Déboguer une application JavaScript ou TypeScript dans Visual Studio
Vous pouvez déboguer un code JavaScript et TypeScript à l’aide de Visual Studio. Vous pouvez atteindre des points d’arrêt, attacher le débogueur, inspecter des variables, afficher la pile des appels et utiliser d’autres fonctionnalités de débogage.
Conseil
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Conseil
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement. Si vous développez des applications Node.js, vous devez installer la charge de travail Développement Node.js avec Visual Studio.
Configurer le débogage
Pour les projets .esproj dans Visual Studio 2022, Visual Studio Code utilise un fichier launch.json pour configurer et personnaliser le débogueur. launch.json est un fichier de configuration du débogueur.
Visual Studio attache le débogueur uniquement au code utilisateur. Pour les projets .esproj , vous pouvez configurer le code utilisateur (également appelé Paramètres Just My Code ) dans Visual Studio à l’aide du skipFiles paramètre dans launch.json. Cela fonctionne de la même façon que les paramètres de launch.json dans VS Code. Pour plus d’informations sur skipFiles et d’autres options de configuration du débogueur, consultez Skipping Uninteresting Code and Launch configuration attributes.
Déboguer un script côté serveur
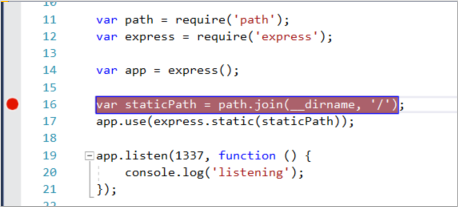
Une fois votre projet ouvert dans Visual Studio, ouvrez un fichier JavaScript côté serveur (par exemple, server.js), cliquez dans la gouttière pour définir un point d’arrêt :

Les points d'arrêt constituent une fonctionnalité élémentaire et essentielle de toute procédure de débogage fiable. Un point d’arrêt indique l’endroit où Visual Studio doit suspendre votre code en cours d’exécution, afin que vous puissiez examiner les valeurs des variables ou le comportement de la mémoire, ou si une branche du code est en cours d’exécution ou non.
Pour exécuter votre application, appuyez sur F5 (Déboguer>Démarrer le débogage).
Le débogueur s’interrompt au point d’arrêt que vous définissez (IDE met en surbrillance l’instruction en arrière-plan jaune). Désormais, vous pouvez inspecter l’état de votre application en passant le curseur sur les variables en cours, en utilisant des fenêtres de débogage telles que les fenêtresLocals et Espion.

Appuyez sur F5 pour continuer l’exécution de l’application.
Si vous souhaitez utiliser les outils de développement Chrome, appuyez sur F12 dans le navigateur Chrome. À l’aide de ces outils, vous pouvez examiner le DOM ou interagir avec l’application à l’aide de la console JavaScript.
Débogage de script côté client
Visual Studio ne prend en charge le débogage côté client que pour Chrome et Microsoft Edge. Dans certains scénarios, le débogueur marque automatiquement des points d'arrêt dans le code JavaScript et TypeScript, ainsi que dans les scripts intégrés aux fichiers HTML.
Pour le débogage d’un script côté client dans des applications ASP.NET, choisissez Outils>Options>Débogage, puis sélectionnez Activer le débogage JavaScript pour ASP.NET (Chrome, Edge et Internet Explorer).
Si vous préférez utiliser Chrome Developer Tools ou F12 Tools for Microsoft Edge pour déboguer les scripts côté client, vous devez désactiver ce paramètre.
Pour plus d'informations, consultez cet article de blog pour Google Chrome. Pour déboguer TypeScript dans ASP.NET Core, consultez Ajouter TypeScript à une application ASP.NET Core existante.
Pour les applications Node.js et autres projets JavaScript, suivez les étapes décrites ici.
Notes
Pour ASP.NET et ASP.NET Core, débogage de scripts incorporés dans les fichiers .CSHTML ne sont pas pris en charge. Le code JavaScript doit se trouver dans des fichiers distincts pour activer le débogage.
Préparez votre application en vue de son débogage
Si votre source est minifiée ou créée par un transpileur tel qu’un TypeScript ou Babel, utilisez mappages sources pour une expérience de débogage optimale. Vous pouvez même attacher le débogueur à un script côté client en cours d’exécution sans les cartes sources. Mais vous pourrez seulement définir et atteindre des points d’arrêt dans le fichier minifié ou transpilé, et non dans le fichier source. Par exemple, dans une application Vue.js, le script minifié est passé sous forme de chaîne à une instruction eval, et il n’existe aucun moyen de parcourir ce code efficacement à l’aide du débogueur Visual Studio, à moins d’utiliser des mappages de sources. Dans certains scénarios de débogage complexes, vous pouvez utiliser à la place les outils de développement Chrome ou les outils F12 pour Microsoft Edge.
Pour obtenir de l’aide sur la génération de mappages sources, consultez Générer des mappages sources pour le débogage.
Préparez le navigateur pour le débogage
Pour ce scénario, utilisez Microsoft Edge ou Chrome.
Fermez toutes les fenêtres du navigateur cible, qu'il s'agisse de Microsoft Edge ou de Chrome.
D’autres instances de navigateur peuvent empêcher le navigateur de s’ouvrir avec le débogage activé. (Les extensions de navigateur peuvent être en cours d'exécution et intercepter le mode de débogage complet, de sorte que vous devrez peut-être ouvrir le Gestionnaire des tâches pour trouver et fermer les instances inattendues de Chrome ou de Edge).
Pour de meilleurs résultats, fermez toutes les instances de Chrome, même si vous travaillez avec Microsoft Edge. Les deux navigateurs utilisent la même base de code chromium.
Démarrez votre navigateur avec le débogage activé.
À partir de Visual Studio 2019, vous pouvez définir l’indicateur
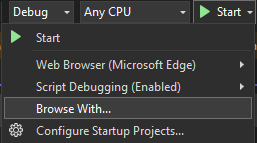
--remote-debugging-port=9222au lancement du navigateur en sélectionnant Naviguer avec...> dans la barre d’outils Déboguer.
Si vous ne voyez pas la commande Naviguer avec... dans la barre d’outils Déboguer, sélectionnez un autre navigateur, puis réessayez.
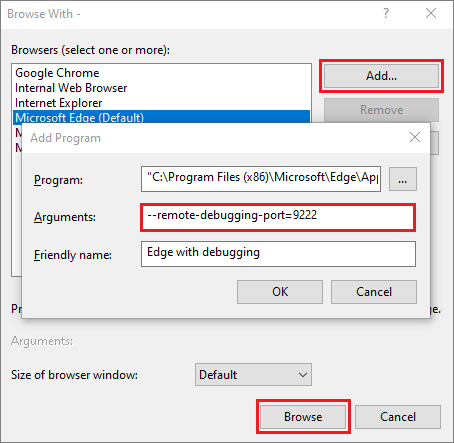
Dans la boîte de dialogue Naviguer avec, choisissez Ajouter, puis définissez l’indicateur dans le champ Arguments. Utilisez un nom convivial différent pour le navigateur, comme le Mode de débogage de Chrome ou Mode de débogage de Chrome. Pour plus d’informations, consultez les notes de publication.

Sélectionnez Parcourir pour démarrer votre application avec le navigateur en mode débogage.
Vous pouvez également ouvrir la commande Exécuter à partir du bouton Démarrer de Windows (faites un clic droit et choisissez Exécuter), puis entrez la commande suivante :
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222Cela démarre votre navigateur avec le débogage activé.
L’application n’est pas encore en cours d’exécution. Vous obtenez donc une page de navigateur vide. (Si vous démarrez le navigateur à l'aide de la commande Exécuter, vous devez coller l'URL correcte pour l'instance de votre application).
Attachez le débogueur à un script côté client
Pour attacher le débogueur à partir de Visual Studio et atteindre les points d’arrêt dans le code côté client, vous devez l’aider à identifier le processus approprié. Voici une façon de l’activer.
Assurez-vous que votre application s'exécute dans le navigateur en mode débogage, comme décrit dans la section précédente.
Si vous avez créé une configuration de navigateur avec un nom convivial, choisissez-la comme cible de débogage, puis appuyez sur Ctrl+F5 (Debug>Start Without Debugging) pour exécuter l'application dans le navigateur.
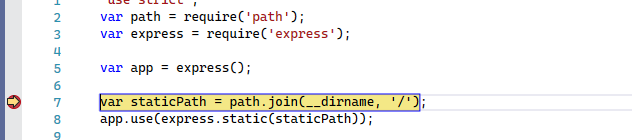
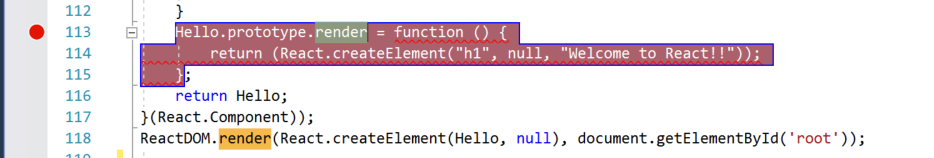
Basculez vers Visual Studio, puis définissez un point d’arrêt dans votre code source, qui peut être un fichier JavaScript, un fichier TypeScript ou un fichier JSX. (Définissez le point d’arrêt dans une ligne de code qui autorise les points d’arrêt, tels qu’une instruction return ou une déclaration var.)

Pour rechercher le code spécifique dans un fichier transpilé, utilisez Ctrl+F (Modifier rechercher>Trouver et remplacer>Recherche rapide).
Pour le code côté client, atteindre un point d’arrêt dans un fichier TypeScript, .vue ou JSX nécessite généralement l’utilisation de mappages sources. Une carte source doit être configurée correctement pour prendre en charge le débogage dans Visual Studio.
Choisissez Déboguer>Attacher au processus.
Conseil
À partir de Visual Studio 2017, une fois que vous vous êtes attaché au processus la première fois en suivant ces étapes, vous pouvez rapidement vous rattacher au même processus en choisissant Déboguer>Rattacher au processus.
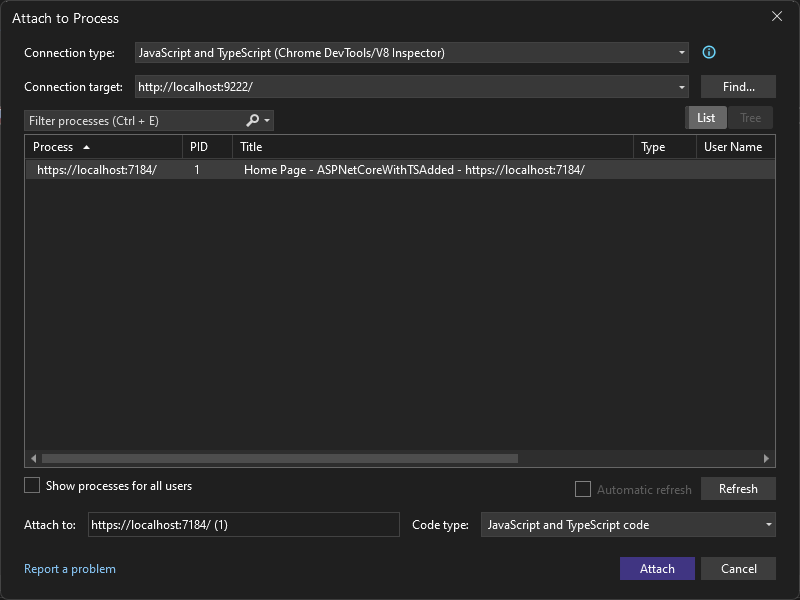
Dans la boîte de dialogue Attacher au processus, sélectionnez JavaScript et TypeScript (Chrome Dev Tools/V8 Inspector) comme type de connexion.
La cible du débogueur, telle que http://localhost:9222, doit apparaître dans le champ Cible de la connexion.
Dans la liste des instances de navigateur, sélectionnez le processus de navigateur avec le port hôte correct (
https://localhost:7184/dans cet exemple), et sélectionnez Attacher.Le port (par exemple, 7184) peut également apparaître dans le champ Titre pour vous aider à sélectionner l’instance de navigateur appropriée.
L'exemple suivant montre comment cela se passe pour le navigateur Microsoft Edge.

Conseil
Si le débogueur ne s’attache pas et que vous voyez le message « Échec du lancement de l’adaptateur de débogage » ou « Impossible de s’attacher au processus. Une opération n’est pas légale dans l’état actuel. » utilisez le Gestionnaire des tâches Windows pour fermer toutes les instances du navigateur cible avant de démarrer le navigateur en mode débogage. Les extensions de navigateur peuvent être en cours d’exécution et empêcher le mode de débogage complet.
Le code avec le point d’arrêt a peut-être déjà été exécuté, actualisez la page de votre navigateur. Si nécessaire, prenez des mesures pour que le code avec le point d’arrêt s’exécute.
Pendant que l’exécution du débogueur est en pause, vous pouvez examiner l’état de votre application en pointant sur les variables et en utilisant les fenêtres du débogueur. Vous pouvez faire avancer le débogueur en exécutant pas à pas le code (F5, F10 et F11). Pour plus d’informations sur les fonctionnalités de débogage de base, consultez Premier aperçu du débogueur.
Vous pouvez atteindre le point d’arrêt dans un fichier .
.jstranspilé ou un fichier source, en fonction du type d’application, des étapes que vous avez suivies précédemment et d’autres facteurs tels que l’état de votre navigateur. De toute façon, vous pouvez exécuter pas à pas le code et examiner les variables.Si vous devez insérer du code dans un fichier source
.vueTypeScript, JSX ou .vue et que vous ne pouvez pas le faire, assurez-vous que votre environnement est configuré correctement, comme décrit dans la section Résolution des problèmes.Si vous devez arrêter l’exécution du code dans un fichier JavaScript transpilé (par exemple, app-bundle.js) et que vous n’y parvenez pas, supprimez le fichier de mappage de source, filename.js.map.
Pour attacher le débogueur à partir de Visual Studio et atteindre les points d’arrêt dans le code côté client, vous devez l’aider à identifier le processus approprié. Voici une façon de l’activer.
Assurez-vous que votre application s'exécute dans le navigateur en mode débogage, comme décrit dans la section précédente.
Si vous avez créé une configuration de navigateur avec un nom convivial, choisissez-la comme cible de débogage, puis appuyez sur Ctrl+F5 (Debug>Start Without Debugging) pour exécuter l'application dans le navigateur.
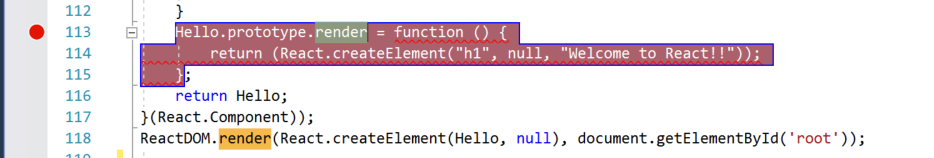
Basculez vers Visual Studio, puis définissez un point d’arrêt dans votre code source, qui peut être un fichier JavaScript, un fichier TypeScript ou un fichier JSX. (Définissez le point d’arrêt dans une ligne de code qui autorise les points d’arrêt, tels qu’une instruction return ou une déclaration var.)

Pour rechercher le code spécifique dans un fichier transpilé, utilisez Ctrl+F (Modifier rechercher>Trouver et remplacer>Recherche rapide).
Pour le code côté client, atteindre un point d’arrêt dans un fichier TypeScript, .vue ou JSX nécessite généralement l’utilisation de mappages sources. Une carte source doit être configurée correctement pour prendre en charge le débogage dans Visual Studio.
Choisissez Déboguer>Attacher au processus.
Conseil
À partir de Visual Studio 2017, une fois que vous vous êtes attaché au processus la première fois en suivant ces étapes, vous pouvez rapidement vous rattacher au même processus en choisissant Déboguer>Rattacher au processus.
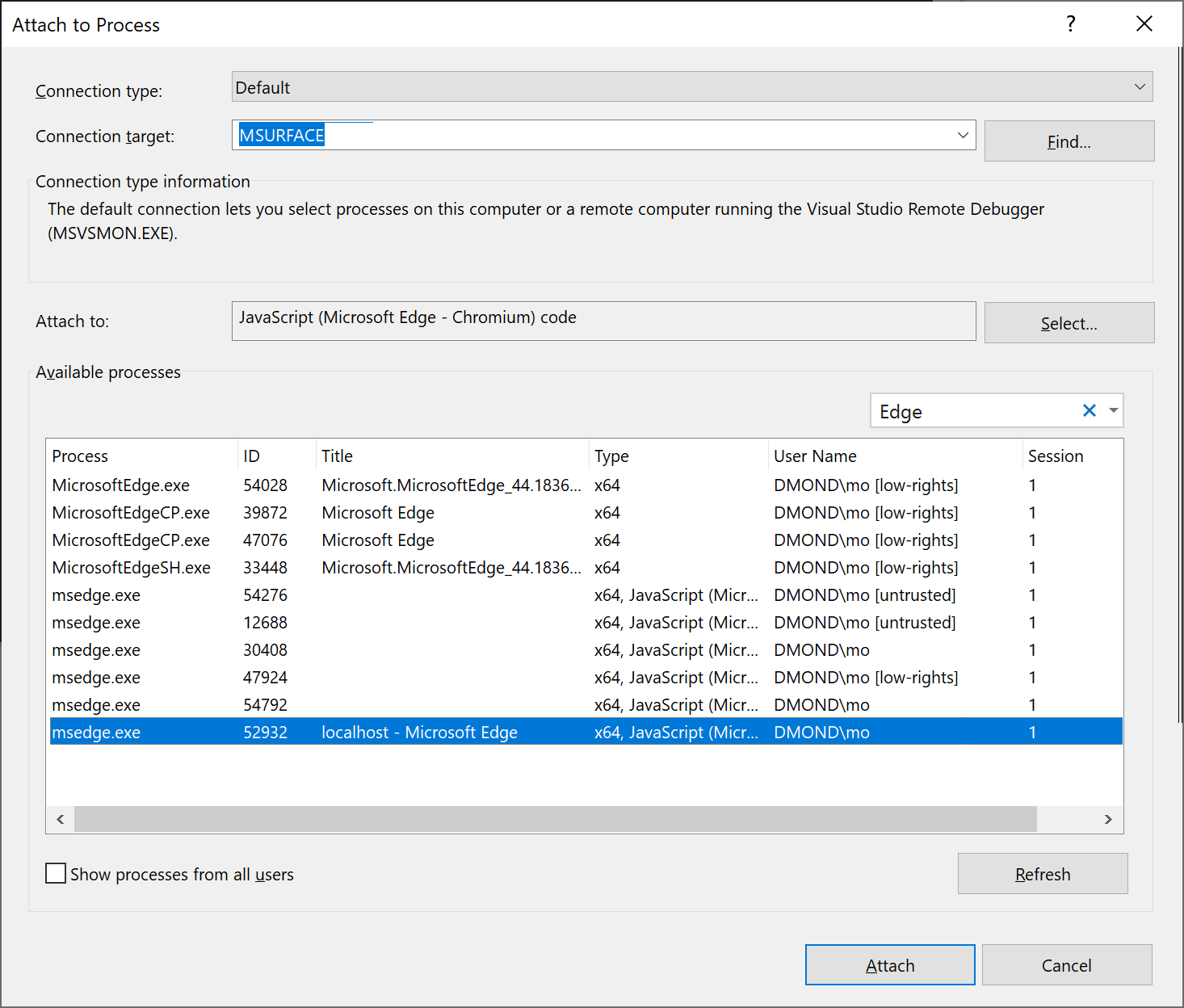
Dans la boîte de dialogue Attacher au processus, obtenez une liste filtrée des instances de navigateur auxquelles vous pouvez attacher. Choisissez le débogueur approprié pour votre navigateur cible, JavaScript (Chrome) ou JavaScript (Microsoft Edge - Chromium) dans le champ Attacher à, tapez chrome ou edge dans la zone de filtre pour filtrer les résultats de la recherche.
Sélectionnez le processus de navigateur avec le port (
localhostdans cet exemple), puis sélectionnez Attacher.Le port (par exemple, 1337) peut également apparaître dans le champ Titre pour vous aider à sélectionner l’instance de navigateur appropriée.
L'exemple suivant montre comment cela se passe pour le navigateur Microsoft Edge.

Conseil
Si le débogueur ne s’attache pas et que vous voyez le message « Échec du lancement de l’adaptateur de débogage » ou « Impossible de s’attacher au processus. Une opération n’est pas légale dans l’état actuel. » utilisez le Gestionnaire des tâches Windows pour fermer toutes les instances du navigateur cible avant de démarrer le navigateur en mode débogage. Les extensions de navigateur peuvent être en cours d’exécution et empêcher le mode de débogage complet.
Le code avec le point d’arrêt a peut-être déjà été exécuté, actualisez la page de votre navigateur. Si nécessaire, prenez des mesures pour que le code avec le point d’arrêt s’exécute.
Pendant que l’exécution du débogueur est en pause, vous pouvez examiner l’état de votre application en pointant sur les variables et en utilisant les fenêtres du débogueur. Vous pouvez faire avancer le débogueur en exécutant pas à pas le code (F5, F10 et F11). Pour plus d’informations sur les fonctionnalités de débogage de base, consultez Premier aperçu du débogueur.
Vous pouvez atteindre le point d’arrêt dans un fichier .
.jstranspilé ou un fichier source, en fonction du type d’application, des étapes que vous avez suivies précédemment et d’autres facteurs tels que l’état de votre navigateur. De toute façon, vous pouvez exécuter pas à pas le code et examiner les variables.Si vous devez insérer du code dans un fichier source
.vueTypeScript, JSX ou .vue et que vous ne pouvez pas le faire, assurez-vous que votre environnement est configuré correctement, comme décrit dans la section Résolution des problèmes.Si vous devez arrêter l’exécution du code dans un fichier JavaScript transpilé (par exemple, app-bundle.js) et que vous n’y parvenez pas, supprimez le fichier de mappage de source, filename.js.map.
Résolution des problèmes liés aux points d’arrêt et aux mappages sources
Si vous devez accéder au code d’un fichier source TypeScript ou JSX et que vous ne parvenez pas à le faire, utilisez Attacher au processus comme décrit dans la section précédente pour attacher le débogueur. Vérifiez que votre environnement est configuré correctement :
Fermez toutes les instances de navigateur, y compris les extensions Chrome (à l’aide du Gestionnaire des tâches), afin de pouvoir exécuter le navigateur en mode débogage.
Veillez à démarrer le navigateur en mode débogage.
Assurez-vous que votre fichier de mappage source inclut le chemin relatif correct de votre fichier source et qu’il n’inclut pas de préfixes non pris en charge, tels que webpack:///, ce qui empêche le débogueur Visual Studio de localiser un fichier source. Par exemple, une référence comme webpack:///.app.tsx peut être corrigée en ./app.tsx. Vous pouvez le faire manuellement dans le fichier de carte source (ce qui est utile pour les tests) ou via une configuration de build personnalisée. Pour plus d’informations, consultez Générer des mappages sources pour le débogage.
Sinon, si vous devez vous décomposer en code dans un fichier source (par exemple, app.tsx) et ne pouvez pas le faire, essayez d’utiliser l’instruction debugger; dans le fichier source ou définissez des points d’arrêt dans les outils de développement Chrome (ou F12 Tools pour Microsoft Edge) à la place.
Générer des mappages de sources pour le débogage
Visual Studio permet d’utiliser et de générer des mappages de sources sur les fichiers sources JavaScript. Cela est souvent nécessaire si votre source est minimisée ou créée par un transpiler comme TypeScript ou Babel. Les options disponibles varient selon le type de projet.
Par défaut, un projet TypeScript dans Visual Studio génère pour vous des mappages de sources. Pour plus d’informations, consultez Configurer des mappages de sources à l’aide d’un fichier tsconfig.json.
Dans un projet JavaScript, vous pouvez générer des mappages de sources à l’aide d’un bundler comme webpack et d’un compilateur comme TypeScript (ou Babel), que vous pouvez ajouter à votre projet. Pour le compilateur TypeScript, vous devez également ajouter un fichier
tsconfig.jsonet définir l’option de compilateursourceMap. Pour obtenir un exemple montrant comment procéder à l’aide d’une configuration webpack de base, consultez Créer une application Node.js avec React.
Remarque
Si vous ne connaissez pas les mappages de sources, consultez Présentation des mappages de sources avant de continuer.
Afin de configurer les paramètres avancés pour les mappages de sources, utilisez un fichier tsconfig.json ou les paramètres du projet dans un projet TypeScript, mais pas les deux.
Pour activer le débogage à l’aide de Visual Studio, vous devez vous assurer que les références à votre fichier source dans le mappage source généré sont correctes (cela peut nécessiter des tests). Par exemple, si vous utilisez webpack, les références dans le fichier de mappage source incluent le préfixe webpack:///, ce qui empêche Visual Studio de trouver un fichier source TypeScript ou JSX. Plus précisément, lorsque vous corrigez ce problème à des fins de débogage, la référence au fichier source (par exemple, app.tsx) doit être remplacée par quelque chose comme webpack:///./app.tsx par quelque chose comme ./app.tsx, qui permet le débogage (le chemin d’accès est relatif à votre fichier source). L’exemple suivant montre comment configurer des mappages de sources dans webpack, qui est l’un des bundlers les plus courants, afin qu’ils fonctionnent avec Visual Studio.
(Webpack uniquement) Si vous définissez le point d’arrêt dans un fichier TypeScript de JSX (plutôt qu’un fichier JavaScript transpilé), vous devez mettre à jour votre configuration webpack. Par exemple, dans webpack-config.js, vous devrez peut-être remplacer le code suivant :
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
par ce code :
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Il s’agit d’un paramètre de développement uniquement pour activer le débogage du code côté client dans Visual Studio.
Pour les scénarios complexes, les outils de navigateur (F12) fonctionnent parfois mieux pour le débogage, car ils ne nécessitent pas de modification des préfixes personnalisés.
Configurer des mappages de sources à l’aide d’un fichier tsconfig.json
Si vous ajoutez un fichier tsconfig.json à votre projet, Visual Studio traite la racine du répertoire comme un projet TypeScript. Pour ajouter le fichier, faites un clic droit sur votre projet dans l’Explorateur de solutions, puis choisissez Ajouter > Nouvel élément > Fichier de configuration JSON TypeScript. Un fichier tsconfig.json comme ce qui suit est ajouté à votre projet.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Options du compilateur pour le fichier tsconfig.json
- inlineSourceMap : émettre un seul fichier avec des mappages sources au lieu de créer un mappage source distinct pour chaque fichier source.
- inlineSources : émettre la source en même temps que les mappages sources dans un seul fichier ; nécessite inlineSourceMap ou sourceMap à définir.
- mapRoot : spécifie l’emplacement où le débogueur doit trouver des fichiers de mappage source (.map) au lieu de l’emplacement par défaut. Utilisez cet indicateur si les fichiers
.mapà l’exécution doivent se trouver dans un emplacement autre que les fichiers.js. L’emplacement spécifié est incorporé dans le mappage de source pour diriger le débogueur vers l’emplacement des fichiers.map. - sourceMap : génère un fichier
.mapcorrespondant. - sourceRoot : spécifie l’emplacement où le débogueur doit trouver les fichiers TypeScript au lieu des emplacements sources. Utilisez cet indicateur si les sources runtime doivent se trouver dans un emplacement autre que celui défini au moment de la conception. L’emplacement spécifié est incorporé dans le mappage de source pour diriger le débogueur vers l’emplacement des fichiers sources.
Pour plus d’informations sur les options du compilateur, consultez la page Options du compilateur dans le manuel TypeScript.
Configurez des mappages de sources à l’aide des paramètres du projet (projet TypeScript)
Pour les projets construits à l'aide du SDK TypeScript inclus dans Visual Studio, vous pouvez configurer les paramètres de mappage des sources à l'aide des propriétés du projet en cliquant avec le bouton droit de la souris sur le projet, puis en choisissant Projet > Propriétés > Construction TypeScript > Débogage.
Ces paramètres de projet sont disponibles.
- Générer des mappages sources (équivalent à sourceMap dans tsconfig.json) : génère le fichier
.mapcorrespondant. - Spécifier le répertoire racine des mappages sources (équivalent à mapRoot dans tsconfig.json) : spécifie l’emplacement où le débogueur doit trouver les fichiers de cartes au lieu des emplacements générés. Utilisez cet indicateur si les fichiers
.mapà l’exécution doivent se trouver dans un emplacement autre que les fichiers.js. L’emplacement spécifié est incorporé dans le mappage de source pour diriger le débogueur vers l’emplacement des fichiers de mappages. - Spécifier le répertoire racine des fichiers TypeScript (équivalent à sourceRoot dans tsconfig.json) : spécifie l’emplacement où le débogueur doit trouver les fichiers TypeScript au lieu des emplacements sources. Utilisez cet indicateur si les fichiers sources runtime doivent se trouver dans un emplacement autre que celui défini au moment de la conception. L’emplacement spécifié est incorporé dans le mappage de source pour diriger le débogueur vers l’emplacement des fichiers sources.
Déboguer JavaScript dans des fichiers dynamiques à l’aide de Razor (ASP.NET)
Dans Visual Studio 2022, vous pouvez déboguer les pages Razor à l'aide de points d'arrêt. Pour plus d'informations, consultez la section Utilisation des outils de débogage dans Visual Studio.
À partir de Visual Studio 2019, Visual Studio fournit une prise en charge du débogage pour Chrome et Microsoft Edge uniquement.
Toutefois, vous ne pouvez pas atteindre automatiquement les points d’arrêt sur les fichiers générés avec la syntaxe Razor (cshtml, vbhtml). Il existe deux approches permettant de déboguer ce type de fichier :
Placez
debugger;l’instruction là où vous souhaitez l’arrêter : cette instruction entraîne l’arrêt de l’exécution du script dynamique et le démarrage du débogage immédiatement pendant sa création.Chargez la page et ouvrez le document dynamique dans Visual Studio : vous devrez ouvrir le fichier dynamique pendant le débogage, définir votre point d’arrêt et actualiser la page pour que cette méthode fonctionne. Selon que vous utilisez Chrome ou Microsoft Edge, vous trouverez le fichier en utilisant l'une des stratégies suivantes :
Pour Chrome, accédez à l’Explorateur de solutions > Script Documents (Documents de script) > YourPageName (Nom de votre page).
Notes
Quand vous utilisez Chrome, vous pouvez éventuellement recevoir un message indiquant qu’« aucune source n’est disponible entre les balises <script> ». Cela n’est pas un problème, continuez simplement le débogage.
Pour Microsoft Edge, utilisez la même procédure que pour Chrome.
Pour plus d’informations, consultez Débogage côté client de projets ASP.NET dans Google Chrome.