Élément SplitButtonGallery
Représente un contrôle Galerie de boutons fractionnés avec un menu déroulant basé sur la galerie.
Usage
<SplitButtonGallery
ApplicationModes = "xs:string"
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</SplitButtonGallery>
Attributs
| Attribut | Type | Obligatoire | Description |
|---|---|---|---|
|
ApplicationModes |
xs:string |
Non |
Valide uniquement si MenuGroup est l’élément parent. Les espaces blancs sont valides et ignorés. Longueur maximale : 250 caractères. |
|
CommandName |
xs:positiveInteger ou xs:string |
Non |
Associe l’élément à une commande. La valeur doit être unique dans le document XML du ruban. Longueur maximale : 100 caractères. |
|
HasLargeItems |
Boolean |
Non |
Détermine si la ressource d’image grande ou petite de la commande s’affiche dans le contrôle galerie.
Remarque :
|
|
ItemHeight |
xs:integer |
Non |
|
|
ItemWidth |
xs:integer |
Non |
|
|
TextPosition |
TextPositionType |
Non |
Limité à l’une des valeurs suivantes : |
|
Type |
xs:string |
Non |
Limité à l’une des valeurs suivantes : |
Éléments enfants
| Élément | Description |
|---|---|
|
Button |
Peut se produire une ou plusieurs fois |
|
Case |
Peut se produire une ou plusieurs fois |
|
SplitButton |
Peut se produire une ou plusieurs fois |
|
SplitButtonGallery.MenuGroups |
Doit se produire exactement une seule fois |
|
SplitButtonGallery.MenuLayout |
Peut se produire au plus une fois |
|
ToggleButton |
Peut se produire une ou plusieurs fois |
Éléments parents
| Élément | Description |
|---|---|
|
ControlGroup |
|
|
Groupe |
|
|
MenuGroup |
Lorsqu’il est contenu dans un ApplicationMenu. Cet élément est uniquement pris en charge au premier niveau et ne doit avoir aucun élément enfant. |
|
QuickAccessToolbar.ApplicationDefaults |
Remarque : Windows 8 et versions ultérieures.
|
|
SplitButton |
Remarques
facultatif.
Peut se produire une ou plusieurs fois pour chaque élément ControlGroup, Group, MenuGroup ou SplitButton .
SplitButtonGallery prend en charge les modes d’application.
UI_PKEY_BooleanValue est utilisé par une application pour interroger l’état bascule pour le contrôle de bouton d’un SplitButtonGallery.
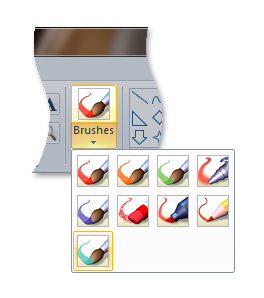
La capture d’écran suivante illustre le contrôle Galerie de boutons fractionnés du ruban dans Microsoft Paint pour Windows 7.

Exemples
L’exemple suivant illustre le balisage de base pour la galerie de boutons fractionnés.
Cette section de code présente les déclarations de commande SplitButtonGallery , avec un groupe associé qui fonctionne comme conteneur parent pour l’élément SplitButtonGallery .
<!-- SplitButtonGallery -->
<Command Name="cmdSplitButtonGalleryGroup"
Symbol="cmdSplitButtonGalleryGroup"
Comment="SplitButtonGallery Group"
LabelTitle="SplitButtonGallery"/>
<Command Name="cmdSplitButtonGallery"
Symbol="cmdSplitButtonGallery"
Comment="SplitButtonGallery"
LabelTitle="SplitButtonGallery"/>
Cette section de code affiche les déclarations de contrôle SplitButtonGallery .
<!-- SplitButtonGallery -->
<Group CommandName="cmdSplitButtonGalleryGroup">
<SplitButtonGallery CommandName="cmdSplitButtonGallery">
<SplitButtonGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</SplitButtonGallery.MenuLayout>
<SplitButtonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</SplitButtonGallery.MenuGroups>
</SplitButtonGallery>
</Group>
Informations sur les éléments
- Système minimum pris en charge : Windows 7
- Peut être vide : Non