Arborescences
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
Avec une arborescence, les utilisateurs peuvent afficher et interagir avec une collection d’objets organisés hiérarchiquement, à l’aide d’une sélection unique ou d’une sélection multiple.
Dans une arborescence, les objets qui contiennent des données sont appelés nœuds feuilles et les objets qui contiennent d’autres objets sont appelés nœuds conteneur. Un nœud de conteneur unique, le plus haut, est appelé nœud racine. Les utilisateurs peuvent développer et réduire les nœuds de conteneur en cliquant sur les boutons d’extension plus et moins.

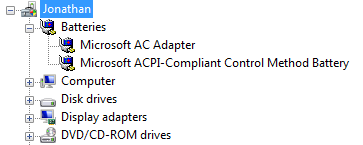
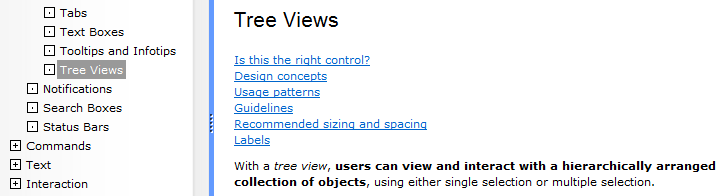
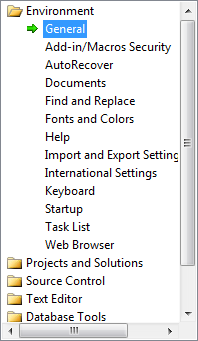
Une arborescence classique.
Notes
Les recommandations relatives à la disposition et aux menus sont présentées dans des articles distincts.
Est-ce le contrôle approprié ?
Avoir des données hiérarchiques ne signifie pas que vous devez utiliser une arborescence. Très souvent, un affichage de liste est un choix plus simple, mais plus puissant. Affichages de liste :
- Prend en charge plusieurs vues différentes.
- Prend en charge le tri des données en fonction de l’une des colonnes de l’affichage Détails.
- Prise en charge de l’organisation des données en groupes, formant une hiérarchie à deux niveaux.
Pour utiliser un affichage de liste, vous pouvez aplatir les informations hiérarchiques à l’aide des techniques suivantes :
Supprimez le nœud racine le cas échéant, car il n’est souvent pas nécessaire.
Utilisez des groupes d’affichage de liste, des onglets, des listes déroulantes ou des en-têtes extensibles pour remplacer les conteneurs de niveau supérieur.

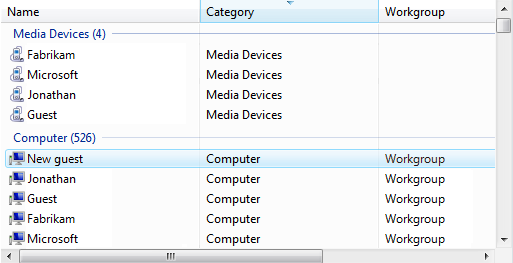
Dans cet exemple, les groupes d’affichage de liste sont utilisés pour les conteneurs de niveau supérieur.

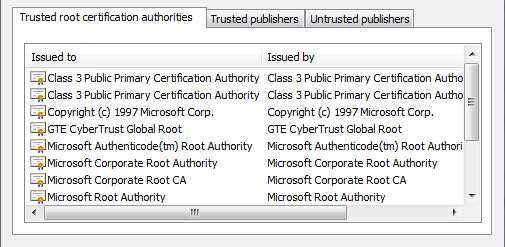
Dans cet exemple, les onglets sont utilisés pour les conteneurs de niveau supérieur

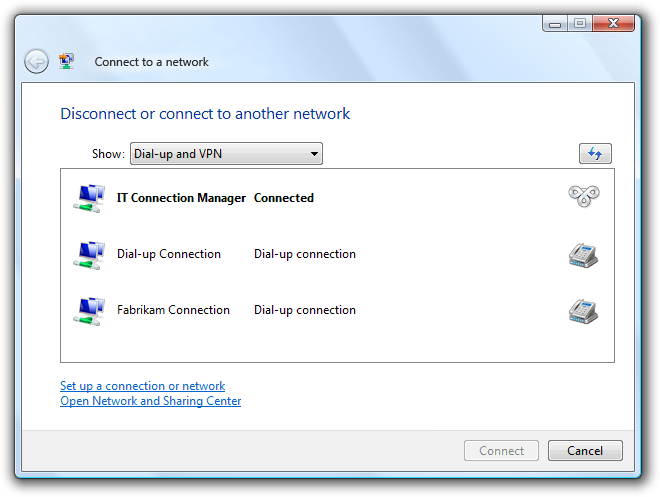
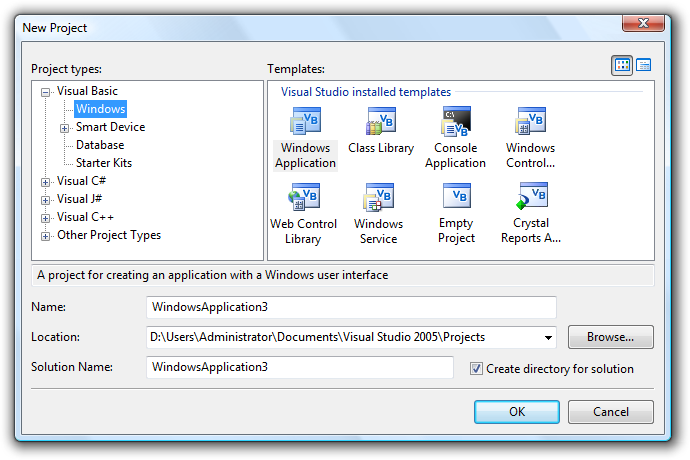
Dans cet exemple, une liste déroulante est utilisée pour les conteneurs de niveau supérieur.
Si un contrôle associé affiche le contenu du conteneur sélectionné, ce contrôle peut afficher des niveaux inférieurs de la hiérarchie.

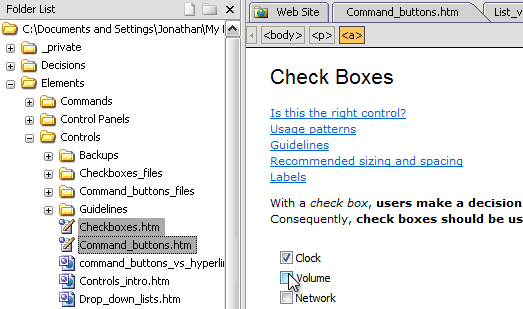
Dans cet exemple, les conteneurs de bas niveau s’affichent dans la fenêtre de document.
Vous devez utiliser une arborescence si vous devez afficher une hiérarchie de plus de deux niveaux (sans inclure le nœud racine).
Pour déterminer si une arborescence est le bon contrôle, tenez compte des questions suivantes :
- Les données sont-elles hiérarchiques ? Si ce n’est pas le cas, utilisez un autre contrôle.
- La hiérarchie a-t-elle au moins trois niveaux (sans la racine) ? Si ce n’est pas le cas, envisagez des alternatives telles que des groupes d’affichage de liste, des onglets, des listes déroulantes ou des en-têtes extensibles.
- Les éléments ont-ils des données auxiliaires ? Si c’est le cas, envisagez d’utiliser un affichage liste en mode Détails pour tirer pleinement parti des données auxiliaires.
- Les données de niveau inférieur sont-elles liées à des tâches secondaires indépendantes ? Si c’est le cas, envisagez d’afficher les informations dans un contrôle associé ou dans une fenêtre distincte (affichée à l’aide de boutons de commande ou de liens).
- Les utilisateurs cibles sont-ils avancés ? Les utilisateurs avancés maîtrisent mieux l’utilisation des arborescences. Si votre application s’adresse aux utilisateurs novices, évitez d’utiliser des arborescences.
- Les éléments ont-ils une catégorisation hiérarchique unique, naturelle et familière à la plupart des utilisateurs ? Si c’est le cas, les données sont idéales pour une arborescence. Si plusieurs affichages ou tri sont nécessaires, utilisez plutôt un affichage liste.
- Les utilisateurs ont-ils besoin de voir les données de niveau inférieur dans certains scénarios, mais pas tous, ou certains, mais pas tout le temps ? Si c’est le cas, les données sont idéales pour une arborescence.
Notes
Parfois, un contrôle qui ressemble à une arborescence est implémenté à l’aide d’un affichage liste. Dans ce cas, appliquez les instructions en fonction de l’utilisation, et non de l’implémentation.
Principes de conception
Les arborescences sont conçues pour organiser les données et les rendre faciles à trouver, mais il est difficile de rendre les données d’une arborescence facilement détectables. Gardez les principes suivants à l’esprit lorsque vous décidez des vues d’arborescence et de leur organization.
Prévisibilité et détectabilité
Une arborescence est basée sur les relations entre les objets. Les arborescences fonctionnent mieux lorsque les objets forment une relation claire, connue et mutuellement exclusive dans laquelle chaque objet est mappé à un conteneur unique et facile à déterminer.
Un problème important est qu’un objet peut apparaître dans différents nœuds. Par exemple, où les utilisateurs s’attendent-ils à trouver un appareil matériel qui lit de la musique, dispose d’un disque dur volumineux et utilise un port USB ? Peut-être dans l’un des différents nœuds de conteneur, tels que Multimédia, Stockage, USB, et éventuellement dans ressources matérielles. Une solution consiste à placer chaque objet sous le conteneur le plus approprié, quelles que soient les circonstances ; Une autre approche consiste à placer chaque objet sous tous les conteneurs qui s’appliquent. Le premier favorise une hiérarchie simple et propre et le second favorise la découvrabilité chacun a des avantages et des problèmes potentiels.
Les utilisateurs peuvent ne pas comprendre complètement la disposition de l’arborescence, mais ils formeront un modèle mental des relations après avoir interagi avec l’arborescence pendant un certain temps. Si ce modèle mental est incorrect, il conduit à la confusion. Par exemple, supposons qu’un lecteur de musique se trouve dans les conteneurs Multimédia, Stockage et USB. Cette disposition améliore la détectabilité. Si un utilisateur trouve d’abord l’appareil dans Multimédia, il peut conclure que tous les appareils tels que les lecteurs de musique apparaissent dans le conteneur Multimédia. L’utilisateur s’attend alors à ce que des appareils similaires, tels que des appareils photo numériques, apparaissent dans le conteneur Multimédia et deviennent confus si ce n’est pas le cas.
Le défi lors de la conception d’une arborescence consiste à équilibrer la détectabilité avec un modèle utilisateur prévisible qui réduit la confusion.
Largeur et profondeur
Les études sur la facilité d’utilisation ont montré que les utilisateurs réussissent mieux à trouver des objets dans une arborescence large que dans un arbre profond. Par conséquent, lors de la conception d’un arbre, vous devez préférer la largeur à la profondeur. Dans l’idéal, une arborescence ne doit pas avoir plus de quatre niveaux (sans compter le nœud racine) et les objets les plus couramment consultés doivent apparaître dans les deux premiers niveaux.
Autres principes
- Lorsque les utilisateurs trouvent ce qu’ils recherchent, ils cessent de rechercher. Ils ne cherchent pas à voir où un objet peut être trouvé, car ils n’en ont pas besoin. Ces utilisateurs peuvent supposer que le premier chemin d’accès qu’ils trouvent est le seul.
- Les utilisateurs ont du mal à trouver des objets dans des arborescences complexes et volumineuses. Les utilisateurs n’effectueront pas de recherche manuelle exhaustive pour rechercher des objets dans ces arborescences ; ils s’arrêtent une fois qu’ils pensent avoir déployé un effort raisonnable. Par conséquent, les grandes arborescences complexes doivent être complétées par d’autres méthodes d’accès, telles que la recherche de mots, un index ou le filtrage.
- Certains programmes permettent aux utilisateurs de créer leurs propres arborescences. Bien que ces arbres auto-conçus puissent être alignés sur le modèle mental d’un utilisateur, ils sont souvent créés au hasard et mal entretenus. Par exemple, alors qu’un système de fichiers, un programme de messagerie et une liste de favoris stockent généralement des types d’informations similaires, les utilisateurs s’embêtent rarement à les organiser de la même manière.
Si vous ne faites qu’une seule chose...
Évaluez soigneusement les avantages et les inconvénients de l’utilisation des arborescences. Le fait d’avoir des données organisées hiérarchiquement ne signifie pas que vous devez utiliser une arborescence.
Modèles d’usage
Les arborescences ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
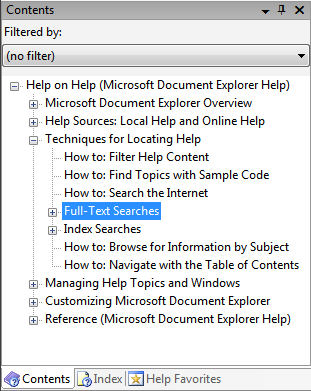
Arborescences avec uniquement des nœuds de conteneur les utilisateurs peuvent afficher et interagir avec un conteneur à la fois. |
En règle générale, ces arborescences ont un contrôle associé qui affiche le contenu du conteneur sélectionné, de sorte que les utilisateurs ne peuvent interagir avec qu’un seul conteneur à la fois. 
Dans cet exemple, l’arborescence a uniquement des nœuds de conteneur. Le contenu du nœud sélectionné s’affiche dans le contrôle d’affichage de liste associé. |
|
Arborescences avec des nœuds conteneur et feuille les utilisateurs peuvent afficher et interagir avec les conteneurs et les feuilles. |
En règle générale, ces arborescences ont un contrôle associé qui affiche le contenu du conteneur ou de la feuille sélectionné. Le fait de permettre aux utilisateurs d’interagir avec les feuilles rend souvent nécessaire la prise en charge de plusieurs sélections. 
dans cet exemple, l’arborescence a à la fois des nœuds conteneur et feuille. étant donné que la sélection multiple est prise en charge, le contenu des éléments ouverts s’affiche à l’aide d’onglets dans le contrôle associé. sinon, l’arborescence peut avoir une liste organisée, où les conteneurs sont des en-têtes et les feuilles sont des options. 
Dans cet exemple, les feuilles d’arborescence sont des options et les conteneurs sont des catégories d’options. |
|
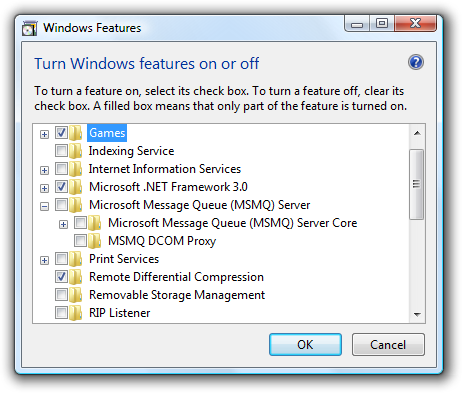
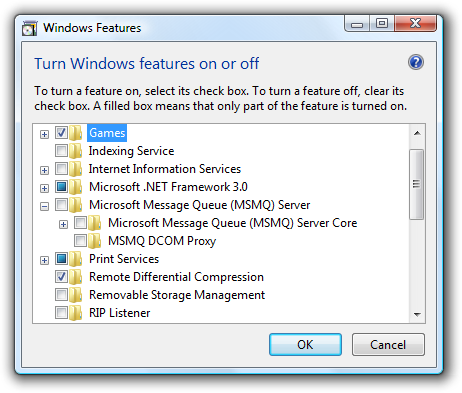
Affichages d’arborescence de case à cocher les utilisateurs peuvent sélectionner n’importe quel nombre d’éléments, y compris aucun. |
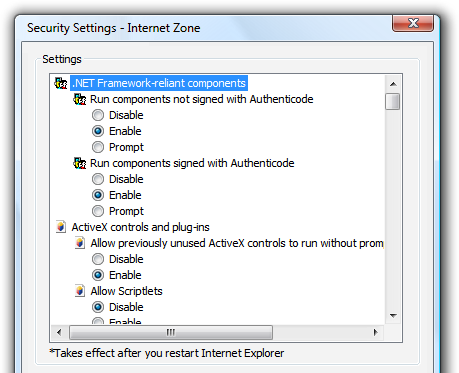
Les zones case activée indiquent clairement que plusieurs sélections sont possibles. utilisez ce modèle d’arborescence lorsque plusieurs sélections sont essentielles ou couramment utilisées. 
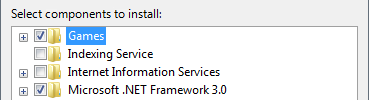
Dans cet exemple, une arborescence de boîtes de case activée permet d’activer ou de désactiver la sélection de fonctionnalités. |
|
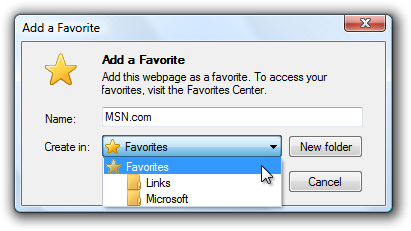
Générateurs d’arborescences les utilisateurs peuvent créer une arborescence en ajoutant un conteneur ou une feuille à la fois et éventuellement en définissant l’ordre. |
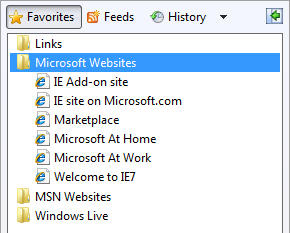
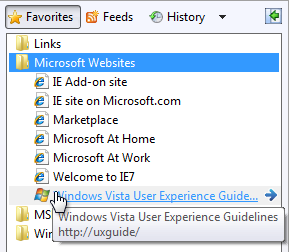
De nombreuses arborescences peuvent être créées ou modifiées par les utilisateurs. certaines arborescences sont créées en place à l’aide de menus contextuels et de glisser-déplacer (par exemple, les dossiers dans l’Explorateur Windows), tandis que d’autres arborescences sont générées à l’aide d’une boîte de dialogue spécialisée (telle que la liste des favoris dans Windows Internet Explorer). 
Dans cet exemple à partir d’Internet Explorer, les utilisateurs peuvent créer leur propre liste de favoris à l’aide d’une boîte de dialogue. |
|
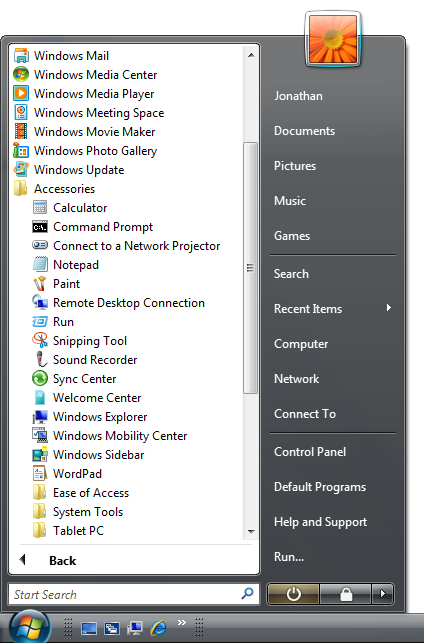
Arborescences avec d’autres méthodes d’accès les utilisateurs peuvent trouver des objets autrement qu’à l’aide d’une arborescence hiérarchique. |
Comme mentionné précédemment, les utilisateurs ont du mal à trouver des objets dans des arborescences complexes et volumineuses. Ces arborescences doivent donc être complétées par d’autres méthodes d’accès, telles qu’une recherche de mots, un index ou un filtrage. 
dans cet exemple, les utilisateurs peuvent également accéder aux informations à l’aide d’une table des matières, d’un index et de favoris. Pour certains utilisateurs, les onglets index et recherche peuvent être plus utiles que l’onglet Contenu. 
Dans cet exemple, le menu Démarrer de Windows permet également aux utilisateurs d’accéder aux programmes, aux fichiers et aux pages Web en tapant une partie du nom dans la zone de recherche. |
Consignes
Présentation
Dans un conteneur, triez les éléments dans un ordre logique. Triez les noms par ordre alphabétique, les nombres dans l’ordre numérique et les dates dans l’ordre chronologique.
Utilisez l’attribut Always Show Selection afin que les utilisateurs puissent facilement déterminer l’élément sélectionné, même si le contrôle n’a pas de focus d’entrée.
Si l’arborescence agit comme une table des matières, utilisez l’attribut Single Expand pour simplifier la gestion de l’arborescence. De cette façon, seule la partie pertinente de l’arborescence est développée.
Évitez de présenter des arborescences vides. Si un utilisateur crée une arborescence, initialisez l’arborescence avec des instructions ou des exemples d’éléments dont les utilisateurs peuvent avoir besoin.

Dans cet exemple, la liste est initialement présentée avec des exemples.
Ne réduisez pas les nœuds de conteneur si les utilisateurs n’ont aucune raison de les réduire. Cela ajoute une complexité inutile.
Si les performances de chargement sont un problème, affichez uniquement les conteneurs de premier et de deuxième niveau de l’arborescence par défaut. Vous pouvez ensuite charger des données supplémentaires à la demande lorsqu’un utilisateur développe des branches dans l’arborescence.
Si les utilisateurs développent ou réduisent un conteneur, faites en sorte que cet état persiste afin qu’il prenne effet à la prochaine affichage de l’arborescence, sauf si les utilisateurs sont susceptibles de préférer commencer dans l’état par défaut. La persistance doit être par arborescence, par utilisateur.
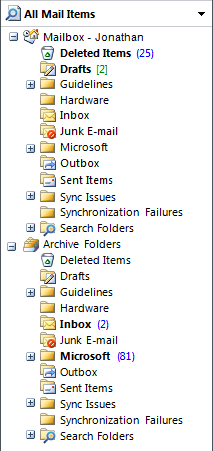
Si les conteneurs de haut niveau ont un contenu similaire, envisagez d’utiliser des indices visuels pour les différencier.
Incorrect :

Dans cet exemple, les dossiers de boîte aux lettres et d’archive ont un contenu similaire. Une fois les arbres encore plus développés, il est très difficile pour les utilisateurs de savoir où ils se trouvent dans l’arbre, ce qui entraîne une confusion. L’utilisation d’icônes légèrement différentes dans les différentes sections permettrait de résoudre ce problème.
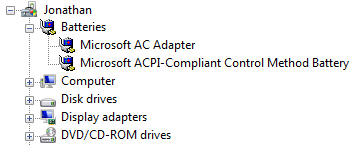
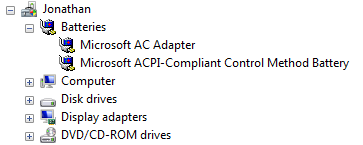
Reconsidérer les lignes de connexion. Bien que ces lignes montrent clairement les relations entre les nœuds conteneur et feuille, elles ajoutent de l’encombrement visuel sans faciliter considérablement la compréhension. Plus précisément, ils n’aident pas lorsque les nœuds sont proches les uns des autres, ni lorsque les nœuds sont si éloignés que le défilement est nécessaire.
Correct :

Mieux :

Les lignes de connexion ne font pas grand-chose pour faciliter la compréhension.
Interaction
Envisagez de fournir un comportement de double-clic. Le double-clic doit avoir le même effet que la sélection d’un élément et l’exécution de sa commande par défaut.
Rendre le comportement de double-clic redondant. Il doit toujours y avoir un bouton de commande ou une commande de menu contextuel qui a le même effet.
Si un élément nécessite une explication supplémentaire, fournissez l’explication dans une info-bulle.

Dans cet exemple, une info-bulle fournit des informations supplémentaires.
Fournissez des menus contextuels des commandes pertinentes. Ces commandes incluent Couper, Copier, Coller, Supprimer ou Supprimer, Renommer et Propriétés.
Lors de la désactivation d’une arborescence, désactivez également les étiquettes et les boutons de commande associés.
Organization d’arborescence
- Utilisez une structure hiérarchique naturelle qui est familière à la plupart des utilisateurs.
- Si vous ne pouvez pas utiliser une telle structure, essayez d’équilibrer la détectabilité avec un modèle utilisateur prévisible qui réduit la confusion.
-
Pour améliorer la détectabilité en toute sécurité, placez un élément dans plusieurs conteneurs lorsque :
- L’élément n’est lié à aucun autre élément similaire (les utilisateurs ne sont donc pas confondus par des associations incorrectes).
- Il n’y a que quelques-uns de ces éléments redondants (de sorte que l’arbre ne devient pas gonflé).
- Utilisez la structure hiérarchique la plus simple qui fonctionne bien. Pour ce faire :
- Placez les objets les plus couramment consultés dans les deux premiers niveaux de l’arborescence (sans compter le nœud racine) et placez les objets moins couramment consultés plus loin dans la hiérarchie.
- Éliminez les conteneurs inutiles ou combinez les conteneurs de niveau intermédiaire redondants.
- Préférez l’étendue à la profondeur. Idéalement, une arborescence ne doit pas avoir plus de quatre niveaux et les objets les plus couramment consultés doivent apparaître dans les deux premiers niveaux.
- Déterminez si vous avez vraiment besoin d’un nœud racine. Fournissez un nœud racine si les utilisateurs ont besoin de la possibilité d’effectuer des commandes sur l’arborescence entière (éventuellement à l’aide d’un menu contextuel sur le nœud racine). Sinon, l’arborescence est plus simple et plus facile à utiliser sans elle.
- Si l’arborescence a d’autres méthodes d’accès, telles qu’une recherche de mots ou un index, optimisez l’arborescence pour la navigation en vous concentrant sur le contenu le plus utile. Avec d’autres méthodes d’accès, le contenu de l’arborescence n’a pas besoin d’être complet. La simplification de l’arborescence permet aux utilisateurs de trouver plus facilement le contenu le plus utile.
Affichages d’arborescence de case à cocher
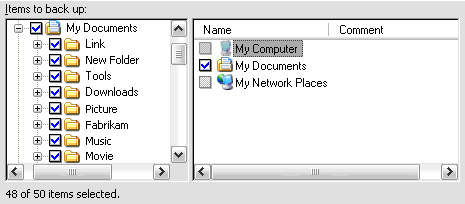
Affichez le nombre d’éléments sélectionnés sous la liste, en particulier si les utilisateurs sont susceptibles de sélectionner plusieurs éléments. Ces commentaires aident les utilisateurs à confirmer que leur sélection est correcte.

Dans cet exemple, le nombre d’éléments sélectionnés s’affiche sous l’arborescence. Il est clair que deux éléments ne sont pas sélectionnés.
S’il existe potentiellement de nombreux éléments et que la sélection ou l’effacement de tous les éléments est probable, ajoutez les boutons de commande Sélectionner tout et Effacer tous les boutons de commande.
Utilisez des zones de case activée d’état mixte pour indiquer une sélection partielle des éléments dans un conteneur.
Correct :

Dans cet exemple, les zones de case activée à état mixte sont utilisées pour indiquer une sélection partielle.
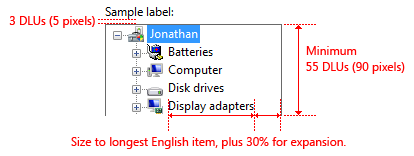
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les contrôles d’arborescence.
Choisissez une largeur d’arborescence qui évite d’avoir à faire défiler horizontalement la plupart des éléments lorsque l’arborescence est entièrement développée.
Incluez 30 % supplémentaires pour prendre en charge la localisation.
Choisissez une hauteur d’arborescence qui élimine le défilement vertical inutile. Envisagez de rendre une arborescence légèrement plus longue (ou encore plus s’il y a de l’espace disponible) si cela réduit le besoin d’une barre de défilement verticale.
Incorrect :

Dans cet exemple, rendre l’arborescence légèrement plus large et plus longue éliminerait les barres de défilement dans la plupart des cas. Dans cette arborescence particulière, un seul conteneur peut être ouvert à la fois.
Si les utilisateurs tirent parti de l’augmentation de l’arborescence, rendez l’arborescence et sa fenêtre parente redimensionnables. Cela permet aux utilisateurs d’ajuster la taille de l’arborescence en fonction des besoins.
Étiquettes
Étiquettes de contrôle
Tous les affichages d’arborescence ont besoin d’étiquettes. Écrivez l’étiquette sous la forme d’un mot ou d’une expression, et non sous forme de phrase, se terminant par un signe deux-points et en utilisant du texte statique.
Attribuez une clé d’accès unique. Pour obtenir des instructions sur l’affectation, consultez Clavier.
Utilisez les majuscules comme pour les phrases.
Positionnez l’étiquette au-dessus du contrôle et alignez l’étiquette sur le bord gauche du contrôle.
Pour les arborescences à sélection multiple, écrivez l’étiquette afin qu’il soit clair que la sélection multiple est possible. Les étiquettes d’arborescence de case à cocher peuvent être moins explicites.
Incorrect :

Dans cet exemple, l’étiquette ne fournit aucune information sur la sélection multiple.
Mieux :

Dans cet exemple, l’étiquette indique clairement que plusieurs sélections sont possibles.
Meilleur:

Dans cet exemple, les zones case activée indiquent clairement que la sélection multiple est possible, de sorte que l’étiquette n’a pas besoin d’être explicite.
Texte de données
- Utilisez les majuscules comme pour les phrases.
Texte d’instruction
Si vous devez ajouter du texte d’instructions sur une arborescence, ajoutez-le au-dessus de l’étiquette. Utilisez des phrases complètes avec une ponctuation de fin.
Utilisez les majuscules comme pour les phrases.
Les explications supplémentaires qui sont utiles, mais qui ne sont pas nécessaires, doivent être courtes. Placez ces informations entre parenthèses entre l’étiquette et le signe deux-points, après l’instruction main si elle est utilisée à la place d’une étiquette, ou sous le contrôle .

Dans cet exemple, l’explication supplémentaire se trouve sous le contrôle .
Documentation
Quand vous faites référence aux arborescences :
- Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, mais n’incluez pas le trait de soulignement ou le signe deux-points de la clé d’accès. Incluez la liste de mots ou la liste hiérarchique si le contexte nécessite de faire une distinction par rapport aux listes régulières.
- Pour les éléments d’arborescence, utilisez le texte exact de l’élément, y compris sa mise en majuscule.
- Reportez-vous aux arborescences en tant que vues d’arborescence uniquement dans la programmation et d’autres documentations techniques. Partout ailleurs, utilisez liste ou liste hiérarchique, car l’arborescence du terme est déroutante pour la plupart des utilisateurs.
- Pour décrire l’interaction utilisateur, utilisez select pour les données, puis développez et réduisez pour les boutons plus et moins.
- Lorsque cela est possible, mettez en forme l’étiquette et les éléments de l’arborescence à l’aide de texte gras. Sinon, placez l’étiquette et les éléments entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : Dans la liste Contenu , sélectionnez Conception de l’interface utilisateur.
Lorsque vous faites référence à des zones case activée dans une arborescence :
- Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, et incluez les mots case activée zone. N’incluez pas le trait de soulignement de la clé d’accès.
- Pour décrire l’interaction utilisateur, utilisez select et clear.
- Lorsque cela est possible, mettez l’étiquette en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : dans la liste Éléments à sauvegarder, sélectionnez la zone Mes documents case activée.