Aggiunta e risposta ai pulsanti in un controllo GridView (C#)
In questa esercitazione verrà illustrato come aggiungere pulsanti personalizzati, sia a un modello che ai campi di un controllo GridView o DetailsView. In particolare, verrà creata un'interfaccia con formView che consente all'utente di scorrere i fornitori.
Introduzione
Sebbene molti scenari di report includano l'accesso in sola lettura ai dati del report, non è raro che i report includano la possibilità di eseguire azioni in base ai dati visualizzati. Ciò comporta in genere l'aggiunta di un controllo Web Button, LinkButton o ImageButton con ogni record visualizzato nel report che, quando si fa clic, provoca un postback e richiama codice lato server. La modifica e l'eliminazione dei dati in base a record è l'esempio più comune. Infatti, come abbiamo visto a partire dall'esercitazione Panoramica di inserimento, aggiornamento ed eliminazione di dati, la modifica e l'eliminazione di dati è così comune che i controlli GridView, DetailsView e FormView possono supportare tali funzionalità senza la necessità di scrivere una singola riga di codice.
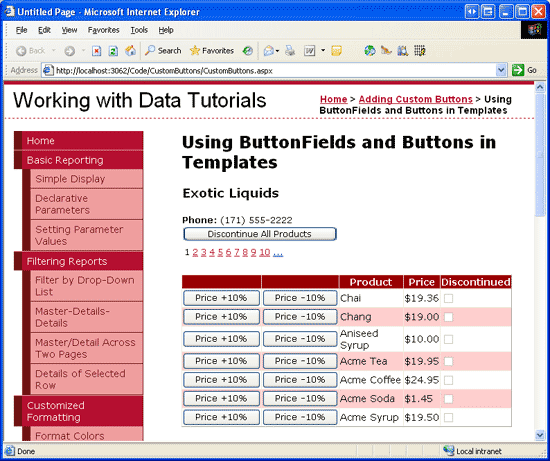
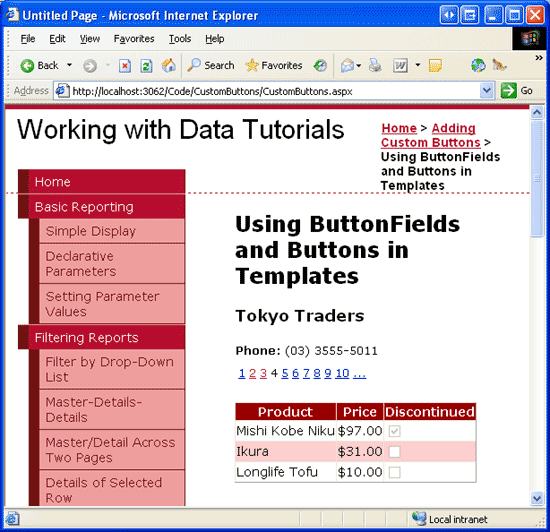
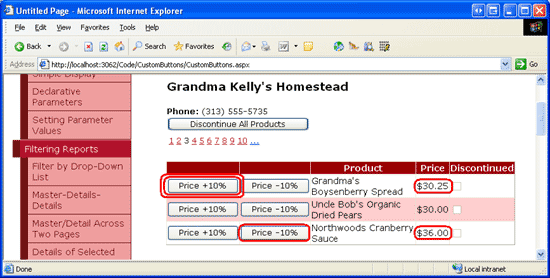
Oltre ai pulsanti Modifica ed Elimina, i controlli GridView, DetailsView e FormView possono includere anche pulsanti, LinkButton o ImageButton che, quando si fa clic, eseguono una logica sul lato server personalizzata. In questa esercitazione verrà illustrato come aggiungere pulsanti personalizzati, sia a un modello che ai campi di un controllo GridView o DetailsView. In particolare, verrà creata un'interfaccia con formView che consente all'utente di scorrere i fornitori. Per un determinato fornitore, FormView mostrerà informazioni sul fornitore insieme a un controllo Button Web che, se selezionato, contrassegnerà tutti i prodotti associati come sospesi. Inoltre, un controllo GridView elenca i prodotti forniti dal fornitore selezionato, con ogni riga contenente i pulsanti Aumenta prezzo e Sconto che, se selezionato, aumentare o ridurre il prodotto del UnitPrice 10% (vedere la figura 1).
Figura 1: Entrambi i pulsanti FormView e GridView contengono pulsanti che eseguono azioni personalizzate (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 1: Aggiunta delle pagine Web dell'esercitazione sul pulsante
Prima di esaminare come aggiungere un pulsante personalizzato, è necessario prima di tutto creare le pagine ASP.NET nel progetto di sito Web necessarie per questa esercitazione. Per iniziare, aggiungere una nuova cartella denominata CustomButtons. Aggiungere quindi le due pagine ASP.NET seguenti a tale cartella, assicurandosi di associare ogni pagina alla Site.master pagina master:
Default.aspxCustomButtons.aspx

Figura 2: Aggiungere le pagine ASP.NET per le esercitazioni personalizzate relative ai pulsanti
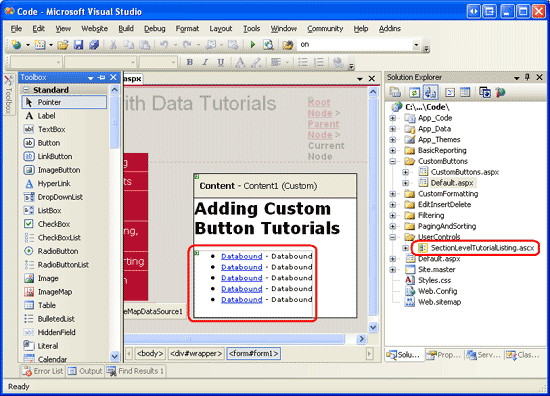
Come nelle altre cartelle, Default.aspx nella CustomButtons cartella verranno elencate le esercitazioni nella relativa sezione. Tenere presente che il SectionLevelTutorialListing.ascx controllo utente fornisce questa funzionalità. Aggiungere quindi questo controllo utente a Default.aspx trascinandolo dalla Esplora soluzioni nella visualizzazione Struttura della pagina.
Figura 3: Aggiungere il SectionLevelTutorialListing.ascx controllo utente a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Infine, aggiungere le pagine come voci al Web.sitemap file. In particolare, aggiungere il markup seguente dopo il paging e l'ordinamento <siteMapNode>:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
Dopo l'aggiornamento Web.sitemap, dedicare qualche minuto per visualizzare il sito Web delle esercitazioni tramite un browser. Il menu a sinistra include ora elementi per le esercitazioni di modifica, inserimento ed eliminazione.

Figura 4: La mappa del sito include ora la voce per l'esercitazione sui pulsanti personalizzati
Passaggio 2: Aggiunta di un controllo FormView che elenca i fornitori
Per iniziare a usare questa esercitazione, aggiungere FormView che elenca i fornitori. Come illustrato nell'introduzione, questo FormView consentirà all'utente di scorrere i fornitori, mostrando i prodotti forniti dal fornitore in un controllo GridView. Inoltre, questo FormView includerà un pulsante che, quando si fa clic, contrassegnerà tutti i prodotti del fornitore come sospesi. Prima di preoccuparsi dell'aggiunta del pulsante personalizzato a FormView, creare prima di tutto FormView in modo che visualizzi le informazioni sul fornitore.
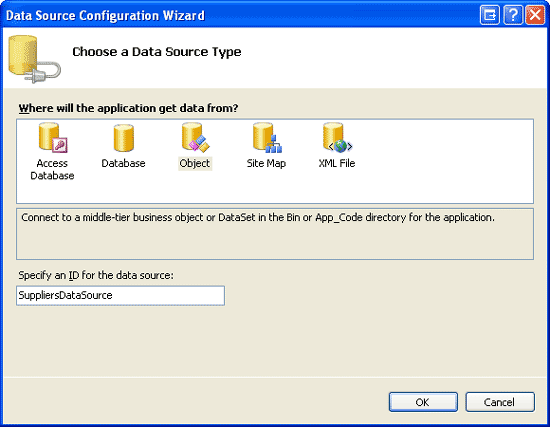
Per iniziare, aprire la CustomButtons.aspx pagina nella CustomButtons cartella . Aggiungere un controllo FormView alla pagina trascinandolo dalla casella degli strumenti nella finestra di progettazione e impostandone la ID proprietà su Suppliers. Dallo smart tag di FormView scegliere di creare un nuovo ObjectDataSource denominato SuppliersDataSource.
Figura 5: Creare un nuovo oggettoDataSource denominato SuppliersDataSource (fare clic per visualizzare l'immagine a dimensione intera)
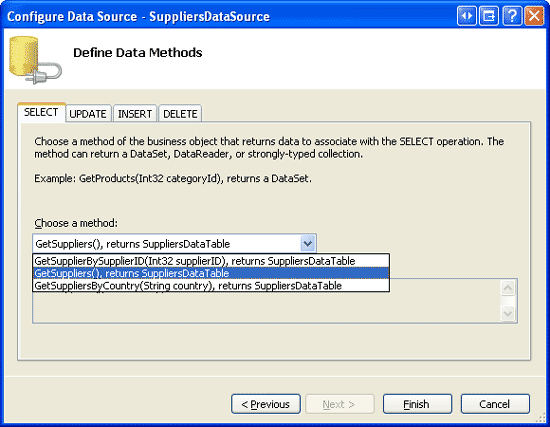
Configurare questo nuovo ObjectDataSource in modo che eserise una query dal metodo della GetSuppliers() classe (vedere la SuppliersBLL figura 6). Poiché FormView non fornisce un'interfaccia per l'aggiornamento delle informazioni sul fornitore, selezionare l'opzione (Nessuno) dall'elenco a discesa nella scheda UPDATE.
Figura 6: Configurare l'origine dati per l'uso del metodo della GetSuppliers() classe (fare clic per visualizzare l'immagine SuppliersBLLa dimensione intera)
Dopo aver configurato ObjectDataSource, Visual Studio genererà un InsertItemTemplateoggetto , EditItemTemplatee ItemTemplate per FormView. InsertItemTemplate Rimuovere e EditItemTemplate modificare in ItemTemplate modo che visualizzi solo il nome e il numero di telefono del fornitore. Infine, attivare il supporto del paging per FormView selezionando la casella di controllo Abilita paging dallo smart tag (o impostando la relativa AllowPaging proprietà su True). Dopo queste modifiche, il markup dichiarativo della pagina dovrebbe essere simile al seguente:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
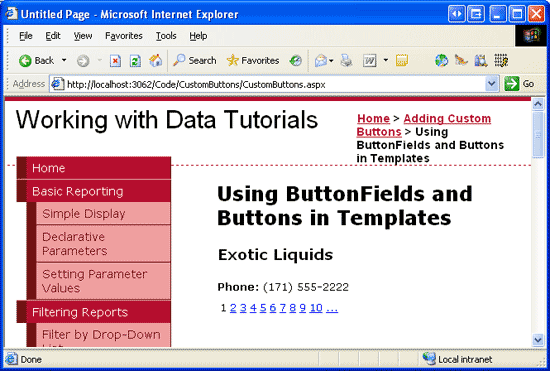
La figura 7 mostra la pagina CustomButtons.aspx quando viene visualizzata tramite un browser.
Figura 7: FormView Elenca i CompanyName campi e Phone dal fornitore attualmente selezionato (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 3: Aggiunta di un controllo GridView che elenca i prodotti del fornitore selezionato
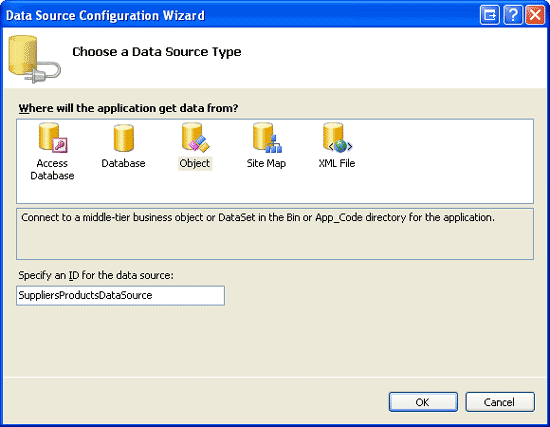
Prima di aggiungere il pulsante Discontinue All Products (Interrompi tutti i prodotti) al modello di FormView, aggiungere prima di tutto un controllo GridView sotto formView che elenca i prodotti forniti dal fornitore selezionato. A tale scopo, aggiungere un controllo GridView alla pagina, impostarne la ID proprietà su SuppliersProductse aggiungere un nuovo ObjectDataSource denominato SuppliersProductsDataSource.
Figura 8: Creare un nuovo oggettoDataSource denominato SuppliersProductsDataSource (fare clic per visualizzare l'immagine a dimensione intera)
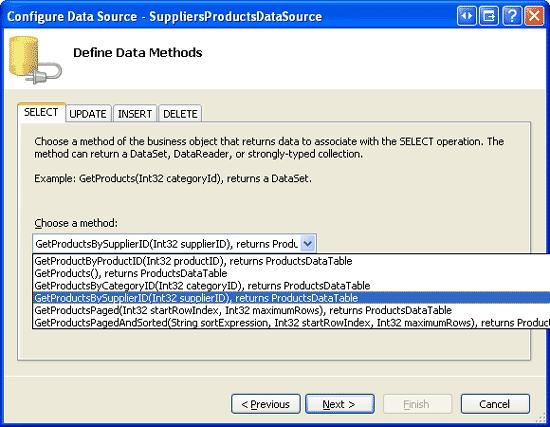
Configurare objectDataSource per l'uso del metodo della GetProductsBySupplierID(supplierID) classe ProductsBLL (vedere la figura 9). Anche se questo controllo GridView consentirà di regolare il prezzo di un prodotto, non verrà usato la modifica predefinita o l'eliminazione di funzionalità da GridView. È quindi possibile impostare l'elenco a discesa su (Nessuno) per le schede UPDATE, INSERT e DELETE di ObjectDataSource.
Figura 9: Configurare l'origine dati per l'uso del metodo della GetProductsBySupplierID(supplierID) classe (fare clic per visualizzare l'immagine ProductsBLLa dimensione intera)
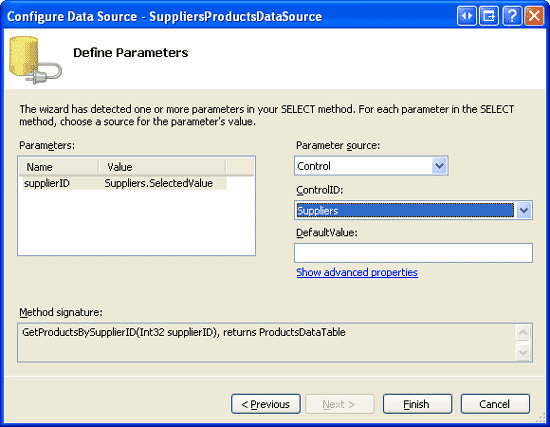
Poiché il GetProductsBySupplierID(supplierID) metodo accetta un parametro di input, la procedura guidata ObjectDataSource richiede l'origine di questo valore di parametro. Per passare il SupplierID valore da FormView, impostare l'elenco a discesa Origine parametro su Control e l'elenco a discesa ControlID su Suppliers (ID di FormView creato nel passaggio 2).
Figura 10: indicare che il supplierID parametro deve provenire dal Suppliers controllo FormView (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver completato la procedura guidata ObjectDataSource, GridView conterrà un oggetto BoundField o CheckBoxField per ognuno dei campi dati del prodotto. Per visualizzare solo i ProductName UnitPrice e BoundField insieme a Discontinued CheckBoxField, è possibile formattare il UnitPrice campo BoundField in modo che il testo sia formattato come valuta. Il markup dichiarativo di GridView e SuppliersProductsDataSource ObjectDataSource dovrebbe essere simile al markup seguente:
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
A questo punto, l'esercitazione visualizza un report master/dettagli, che consente all'utente di selezionare un fornitore da FormView nella parte superiore e di visualizzare i prodotti forniti da tale fornitore tramite GridView nella parte inferiore. La figura 11 mostra una schermata di questa pagina quando si seleziona il fornitore Tokyo Traders da FormView.
Figura 11: I prodotti del fornitore selezionato vengono visualizzati in GridView (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 4: Creazione di metodi DAL e BLL per interrompere tutti i prodotti per un fornitore
Prima di poter aggiungere un pulsante a FormView che, quando si fa clic, interrompe tutti i prodotti del fornitore, è prima necessario aggiungere un metodo sia al DAL che al BLL che esegue questa azione. In particolare, questo metodo verrà denominato DiscontinueAllProductsForSupplier(supplierID). Quando si fa clic sul pulsante di FormView, questo metodo verrà richiamato nel livello della logica di business, passando il fornitore SupplierIDselezionato. Il BLL chiamerà quindi il metodo corrispondente del livello di accesso ai dati, che genererà un'istruzione UPDATE al database che interrompe i prodotti del fornitore specificato.
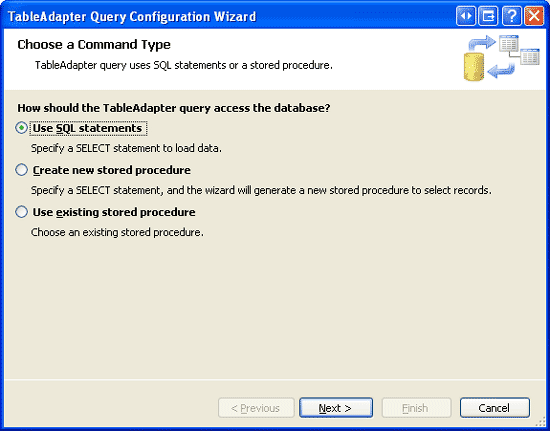
Come abbiamo fatto nelle esercitazioni precedenti, si userà un approccio bottom-up, a partire dalla creazione del metodo DAL, quindi dal metodo BLL e infine dall'implementazione della funzionalità nella pagina ASP.NET. Aprire il Northwind.xsd set di dati tipizzato nella App_Code/DAL cartella e aggiungere un nuovo metodo a ProductsTableAdapter (fare clic con il pulsante destro del ProductsTableAdapter mouse su e scegliere Aggiungi query). In questo modo verrà visualizzata la Configurazione guidata query TableAdapter, che illustra il processo di aggiunta del nuovo metodo. Iniziare indicando che il metodo DAL userà un'istruzione SQL ad hoc.
Figura 12: Creare il metodo DAL usando un'istruzione SQL ad hoc (fare clic per visualizzare l'immagine a dimensione intera)
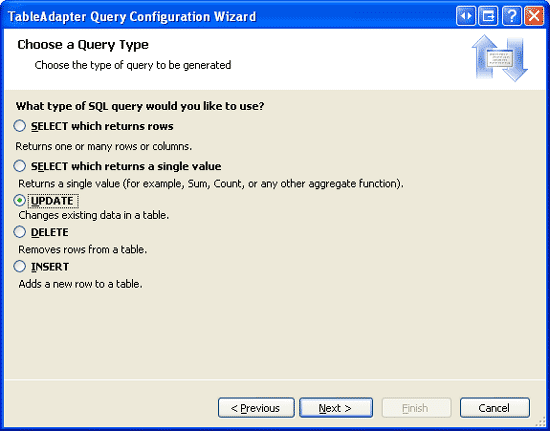
La procedura guidata richiede quindi il tipo di query da creare. Poiché il DiscontinueAllProductsForSupplier(supplierID) metodo dovrà aggiornare la tabella di Products database, impostando il Discontinued campo su 1 per tutti i prodotti forniti dall'oggetto specificato supplierID, è necessario creare una query che aggiorna i dati.
Figura 13: Scegliere il tipo di query UPDATE (fare clic per visualizzare l'immagine a dimensione intera)
La schermata successiva della procedura guidata fornisce l'istruzione esistente UPDATE di TableAdapter, che aggiorna ognuno dei campi definiti in Products DataTable. Sostituire il testo della query con l'istruzione seguente:
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
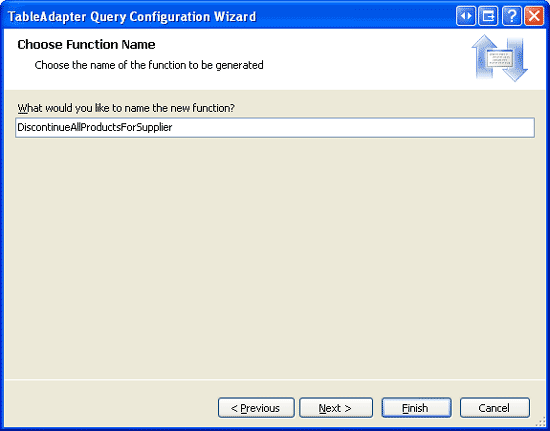
Dopo aver immesso questa query e aver fatto clic su Avanti, l'ultima schermata della procedura guidata richiede il nome del nuovo metodo usando DiscontinueAllProductsForSupplier. Completare la procedura guidata facendo clic sul pulsante Fine. Quando si torna a Progettazione DataSet, verrà visualizzato un nuovo metodo nell'oggetto ProductsTableAdapter denominato DiscontinueAllProductsForSupplier(@SupplierID).
Figura 14: Assegnare un nome al nuovo metodo DiscontinueAllProductsForSupplier DAL (fare clic per visualizzare l'immagine a dimensione intera)
Con il DiscontinueAllProductsForSupplier(supplierID) metodo creato nel livello di accesso ai dati, l'attività successiva consiste nel creare il DiscontinueAllProductsForSupplier(supplierID) metodo nel livello della logica di business. A tale scopo, aprire il file di ProductsBLL classe e aggiungere quanto segue:
public int DiscontinueAllProductsForSupplier(int supplierID)
{
return Adapter.DiscontinueAllProductsForSupplier(supplierID);
}
Questo metodo chiama semplicemente il DiscontinueAllProductsForSupplier(supplierID) metodo nel dal, passando il valore del parametro specificato supplierID . Se ci sono regole di business che consentivano solo la sospensione dei prodotti di un fornitore in determinate circostanze, tali regole dovrebbero essere applicate qui, nel BLL.
Nota
A differenza degli UpdateProduct overload nella ProductsBLL classe , la firma del DiscontinueAllProductsForSupplier(supplierID) metodo non include l'attributo ().<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>DataObjectMethodAttribute Questo impedisce il DiscontinueAllProductsForSupplier(supplierID) metodo dall'elenco a discesa Della procedura guidata Configura origine dati di ObjectDataSource nella scheda UPDATE. Questo attributo è stato omesso perché il metodo verrà chiamato DiscontinueAllProductsForSupplier(supplierID) direttamente da un gestore eventi nella pagina ASP.NET.
Passaggio 5: Aggiunta di un pulsante Interrompi tutti i prodotti a FormView
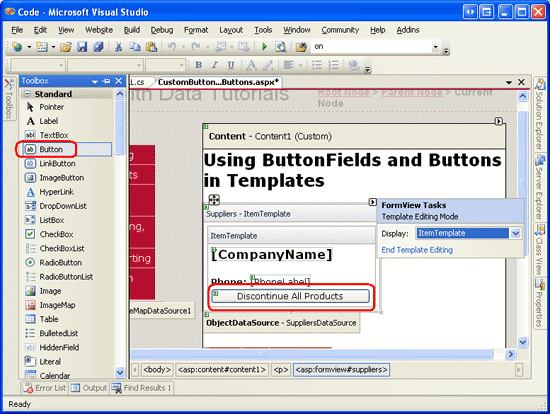
Con il DiscontinueAllProductsForSupplier(supplierID) metodo nel BLL e DAL completato, il passaggio finale per aggiungere la possibilità di interrompere tutti i prodotti per il fornitore selezionato consiste nell'aggiungere un controllo Web Button al controllo FormView.ItemTemplate Aggiungiamo un pulsante di questo tipo sotto il numero di telefono del fornitore con il testo del pulsante, Discontinue All Products e il ID valore della proprietà .DiscontinueAllProductsForSupplier È possibile aggiungere questo controllo Web Button tramite la finestra di progettazione facendo clic sul collegamento Modifica modelli nello smart tag formView (vedere la figura 15) o direttamente tramite la sintassi dichiarativa.
Figura 15: Aggiungere un controllo Web Pulsante Tutti i prodotti non più disponibile a FormView ItemTemplate (fare clic per visualizzare l'immagine a dimensione intera)
Quando si fa clic sul pulsante da un utente che visita la pagina, viene generato un postback e viene generato l'evento di ItemCommand FormView. Per eseguire codice personalizzato in risposta a questo pulsante su cui si fa clic, è possibile creare un gestore eventi per questo evento. Comprendere, tuttavia, che l'evento ItemCommand viene generato ogni volta che si fa clic su un controllo Web Button, LinkButton o ImageButton all'interno di FormView. Ciò significa che quando l'utente passa da una pagina a un'altra in FormView, l'evento ItemCommand viene generato; la stessa cosa quando l'utente fa clic su Nuovo, Modifica o Elimina in un controllo FormView che supporta l'inserimento, l'aggiornamento o l'eliminazione.
Poiché il ItemCommand pulsante viene attivato indipendentemente dal pulsante selezionato, nel gestore eventi è necessario un modo per determinare se è stato fatto clic sul pulsante Discontinue All Products o se si tratta di un altro pulsante. A tale scopo, è possibile impostare la proprietà del CommandName controllo Web Button su un valore di identificazione. Quando si fa clic sul pulsante, questo CommandName valore viene passato al ItemCommand gestore eventi, consentendo di determinare se il pulsante Discontinue All Products è stato selezionato. Impostare la proprietà Discontinue All Products Button CommandName su DiscontinueProducts .
Si userà infine una finestra di dialogo di conferma sul lato client per assicurarsi che l'utente voglia effettivamente interrompere i prodotti del fornitore selezionato. Come illustrato nell'esercitazione Aggiunta di conferma lato client durante l'eliminazione, questa operazione può essere eseguita con un po' di JavaScript. In particolare, impostare la proprietà OnClientClick del controllo Web Button su return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
Dopo aver apportato queste modifiche, la sintassi dichiarativa di FormView dovrebbe essere simile alla seguente:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Creare quindi un gestore eventi per l'evento di ItemCommand FormView. In questo gestore eventi è necessario prima determinare se è stato fatto clic sul pulsante Discontinue All Products .In this event handler we need to first determine the Discontinue All Products Button was clicked. In tal caso, si vuole creare un'istanza della classe e richiamarne DiscontinueAllProductsForSupplier(supplierID) il ProductsBLL metodo, passando l'oggetto dell'oggetto SupplierID FormView selezionato:
protected void Suppliers_ItemCommand(object sender, FormViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("DiscontinueProducts") == 0)
{
// The "Discontinue All Products" Button was clicked.
// Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
// First, get the SupplierID selected in the FormView
int supplierID = (int)Suppliers.SelectedValue;
// Next, create an instance of the ProductsBLL class
ProductsBLL productInfo = new ProductsBLL();
// Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID);
}
}
Si noti che è possibile accedere all'oggetto SupplierID del fornitore selezionato corrente in FormView usando la proprietà di SelectedValue FormView. La SelectedValue proprietà restituisce il primo valore della chiave dati per il record visualizzato in FormView. La proprietà di DataKeyNames FormView, che indica i campi dati da cui vengono estratti i valori della chiave dati, è stato impostato SupplierID automaticamente su da Visual Studio quando si associa ObjectDataSource a FormView nel passaggio 2.
Dopo aver creato il ItemCommand gestore eventi, provare la pagina. Passa al fornitore Cooperativa de Quesos 'Las Cabras' (è il quinto fornitore in FormView per me). Questo fornitore fornisce due prodotti, Queso Cabrales e Queso Manchego La Pastora, entrambi non sospesi.
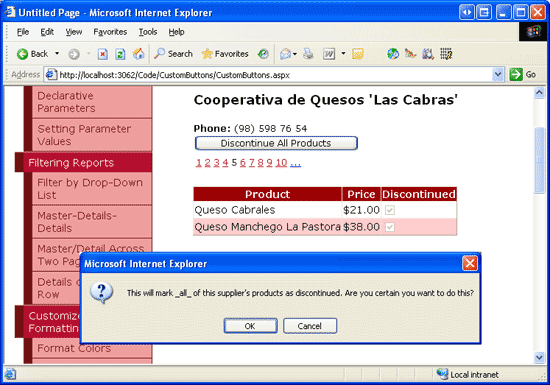
Si supponga che la Cooperativa de Quesos 'Las Cabras' sia uscita dal mercato e che quindi i suoi prodotti siano sospesi. Fare clic sul pulsante Interrompi tutti i prodotti. Verrà visualizzata la finestra di dialogo di conferma sul lato client (vedere la figura 16).
Figura 16: Cooperativa de Quesos Las Cabras Fornisce due prodotti attivi (fare clic per visualizzare l'immagine a dimensione intera)
Se si fa clic su OK nella finestra di dialogo di conferma sul lato client, l'invio del modulo procederà, causando un postback in cui verrà generato l'evento di ItemCommand FormView. Il gestore eventi creato verrà quindi eseguito, richiamando il DiscontinueAllProductsForSupplier(supplierID) metodo e interrompendo sia i prodotti Queso Cabrales che Queso Manchego La Pastora.
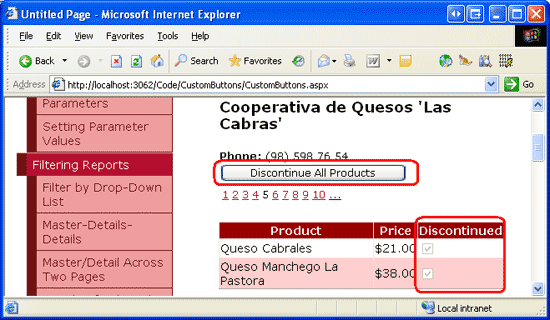
Se lo stato di visualizzazione di GridView è stato disabilitato, GridView viene rebound all'archivio dati sottostante in ogni postback e quindi verrà immediatamente aggiornato per riflettere che questi due prodotti sono ora sospesi (vedere la figura 17). Se, tuttavia, non è stato disabilitato lo stato di visualizzazione in GridView, sarà necessario riassociare manualmente i dati a GridView dopo aver apportato questa modifica. A tale scopo, è sufficiente effettuare una chiamata al metodo gridView DataBind() immediatamente dopo aver richiamato il DiscontinueAllProductsForSupplier(supplierID) metodo .
Figura 17: Dopo aver fatto clic sul pulsante Interrompi tutti i prodotti, i prodotti del fornitore vengono aggiornati di conseguenza (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 6: Creazione di un overload di UpdateProduct nel livello della logica di business per regolare il prezzo di un prodotto
Come con il pulsante Discontinue All Products (Interrompi tutti i prodotti) in FormView, per aggiungere pulsanti per aumentare e diminuire il prezzo di un prodotto in GridView, è prima necessario aggiungere i metodi appropriati per il livello di accesso ai dati e il livello di logica di business. Poiché è già disponibile un metodo che aggiorna una singola riga di prodotto in DAL, è possibile fornire tali funzionalità creando un nuovo overload per il UpdateProduct metodo nel BLL.
Gli overload precedenti UpdateProduct hanno preso in alcune combinazioni di campi prodotto come valori di input scalari e hanno quindi aggiornato solo i campi per il prodotto specificato. Per questo overload si variano leggermente da questo standard e invece passare il prodotto ProductID e la percentuale in base alla quale regolare ( UnitPrice anziché passare il nuovo, modificato UnitPrice stesso). Questo approccio semplifica il codice che è necessario scrivere nella classe code-behind della pagina ASP.NET, poiché non è necessario preoccuparsi di determinare il prodotto UnitPricecorrente.
L'overload UpdateProduct per questa esercitazione è illustrato di seguito:
public bool UpdateProduct(decimal unitPriceAdjustmentPercentage, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
// Adjust the UnitPrice by the specified percentage (if it's not NULL)
if (!product.IsUnitPriceNull())
product.UnitPrice *= unitPriceAdjustmentPercentage;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Questo overload recupera informazioni sul prodotto specificato tramite il metodo dal GetProductByProductID(productID) . Verifica quindi se al prodotto viene assegnato un valore di UnitPrice database NULL . In caso affermativo, il prezzo rimane invariato. Se, tuttavia, è presente un valore diversoNULL UnitPrice da quello specificato, il metodo aggiorna il prodotto UnitPrice in base alla percentuale specificata (unitPriceAdjustmentPercent).
Passaggio 7: Aggiunta dei pulsanti Aumenta e Riduci a GridView
GridView (e DetailsView) sono entrambi costituiti da una raccolta di campi. Oltre a BoundFields, CheckBoxFields e TemplateFields, ASP.NET include ButtonField, che, come suggerisce il nome, esegue il rendering come colonna con un controllo Button, LinkButton o ImageButton per ogni riga. Analogamente a FormView, facendo clic su qualsiasi pulsante all'interno dei pulsanti di paging gridView, modifica o elimina pulsanti, pulsanti di ordinamento e così via genera un postback e genera l'evento gridViewRowCommand.
ButtonField ha una CommandName proprietà che assegna il valore specificato a ognuna delle relative proprietà Buttons CommandName . Come per FormView, il CommandName valore viene usato dal RowCommand gestore eventi per determinare quale pulsante è stato fatto clic.
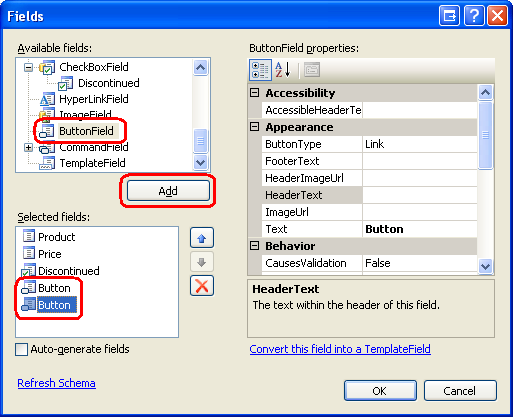
Aggiungiamo due nuovi ButtonFields a GridView, uno con il testo del pulsante Price +10% e l'altro con il testo Price -10%. Per aggiungere questi campi ButtonFields, fare clic sul collegamento Modifica colonne dallo smart tag gridView, selezionare il tipo di campo ButtonField dall'elenco in alto a sinistra e fare clic sul pulsante Aggiungi.

Figura 18: Aggiungere due campi ButtonFields a GridView
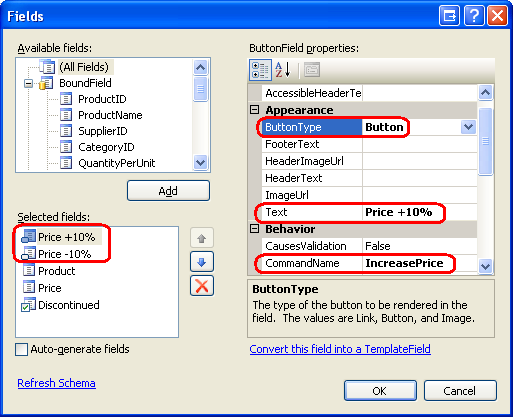
Spostare i due campi ButtonFields in modo che vengano visualizzati come primi due campi GridView. Impostare quindi le Text proprietà di questi due ButtonFields su Price +10% e Price -10% e le CommandName proprietà rispettivamente su IncreasePrice e DecreasePrice. Per impostazione predefinita, buttonField esegue il rendering della colonna dei pulsanti come LinkButtons. Questa operazione può essere modificata, tuttavia, tramite la proprietà ButtonFieldButtonType. Questi due campi ButtonField vengono visualizzati come pulsanti di pressione regolari; impostare quindi la ButtonType proprietà su Button. La figura 19 mostra la finestra di dialogo Campi dopo aver apportato queste modifiche; di seguito è riportato il markup dichiarativo di GridView.

Figura 19: Configurare le proprietà ButtonFields Text, CommandNamee ButtonType
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Dopo aver creato questi ButtonFields, il passaggio finale consiste nel creare un gestore eventi per l'evento gridView RowCommand . Questo gestore eventi, se attivato perché sono stati premuti i pulsanti Price +10% o Price -10%, deve determinare per ProductID la riga il cui pulsante è stato fatto clic e quindi richiamare il ProductsBLL metodo della UpdateProduct classe, passando la rettifica percentuale appropriata UnitPrice insieme a ProductID. Il codice seguente esegue queste attività:
protected void SuppliersProducts_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("IncreasePrice") == 0 ||
e.CommandName.CompareTo("DecreasePrice") == 0)
{
// The Increase Price or Decrease Price Button has been clicked
// Determine the ID of the product whose price was adjusted
int productID =
(int)SuppliersProducts.DataKeys[Convert.ToInt32(e.CommandArgument)].Value;
// Determine how much to adjust the price
decimal percentageAdjust;
if (e.CommandName.CompareTo("IncreasePrice") == 0)
percentageAdjust = 1.1M;
else
percentageAdjust = 0.9M;
// Adjust the price
ProductsBLL productInfo = new ProductsBLL();
productInfo.UpdateProduct(percentageAdjust, productID);
}
}
Per determinare per ProductID la riga il cui pulsante Price +10% o Price -10% è stato selezionato, è necessario consultare la raccolta di DataKeys GridView. Questa raccolta contiene i valori dei campi specificati nella DataKeyNames proprietà per ogni riga gridView. Poiché la proprietà di DataKeyNames GridView è stata impostata su ProductID da Visual Studio quando si associa ObjectDataSource a GridView, DataKeys(rowIndex).Value fornisce l'oggetto per l'oggetto ProductID rowIndex specificato.
ButtonField passa automaticamente nella rigaIndex della riga il cui pulsante è stato selezionato tramite il e.CommandArgument parametro . Pertanto, per determinare per ProductID la riga il cui pulsante Price +10% o Price -10% è stato selezionato, viene usato: Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value).
Come per il pulsante Interrompi tutti i prodotti, se è stato disabilitato lo stato di visualizzazione di GridView, GridView viene rebound all'archivio dati sottostante in ogni postback e quindi verrà immediatamente aggiornato in modo da riflettere una modifica del prezzo che si verifica facendo clic su uno dei pulsanti. Se, tuttavia, non è stato disabilitato lo stato di visualizzazione in GridView, sarà necessario riassociare manualmente i dati a GridView dopo aver apportato questa modifica. A tale scopo, è sufficiente effettuare una chiamata al metodo gridView DataBind() immediatamente dopo aver richiamato il UpdateProduct metodo .
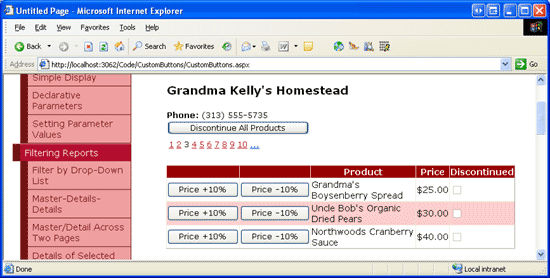
La figura 20 mostra la pagina quando si visualizzano i prodotti forniti da Grandma Kelly's Homestead. Nella figura 21 vengono visualizzati i risultati dopo che il pulsante Price +10% è stato selezionato due volte per il Boysenberry Spread della nonna e il pulsante Price -10% una volta per Northwoods Cranberry Sauce.
Figura 20: GridView include prezzo +10% e prezzo -10% pulsanti (fare clic per visualizzare l'immagine a dimensione intera)
Figura 21: I prezzi per il primo e il terzo prodotto sono stati aggiornati tramite il prezzo +10% e prezzo -10% pulsanti (fare clic per visualizzare l'immagine a dimensione intera)
Nota
GridView (e DetailsView) possono anche avere Pulsanti, LinkButton o ImageButtons aggiunti ai relativi campi template. Come per BoundField, questi pulsanti, quando si fa clic, genereranno un postback, generando l'evento gridView RowCommand . Quando si aggiungono pulsanti in un oggetto TemplateField, tuttavia, l'oggetto CommandArgument Button non viene impostato automaticamente sull'indice della riga così com'è quando si usa ButtonFields. Se è necessario determinare l'indice di riga del pulsante su cui è stato fatto clic all'interno del RowCommand gestore eventi, è necessario impostare manualmente la proprietà Button nella sintassi dichiarativa all'interno di CommandArgument TemplateField, usando codice simile al seguente:
<asp:Button runat="server" ... CommandArgument='<%# ((GridViewRow) Container).RowIndex %>'.
Riepilogo
Tutti i controlli GridView, DetailsView e FormView possono includere Pulsanti, LinkButton o ImageButton. Tali pulsanti, quando si fa clic, generano un postback e generano l'evento ItemCommand nei controlli FormView e DetailsView e nell'evento RowCommand in GridView. Questi controlli Web dati dispongono di funzionalità predefinite per gestire azioni comuni correlate ai comandi, ad esempio l'eliminazione o la modifica di record. Tuttavia, è anche possibile usare pulsanti che, quando si fa clic, rispondono con l'esecuzione di codice personalizzato.
A tale scopo, è necessario creare un gestore eventi per l'evento ItemCommand o RowCommand . In questo gestore eventi si controlla prima di tutto il valore in ingresso CommandName per determinare quale pulsante è stato fatto clic e quindi eseguire un'azione personalizzata appropriata. In questa esercitazione è stato illustrato come usare pulsanti e ButtonFields per interrompere tutti i prodotti per un fornitore specificato o aumentare o diminuire il prezzo di un determinato prodotto del 10%.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.