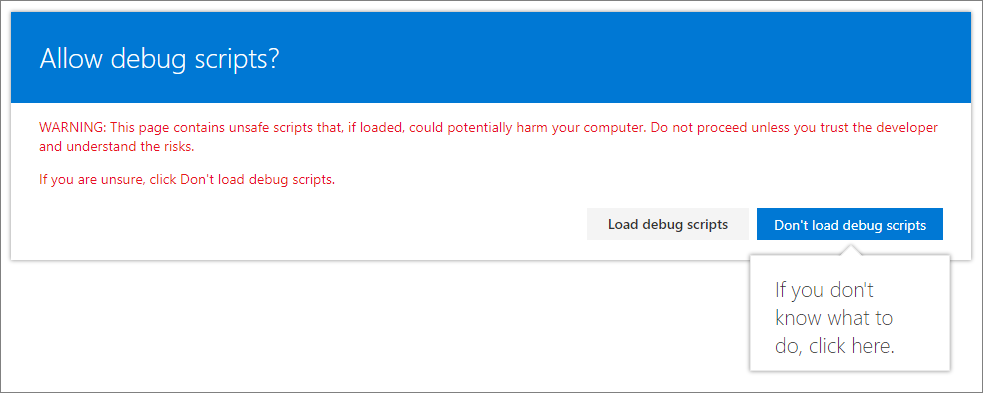
gulp serveSélectionnez Charger les scripts de débogage pour continuer à charger les scripts depuis votre hôte local.

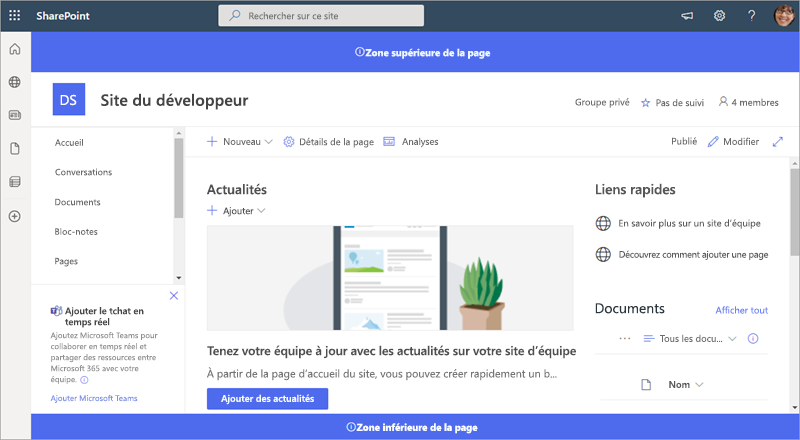
Vous devriez maintenant voir le contenu d’en-tête et de pied de page personnalisé dans votre page.

Étapes suivantes
Félicitations, vous avez créé vos propres en-tête et pied de page personnalisés à l’aide du personnalisateur d’application.
Pour poursuivre la création de votre extension, consultez Déployer votre extension dans SharePoint (Hello world 3e partie). Vous allez apprendre à déployer et à afficher un aperçu de l’extension Hello World dans une collection de sites SharePoint sans utiliser les paramètres de requête de débogage.