Créer d’un onglet Microsoft Teams à l’aide de SharePoint Framework – Didacticiel
À partir de la version SharePoint Framework 1.8, vous pouvez implémenter des onglets Microsoft Teams à l’aide de SharePoint Framework. Cela simplifie considérablement le processus de développement des onglets Teams, car les composants WebPart SharePoint Framework sont automatiquement hébergés dans SharePoint sans passer par des services externes.
Avant de commencer, effectuez les procédures décrites dans les articles suivants pour vous assurer que vous comprenez le flux de base de création d’un composant WebPart côté client personnalisé :
- Créer votre premier composant WebPart
- Connecter votre composant WebPart à SharePoint
- Déployer votre composant WebPart côté client sur une page SharePoint
Importante
Ce didacticiel nécessite que vous utilisiez au moins la version v 1.10 de SharePoint Framework, car certaines fonctionnalités et propriétés d’infrastructure ne sont pas disponibles dans les versions antérieures.
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Créer un projet d’onglet Microsoft Teams
Créez un nouveau répertoire de projet à l’emplacement de votre choix :
md teams-tabAccédez au répertoire du projet :
cd teams-tabCréez un nouveau projet en exécutant le Yeoman Microsoft Office SharePoint Online Generator à partir du nouveau répertoire que vous avez créé :
yo @microsoft/sharepointLe Yeoman Microsoft Office SharePoint Online Generator vous posera une série de questions. Pour toutes les questions, acceptez les options par défaut à l'exception des questions suivantes :
- Voulez-vous autoriser l’administrateur client à choisir de pouvoir déployer la solution sur tous les sites immédiatement sans exécuter de déploiement de fonctionnalité ni ajouter d’applications sur les sites ? : oui
- Quel type de composant côté client voulez-vous créer ? : WebPart
- Quel est le nom de votre composant WebPart ? : MyFirstTeamsTab
- Quelle est la description de votre composant WebPart ? : Mon premier onglet Teams
À ce stade, Yeoman installe les dépendances requises et crée la structure des fichiers de la solution. La création de la solution peut prendre quelques minutes. Yeoman génère automatiquement les modèles du projet à inclure dans votre composant WebPart MyFirstTeamsTab.
Ensuite, saisissez les informations suivantes pour ouvrir le projet de composant WebPart dans Visual Studio Code :
code .
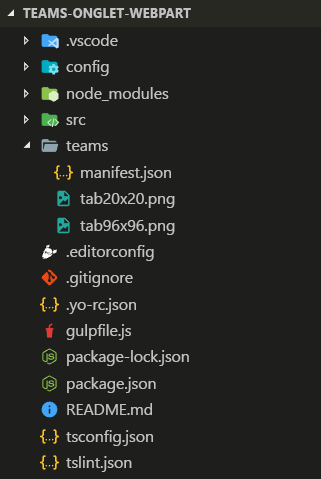
Les projets SharePoint Framework v 1.8 et versions ultérieures incluent le dossier ./teams dans la structure de la solution :

Le dossier Teams contient les deux fichiers suivants :
- [componentId]_color.png : image miniature par défaut d’un onglet
- [componentId]_outline.png : image de grande taille par défaut pour un onglet
Ces images sont utilisées comme icônes dans Microsoft Teams. Vous pouvez les remplacer par des images personnalisées, mais vous devez utiliser le même nom pour s’assurer qu’elles sont correctement intégrées au déploiement de la solution.
Mettre à jour du manifeste du composant WebPart afin de le rendre disponible pour Microsoft Teams
Recherchez le fichier ./src/webparts/**/manifest.json pour le composant WebPart que vous souhaitez mettre à la disposition de Teams et modifiez les supportedHosts propriétés à inclure "TeamsTab" comme dans l’exemple suivant.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
Remarque
À partir de SharePoint Framework v1.10, vous pouvez également exposer les composants WebPart SharePoint Framework en tant qu’applications personnelles Microsoft Teams. Cette opération peut être contrôlée en incluant "TeamsPersonalApp" dans la supportedHosts valeur.
Les onglets personnels n’ont pas d’option de configuration, de sorte que les composants WebPart ajoutés à Teams en tant qu’applications personnelles n’exposent pas le volet des propriétés du composant WebPart. Si vous avez besoin de configurer le composant WebPart dans ce cas, vous devez l’implémenter au sein de l’interface utilisateur du composant WebPart.
Mettre à jour du code concernant le contexte Microsoft Teams
Ouvrez ./src/webparts/helloWorld/MyFirstTeamsTabWebPart.ts pour apporter les modifications nécessaires de sorte que notre solution soit consciente du contexte Microsoft Teams, si elle est utilisée en tant qu’onglet.
Mettez à jour la méthode
render()de la manière suivante.La manière dont le contenu est rendu est différente selon si le code est affiché sous la forme d’un onglet dans Microsoft Team ou en tant que composant WebPart dans SharePoint. Nous pouvons détecter si une solution est hébergée par Microsoft Teams en vérifiant la propriété
this.context.sdks.microsoftTeams.public render(): void { let title: string = ''; let subTitle: string = ''; let siteTabTitle: string = ''; if (this.context.sdks.microsoftTeams) { // We have teams context for the web part title = "Welcome to Teams!"; subTitle = "Building custom enterprise tabs for your business."; siteTabTitle = "We are in the context of following Team: " + this.context.sdks.microsoftTeams.context.teamName; } else { // We are rendered in normal SharePoint context title = "Welcome to SharePoint!"; subTitle = "Customize SharePoint experiences using Web Parts."; siteTabTitle = "We are in the context of following site: " + this.context.pageContext.web.title; } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsTab }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> <p class="${ styles.description }">${siteTabTitle}</p> <p class="${ styles.description }">Description property value - ${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> </div> </div> </div> </div>`; }Remarque
Pour obtenir une description complète des informations disponibles via le contexte de Microsoft Teams pour les onglets Microsoft Teams, consultez documentation dédiée aux développeurs Microsoft Teams.
Empaqueter et déployer un composant WebPart dans SharePoint
Vérifiez que la console est activée dans le dossier racine de la solution où elle a été créée.
Exécutez les commandes suivantes pour créer un bundle de votre solution. Cette opération exécute une version de votre projet à l’aide d’une étiquette dynamique comme l’URL hôte pour vos ressources.
gulp bundle --shipExécutez la tâche suivante pour créer un package pour votre solution. Cette opération crée un package teams-tab-webpart.sppkg mis à jour dans le dossier sharepoint/solution.
gulp package-solution --shipVous devez ensuite déployer le package qui a été généré dans le catalogue d’applications du client.
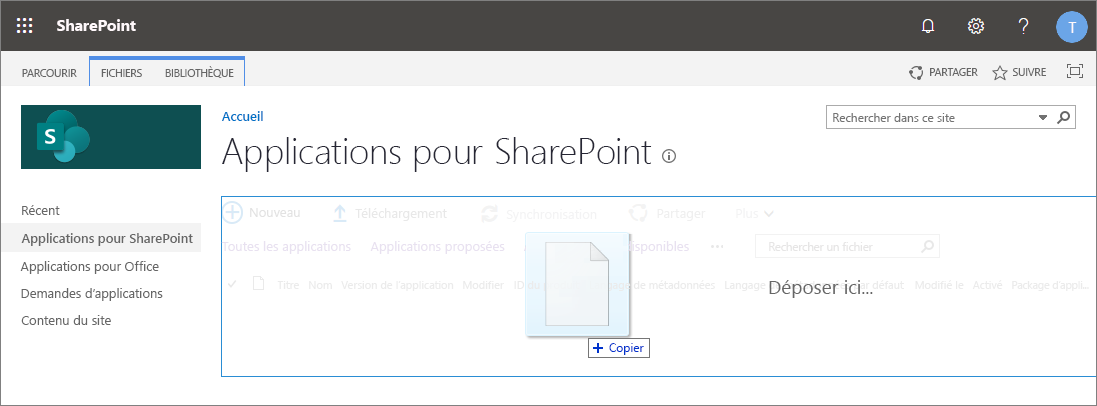
Accédez au catalogue de l’application SharePoint de votre client.
Chargez ou faites glisser le fichier teams-tab-webpart.sppkg dans le catalogue d’applications.

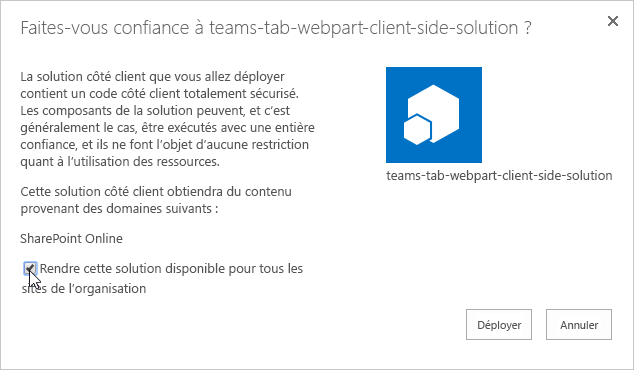
Cette action déploie le package de la solution côté client. Comme il s’agit d’une solution côté client entièrement fiable, SharePoint affiche une boîte de dialogue et vous demande d’approuver la solution côté client à déployer.
La liste des domaines dans l’invite inclut SharePoint Online. Cela est dû au fait que le contenu est mis en service à partir du CDN Microsoft 365 ou du catalogue d’applications, selon les paramètres du client.
Vérifiez que l’option Rendre cette solution disponible sur tous les sites de l’organisation est activée afin que le composant WebPart puisse être utilisé du côté Microsoft Teams.

Sélectionnez Déployer.
Vous pouvez voir si le package contient des problèmes ou des exceptions à l’aide de la colonne Message d’erreur du package d’application dans le catalogue d’applications.
À ce stade, le composant WebPart est désormais déployé et sera automatiquement disponible dans les sites SharePoint Online.
Remarque
Dans ce didacticiel, nous utilisons l’option de déploiement à l’échelle du client de la solution SharePoint Framework. Cette option garantit que l’expérience de développement et l’utilisation sont aussi simples que possible.
Vous pouvez également déployer la solution dans l’étendue de site, mais dans ce cas, vous devez vous assurer que la solution est déployée sur le site SharePoint en arrière-plan de Microsoft Teams pour pouvoir l’utiliser.
Rendre le composant WebPart disponible dans Microsoft Teams
Pour rendre votre composant WebPart disponible dans Microsoft Teams, vous devez synchroniser votre solution avec Teams.
Remarque
Dans ce didacticiel, nous utilisons l’option de déploiement automatique pour la solution à partir du catalogue d’applications SharePoint. Pour plus d’information, voir : Options de déploiement des solutions SharePoint Framework pour Microsoft Teams.
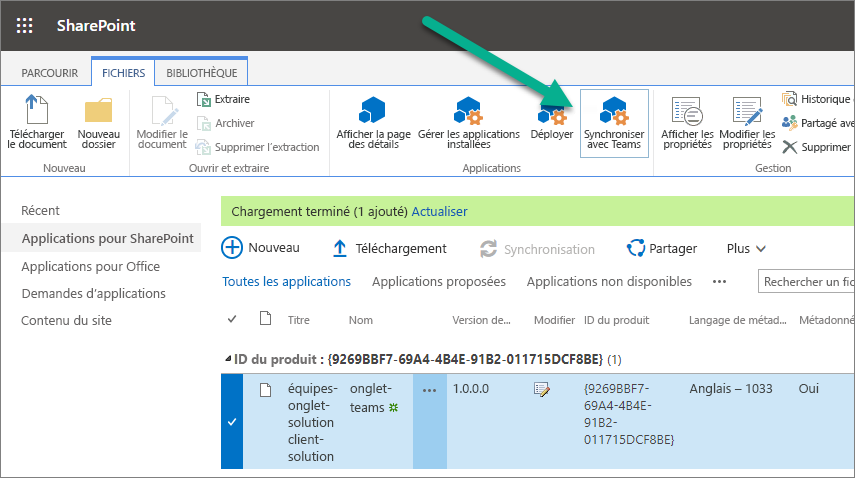
Sélectionnez le package teams-onglet-solution côté client dans le catalogue d’applications client SharePoint, puis sélectionnez le bouton Synchroniser avec Teams à partir du ruban dans l’onglet Fichiers.

Vérifiez que vous pouvez voir le message d’État dans le coin supérieur droit.

Importante
Si la synchronisation échoue, assurez-vous que vous avez supprimé la version précédente possible à partir du catalogue d’applications Microsoft Team. Il s’agit de la raison la plus fréquente de l’échec de la synchronisation, car elle n’est pas remplacée pour le moment.
Accédez au site Microsoft Teams et vérifiez l’état du catalogue d’applications en sélectionnant Applications dans le volet de navigation gauche.

Patientez jusqu’à ce que la sélection de vos applications propres au client soit visible :

Remarque
Cette opération peut prendre quelques minutes en raison de la mise en cache.
Vérifiez que vous pouvez voir l’application MyFirstTeamsTab dans le catalogue :

Remarque
Cette opération peut prendre quelques minutes en raison de la mise en cache.
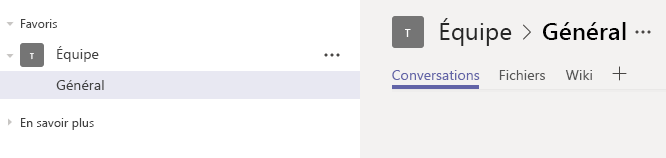
Accédez à un canal dans une équipe dans laquelle vous voulez tester la solution. Dans l’image ci-dessous, nous avons activé le canal Général dans Team :

Cliquez sur + pour ajouter un nouvel onglet dans le canal.
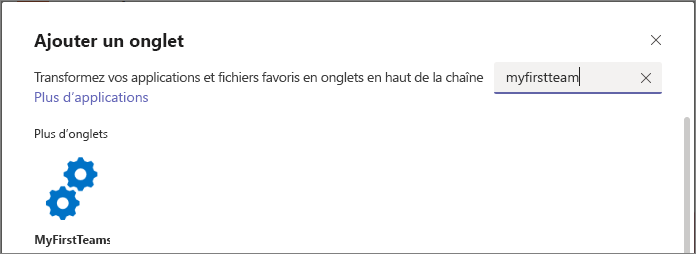
Cliquez sur l’onglet personnalisé nommé MyFirstTeamTab dans la liste. Vous pouvez utiliser la fonctionnalité de recherche si nécessaire pour rechercher votre onglet personnalisé :

Sélectionnez Ajouter pour confirmer l’onglet à sélectionner.
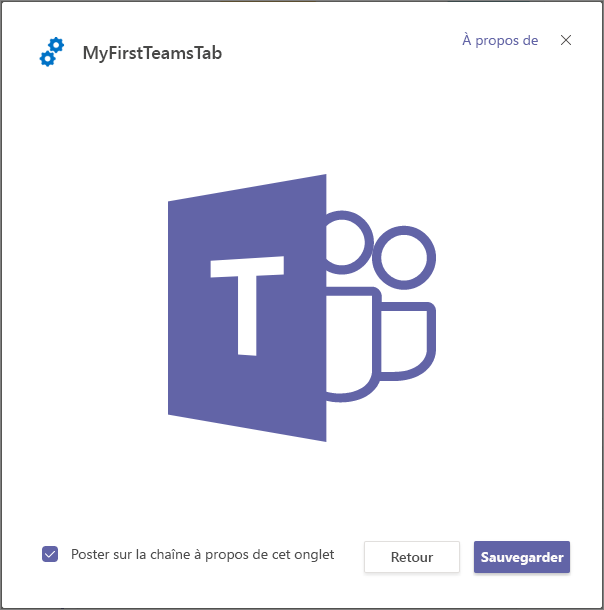
Sélectionnez Enregistrer pour confirmer l’onglet à installer sur le canal :

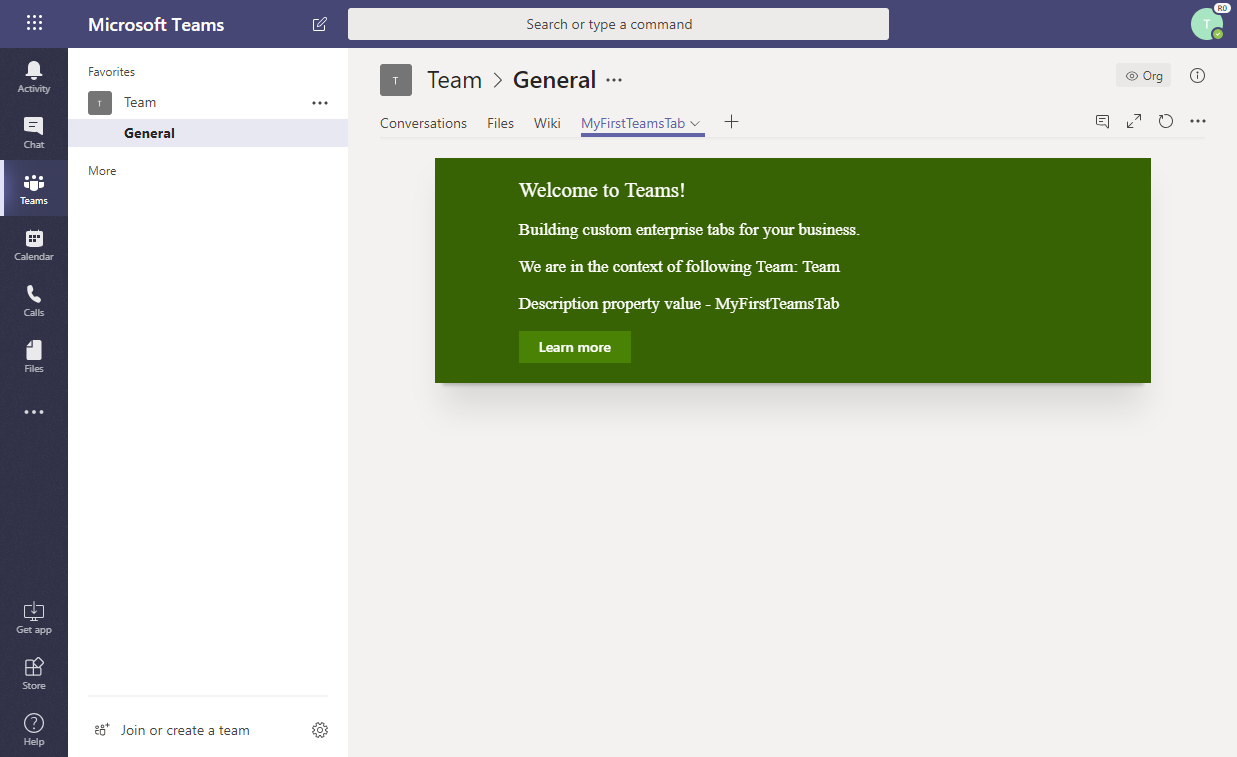
Votre onglet personnalisé a été ajouté au canal Microsoft Teams. Vous pouvez observer la manière dont le code réagit dans le contexte de Microsoft Teams. Le thème du composant WebPart provient par défaut du site SharePoint sous-jacent.

Remarque
Vous pouvez contrôler la visibilité initiale de l’option de configuration à partir du manifeste du composant WebPart en définissant canUpdateConfiguration propriété comme false. Par défaut, ce paramètre est true qui est pris en compte lorsque le manifeste de Teams est créé automatiquement dans le cadre du processus de Synchronisation.
Mettre à jour votre package d’application
Lorsque vous apportez des modifications à votre application et créez un nouveau package, une erreur peut se produire lorsque vous sélectionnez Synchroniser avec Teams.
La notification Échec de la synchronisation de la solution avec Teams apparaît dans la partie supérieure droite de la page.
Si cela se produit, procédez comme suit pour supprimer votre application de Microsoft Teams, puis essayez de la synchroniser à nouveau :
- Ouvrir Microsoft Teams.
- Lorsque vous affichez votre canal d’équipe, cliquez sur + pour Ajouter un onglet.
- Sélectionnez le lien Plus d’applications en haut de la page.
- Recherchez votre application dans la liste, puis cliquez sur le menu ....
- Sélectionnez Supprimer pour supprimer l’application de Microsoft Teams.
Vous pouvez désormais synchroniser votre nouvelle version avec Microsoft Teams.