Exercice - Ajouter de l’interactivité avec JavaScript
JavaScript (ou ECMAScript) est un langage de programmation qui permet d’ajouter de l’interactivité à des pages web.
Par exemple, vous pouvez utiliser JavaScript pour définir le comportement qui se produit lorsqu’un utilisateur sélectionne un bouton, tel que l’ouverture d’une fenêtre indépendante. JavaScript permet également d’ajouter ou de supprimer du contenu sur une page web sans avoir à la recharger.
Dans cette unité, vous configurez un exemple de fichier JavaScript pour votre page Web. Vous y créez un bouton permettant de faire le changement entre le thème clair et le thème sombre. Ensuite, vous associez ce bouton au code JavaScript qui applique concrètement le changement de thème demandé. Pour finir, vous vérifiez le projet terminé à l'aide des outils de développement de votre navigateur.
Lien vers JavaScript
Tout comme le code CSS, il est possible d’ajouter directement le code JavaScript au fichier HTML. La bonne pratique recommandée consiste toutefois à enregistrer le code JavaScript dans un fichier séparé, car cela facilite sa réutilisation dans plusieurs pages web. Par exemple, vous pouvez créer une fenêtre contextuelle d'alerte en ajoutant le code suivant n'importe où dans le corps de vos pages Web :
<script>alert('Hello World')</script>
Cependant, il est préférable d’ajouter votre code JavaScript dans un fichier séparé qui peut être lié à chaque fichier ayant besoin de votre fonctionnalité personnalisée.
La balise de script HTML <script> permet de créer un lien vers un fichier JavaScript externe, et ainsi, configurer votre application Web dans cet exercice.
Dans Visual Studio Code, ouvrez votre fichier
index.html.Recherchez l'élément fermant
</body>et placez votre curseur sur une nouvelle ligne au-dessus de lui. Entrezscript:src, puis appuyez sur Entrée. Les balises d'ouverture et de fermeture d'un élément<script>sont ajoutées à votre code.Modifiez l'élément
<script>pour charger votre fichierapp.jscomme indiqué dans l'exemple suivant. Assurez-vous qu'il se trouve après l'élément fermant</ul>pour la liste.... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <script src="app.js"></script> ...
Vous placez l’élément <script> dans <head> ou ailleurs dans le <body>. Cependant, le fait de placer l'élément <script> à la fin de la section <body> permet d'afficher d'abord tout le contenu de la page sur l'écran avant le chargement du script.
Ajouter la tolérance de panne
Dans votre fichier HTML, ajoutez un élément
<noscript>après la balise</script>de fermeture, qui permet d’afficher un message si JavaScript est désactivé.<script src="app.js"></script> <noscript>You need to enable JavaScript to view the full site.</noscript>L’ajout de l’élément
<noscript>est un exemple de tolérance d’erreurs ou de dégradation progressive. Lorsque vous utilisez l'élément<noscript>, votre code peut détecter et prévoir les situations dans lesquelles une fonctionnalité n'est pas prise en charge ou n'est pas disponible.
Utiliser le mode strict
JavaScript a été conçu pour être facile à apprendre. Il permet au développeur de faire certaines erreurs. Par exemple, si vous utilisez une variable mal orthographiée, JavaScript ne génère pas d'erreur, mais crée une variable globale à la place. Lorsque vous commencez à apprendre JavaScript, il est pratique d'avoir moins d'erreurs. Cependant, cela peut conduire à l'écriture d'un code plus difficile à optimiser pour les navigateurs et plus difficile à déboguer pour vous.
Activez le mode strict pour obtenir des erreurs plus utiles lorsque vous faites des erreurs.
Dans Visual Studio Code, ouvrez le fichier
app.js, puis entrez ce qui suit :'use strict';
Ajouter un bouton
Vous avez besoin d’un moyen de permettre à vos utilisateurs de basculer entre les thèmes clair et sombre de votre page web. Dans cet exercice, vous implémentez cette fonctionnalité à l'aide d'un élément HTML <button>.
Dans votre fichier HTML (
index.html), ajoutez un élément<button>. Placez le bouton à l'intérieur d'un<div>élément et ajoutez-le juste après la fin de la liste (</ul>).... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <div> <button class="btn">Dark</button> </div> <script src="app.js"></script> ...Comme vous pouvez le constater, l'élément
<button>de cet exemple possède un attribut class. Cet attribut va vous permettre d'appliquer des styles CSS.Enregistrez les modifications apportées à votre fichier HTML avec le raccourci clavier Ctrl+S sur Windows ou Command+S sur macOS.
Dans votre fichier CSS (
main.css), ajoutez une nouvelle règle avec un sélecteur de classe.btnpour votre bouton HTML. Pour que les couleurs du bouton soient différentes de celles du thème clair ou sombre général, définissez les propriétéscoloretbackground-colordans cette règle. Lorsque votre page s'affiche, ces propriétés.btnremplacent les propriétés par défaut définies dans la règlebodyde votre fichier CSS..btn { color: var(--btnFontColor); background-color: var(--btnBg); }Ensuite, modifiez la règle
.btnpour ajouter des styles pour la taille, la forme, l’apparence et le positionnement du bouton. Le CSS suivant crée un bouton rond à droite de l’en-tête de page..btn { position: absolute; top: 20px; left: 250px; height: 50px; width: 50px; border-radius: 50%; border: none; color: var(--btnFontColor); background-color: var(--btnBg); }Ensuite, mettez à jour le CSS pour le thème clair et le thème sombre. Définissez de nouvelles variables,
--btnBget--btnFontColor, pour spécifier la couleur d’arrière-plan et la couleur de police spécifiques au bouton..light-theme { --bg: var(--green); --fontColor: var(--black); --btnBg: var(--black); --btnFontColor: var(--white); } .dark-theme { --bg: var(--black); --fontColor: var(--green); --btnBg: var(--white); --btnFontColor: var(--black); }Enregistrez les modifications apportées à votre fichier CSS avec le raccourci clavier Ctrl+S sur Windows ou Command+S sur macOS.
Ajouter un gestionnaire d’événements
Pour faire quelque chose lorsque vous sélectionnez le bouton, vous avez besoin d’un gestionnaire d’événements dans votre fichier JavaScript. Un gestionnaire d'événements est un moyen d'exécuter une fonction JavaScript lorsqu'un événement se produit sur la page. Pour le bouton, ajoutez un gestionnaire d’événements pour l’événement click ; la fonction s’exécute quand l’événement click se produit.
Avant de pouvoir ajouter le gestionnaire d’événements, vous devez référencer l’élément bouton.
Dans votre fichier JavaScript (
app.js), utilisezdocument.querySelectorpour afficher la référence du bouton.const switcher = document.querySelector('.btn');La fonction
document.querySelectorutilise des sélecteurs CSS, comme ceux que vous avez utilisés dans votre fichier CSS.switcherest maintenant une référence au bouton dans la page.Ajoutez maintenant le gestionnaire d'événements pour l’événement
click. Dans le code suivant, vous ajoutez un écouteur pour l'événementclicket définissez une fonction de gestionnaire d'événements que le navigateur exécute lorsque l'événementclickse produit.switcher.addEventListener('click', function() { document.body.classList.toggle('light-theme'); document.body.classList.toggle('dark-theme'); });
Dans le code précédent, vous avez utilisé la méthode toggle pour modifier l’attribut class de l'élément <body>. Cette méthode ajoute ou supprime automatiquement les classes light-theme et dark-theme. Ce code applique les styles sombres au lieu des styles clairs si vous cliquez, et inversement si vous cliquez à nouveau.
Toutefois, l’étiquette du bouton doit également être mise à jour pour afficher le bon thème. Vous devez donc ajouter une instruction if pour déterminer le thème actuel et mettre à jour l’étiquette du bouton.
Voici à quoi doit ressembler votre code JavaScript avec le gestionnaire d'événements ajouté :
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
});
Par convention de JavaScript, on utilise la casse mixte pour les noms de variables constitués de plusieurs mots, par exemple la variable className.
Message de console
En tant que développeur web, vous pouvez créer des messages masqués qui n’apparaissent pas sur votre page web, mais que vous pouvez lire dans les Outils de développement, sous l'onglet Console. L’utilisation de messages de console est utile pour voir le résultat de votre code.
Dans votre file JavaScript, ajoutez un appel à console.log après l'instruction if, mais à l'intérieur du détecteur d'événements.
Après avoir effectué cette modification, votre code JavaScript complet doit ressembler à ceci.
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
console.log('current class name: ' + className);
});
Quand vous travaillez sur un fichier JavaScript dans Visual Studio Code, vous pouvez utiliser l’autocomplétion console.log en entrant log, puis en appuyant sur Entrée.
Vous pouvez définir une chaîne de texte avec des guillemets simples ou doubles autour du texte.
Ouvrir dans le navigateur
Pour afficher un aperçu, cliquez avec le bouton droit sur
index.htmlet sélectionnez Ouvrir dans le navigateur par défaut, ou rechargez le même onglet de navigateur en appuyant sur F5.Sélectionnez le nouveau bouton Sombre pour basculer vers le thème sombre.
Vérifiez que tout semble correct et se comporte comme prévu. Si ce n’est pas le cas, passez en revue les étapes précédentes pour voir si vous avez manqué quelque chose.
Vérifier la page dans les outils de développement
Ouvrez Outils de développement en cliquant avec le bouton droit et en sélectionnant Inspecter ou en utilisant le raccourci clavier F12. Vous pouvez également utiliser le raccourci Ctrl+Maj+I sur Windows ou Linux, et Option+Commande+I sur macOS.
Sélectionnez l’onglet Éléments et sélectionnez l’onglet Styles.
Sélectionnez l’élément
<body>. Dans l’onglet Styles, examinez le thème appliqué. Si le thème actuel est sombre, les styles dedark-themes’appliquent.Vérifiez que le thème sombre est sélectionné.
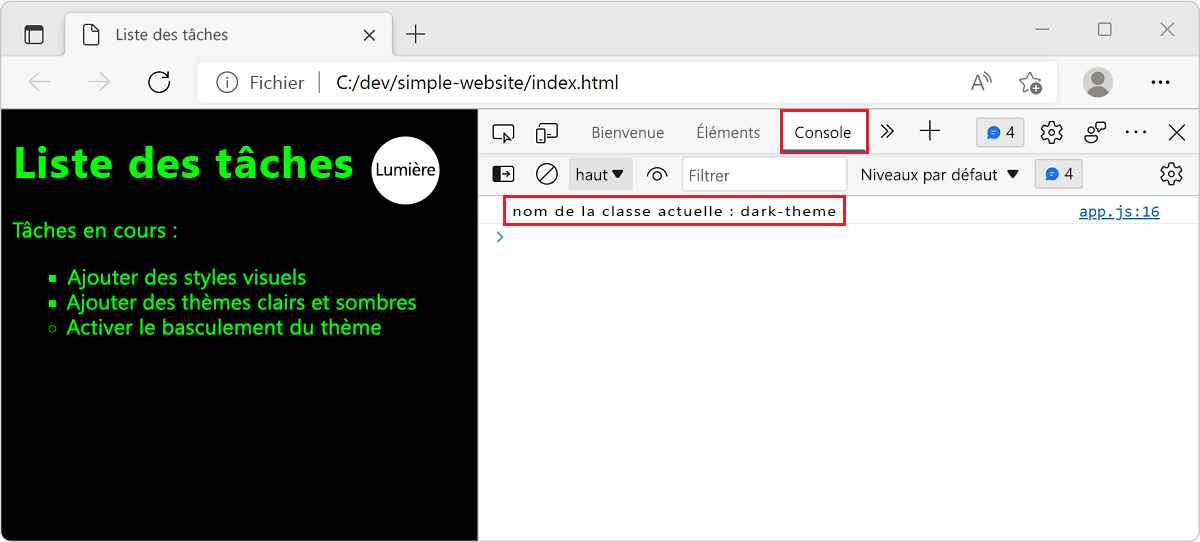
Sélectionnez l’onglet Console pour voir le message
console.log,current class name: dark-theme.
Dans la console, vous pouvez obtenir des insights intéressants de votre code JavaScript. Ajoutez d’autres messages de console pour mieux comprendre quelles parties du code sont exécutées et connaître les valeurs actuelles d’autres variables.
Pour en savoir plus sur la console, consultez l’article Vue d’ensemble de la console.