Déployer votre extension dans SharePoint (Hello World 3e partie)
Cet article décrit comment déployer votre personnalisateur d’application SharePoint Framework (SPFx) dans SharePoint et le montre en application dans des pages SharePoint modernes.
Vous devez avoir effectué les procédures décrites dans les articles suivants avant de commencer :
- Créer votre première extension SharePoint Framework (Hello World 1re partie)
- Utilisation des espaces réservés de page du personnalisateur d’application (Hello World 2e partie)
Vous pouvez également suivre ces étapes en regardant la vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Il existe différentes façons d’accéder à vos extensions SPFx déployées et activées sur des sites SharePoint. L’option appropriée dépend de vos exigences professionnelles et de vos objectifs. Les options principales sont les suivantes :
- Activez l’extension sur des sites spécifiques à l’aide de l’option d’activation basée sur Feature Framework une fois la solution installée. Il s’agit du seul modèle qui prend en charge les ressources au niveau du site en cours de création ou de déploiement dans le cadre de l’activation de la solution.
- Utilisez l’option de déploiement dans l’étendue client et activez l’extension sur des sites spécifiques disponibles pour les API et interfaces SharePoint.
- Utilisez l’option de déploiement à l’échelle du client pour les extensions à partir du catalogue d’applications. Cette fonctionnalité a été introduite dans SharePoint Framework v1.6.
Créer un package du personnalisateur d’application Hello World
Dans cet exemple, nous allons activer l’extension dans un seul site. Cela signifie que nous utiliserons l’activation basée sur Feature Framework lors de l’installation de la solution sur le site.
Dans la fenêtre de la console, accédez au répertoire du projet d’extension créé dans Créer votre première extension SharePoint Framework (Hello World 1re partie)
cd app-extensionSi la tâche gulp serve est toujours en cours d’exécution, arrêtez-la en appuyant sur Ctrl+C.
Contrairement au mode Débogage, pour utiliser une extension sur des pages SharePoint modernes, vous devez déployer et enregistrer l’extension dans SharePoint dans l’étendue collection de sites, Sites ou Liste. L’étendue définit où et comment le personnalisateur d’application est activé. Dans ce scénario précis, nous allons enregistrer le personnalisateur d’application à l’aide de l’étendue Collection de sites.
Avant de compresser notre solution, nous souhaitons inclure le code requis pour automatiser l’activation de l’extension lors de l’installation de la solution sur le site. Dans ce cas, nous allons utiliser des éléments Feature Framework pour effectuer ces opérations dans le package de solution, mais vous pouvez également associer le personnalisateur d’application à un site SharePoint à l’aide des API REST ou CSOM SharePoint dans le cadre de la mise en service du site.
Installez le package de solution sur le site là où il doit être installé, afin que le manifeste d’extension soit autorisé à être exécuté.
Associez le personnalisateur d’application à l’étendue planifiée. Cette opération peut être effectuée par programmation via les API REST ou CSOM SharePoint, ou à l’aide de Feature Framework dans le package de solution SharePoint Framework. Vous devez associer les propriétés suivantes dans l’objet
UserCustomActionau niveau de la collection de sites, du site ou de la liste.- ClientSideComponentId : il s’agit de l’identificateur (GUID) de l’extension SPFx qui a été installée dans le catalogue d’applications.
- ClientSideComponentProperties : il s’agit d’un paramètre facultatif qui peut être utilisé pour fournir des propriétés pour l’instance d’extension SPFx.
Vous pouvez contrôler l’ajout requis d’une solution contenant votre extension au site à l’aide du paramètre
skipFeatureDeploymentdans le fichier ./config/package-solution.json. Même si vous n’exigez pas que la solution soit installée sur le site, vous devez associerClientSideComponentIdà des objets spécifiques pour que l’extension soit visible.
Passez en revue le fichier elements.xml existant pour les définitions SharePoint
Dans les étapes suivantes, nous allons passer en revue la définition CustomAction, qui a été automatiquement créée pour la solution dans le cadre de la génération de modèles automatique pour l’activation de la solution sur un site lors de l’installation.
Revenez à votre package de solution dans Visual Studio Code (ou dans votre éditeur favori).
Ouvrez le fichier ./sharepoint/assets/elements.xml.

Passez en revue la structure XML existante dans le fichier elements.xml. La propriété ClientSideComponentId a été mise à jour en fonction de l’ID unique de votre personnalisateur d’application défini dans le fichier./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json.
La propriété ClientSideComponentProperties est définie sur la structure par défaut et les propriétés JSON pour notre extension. Vous remarquerez que le code JSON est précédé d’un caractère d’échappement afin que nous puissions le définir correctement au sein d’un attribut XML.
La configuration utilise l’emplacement spécifique de ClientSideExtension.ApplicationCustomizer afin de définir qu’il s’agit d’un personnalisateur d’application. Étant donné que ce fichier elements.xml est associé à une fonctionnalité d’étendue Web par défaut, cet élément CustomAction est automatiquement ajouté à la propriété Web.UserCustomAction dans le site où la solution est en cours d’installation.
Vérifiez que la configuration correspond aux modifications apportées aux propriétés du Personnalisateur d’application. Définissez la propriété ClientSideComponentProperties sur la chaîne JSON suivante codée au format HTML qui contient les valeurs des propriétés :
{"Top":"Top area of the page","Bottom":"Bottom area in the page"}
Utilisation du fichier ClientSideInstance.xml dans le dossier assets
Le fichier ClientSideInstance.xml est utilisé lors du déploiement à l’échelle du client des extensions SharePoint Framework. Si vous utilisez l’option de déploiement à l’échelle du client, vous pouvez utiliser ce fichier pour ajouter une entrée à la liste des Extensions à l’échelle du client centralisée dans le site de catalogue d’application du client. Dans ce didacticiel, nous avons sélectionné la solution à installer au niveau du site, ce qui signifie que ce fichier est ignoré lorsque la solution est activée dans le catalogue.
Vous pouvez utiliser la liste des extensions à l’échelle du client pour activer automatiquement les extensions dans le client à partir d’un emplacement centralisé. Le déploiement à l’échelle du client est pris en charge pour les personnalisateurs d’application et les jeux de commandes ListView. Vous pouvez spécifier différentes définitions de cibles, comme l’activation basée sur le type de site ou le type de liste.
Pour ce didacticiel, nous n’avons pas besoin de ce fichier, car nous activerons la solution dans un site spécifique à l’aide d’un approvisionnement basé sur le code XML de fonctionnalité.
Conseil
Pour plus d’informations, voir Déploiement d’Extensions SharePoint Framework à l’échelle du client.
S’assurer que les définitions sont prises en compte dans le pipeline de build
Le fichier ./config/package-solution.json définit les métadonnées de package. Pour vous assurer que le fichier elements.xml est pris en compte pendant l’empaquetage de la solution, la structure par défaut inclut la configuration requise pour définir une définition de fonctionnalité Feature Framework dans le package de solution.
La propriété elementManifests d’origine dans le fichier ./config/package-solution.json ressemble à ceci :
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
Supprimez l’entrée pour clientsideinstance.xml sous elementManifests, sachant que nous n’en avons pas besoin pour ce didacticiel :
"assets": {
"elementManifests": [
"elements.xml"
]
}
Le fichier ./config/package-solution.json ressemble désormais à l’exemple suivant après les modifications requises :
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "app-extension-client-side-solution",
"id": "65e15d73-515b-4d57-8c92-66ba5890c7b4",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"isDomainIsolated": false,
"developer": {
"name": "",
"websiteUrl": "",
"privacyUrl": "",
"termsOfUseUrl": "",
"mpnId": "Undefined-1.14.0"
},
"metadata": {
"shortDescription": {
"default": "app-extension description"
},
"longDescription": {
"default": "app-extension description"
},
"screenshotPaths": [],
"videoUrl": "",
"categories": []
},
"features": [
{
"title": "Application Extension - Deployment of custom action",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "41b490c7-49f7-4db4-b7ea-c632d0fb9785",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/app-extension.sppkg"
}
}
Déployer l’extension dans SharePoint Online et héberger JavaScript à partir de l’hôte local
Vous êtes désormais prêt à déployer la solution sur un site SharePoint et à ce que CustomAction soit associé au niveau du site.
Dans la fenêtre de la console, entrez la commande suivante pour intégrer votre solution côté client qui contient l’extension dans un package, afin que la structure de base soit prête pour la création de package :
gulp bundleExécutez la commande suivante afin de créer le package de solutions :
gulp package-solutionCette commande crée le package suivant : ./sharepoint/solution/app-extension.sppkg.
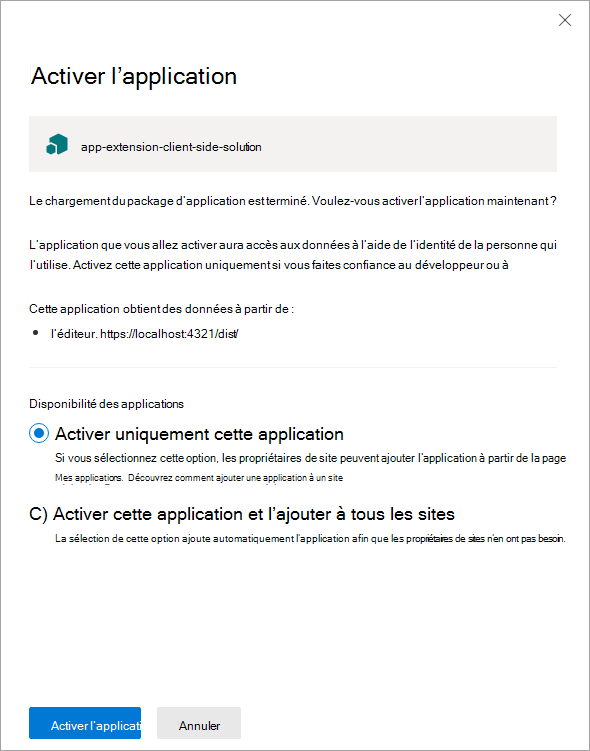
Vous devez maintenant déployer le package dans le catalogue d’applications. Accédez au catalogue d’applications de votre locataire et chargez ou faites glisser le fichier ./sharepoint/solution/app-extension.sppkg dans la liste Applications pour SharePoint. SharePoint affiche un panneau et vous demande d’activer la solution côté client.
Nous n’avons pas mis à jour les URL pour l’hébergement de la solution pour ce déploiement, donc l’URL pointe toujours sur https://localhost:4321.
Sélectionnez la case d’option Activer uniquement cette application, puis sélectionnez le bouton Activer l’application.

Retour à votre console et vérifiez que la solution est en cours d’exécution. S’il n’est pas en cours d’exécution, exécutez la commande suivante dans le dossier solution :
gulp serve --nobrowserAccédez au site sur lequel vous souhaitez tester la mise en service de composants SharePoint. Il peut s’agir d’une collection de sites dans le client où vous avez déployé ce package de solution.
Cliquez sur l’icône représentant un engrenage sur la barre de navigation supérieure à droite, et choisissez Ajouter une application pour accéder à votre page Applications.
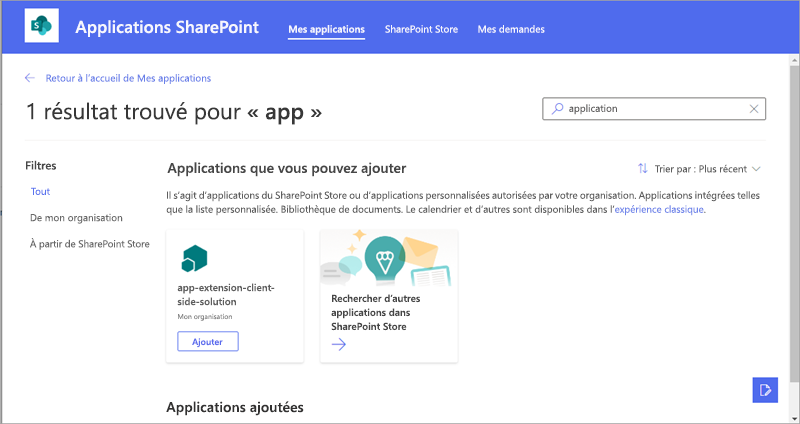
Dans la zone de Recherche, entrez app, puis appuyez sur Entrer pour filtrer vos applications.

Sélectionnez l’application app-extension-client-side-solution pour installer la solution sur le site. Une fois l’installation terminée, revenez au site où vous avez installé l’application.
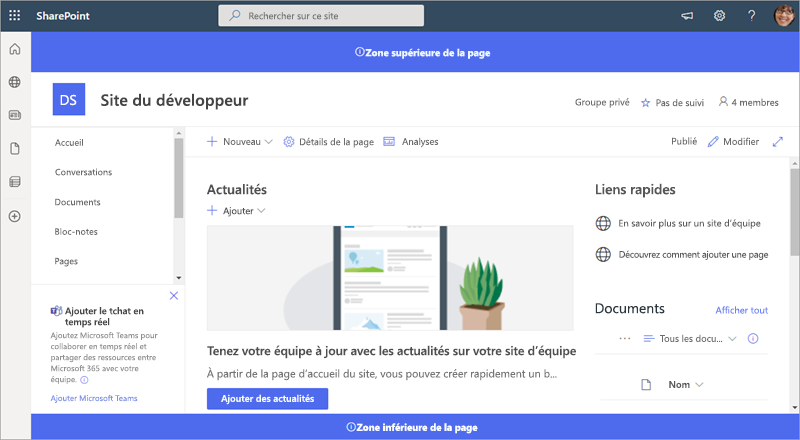
Vous pouvez désormais voir l’en-tête et le pied de page restitués comme avec les paramètres de requête de débogage.

Étapes suivantes
Félicitations, vous avez déployé une extension sur une page SharePoint moderne à partir du catalogue d’applications !
Vous pouvez continuer à créer votre extension Hello World dans la rubrique suivante, Hébergement de l’extension à partir d’Office 365 CDN (Hello World 4e partie), où vous allez apprendre à déployer et à charger les composants de l’extension à partir d’un CDN au lieu de l’hôte local.