Utilisation de la couleur dans Direct2D
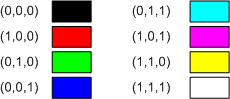
Direct2D utilise le modèle de couleur RVB, dans lequel les couleurs sont formées en combinant différentes valeurs de rouge, vert et bleu. Un quatrième composant, alpha, mesure la transparence d’un pixel. Dans Direct2D, chacun de ces composants est une valeur à virgule flottante avec une plage de [0,0 1,0]. Pour les trois composants de couleur, la valeur mesure l’intensité de la couleur. Pour le composant alpha, 0.0 signifie totalement transparent, et 1.0 signifie complètement opaque. Le tableau suivant montre les couleurs qui résultent de diverses combinaisons d’intensité de 100 %.
| Rouge | Vert | Bleu | Color |
|---|---|---|---|
| 0 | 0 | 0 | Noir |
| 1 | 0 | 0 | Rouge |
| 0 | 1 | 0 | Vert |
| 0 | 0 | 1 | Bleu |
| 0 | 1 | 1 | Cyan |
| 1 | 0 | 1 | Magenta |
| 1 | 1 | 0 | Jaune |
| 1 | 1 | 1 | White |

Les valeurs de couleur comprises entre 0 et 1 entraînent différentes nuances de ces couleurs pures. Direct2D utilise la structure D2D1_COLOR_F pour représenter les couleurs. Par exemple, le code suivant spécifie magenta.
// Initialize a magenta color.
D2D1_COLOR_F clr;
clr.r = 1;
clr.g = 0;
clr.b = 1;
clr.a = 1; // Opaque.
Vous pouvez également spécifier une couleur à l’aide de la classe D2D1::ColorF , qui dérive de la structure D2D1_COLOR_F .
// Equivalent to the previous example.
D2D1::ColorF clr(1, 0, 1, 1);
Alpha Blending
Le mélange alpha crée des zones translucides en combinant la couleur de premier plan avec la couleur d’arrière-plan, à l’aide de la formule suivante.
- color = af * Cf + (1 - af) * Cb
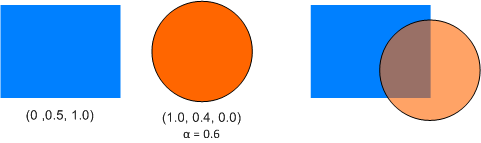
où Cb est la couleur d’arrière-plan, Cf la couleur de premier plan et af la valeur alpha de la couleur de premier plan. Cette formule est appliquée par paire à chaque composant de couleur. Par exemple, supposons que la couleur de premier plan est (R = 1,0, G = 0,4, B = 0,0), avec alpha = 0,6, et que la couleur d’arrière-plan est (R = 0,0, G = 0,5, B = 1,0) . La couleur alpha-mélangée résultante est la suivante :
R = (1.0 * 0.6 + 0 * 0.4) = .6
G = (0,4 * 0,6 + 0,5 * 0,4) = ,44
B = (0 * 0,6 + 1,0 * 0,4) = ,40
L’image suivante montre le résultat de cette opération de fusion.

Formats de pixels
La structure D2D1_COLOR_F ne décrit pas comment un pixel est représenté en mémoire. Dans la plupart des cas, cela n’a pas d’importance. Direct2D gère tous les détails internes de la conversion des informations de couleur en pixels. Toutefois, vous devrez peut-être connaître le format des pixels si vous travaillez directement avec une bitmap en mémoire, ou si vous combinez Direct2D avec Direct3D ou GDI.
L’énumération DXGI_FORMAT définit une liste de formats de pixels. La liste est assez longue, mais seules quelques-unes d’entre elles sont pertinentes pour Direct2D. (Les autres sont utilisés par Direct3D).
| Format de pixel | Description |
|---|---|
|
DXGI_FORMAT_B8G8R8A8_UNORM |
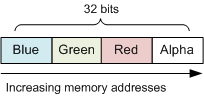
Il s’agit du format de pixel le plus courant. Tous les composants de pixels (rouge, vert, bleu et alpha) sont des entiers non signés 8 bits. Les composants sont organisés dans l’ordre BGRA en mémoire. (Voir l’illustration ci-dessous.) |
|
DXGI_FORMAT_R8G8B8A8_UNORM |
Les composants de pixels sont des entiers non signés 8 bits, dans l’ordre RVBA . En d’autres termes, les composants rouge et bleu sont échangés, par rapport à DXGI_FORMAT_B8G8R8A8_UNORM. Ce format est pris en charge uniquement pour les périphériques matériels. |
|
DXGI_FORMAT_A8_UNORM |
Ce format contient un composant alpha 8 bits, sans composants RVB. Il est utile pour créer des masques d’opacité. Pour en savoir plus sur l’utilisation des masques d’opacité dans Direct2D, consultez Vue d’ensemble des cibles de rendu compatibles A8. |
L’illustration suivante montre la disposition des pixels BGRA.

Pour obtenir le format de pixel d’une cible de rendu, appelez ID2D1RenderTarget::GetPixelFormat. Le format de pixel peut ne pas correspondre à la résolution d’affichage. Par exemple, l’affichage peut être défini sur une couleur 16 bits, même si la cible de rendu utilise une couleur 32 bits.
Alpha Mode
Une cible de rendu a également un mode alpha, qui définit la façon dont les valeurs alpha sont traitées.
| Mode alpha | Description |
|---|---|
| D2D1_ALPHA_MODE_IGNORE | Aucun mélange alpha n’est effectué. Les valeurs alpha sont ignorées. |
| D2D1_ALPHA_MODE_STRAIGHT | Alpha droite. Les composants de couleur du pixel représentent l’intensité des couleurs avant le mélange alpha. |
| D2D1_ALPHA_MODE_PREMULTIPLIED | Alpha prémultiplié. Les composants de couleur du pixel représentent l’intensité de couleur multipliée par la valeur alpha. Ce format est plus efficace pour le rendu que l’alpha droit, car le terme (af Cf) de la formule de fusion d’alpha est pré-calculé. Toutefois, ce format n’est pas approprié pour le stockage dans un fichier image. |
Voici un exemple de la différence entre l’alpha droite et l’alpha prémultipliée. Supposons que la couleur souhaitée soit rouge pur (100 % d’intensité) avec 50 % alpha. En tant que type Direct2D, cette couleur est représentée sous la forme (1, 0, 0, 0,5). En utilisant l’alpha droite et en supposant des composants de couleur 8 bits, le composant rouge du pixel est 0xFF. À l’aide de l’alpha prémultipliée, le composant rouge est mis à l’échelle de 50 % pour être égal à 0x80.
Le type de données D2D1_COLOR_F représente toujours les couleurs à l’aide de l’alpha droite. Direct2D convertit les pixels au format alpha prémultiplié si nécessaire.
Si vous savez que votre programme n’effectuera pas de fusion alpha, créez la cible de rendu avec le mode alpha D2D1_ALPHA_MODE_IGNORE . Ce mode peut améliorer les performances, car Direct2D peut ignorer les calculs alpha. Pour plus d’informations, consultez Amélioration des performances des applications Direct2D.