CompositionNineGridBrush Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Peint un SpriteVisual avec un pinceau CompositionBrush après avoir appliqué Nine-Grid étirement au contenu du pinceau source. La source de l’étirement de neuf grilles peut par n’importe quel compositionBrush de type CompositionColorBrush, CompositionSurfaceBrush ou compositionEffectBrush.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Héritage
- Attributs
Configuration requise pour Windows
| Famille d’appareils |
Windows 10 Anniversary Edition (introduit dans 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v3.0)
|
Exemples
Appliquer Nine-Grid stretching à une ressource de bouton (CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Créer une bordure de couleur unie (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Utilisation ExpressionAnimation pour mettre à jour dynamiquement les échelles d’ensemble
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Appliquer un effet à Nine-Grid contenu étendu (CompositionNineGridBrush en entrée à un CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Appliquer Nine-Grid Stretching à un masque d’opacité (CompositionNineGridBrush comme entrée à un CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Remarques
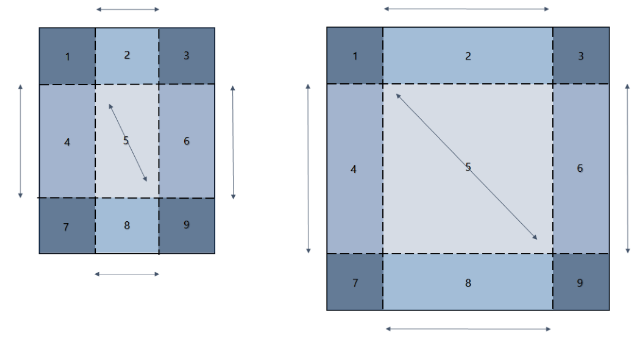
Nine-Grid étirement fait référence au partitionnement du contenu visuel (le contenu du pinceau source à peindre sur un SpriteVisual) dans une grille de neuf rectangles de sorte que les tailles des rectangles d’angle soient conservées lors du redimensionnement, comme illustré dans le diagramme ci-dessous :

Lorsqu’un SpriteVisual peint avec un CompositionNineGridBrush est redimensionné ou mis à l’échelle, les marges gauche et droite (rectangles 4 et 6) s’étendent le long de l’axe vertical, les rectangles de marge supérieure et inférieure (rectangles 2 et 8) s’étendent le long de l’axe horizontal, et le centre (rectangle 5) est étiré le long des deux axes tandis que les angles (rectangles 1,3,7, et 9) ne s’étire pas.
La propriété Source de CompositionNineGridBrush accepte les pinceaux d’un des deux types suivants :
- CompositionSurfaceBrush: appliquez Nine-Grid étirage à une surface d’image texture.
- CompositionColorBrush: créer des bordures de couleur unie.
Notes sur la source CompositionSurfaceBrush
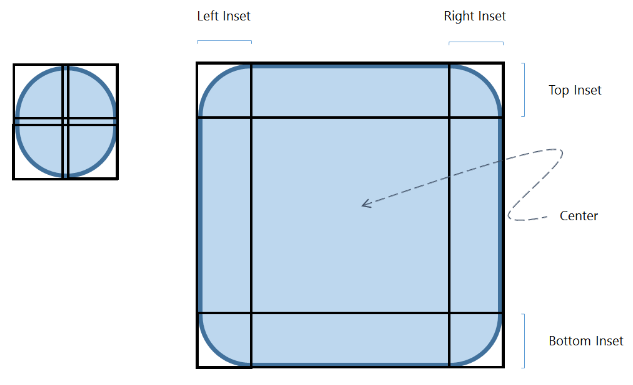
Les ensembles sont spécifiés en tant que valeurs de pixels mesurées dans l’espace de coordonnées du ICompositionSurface associé au CompositionSurfaceBrush. La relation entre un ensemble spécifié dans l’espace de coordonnées d’une surface et l’ensemble tel qu’il apparaît lorsqu’il est peint sur un SpriteVisual est la suivante :
Inset_Surface*InsetScale=Inset_SpriteVisual
The CompositionSurfaceBrush.propriété Stretch spécifie la façon dont le contenu du centre du Nine-Grid est étiré.

NineGridBrush Insets spécifiés sur une ressource rectangle arrondie avec CompositionStretch.Fill ; les ensembles sont spécifiés en pixels (mesurés dans l’espace de coordonnées de l’ICompositionSurface qui contient la ressource)
CompositionNineGridBrush n’est pas conçu pour appliquer Nine-Grid mise à l’échelle à un CompositionSurfaceBrush source qui a une transformation appliquée via l’une des propriétés suivantes :
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix Aucun contenu de pixel n’est dessiné s’il existe une opération de transformation appliquée au CompositionSurfaceBrush source à un CompositionNineGridBrush.
Application de Nine-Grid étirement à un masque d’opacité
Le contenu du CompositionSurfaceBrush source peut également être une surface de masque d’opacité. La compositionNineGridBrush résultante peut ensuite être définie comme Mask sur un CompositionMaskBrush. Cela permettrait au contenu de mettre à l’échelle le cas échéant, tandis que le masque d’opacité est soumis à Nine-Grid Stretching.
De même, le Source à un CompositionMaskBrush peut également être de type CompositionNineGridBrush.
Application d’un effet à CompositionNineGridBrush
Un CompositionNineGridBrush peut être défini comme source d’un CompositionEffectBrush pour appliquer un IGraphics ou Windows.UI.Composition.Effect à son contenu étendu Nine-Grid.
Notes sur la source CompositionColorBrush
Conjointement avec la propriété IsCenterHollow, un CompositionColorBrushSource permet de créer des bordures de couleur unie. Notez que les ensembles d’un
Remarques sur l’épaisseur d’ensemble et l’échelle d’ensemble
L’épaisseur de l’ensemble d’un Objet CompositionNineGridBrush ne change pas si la propriété
Les propriétés de mise à l’échelle de l’ensemble fournissent un mécanisme permettant de mettre à l’échelle Nine-Grid ensembles à partir de l’espace de coordonnées du pinceau (par exemple, l’espace de pixels pour une image) à celle duspriteVisual
Propriétés
| BottomInset |
Inset à partir du bord inférieur du contenu source qui spécifie l’épaisseur de la ligne inférieure. La valeur par défaut est 0.0f. |
| BottomInsetScale |
Mise à l’échelle à appliquer à BottomInset. La valeur par défaut est 1.0f. |
| Comment |
Chaîne à associer au CompositionObject. (Hérité de CompositionObject) |
| Compositor |
Le compositor |
| Dispatcher |
Répartiteur pour le CompositionObject. (Hérité de CompositionObject) |
| DispatcherQueue |
Obtient le DispatcherQueue pour le CompostionObject. (Hérité de CompositionObject) |
| ImplicitAnimations |
Collection d’animations implicites attachées à cet objet. (Hérité de CompositionObject) |
| IsCenterHollow |
Indique si le centre de la Nine-Grid est dessiné. |
| LeftInset |
Inset à partir du bord gauche du contenu source qui spécifie l’épaisseur de la colonne gauche. La valeur par défaut est 0.0f. |
| LeftInsetScale |
Mise à l’échelle à appliquer à LeftInset. La valeur par défaut est 1.0f. |
| Properties |
Collection de propriétés associées au CompositionObject. (Hérité de CompositionObject) |
| RightInset |
Inset à partir du bord droit du contenu source qui spécifie l’épaisseur de la colonne droite. La valeur par défaut est 0.0f. |
| RightInsetScale |
Mise à l’échelle à appliquer à RightInset. La valeur par défaut est 1.0f. |
| Source |
Pinceau dont le contenu doit être Nine-Grid étiré. Peut être de type CompositionSurfaceBrush ou CompositionColorBrush. |
| TopInset |
Inset à partir du bord supérieur du contenu source qui spécifie l’épaisseur de la ligne supérieure. La valeur par défaut est 0.0f. |
| TopInsetScale |
Mise à l’échelle à appliquer à TopInset. La valeur par défaut est 1.0f. |
Méthodes
| Close() |
Ferme les ressources système CompositionObject et libère. (Hérité de CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Se connecte et animation. (Hérité de CompositionObject) |
| DisconnectAnimation(String) |
Déconnecte une animation. (Hérité de CompositionObject) |
| Dispose() |
Effectue des tâches définies par l’application associées à la libération, à la libération ou à la réinitialisation des ressources non managées. (Hérité de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Définit une propriété qui peut être animée. (Hérité de CompositionObject) |
| SetInsets(Single) |
Définit les ensembles d’un CompositionNineGridBrush à l’aide de la même valeur pour le haut, le bas, la gauche et la droite. La valeur par défaut est 0.0f. |
| SetInsets(Single, Single, Single, Single) |
Définit les ensembles d’un CompositionNineGridBrush à l’aide des valeurs spécifiées pour le haut, le bas, la gauche et la droite. La valeur par défaut est 0.0f. |
| SetInsetScales(Single) |
Définit l’échelle (identique) à appliquer aux ensembles gauche, supérieur, droit et inférieur. La valeur par défaut est 1.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Définit l’échelle à appliquer respectivement aux ensembles gauche, supérieur, droit et inférieur. La valeur par défaut est 1.0f. |
| StartAnimation(String, CompositionAnimation) |
Connecte une animation avec la propriété spécifiée de l’objet et démarre l’animation. (Hérité de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connecte une animation avec la propriété spécifiée de l’objet et démarre l’animation. (Hérité de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Démarre un groupe d’animations. La méthode StartAnimationGroup sur CompositionObject vous permet de démarrer CompositionAnimationGroup. Toutes les animations du groupe sont démarrées en même temps sur l’objet. (Hérité de CompositionObject) |
| StopAnimation(String) |
Déconnecte une animation de la propriété spécifiée et arrête l’animation. (Hérité de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Arrête un groupe d’animations. (Hérité de CompositionObject) |
| TryGetAnimationController(String) |
Retourne un AnimationController pour l’animation en cours d’exécution sur la propriété spécifiée. (Hérité de CompositionObject) |