Créer un élément créatif Xandr HTML5 dans Adobe Edge
Ce guide explique comment utiliser Adobe Edge pour créer des créations HTML5 qui suivront correctement les clics dans Xandr. Il suppose que vous connaissez l’utilisation d’Adobe Edge pour créer des créations.
Avec la bibliothèque Xandr HTML5
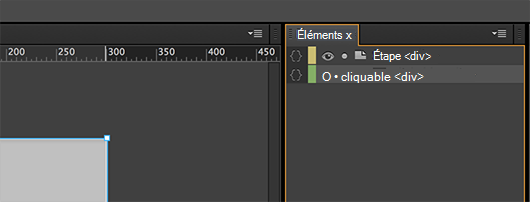
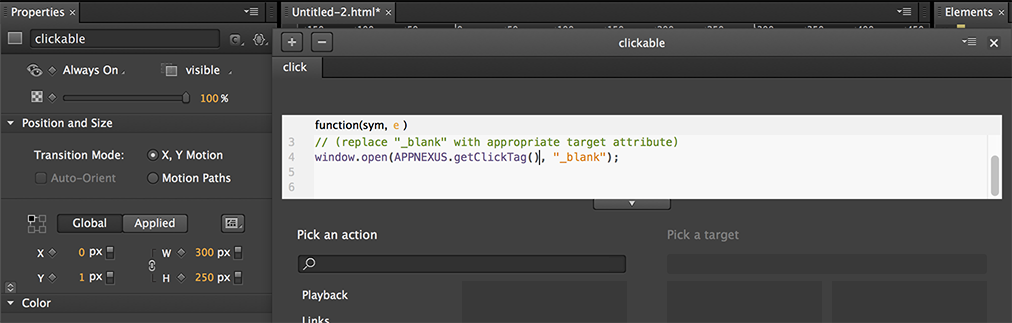
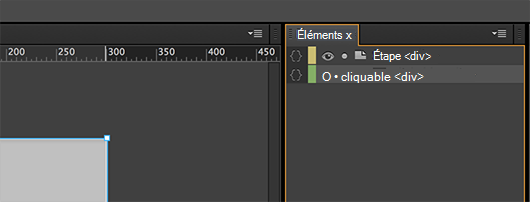
Dans Adobe Edge, sélectionnez l’élément que vous souhaitez rendre cliquable dans le panneau Éléments . (Le nom de l’élément « cliquable » n’est pas obligatoire.)

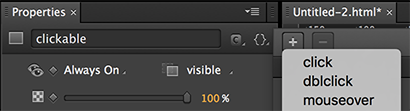
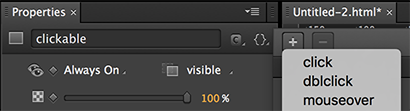
Ouvrez Actions pour l’élément sélectionné. Le panneau Actions s’affiche avec un menu déroulant. Sélectionnez ensuite cliquer dans le menu déroulant.

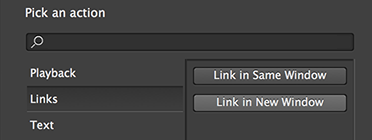
Sélectionnez Liens et Lien dans une nouvelle fenêtre dans la zone Choisir une action .

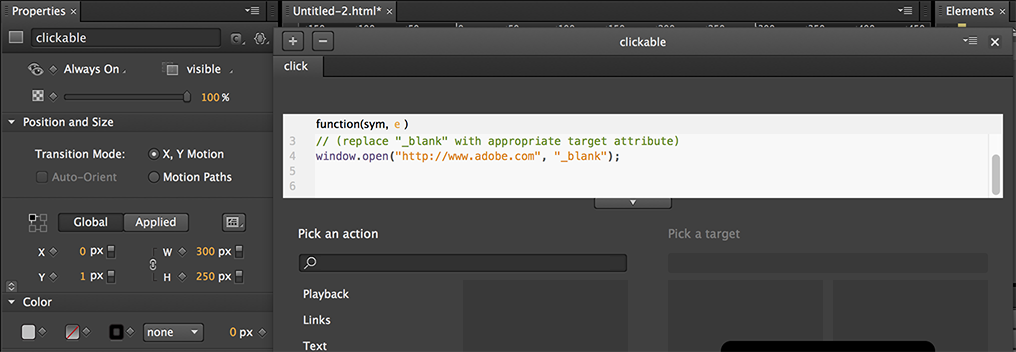
Vous verrez du code qui ressemble à ceci.

Remplacez «https://www.adobe.com »
APPNEXUS.getClickTag()par . Veillez à supprimer les guillemets.
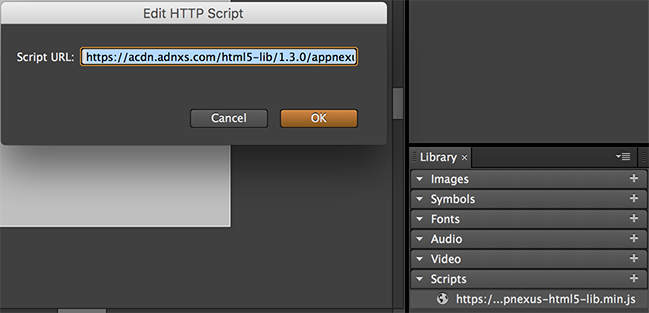
Dans le panneau Bibliothèque , dans la liste déroulante Scripts , cliquez sur Ajouter un fichier JS à partir de l’URL... Collez https://acdn.adnxs.com/html5-lib/1.3.0/appnexus-html5-lib.min.js dans le champ et cliquez sur OK.

Conseil
Utilisez https pour vous assurer que le créatif peut servir sur un inventaire sécurisé.
Cliquez sur Aperçu dans le navigateur pour ouvrir la publicité dans votre navigateur. Ajoutez
?clickTag=http://YOUR-URL-HERE.comà la fin de l’URL dans la barre d’adresses avec la page d’accueil que vous souhaitez tester. Actualisez la page et cliquez sur l’annonce. Une nouvelle fenêtre avec la page d’accueil que vous avez entrée doit s’ouvrir dans votre navigateur. Lorsque le contenu créatif est servi, Xandr définit la valeur de sur le suivi desclickTagclics de Xandr et définit une redirection vers l’URL de la page d’accueil fournie dans Microsoft Monetize.
Sans bibliothèque Xandr HTML5
Dans Adobe Edge, sélectionnez l’élément que vous souhaitez rendre cliquable dans le panneau Éléments . (Nommer l’élément « cliquable » n’est pas obligatoire).

Ouvrez Actions pour l’élément sélectionné. Le panneau Actions s’affiche avec un menu déroulant. Sélectionnez ensuite cliquer dans le menu déroulant.

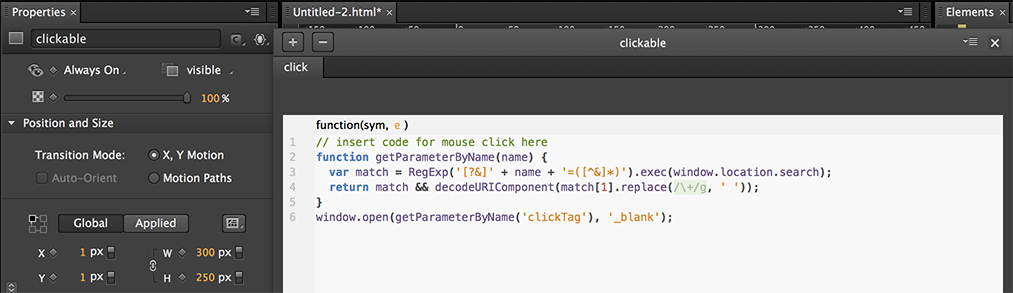
Collez le code ci-dessous dans la zone de texte fournie (il s’agit de votre
clickTagcode).function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
Cliquez sur Aperçu dans le navigateur pour ouvrir la publicité dans votre navigateur. Ajoutez
?clickTag=http://YOUR-URL-HERE.comà la fin de l’URL dans la barre d’adresses avec la page d’accueil que vous souhaitez tester. Actualisez la page et cliquez sur le créatif. Une nouvelle fenêtre avec la page d’accueil que vous avez entrée doit s’ouvrir dans votre navigateur. Lorsque le contenu créatif est servi, Xandr définit la valeur de sur le suivi desclickTagclics de Xandr et définit une redirection vers l’URL de la page d’accueil fournie dans Microsoft Monetize.