Comment cliper avec un objet clip rectangle
Notes
Pour les applications sur Windows 10, nous vous recommandons d’utiliser les API Windows.UI.Composition au lieu de DirectComposition. Pour plus d’informations, consultez Moderniser votre application de bureau à l’aide de la couche Visual.
Cette rubrique montre comment utiliser un objet clip rectangle pour couper un visuel ou une arborescence visuelle.
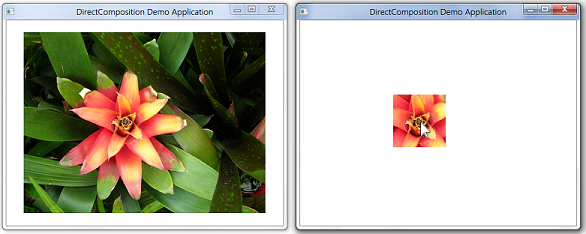
L’exemple de cette rubrique définit un clip rectangulaire centré à l’emplacement de la souris et applique le clip à un visuel centré dans la zone cliente de la fenêtre cible de composition. Cette capture d’écran montre le résultat de l’application de l’objet clip rectangle au visuel.

Bon à savoir
Technologies
Prérequis
- C/C++
- Microsoft Win32
- COM (Component Object Model)
Instructions
Étape 1 : Initialiser des objets DirectComposition
- Créez l’objet d’appareil et l’objet cible de composition.
- Créez un visuel, définissez son contenu et ajoutez-le à l’arborescence visuelle.
Pour plus d’informations, consultez Comment initialiser DirectComposition.
Étape 2 : Créer l’objet clip rectangle
Utilisez la méthode IDCompositionDevice::CreateRectangleClip pour créer un instance de l’objet clip rectangle.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Étape 3 : Définir les propriétés de l’objet clip rectangle
Appelez les méthodes de l’interface IDCompositionRectangleClip de l’objet clip rectangle pour définir les propriétés du rectangle de clip.
L’exemple suivant définit un rectangle d’clip centré autour de l’emplacement actuel de la souris. Les m_offsetX variables membres et m_offsetY contiennent les valeurs des propriétés OffsetX et OffsetY du visuel.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Notez que l’interface IDCompositionRectangleClip inclut les méthodes suivantes pour définir un rectangle d’élément avec des coins arrondis :
Étape 4 : Définir la propriété Clip du visuel
Utilisez la méthode IDCompositionVisual::SetClip pour associer la propriété Clip du visuel à l’objet clip rectangle.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Étape 5 : Valider la composition
Appelez la méthode IDCompositionDevice::Commit pour valider le lot de commandes sur Microsoft DirectComposition pour traitement. Le résultat de l’application du rectangle de clip apparaît dans la fenêtre cible.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Étape 6 : Libérer les objets DirectComposition
Veillez à libérer l’objet clip rectangle lorsque vous n’en avez plus besoin, ainsi que l’objet d’appareil, l’objet cible de composition et tous les objets visuels. L’exemple suivant appelle la macro SafeRelease définie par l’application pour libérer les objets DirectComposition.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Rubriques connexes