SDK integration instructions v9.x
This page describes how to integrate iOS Mobile SDK v9.x within your Xcode project, as well as how to display ads in your app. For instructions on displaying different ad types, see respective Ad Unit pages.
Requirements
- This SDK requires Xcode version 15.0 or higher.
- Your app should target iOS 12.0 or higher.
- In order to show ads, you must have a valid Xandr placement ID and member ID.
Installation
There are four ways to get our SDK:
CocoaPods
If you are unfamiliar with CocoaPods review their documentation. Once you have CocoaPods installed:
Use Terminal or your command line editor of choice, navigate to the root directory of your project and create a podfile.
pod initUsing a text editor, open the newly created podfile. Set the platform version to 12.0 and add
podAppNexusSDX`` to the target.# iOS: Podfile config to include our SDK platform :ios, '12.0' project 'FunBanner' target 'FunBanner' do pod 'AppNexusSDK' endSave your changes and return to the Terminal and enter:
pod installCocoaPods downloads the Xandr SDK and creates a workspace (
.xcworkspace) in the project directory. If your project is currently open, close it and open the xcworkspace.
Carthage
If you are unfamiliar with Carthage review their documentation. Once you've installed Carthage on your computer, follow these steps:
Open the Terminal app and navigate to the root directory of your project. Create a Cartfile.
touch CartfileOpen the Cartfile in Xcode to edit it.
open -a Xcode CartfileAdd the following lines to the Cartfile.
# iOS: Carthage config to include our SDK binary "https://adsdkprod.azureedge.net/mobile/ios/releases/carthage/AppNexusSDK.json" binary "https://adsdkprod.azureedge.net/mobile/ios/releases/carthage/OMSDK_Microsoft.json"Tip
You can use editor's other than Xcode to edit the Cartfile but be aware that other editing programs such as TextEdit might automatically include smart quotes instead of straight quotes. Carthage does not recognize content within smart quotes and not perform correctly.
Save the Cartfile. Run the following command to update dependencies:
carthage update --use-xcframeworksTo use
AppNexusSDKSDK, add theAppNexusSDKDynamic.xcframeworkandOMSDK_AppNexus.xcframeworkto the Embedded Binaries section:- Navigate to Target → General → Embedded Binaries.
- Click the
+icon and sadd theAppNexusSDKDynamic.xcframeworkandOMSDK_AppNexus.xcframework.
If you are using Carthage for an application, select Embed & Sign. Otherwise select Do Not Embed.
XCFramework
Download the latest iOS SDK v9.x from Azure CDN. The downloaded zip file contains the following frameworks and resources bundle. Ensure that you are using the appropriate framework that best suits your needs. The AppNexusSDK is the recommendation for general use.
| Framework | Description |
|---|---|
| AppNexusSDK | Supports all ad types. |
| AppNexusNativeSDK | This framework only supports native ads on iOS. |
| AppNexusNativeMacOSSDK | This framework only supports native ads on MacOS. |
| ANSmartAdapter | A mediation adapter for Smart Ad Server. |
| ANGoogleAdapter | A mediation adapter for Google's AdMob. |
| ANFacebookCSRAdapter | A client side rendering adapter for Facebook Audience Network. |
| ANSDKResources.bundle | This contains necessary files which the SDK utilizes. |
Open the app’s Xcode project or workspace.
Go to the app target’s General configuration page.
To use the
AppNexusSDK, you need to add theAppNexusSDK.xcframeworkandANSDKResources.bundle.To import the
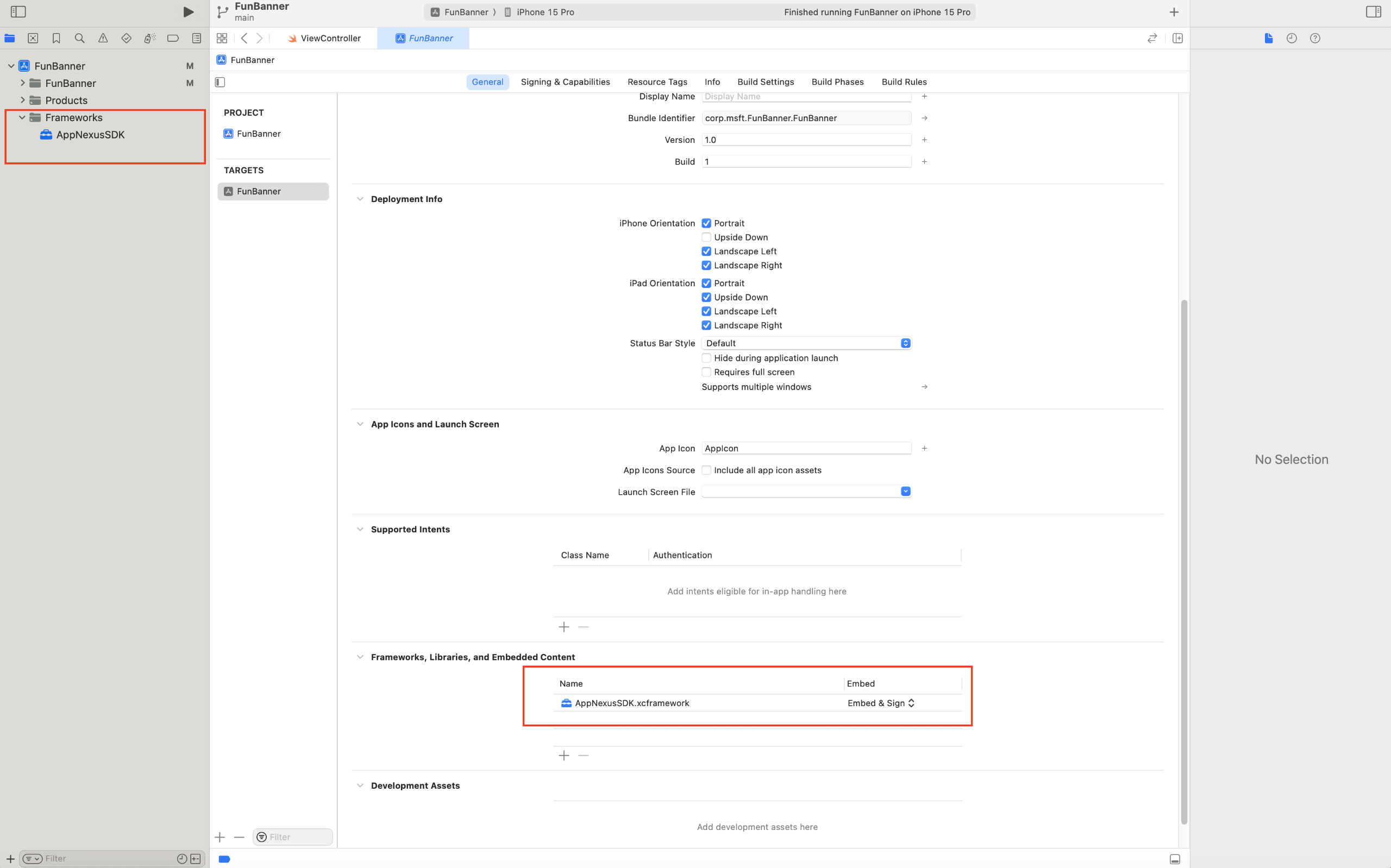
AppNexusSDK.xcframework,- Navigate to your project's Target settings.
- Navigate to Target > General.
- Click the
+button under the Frameworks, Libraries, and Embedded Content section. - Click Add Other and then Add Files.
- Choose the
AppNexusSDK.xcframeworkfile and click Open.

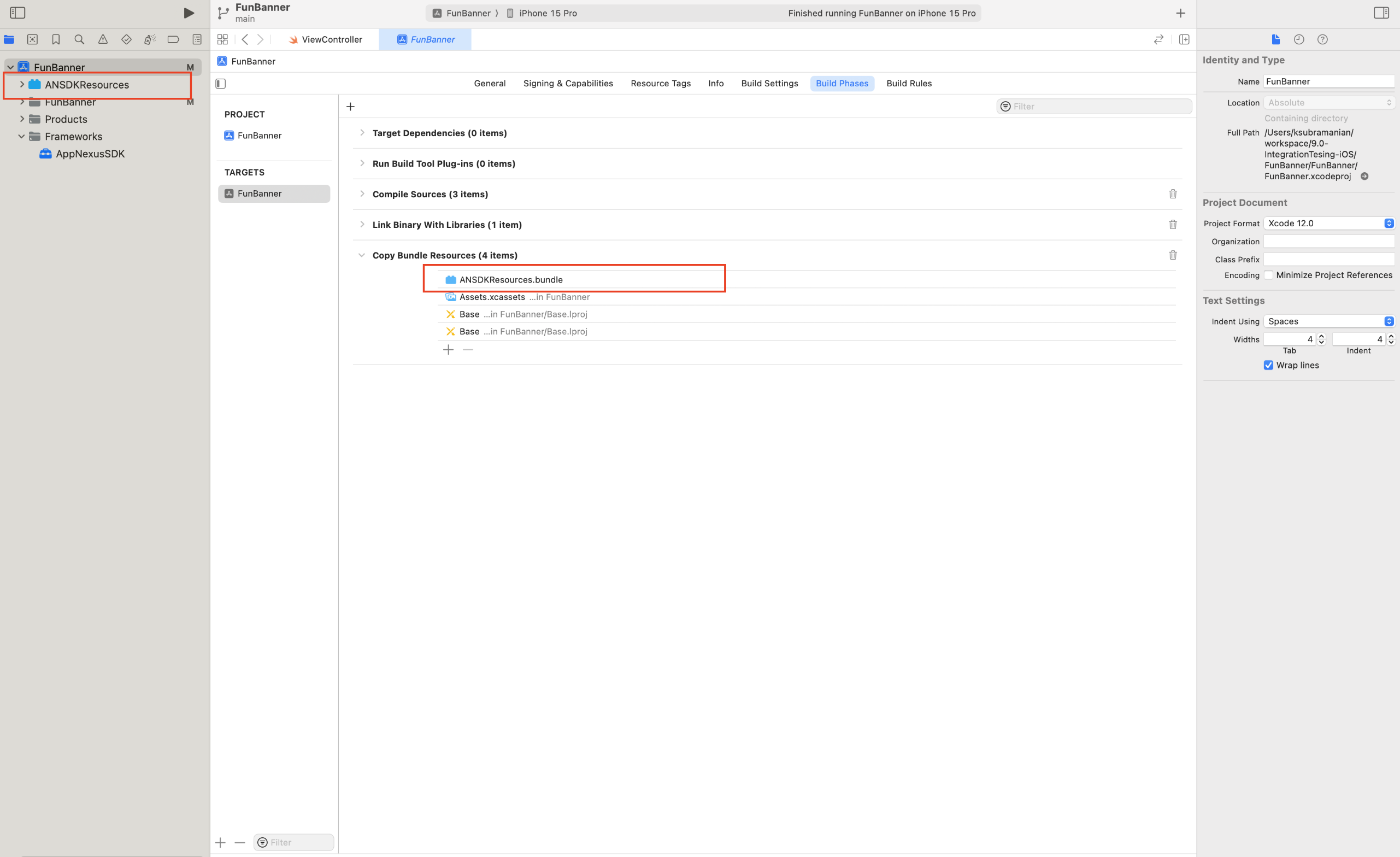
To include the
ANSDKResources.bundle,- Navigate to Target > Build Phase.
- Expand the Copy Bundle Resources row and click the
+icon. - Choose the
ANSDKResources.bundlefile and click Open.

Swift Package Manager
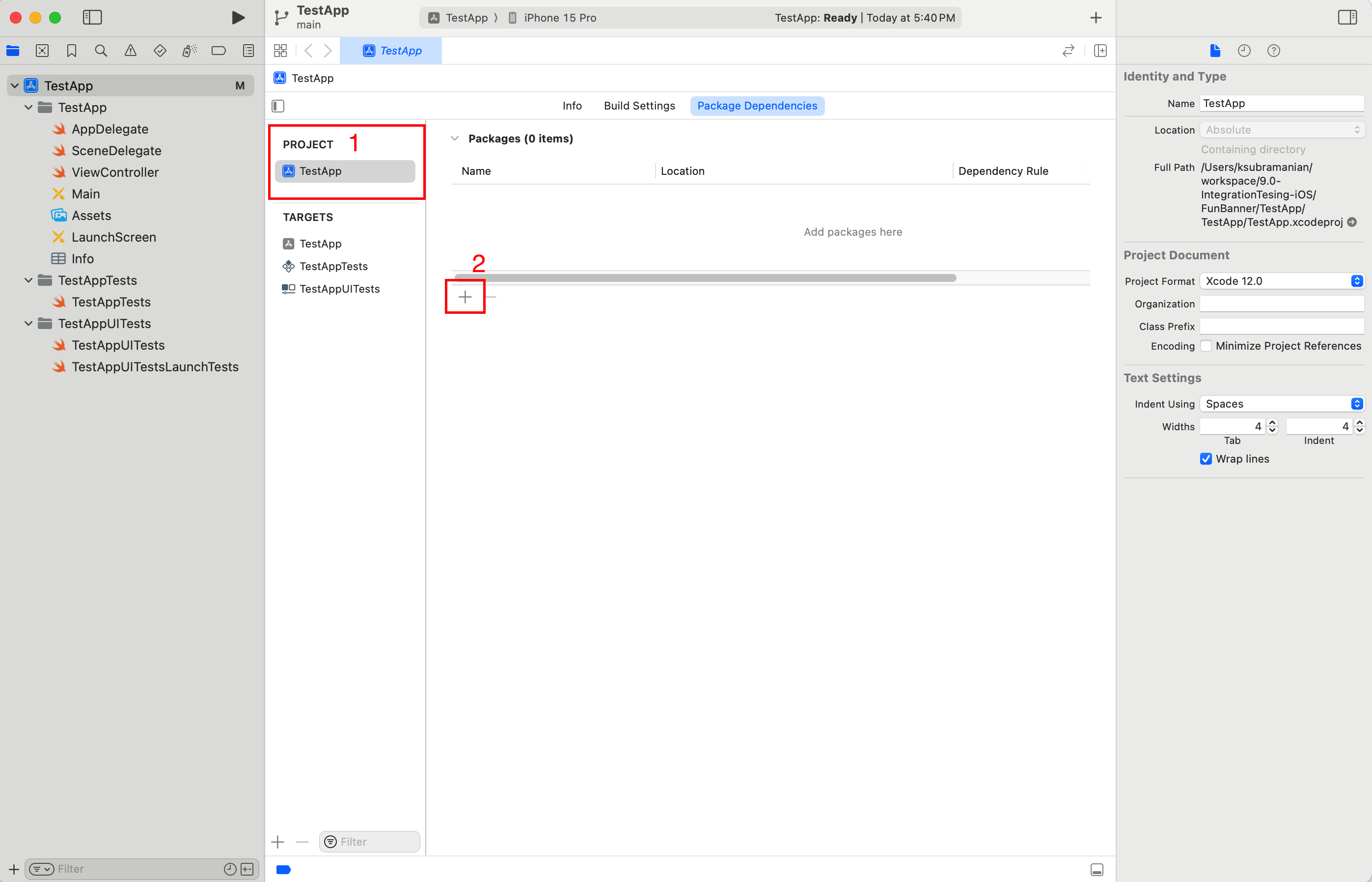
- Go to Package Dependencies under your Xcode project and click on the
+button.
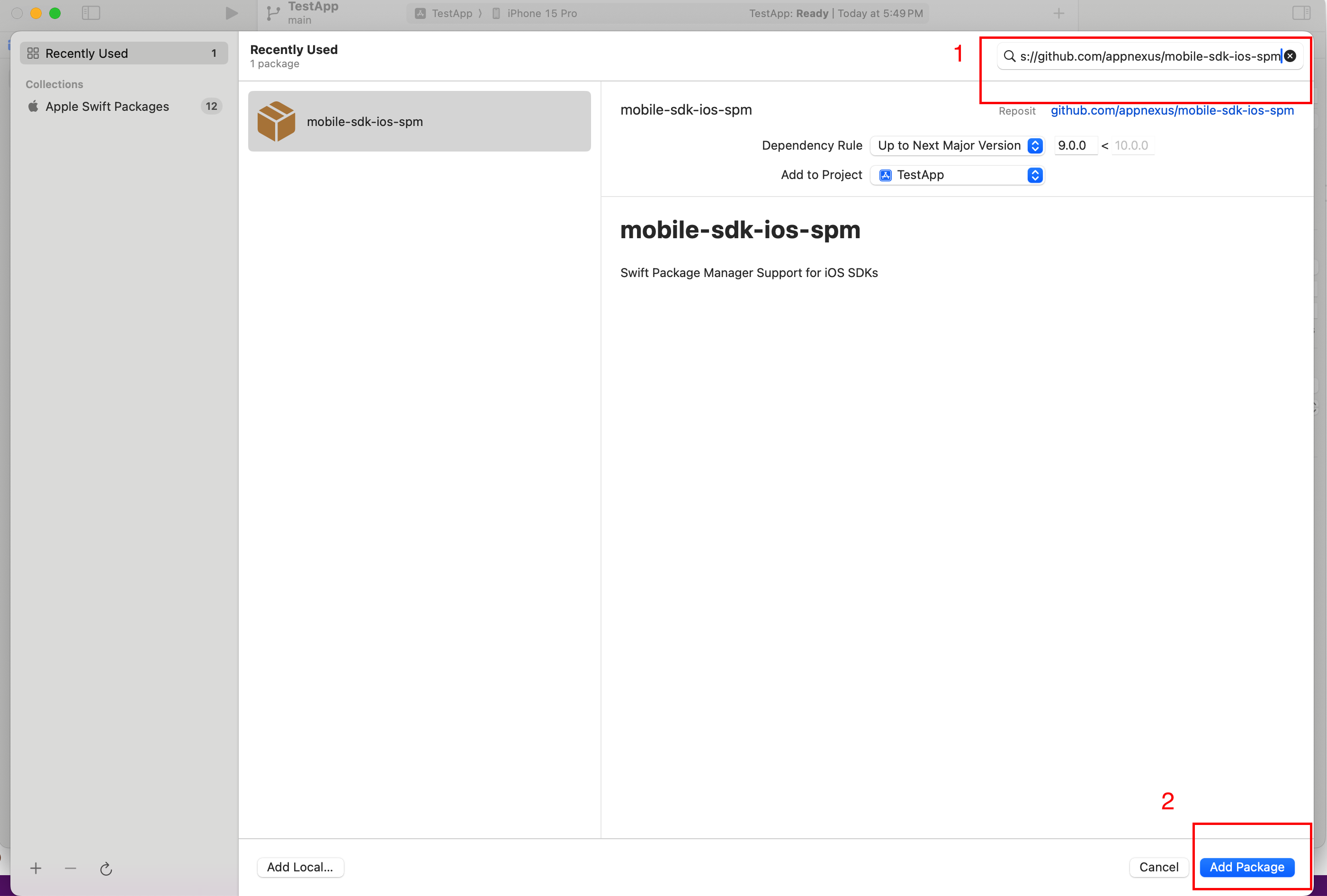
- Copy and paste the URL https://github.com/appnexus/mobile-sdk-ios-spm in the search box and press
Enter/Return.
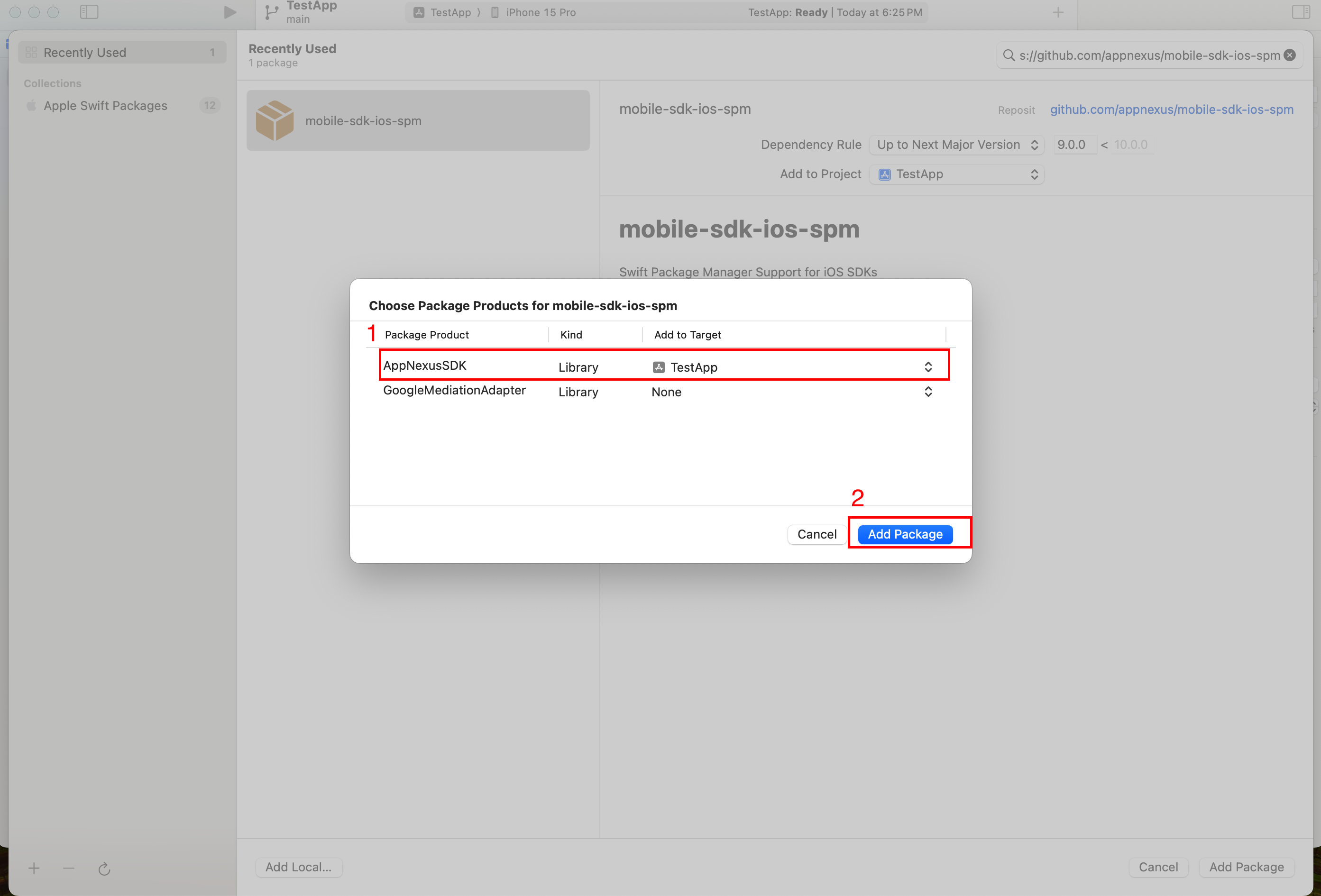
- In Choose Package Products for mobile-sdk-ios-spm pop up window, different package products will be present. Select AppNexusSDK and click
Add Package.
- The selected package will be displayed and click on
Add Packageto save the configuration in Package Dependencies.