Formattazione personalizzata in base ai dati (C#)
La regolazione del formato di GridView, DetailsView o FormView in base ai dati associati può essere eseguita in diversi modi. In questa esercitazione verrà illustrato come eseguire la formattazione associata ai dati tramite l'uso dei gestori eventi DataBound e RowDataBound.
Introduzione
L'aspetto dei controlli GridView, DetailsView e FormView può essere personalizzato tramite una miriade di proprietà correlate allo stile. Le proprietà come CssClass, Font, BorderWidthBorderStyleBorderColor, Widthe Height, tra le altre, determinano l'aspetto generale del controllo di cui è stato eseguito il rendering. Le proprietà, tra cui HeaderStyle, RowStyleAlternatingRowStyle, e altri, consentono di applicare queste stesse impostazioni di stile a sezioni specifiche. Analogamente, queste impostazioni di stile possono essere applicate a livello di campo.
In molti scenari, tuttavia, i requisiti di formattazione dipendono dal valore dei dati visualizzati. Ad esempio, per attirare l'attenzione sui prodotti esauriti, un report che elenca le informazioni sul prodotto potrebbe impostare il colore di sfondo su giallo per i prodotti i cui UnitsInStock campi e UnitsOnOrder sono entrambi uguali a 0. Per evidenziare i prodotti più costosi, possiamo voler visualizzare i prezzi di tali prodotti che costano più di $ 75,00 in un carattere in grassetto.
La regolazione del formato di GridView, DetailsView o FormView in base ai dati associati può essere eseguita in diversi modi. In questa esercitazione verrà illustrato come eseguire la formattazione associata ai dati tramite l'uso dei gestori eventi DataBound e RowDataBound . Nell'esercitazione successiva si esaminerà un approccio alternativo.
Utilizzo del gestore eventi delDataBoundcontrollo DetailsView
Quando i dati sono associati a un controllo DetailsView, da un controllo origine dati o tramite l'assegnazione di dati a livello di codice alla proprietà del controllo e la chiamata al DataSource relativo DataBind() metodo, si verifica la sequenza di passaggi seguente:
- Viene generato l'evento del controllo Web dei
DataBindingdati. - I dati sono associati al controllo Web dei dati.
- Viene generato l'evento del controllo Web dei
DataBounddati.
La logica personalizzata può essere inserita immediatamente dopo i passaggi 1 e 3 tramite un gestore eventi. Creando un gestore eventi per l'evento DataBound , è possibile determinare a livello di codice i dati associati al controllo Web dati e regolare la formattazione in base alle esigenze. Per illustrare questa operazione, si creerà un controllo DetailsView che elenca le informazioni generali su un prodotto, ma visualizzerà il UnitPrice valore in grassetto, corsivo se supera $75,00.
Passaggio 1: Visualizzazione delle informazioni sul prodotto in un controllo DetailsView
Aprire la CustomColors.aspx pagina nella CustomFormatting cartella, trascinare un controllo DetailsView dalla casella degli strumenti nella Designer, impostarne il ID valore ExpensiveProductsPriceInBoldItalicdella proprietà su e associarlo a un nuovo controllo ObjectDataSource che richiama il ProductsBLL metodo della GetProducts() classe. I passaggi dettagliati per eseguire questa operazione vengono omessi qui per brevità poiché sono stati esaminati in dettaglio nelle esercitazioni precedenti.
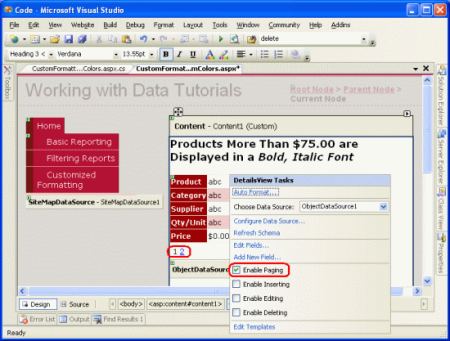
Dopo aver associato ObjectDataSource a DetailsView, è necessario attendere qualche minuto per modificare l'elenco dei campi. Si è scelto di rimuovere , ProductIDSupplierID, CategoryID, UnitsInStock, UnitsOnOrderReorderLevel, e Discontinued BoundFields e di rinominare e riformattare i campi BoundField rimanenti. Ho anche cancellato le Width impostazioni e Height . Poiché DetailsView visualizza un solo record, è necessario abilitare il paging per consentire all'utente finale di visualizzare tutti i prodotti. A tale scopo, selezionare la casella di controllo Abilita paging nello smart tag detailsView.
Figura 1: Selezionare la casella di controllo Abilita paging nello smart tag detailsView (fare clic per visualizzare l'immagine a dimensione intera)
Dopo queste modifiche, il markup DetailsView sarà:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
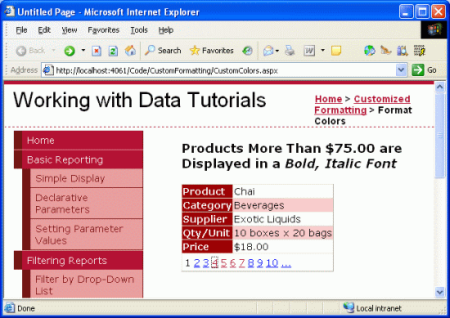
Prova questa pagina nel browser.
Figura 2: Il controllo DetailsView visualizza un prodotto alla volta (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Determinare il valore dei dati nel gestore eventi DataBound a livello di codice
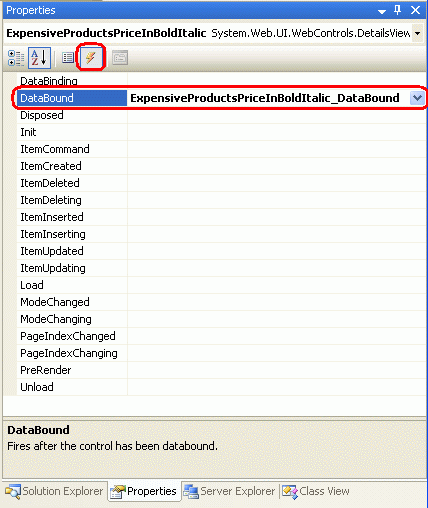
Per visualizzare il prezzo in grassetto, corsivo per i prodotti il cui UnitPrice valore supera $75,00, dobbiamo prima essere in grado di determinare a livello di codice il UnitPrice valore. Per DetailsView, questa operazione può essere eseguita nel DataBound gestore eventi. Per creare il gestore eventi, fare clic su DetailsView nel Designer quindi passare al Finestra Proprietà. Premere F4 per visualizzarla, se non è visibile o passare al menu Visualizza e selezionare l'opzione di menu Finestra proprietà. Dalla Finestra Proprietà fare clic sull'icona a forma di fulmine per elencare gli eventi di DetailsView. Fare quindi doppio clic sull'evento DataBound o digitare il nome del gestore eventi che si vuole creare.

Figura 3: Creare un gestore eventi per l'evento DataBound
In questo modo verrà creato automaticamente il gestore eventi e verrà visualizzata la parte di codice in cui è stata aggiunta. A questo punto verrà visualizzato:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
È possibile accedere ai dati associati a DetailsView tramite la DataItem proprietà . Tenere presente che si associano i controlli a una DataTable fortemente tipizzata, costituita da una raccolta di istanze DataRow fortemente tipizzate. Quando DataTable è associato a DetailsView, il primo Oggetto DataRow in DataTable viene assegnato alla proprietà detailsView DataItem . In particolare, alla DataItem proprietà viene assegnato un DataRowView oggetto . È possibile usare la DataRowViewproprietà di Row per ottenere l'accesso all'oggetto DataRow sottostante, che è in realtà un'istanza ProductsRow di . Dopo aver ottenuto questa ProductsRow istanza, è possibile prendere la decisione controllando semplicemente i valori delle proprietà dell'oggetto.
Il codice seguente illustra come determinare se il UnitPrice valore associato al controllo DetailsView è maggiore di $75,00:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Nota
Poiché UnitPrice può avere un NULL valore nel database, verificare prima di tutto che non si stia usando un NULL valore prima di accedere alla ProductsRowproprietà di UnitPrice . Questo controllo è importante perché se si tenta di accedere alla UnitPrice proprietà quando ha un NULL valore, l'oggetto genererà un'eccezione ProductsRowStrongTypingException.
Passaggio 3: Formattazione del valore UnitPrice in DetailsView
A questo punto è possibile determinare se il UnitPrice valore associato a DetailsView ha un valore che supera $75.00, ma è ancora stato illustrato come modificare a livello di codice la formattazione di DetailsView di conseguenza. Per modificare la formattazione di un'intera riga in DetailsView, accedere a livello di codice alla riga utilizzando DetailsViewID.Rows[index]; per modificare una cella specifica, utilizzare DetailsViewID.Rows[index].Cells[index]. Dopo aver ottenuto un riferimento alla riga o alla cella, è possibile regolarne l'aspetto impostandone le proprietà correlate allo stile.
Per accedere a una riga a livello di codice, è necessario conoscere l'indice della riga, che inizia da 0. La UnitPrice riga è la quinta riga in DetailsView, assegnando un indice pari a 4 e rendendola accessibile a livello di codice tramite ExpensiveProductsPriceInBoldItalic.Rows[4]. A questo punto, è possibile che il contenuto dell'intera riga venga visualizzato in grassetto e corsivo usando il codice seguente:
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
Tuttavia, questo renderà sia l'etichetta (Prezzo) che il valore grassetto e corsivo. Se si vuole impostare solo il valore in grassetto e corsivo, è necessario applicare questa formattazione alla seconda cella della riga, che può essere eseguita usando quanto segue:
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
Poiché le esercitazioni finora hanno usato fogli di stile per mantenere una separazione pulita tra il markup sottoposto a rendering e le informazioni correlate allo stile, anziché impostare le proprietà di stile specifiche, come illustrato in precedenza, si userà invece una classe CSS. Aprire il Styles.css foglio di stile e aggiungere una nuova classe CSS denominata ExpensivePriceEmphasis con la definizione seguente:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
DataBound Nel gestore eventi impostare quindi la proprietà della CssClass cella su ExpensivePriceEmphasis. Il codice seguente mostra l'intero DataBound gestore eventi:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
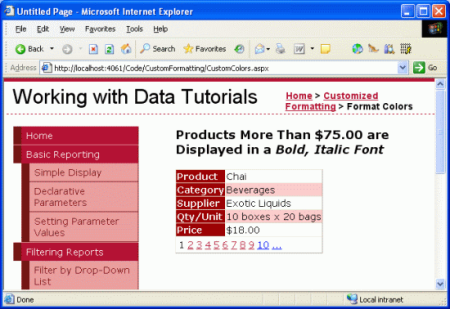
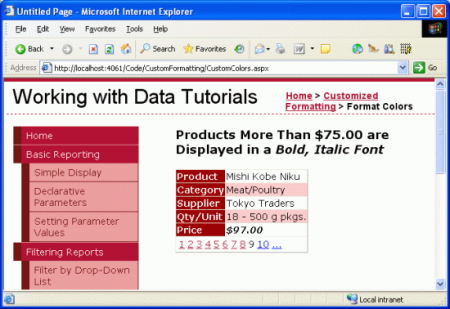
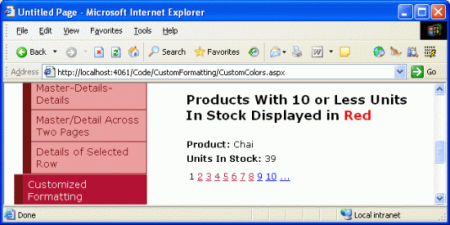
Quando si visualizza Chai, che costa meno di $75,00, il prezzo viene visualizzato in un tipo di carattere normale (vedere la figura 4). Tuttavia, quando si visualizza Mishi Kobe Niku, che ha un prezzo di $97,00, il prezzo viene visualizzato in un carattere grassetto corsivo (vedere la figura 5).
Figura 4: I prezzi inferiori a $ 75,00 vengono visualizzati in un tipo di carattere normale (fare clic per visualizzare l'immagine a dimensione intera)
Figura 5: I prezzi dei prodotti costosi vengono visualizzati in grassetto, corsivo (fare clic per visualizzare l'immagine a dimensione intera)
Utilizzo del gestore eventi delDataBoundcontrollo FormView
I passaggi per determinare i dati sottostanti associati a un controllo FormView sono identici a quelli di un controllo DetailsView, creare un DataBound gestore eventi, eseguire il cast della DataItem proprietà al tipo di oggetto appropriato associato al controllo e determinare come procedere. FormView e DetailsView differiscono, tuttavia, nel modo in cui l'aspetto dell'interfaccia utente viene aggiornato.
FormView non contiene alcun BoundFields e pertanto non contiene la Rows raccolta. Un controllo FormView è invece costituito da modelli, che possono contenere una combinazione di sintassi statica html, controlli Web e databinding. La regolazione dello stile di un controllo FormView comporta in genere la regolazione dello stile di uno o più controlli Web all'interno dei modelli di FormView.
Per illustrare questo aspetto, si userà un controllo FormView per elencare i prodotti come nell'esempio precedente, ma questa volta verranno visualizzati solo il nome del prodotto e le unità in magazzino con le unità di magazzino visualizzate in un tipo di carattere rosso se è minore o uguale a 10.
Passaggio 4: Visualizzazione delle informazioni sul prodotto in un controllo FormView
Aggiungere un controllo FormView alla CustomColors.aspx pagina sotto DetailsView e impostarne la ID proprietà su LowStockedProductsInRed. Associare FormView al controllo ObjectDataSource creato nel passaggio precedente. Verrà creato un ItemTemplateoggetto , EditItemTemplatee InsertItemTemplate per FormView. Rimuovere e InsertItemTemplate semplificare l'oggetto ItemTemplateEditItemTemplate in modo da includere solo i ProductName valori e UnitsInStock , ognuno nei propri controlli Label denominati in modo appropriato. Come per DetailsView dell'esempio precedente, selezionare anche la casella di controllo Abilita paging nello smart tag di FormView.
Dopo aver modificato il markup di FormView, l'aspetto sarà simile al seguente:
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Si noti che contiene ItemTemplate :
- Html statico il testo "Product:" e "Units In Stock:" insieme agli
<br />elementi e<b>. - Web controlla i due controlli Label e
ProductNameLabelUnitsInStockLabel. - Sintassi di associazione dati e
<%# Bind("ProductName") %><%# Bind("UnitsInStock") %>sintassi, che assegna i valori da questi campi alle proprietà deiTextcontrolli Label.
Passaggio 5: Determinazione del valore dei dati nel gestore eventi DataBound
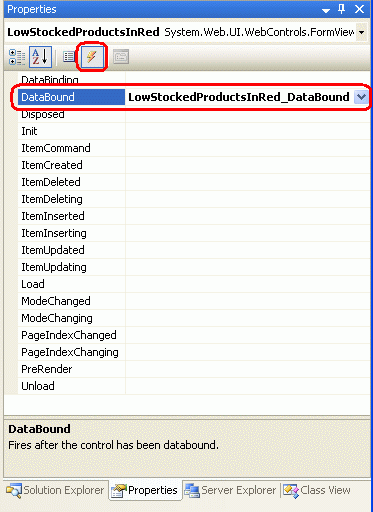
Con il completamento del markup di FormView, il passaggio successivo consiste nel determinare a livello di codice se il UnitsInStock valore è minore o uguale a 10. Questa operazione viene eseguita nello stesso modo con FormView come era con DetailsView. Iniziare creando un gestore eventi per l'evento DataBound di FormView.

Figura 6: Creare il DataBound gestore eventi
Nel gestore eventi eseguire il cast della proprietà di DataItem FormView in un'istanza ProductsRow e determinare se il UnitsInPrice valore è tale che è necessario visualizzarlo in un carattere rosso.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
Passaggio 6: Formattazione del controllo Etichetta UnitsInStockLabel nell'elemento ItemTemplate di FormView
Il passaggio finale consiste nel formattare il valore visualizzato UnitsInStock in un carattere rosso se il valore è 10 o meno. A questo scopo, è necessario accedere a livello di codice al controllo nell'oggetto ItemTemplate e impostare le relative proprietà di stile in modo che il UnitsInStockLabel testo venga visualizzato in rosso. Per accedere a un controllo Web in un modello, usare il metodo simile al FindControl("controlID") seguente:
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
Per l'esempio che si vuole accedere a un controllo Label il cui ID valore è UnitsInStockLabel, quindi si userà:
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Dopo avere un riferimento a livello di codice al controllo Web, è possibile modificare le proprietà correlate allo stile in base alle esigenze. Come nell'esempio precedente, ho creato una classe CSS in Styles.css denominata LowUnitsInStockEmphasis. Per applicare questo stile al controllo Web Etichetta, impostare di conseguenza la relativa CssClass proprietà.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Nota
La sintassi per la formattazione di un modello accede a livello di codice al controllo Web usando FindControl("controlID") e quindi imposta le relative proprietà correlate allo stile può essere usata anche quando si usano TemplateFields nei controlli DetailsView o GridView. Verranno esaminati TemplateFields nell'esercitazione successiva.
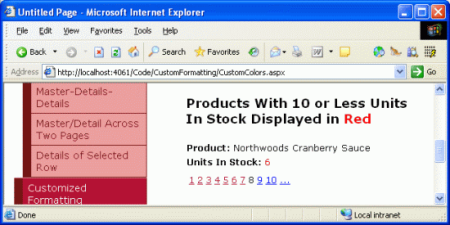
La figura 7 mostra FormView durante la visualizzazione di un prodotto il cui UnitsInStock valore è maggiore di 10, mentre il prodotto nella figura 8 ha il valore minore di 10.
Figura 7: Per i prodotti con un'unità sufficientemente grande in magazzino, non viene applicata alcuna formattazione personalizzata (fare clic per visualizzare l'immagine full-size)
Figura 8: le unità in numero di magazzino sono visualizzate in rosso per tali prodotti con valori pari a 10 o meno (fare clic per visualizzare l'immagine full-size)
Formattazione con l'evento diRowDataBoundGridView
In precedenza è stata esaminata la sequenza di passaggi dei controlli DetailsView e FormView durante l'associazione dei dati. Esaminiamo di nuovo questi passaggi come aggiornamento.
- Viene generato l'evento del
DataBindingcontrollo Web dei dati. - I dati sono associati al controllo Web dati.
- Viene generato l'evento del
DataBoundcontrollo Web dei dati.
Questi tre semplici passaggi sono sufficienti per DetailsView e FormView perché visualizzano solo un singolo record. Per GridView, che visualizza tutti i record associati (non solo il primo), il passaggio 2 è più coinvolto.
Nel passaggio 2 GridView enumera l'origine dati e, per ogni record, crea un'istanza GridViewRow e associa il record corrente a esso. Per ogni GridViewRow aggiunta a GridView, vengono generati due eventi:
RowCreatedviene generato dopo la creazione dell'oggettoGridViewRowRowDataBoundviene generato dopo che il record corrente è stato associato all'oggettoGridViewRow.
Per GridView, quindi, il data binding è descritto in modo più accurato dalla sequenza di passaggi seguente:
Viene generato l'evento di
DataBindingGridView.I dati sono associati a GridView.
Per ogni record nell'origine dati
- Creare un
GridViewRowoggetto - Generare l'evento
RowCreated - Associare il record all'oggetto
GridViewRow - Generare l'evento
RowDataBound - Aggiungere l'oggetto
GridViewRowRowsalla raccolta
- Creare un
Viene generato l'evento di
DataBoundGridView.
Per personalizzare il formato dei singoli record di GridView, è quindi necessario creare un gestore eventi per l'evento RowDataBound . Per illustrare questa operazione, aggiungiamo gridView alla CustomColors.aspx pagina che elenca il nome, la categoria e il prezzo per ogni prodotto, evidenziando i prodotti il cui prezzo è minore di $10,00 con un colore di sfondo giallo.
Passaggio 7: Visualizzazione delle informazioni sul prodotto in un controllo GridView
Aggiungere un oggetto GridView sotto FormView dall'esempio precedente e impostarne la ID proprietà su HighlightCheapProducts. Poiché è già presente un oggetto ObjectDataSource che restituisce tutti i prodotti nella pagina, associare GridView a tale oggetto. Infine, modificare i limiti di GridView per includere solo i nomi, le categorie e i prezzi dei prodotti. Dopo aver modificato il markup di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
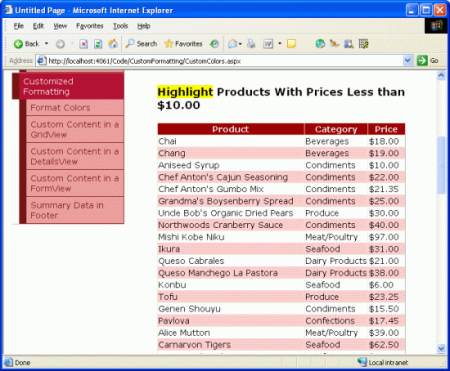
La figura 9 mostra lo stato di avanzamento di questo punto quando viene visualizzato tramite un browser.
Figura 9: GridView Elenchi nome, categoria e prezzo per ogni prodotto (fare clic per visualizzare l'immagine full-size)
Passaggio 8: Determinazione del valore dei dati nel gestore eventi RowDataBound
Quando l'oggetto ProductsDataTable è associato alle istanze di GridView ProductsRow , vengono enumerate e per ogni ProductsRow oggetto GridViewRow viene creato. La GridViewRowproprietà viene DataItem assegnata al particolare ProductRow, dopo il quale viene generato il gestore eventi di RowDataBound GridView. Per determinare il UnitPrice valore per ogni prodotto associato a GridView, è quindi necessario creare un gestore eventi per l'evento RowDataBound GridView. In questo gestore eventi è possibile controllare il UnitPrice valore per l'oggetto corrente GridViewRow e prendere una decisione di formattazione per tale riga.
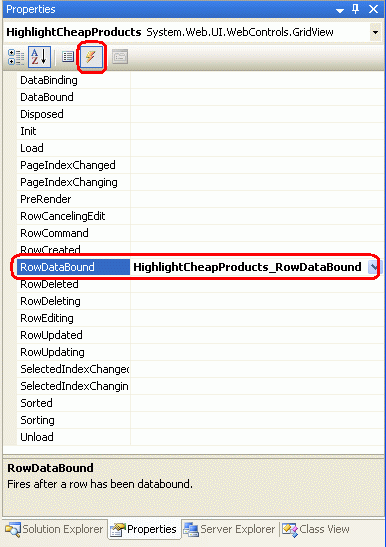
Questo gestore eventi può essere creato usando la stessa serie di passaggi di con FormView e DetailsView.

Figura 10: Creare un gestore eventi per l'evento RowDataBound gridView
La creazione del gestore eventi in questo modo causerà l'aggiunta automatica del codice seguente alla parte del codice della pagina di ASP.NET:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
Quando l'evento RowDataBound viene generato, il gestore eventi viene passato come secondo parametro un oggetto di tipo GridViewRowEventArgs, che ha una proprietà denominata Row. Questa proprietà restituisce un riferimento all'oggetto GridViewRow associato solo ai dati. Per accedere all'istanza ProductsRow associata alla GridViewRow proprietà utilizzata DataItem come segue:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
Quando si lavora con il RowDataBound gestore eventi, è importante tenere presente che GridView è composto da diversi tipi di righe e che questo evento viene attivato per tutti i tipi di riga. Il tipo di un GridViewRowoggetto può essere determinato dalla relativa RowType proprietà e può avere uno dei valori possibili:
DataRowriga associata a un record da GridViewDataSourceEmptyDataRowriga visualizzata se gridViewDataSourceè vuotoFooterriga piè di pagina; visualizzato se la proprietà diShowFooterGridView è impostata sutrueHeaderriga di intestazione; visualizzato se la proprietà ShowHeader di GridView è impostata sutrue(impostazione predefinita)Pagerper GridView che implementa il paging, la riga che visualizza l'interfaccia di pagingSeparatornon usato per GridView, ma usato dalle proprietà per iRowTypecontrolli DataList e Repeater, due controlli Web dati verranno illustrati nelle esercitazioni future
Poiché le EmptyDataRowrighe , Header, Footere Pager non sono associate a un DataSource record, avranno sempre un null valore per la proprietà DataItem . Per questo motivo, prima di tentare di lavorare con la GridViewRowproprietà corrente DataItem , è prima necessario assicurarsi di gestire un DataRowoggetto . Questa operazione può essere eseguita controllando la GridViewRowproprietà dell'oggetto RowType come segue:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
Passaggio 9: Evidenziazione della riga gialla quando il valore UnitPrice è minore di $10,00
L'ultimo passaggio consiste nell'evidenziare a livello di codice l'intero GridViewRow se il UnitPrice valore per tale riga è minore di $10,00. La sintassi per l'accesso alle righe o alle celle di GridView è uguale a quella di DetailsView GridViewID.Rows[index] per accedere all'intera riga, GridViewID.Rows[index].Cells[index] per accedere a una determinata cella. Tuttavia, quando il gestore eventi attiva il RowDataBound limite GridViewRow di dati non è ancora stato aggiunto alla raccolta di Rows GridView. Pertanto non è possibile accedere all'istanza corrente GridViewRow dal RowDataBound gestore eventi usando l'insieme Rows.
Invece di GridViewID.Rows[index], è possibile fare riferimento all'istanza corrente GridViewRow nel RowDataBound gestore eventi usando e.Row. Vale a dire, per evidenziare l'istanza corrente GridViewRow dal RowDataBound gestore eventi in uso:
e.Row.BackColor = System.Drawing.Color.Yellow;
Invece di impostare direttamente la GridViewRowproprietà di , è possibile attenersi all'uso di BackColor classi CSS. È stata creata una classe CSS denominata AffordablePriceEmphasis che imposta il colore di sfondo su giallo. Il gestore eventi completato RowDataBound segue:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
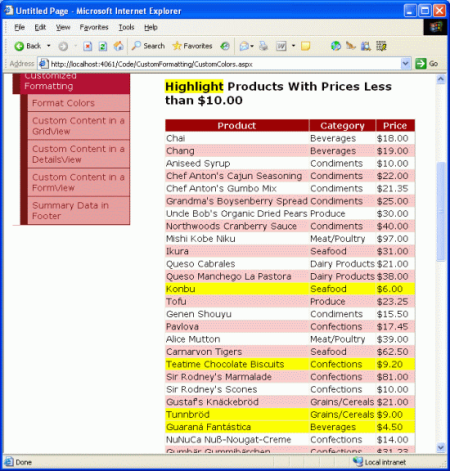
Figura 11: i prodotti più accessibili sono evidenziati giallo (fare clic per visualizzare l'immagine a dimensioni complete)
Riepilogo
In questa esercitazione è stato illustrato come formattare GridView, DetailsView e FormView in base ai dati associati al controllo. Per eseguire questa operazione, è stato creato un gestore eventi per gli DataBound eventi o RowDataBound , in cui i dati sottostanti sono stati esaminati insieme a una modifica di formattazione, se necessario. Per accedere ai dati associati a un oggetto DetailsView o FormView, viene usata la DataItem proprietà nel DataBound gestore eventi. Per una proprietà GridView, GridViewRow ogni istanza DataItem contiene i dati associati a tale riga, disponibile nel RowDataBound gestore eventi.
La sintassi per la modifica a livello di codice della formattazione del controllo Web dei dati dipende dal controllo Web e dalla modalità di formattazione dei dati. Per i controlli DetailsView e GridView, le righe e le celle possono essere accessibili da un indice ordinale. Per FormView, che usa modelli, il FindControl("controlID") metodo viene comunemente usato per individuare un controllo Web dall'interno del modello.
Nell'esercitazione successiva verrà illustrato come usare i modelli con GridView e DetailsView. Verrà inoltre visualizzata un'altra tecnica per personalizzare la formattazione in base ai dati sottostanti.
Programmazione felice!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Microsoft Web dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Può essere raggiunto a mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato in http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori principali per questa esercitazione sono stati E.R. Gilmore, Dennis Patterson e Dan Jagers. Interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com.