Uso di TemplateFields nel controllo GridView (C#)
Per offrire flessibilità, GridView offre templateField, che esegue il rendering usando un modello. Un modello può includere una combinazione di sintassi html statica, controlli Web e databinding. In questa esercitazione verrà illustrato come usare TemplateField per ottenere un livello di personalizzazione maggiore con il controllo GridView.
Introduzione
GridView è costituito da un set di campi che indicano quali proprietà dell'oggetto DataSource devono essere incluse nell'output di cui viene eseguito il rendering insieme alla modalità di visualizzazione dei dati. Il tipo di campo più semplice è BoundField, che visualizza un valore di dati come testo. Altri tipi di campo visualizzano i dati usando elementi HTML alternativi. CheckBoxField, ad esempio, esegue il rendering come casella di controllo il cui stato selezionato dipende dal valore di un campo dati specificato; ImageField esegue il rendering di un'immagine di cui l'origine immagine si basa su un campo dati specificato. I collegamenti ipertestuali e i pulsanti il cui stato dipende da un valore di campo dati sottostante possono essere sottoposti a rendering usando i tipi di campo HyperLinkField e ButtonField.
Anche se i tipi di campo CheckBoxField, ImageField, HyperLinkField e ButtonField consentono una visualizzazione alternativa dei dati, sono comunque abbastanza limitati rispetto alla formattazione. CheckBoxField può visualizzare solo una singola casella di controllo, mentre ImageField può visualizzare solo un'unica immagine. Che cosa accade se un determinato campo deve visualizzare un testo, una casella di controllo e un'immagine, in base a valori di campo dati diversi? O se si desidera visualizzare i dati usando un controllo Web diverso da CheckBox, Image, HyperLink o Button? Inoltre, BoundField limita la visualizzazione a un singolo campo dati. Cosa accade se si desidera visualizzare due o più valori di campo dati in una singola colonna GridView?
Per supportare questo livello di flessibilità, GridView offre il ModelloField, che esegue il rendering usando un modello. Un modello può includere una combinazione di sintassi html statica, controlli Web e databinding. Inoltre, TemplateField ha un'ampia gamma di modelli che possono essere usati per personalizzare il rendering per situazioni diverse. Ad esempio, l'oggetto ItemTemplate viene usato per impostazione predefinita per eseguire il rendering della cella per ogni riga, ma il EditItemTemplate modello può essere usato per personalizzare l'interfaccia durante la modifica dei dati.
In questa esercitazione verrà illustrato come usare TemplateField per ottenere un livello di personalizzazione maggiore con il controllo GridView. Nell'esercitazione precedente è stato illustrato come personalizzare la formattazione in base ai dati sottostanti usando i DataBound gestori eventi eRowDataBound. Un altro modo per personalizzare la formattazione in base ai dati sottostanti consiste nel chiamare i metodi di formattazione dall'interno di un modello. Questa tecnica verrà esaminata anche in questa esercitazione.
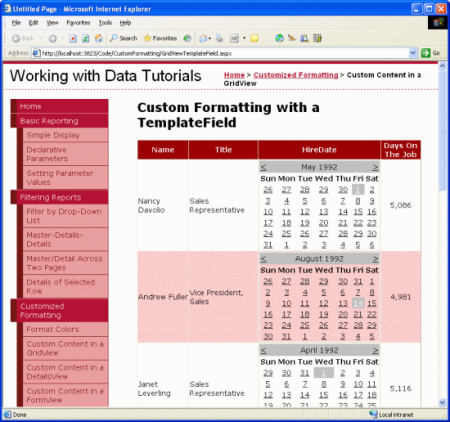
Per questa esercitazione verrà usato TemplateFields per personalizzare l'aspetto di un elenco di dipendenti. In particolare, verranno elencati tutti i dipendenti, ma visualizzeremo i nomi di primo e cognome del dipendente in una colonna, la data di assunzione in un controllo Calendario e una colonna di stato che indica quanti giorni sono stati impiegati all'azienda.
Figura 1: Vengono usati tre campi modello per personalizzare la visualizzazione (fare clic per visualizzare l'immagine a dimensioni complete)
Passaggio 1: Associazione dei dati a GridView
Negli scenari di creazione di report in cui è necessario usare TemplateFields per personalizzare l'aspetto, è più semplice iniziare creando un controllo GridView che contiene solo BoundFields prima e quindi per aggiungere nuovi TemplateFields o convertire i Campi Delimiti esistenti in TemplateFields in base alle esigenze. Di conseguenza, iniziamo questa esercitazione aggiungendo gridView alla pagina tramite il Designer e associandolo a un oggetto ObjectDataSource che restituisce l'elenco dei dipendenti. Questi passaggi creeranno un oggetto GridView con BoundFields per ognuno dei campi dei dipendenti.
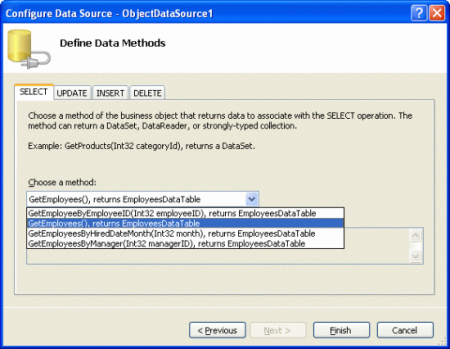
Aprire la GridViewTemplateField.aspx pagina e trascinare gridView dalla casella degli strumenti nella Designer. Dallo smart tag di GridView scegliere di aggiungere un nuovo controllo ObjectDataSource che richiama il EmployeesBLL metodo della GetEmployees() classe.
Figura 2: Aggiungere un nuovo controllo ObjectDataSource che richiama il metodo (fare clic per visualizzare l'immagineGetEmployees() full-size)
L'associazione di GridView in questo modo aggiungerà automaticamente un oggetto BoundField per ognuna delle proprietà dei dipendenti: EmployeeID, HireDateTitleReportsToLastNameFirstNamee .Country Per questo report non è consigliabile visualizzare le EmployeeIDproprietà , ReportsToo Country . Per rimuovere questi BoundFields, è possibile:
- Utilizzare la finestra di dialogo Campi fare clic sul collegamento Modifica colonne dallo smart tag di GridView per visualizzare questa finestra di dialogo. Selezionare quindi BoundFields nell'elenco inferiore sinistro e fare clic sul pulsante X rosso per rimuovere BoundField.
- Modificare la sintassi dichiarativa di GridView in base alla visualizzazione Origine, eliminare l'elemento
<asp:BoundField>per BoundField che si desidera rimuovere.
Dopo aver rimosso EmployeeID, ReportsToe Country BoundFields, il markup di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
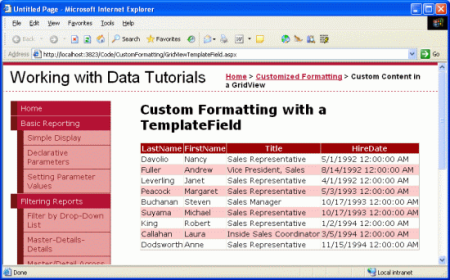
Prendere un momento per visualizzare il nostro progresso in un browser. A questo punto si dovrebbe visualizzare una tabella con un record per ogni dipendente e quattro colonne: una per il cognome del dipendente, una per il nome, una per il titolo e una per la data di assunzione.
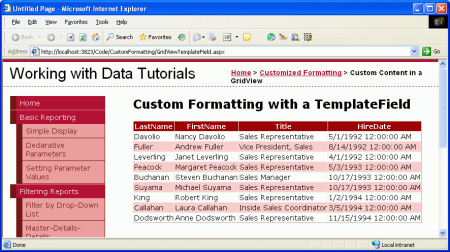
Figura 3: i LastNamecampi , , TitleFirstNamee HireDate vengono visualizzati per ogni dipendente (fare clic per visualizzare l'immagine full-size)
Passaggio 2: Visualizzazione dei nomi di primo e ultimo in una singola colonna
Attualmente, ogni nome e cognome di ogni dipendente viene visualizzato in una colonna separata. Potrebbe essere bello combinarli in una singola colonna. Per eseguire questa operazione, è necessario usare un ModelloField. È possibile aggiungere un nuovo TemplateField, aggiungerlo alla sintassi di markup e databinding necessaria e quindi eliminare FirstName e LastName BoundFields oppure è possibile convertire FirstName BoundField in un ModelloField, modificare TemplateField per includere il LastName valore e quindi rimuovere LastName BoundField.
Entrambi si avvicinano allo stesso risultato, ma personalmente mi piace convertire BoundFields in TemplateFields quando possibile perché la conversione aggiunge automaticamente un ItemTemplate oggetto e EditItemTemplate con controlli Web e sintassi databinding per simulare l'aspetto e la funzionalità di BoundField. Il vantaggio è che sarà necessario eseguire meno operazioni con TemplateField perché il processo di conversione avrà eseguito alcuni dei lavori per noi.
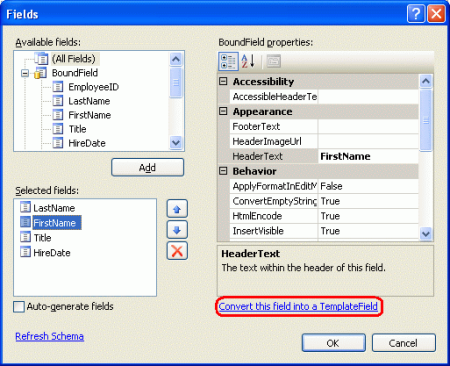
Per convertire un oggetto BoundField esistente in un ModelloField, fare clic sul collegamento Modifica colonne dallo smart tag di GridView, visualizzando la finestra di dialogo Campi. Selezionare BoundField per eseguire la conversione dall'elenco nell'angolo inferiore sinistro e quindi fare clic sul collegamento "Converti questo campo in un modellofield" nell'angolo in basso a destra.
Figura 4: Convertire un oggetto BoundField in un oggetto TemplateField dalla finestra di dialogo Campi (Fare clic per visualizzare l'immagine a dimensioni complete)
Andare avanti e convertire BoundField FirstName in un ModelloField. Dopo questa modifica non esiste alcuna differenza percettiva nella Designer. Questo perché la conversione di BoundField in un ModelloField crea un ModelloField che mantiene l'aspetto e l'aspetto di BoundField. Nonostante non vi sia alcuna differenza visiva in questo punto nella Designer, questo processo di conversione ha sostituito la sintassi dichiarativa di BoundField - <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> con la sintassi TemplateField seguente:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Come si può notare, TemplateField è costituito da due modelli ItemTemplate che hanno un'etichetta la cui proprietà è impostata sul valore del FirstName campo dati e un EditItemTemplate con un controllo TextBox la cui TextText proprietà è impostata anche sul FirstName campo dati. Sintassi databinding: <%# Bind("fieldName") %> indica che il campo fieldName dati è associato alla proprietà di controllo Web specificata.
Per aggiungere il valore del campo dati a questo ModelloField, è necessario aggiungere un altro controllo Web etichetta nell'oggetto ItemTemplate e associare la LastName relativa Text proprietà a LastName. Questa operazione può essere eseguita a mano o attraverso il Designer. A tale scopo, aggiungere semplicemente la sintassi dichiarativa appropriata al ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
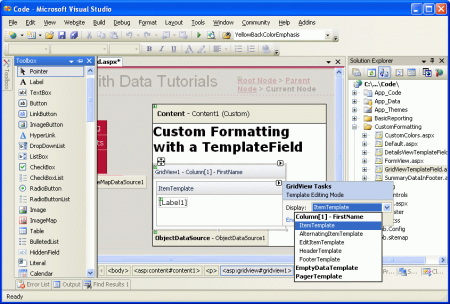
Per aggiungerlo tramite il Designer, fare clic sul collegamento Modifica modelli dallo smart tag di GridView. Verrà visualizzata l'interfaccia di modifica del modello di GridView. In questo smart tag dell'interfaccia è un elenco dei modelli in GridView. Poiché in questo punto è presente un solo ModelloField, gli unici modelli elencati nell'elenco FirstName a discesa sono questi modelli per TemplateField insieme a EmptyDataTemplate e PagerTemplate. Il modello, se specificato, viene usato per eseguire il rendering dell'output di GridView se non sono presenti risultati nei dati associati a GridView. Se EmptyDataTemplatePagerTemplatespecificato, viene utilizzata per eseguire il rendering dell'interfaccia di paging per un oggetto GridView che supporta il paging.
Figura 5: I modelli di GridView possono essere modificati tramite la Designer (Fare clic per visualizzare l'immagine a dimensioni complete)
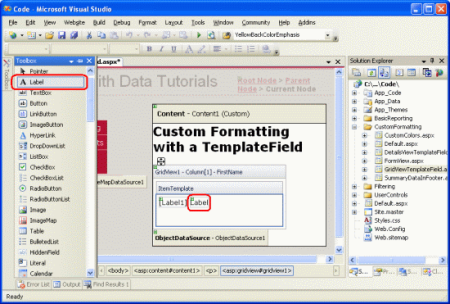
Per visualizzare anche LastName in FirstName TemplateField ItemTemplate trascinare il controllo Etichetta dalla casella degli strumenti FirstName nell'interfaccia di modifica del modello di GridView.
Figura 6: Aggiungere un controllo Web etichetta all'elemento FirstName ItemTemplate di TemplateField (Fare clic per visualizzare l'immagine full-size)
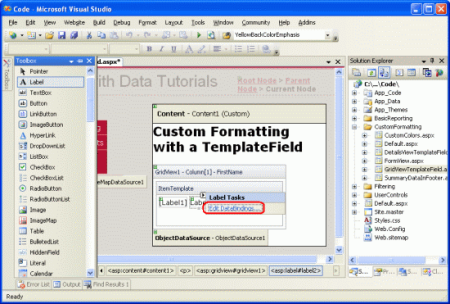
A questo punto il controllo Web Etichetta aggiunto a TemplateField ha la relativa Text proprietà impostata su "Etichetta". È necessario modificare questa proprietà in modo che questa proprietà sia associata al valore del LastName campo dati. A questo scopo, fare clic sullo smart tag del controllo Etichetta e scegliere l'opzione Modifica DataBindings.
Figura 7: scegliere l'opzione Modifica DataBindings dallo Smart Tag dell'etichetta (fare clic per visualizzare l'immagine a dimensioni complete)
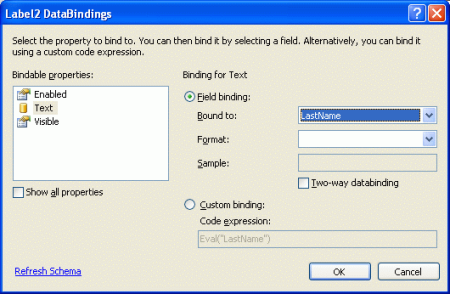
Verrà visualizzata la finestra di dialogo DataBindings. Da qui è possibile selezionare la proprietà da partecipare all'associazione dati dall'elenco a sinistra e scegliere il campo da associare ai dati dall'elenco a discesa a destra. Scegliere la Text proprietà a sinistra e il LastName campo dal pulsante destro e fare clic su OK.
Figura 8: Associare la proprietà al LastName campo dati (fare clic per visualizzare l'immagineText full-size)
Nota
La finestra di dialogo DataBindings consente di indicare se eseguire il databinding bidirezionale. Se si lascia deselezionare questa opzione, verrà usata la sintassi <%# Eval("LastName")%> databinding <%# Bind("LastName")%>anziché . Entrambi gli approcci sono adatti per questa esercitazione. Il databinding bidirezionale diventa importante durante l'inserimento e la modifica dei dati. Per visualizzare semplicemente i dati, tuttavia, entrambi gli approcci funzioneranno altrettanto bene. Verranno illustrati in dettaglio i databinding bidirezionali nelle esercitazioni future.
Prendere un momento per visualizzare questa pagina tramite un browser. Come si può notare, GridView include ancora quattro colonne; Tuttavia, la FirstName colonna elenca ora sia i valori del FirstName campo dati che LastName i valori del campo dati.
Figura 9: sia i valori che LastName i FirstName valori vengono visualizzati in una singola colonna (fare clic per visualizzare l'immagine a dimensioni complete)
Per completare questo primo passaggio, rimuovere l'oggetto HeaderText BoundField e rinominare la LastNameFirstName proprietà TemplateField su "Name". Dopo queste modifiche, il markup dichiarativo di GridView dovrebbe essere simile al seguente:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
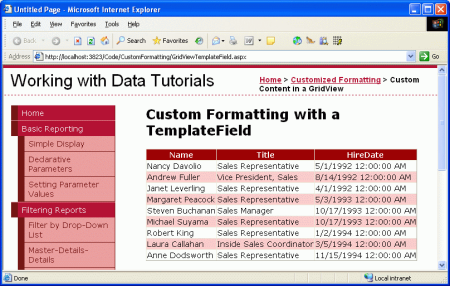
Figura 10: i nomi di primo e cognome di ogni dipendente vengono visualizzati in una colonna (fare clic per visualizzare l'immagine full-size)
Passaggio 3: Uso del controllo calendario per visualizzare ilHiredDatecampo
La visualizzazione di un valore di campo dati come testo in gridView è semplice come l'uso di un oggetto BoundField. Per alcuni scenari, tuttavia, i dati sono espressi meglio usando un particolare controllo Web anziché solo testo. Tale personalizzazione della visualizzazione dei dati è possibile con TemplateFields. Ad esempio, anziché visualizzare la data di assunzione del dipendente come testo, è possibile visualizzare un calendario (usando il controllo Calendario) con la data di assunzione evidenziata.
A questo scopo, iniziare convertendo BoundField HiredDate in un templateField. Passare semplicemente allo smart tag di GridView e fare clic sul collegamento Modifica colonne, visualizzando la finestra di dialogo Campi. HiredDate Selezionare BoundField e fare clic su "Convert this field in a TemplateField".
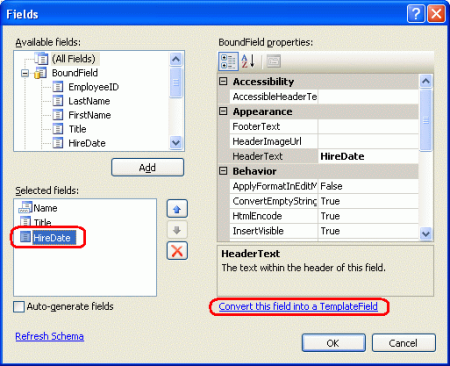
Figura 11: Convertire boundfield in un modellofield (fare clic per visualizzare l'immagineHiredDate full-size)
Come illustrato nel passaggio 2, questo sostituirà BoundField con un TemplateField che contiene un ItemTemplate oggetto e EditItemTemplate con un oggetto Label e TextBox le cui Text proprietà sono associate al HiredDate valore usando la sintassi <%# Bind("HiredDate")%>databinding .
Per sostituire il testo con un controllo Calendario, modificare il modello rimuovendo l'etichetta e aggiungendo un controllo Calendario. Nella Designer selezionare Modifica modelli dallo smart tag di GridView e scegliere HireDate TemplateField dall'elenco ItemTemplate a discesa. Eliminare quindi il controllo Etichetta e trascinare un controllo Calendar dalla casella degli strumenti nell'interfaccia di modifica del modello.
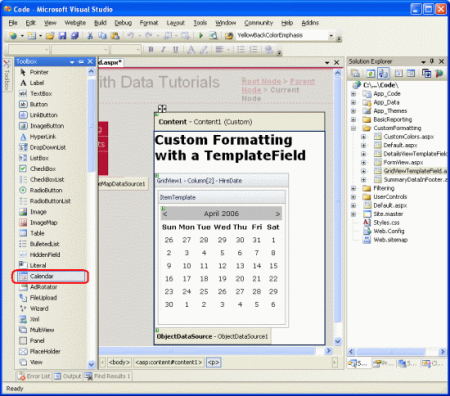
Figura 12: Aggiungere un controllo calendario all'oggetto HireDate TemplateField (Fare clic per visualizzare l'immagineItemTemplate full-size)
A questo punto ogni riga in GridView conterrà un controllo Calendar nel relativo HiredDate ModelloField. Tuttavia, il valore effettivo HiredDate del dipendente non è impostato ovunque nel controllo Calendario, causando l'impostazione predefinita di ogni controllo Calendario per visualizzare il mese e la data correnti. Per risolvere questo problema, è necessario assegnare ogni dipendente HiredDate alle proprietà SelectedDate e VisibleDate del controllo Calendario.
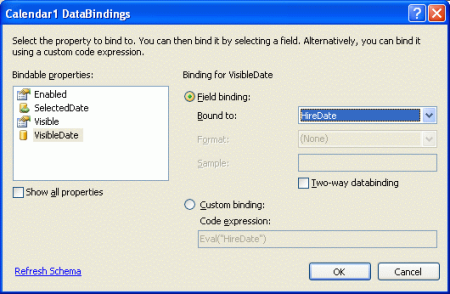
Dallo smart tag del controllo calendario scegliere Modifica DataBindings. Associare quindi entrambe SelectedDate le VisibleDate proprietà al HiredDate campo dati.
Figura 13: Associare le SelectedDate proprietà e VisibleDate al HiredDate campo dati (fare clic per visualizzare l'immagine a dimensioni complete)
Nota
La data selezionata del controllo Calendario non deve necessariamente essere visibile. Ad esempio, un calendario può avere il 1° agosto 1999 come data selezionata, ma mostra il mese e l'anno correnti. La data e la data visibile selezionate vengono specificate dalle proprietà e VisibleDate del SelectedDate controllo Calendario. Poiché si vuole selezionare sia il dipendente HiredDate che assicurarsi che sia necessario associare entrambe queste proprietà al HireDate campo dati.
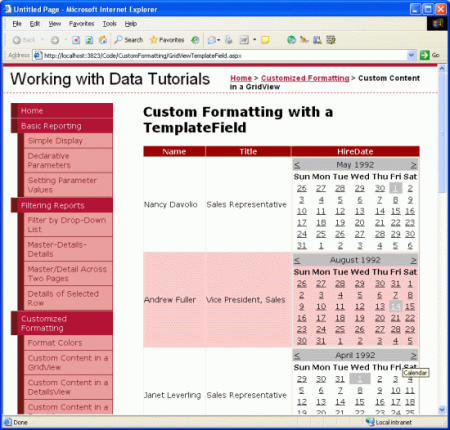
Quando si visualizza la pagina in un browser, il calendario ora mostra il mese della data di assunzione del dipendente e seleziona tale data specifica.
Figura 14: il dipendente viene visualizzato nel controllo calendario (fare clic per visualizzare l'immagineHiredDate full-size)
Nota
Contrariamente a tutti gli esempi illustrati finora, per questa esercitazione non è stata impostata EnableViewState la proprietà su false per questo GridView. Il motivo di questa decisione è dovuto al fatto che facendo clic sulle date del controllo Calendario viene generato un postback, impostando la data selezionata del calendario sulla data appena fatto clic. Se lo stato di visualizzazione di GridView è disabilitato, tuttavia, in ogni postback i dati di GridView vengono rebound all'origine dati sottostante, che causa l'impostazione della data selezionata del calendario fino alla data del dipendenteHireDate, sovrascrivendo la data scelta dall'utente.
Per questa esercitazione si tratta di una discussione moot poiché l'utente non è in grado di aggiornare il dipendente .HireDate Probabilmente sarebbe preferibile configurare il controllo Calendario in modo che le date non siano selezionabili. Indipendentemente da questa esercitazione viene illustrato che in alcune circostanze lo stato di visualizzazione deve essere abilitato per fornire determinate funzionalità.
Passaggio 4: Visualizzazione del numero di giorni in cui il dipendente ha lavorato per l'azienda
Finora abbiamo visto due applicazioni di TemplateFields:
- Combinazione di due o più valori di campo dati in una colonna e
- Espressione di un valore del campo dati usando un controllo Web anziché testo
Un terzo uso di TemplateFields è in visualizzazione dei metadati relativi ai dati sottostanti di GridView. Oltre a visualizzare le date di assunzione dei dipendenti, ad esempio, potrebbe essere necessario avere una colonna che visualizza il numero totale di giorni in cui sono stati sul lavoro.
Un altro uso di TemplateFields si verifica in scenari in cui i dati sottostanti devono essere visualizzati in modo diverso nel report della pagina Web rispetto al formato archiviato nel database. Si supponga che la Employees tabella avesse un Gender campo che archivia il carattere M o F per indicare il sesso del dipendente. Quando si visualizzano queste informazioni in una pagina Web, potrebbe essere necessario mostrare il sesso come "Maschio" o "Femmina", anziché solo "M" o "F".
Entrambi questi scenari possono essere gestiti creando un metodo di formattazione nella classe code-behind della pagina ASP.NET (o in una libreria di classi separata, implementata come static metodo) richiamata dal modello. Tale metodo di formattazione viene richiamato dal modello usando la stessa sintassi di associazione dati illustrata in precedenza. Il metodo di formattazione può accettare in qualsiasi numero di parametri, ma deve restituire una stringa. Questa stringa restituita è il codice HTML inserito nel modello.
Per illustrare questo concetto, è possibile aumentare l'esercitazione per visualizzare una colonna che elenca il numero totale di giorni in cui un dipendente è stato sul processo. Questo metodo di formattazione richiederà in un Northwind.EmployeesRow oggetto e restituirà il numero di giorni in cui il dipendente è stato usato come stringa. Questo metodo può essere aggiunto alla classe code-behind della pagina di ASP.NET, ma deve essere contrassegnata come protected o public per essere accessibile dal modello.
protected string DisplayDaysOnJob(Northwind.EmployeesRow employee)
{
// Make sure HiredDate is not null... if so, return "Unknown"
if (employee.IsHireDateNull())
return "Unknown";
else
{
// Returns the number of days between the current
// date/time and HireDate
TimeSpan ts = DateTime.Now.Subtract(employee.HireDate);
return ts.Days.ToString("#,##0");
}
}
Poiché il HiredDate campo può contenere NULL valori di database, è prima necessario assicurarsi che il valore non NULL sia prima di procedere con il calcolo. Se il HiredDate valore è NULL, viene semplicemente restituita la stringa "Sconosciuta", se non NULLè , viene calcolata la differenza tra l'ora corrente e il HiredDate valore e restituire il numero di giorni.
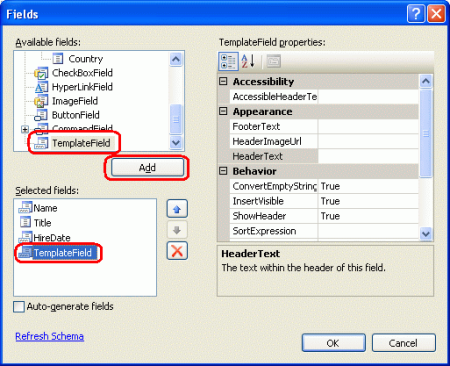
Per utilizzare questo metodo è necessario richiamarlo da un ModelloField in GridView usando la sintassi databinding. Iniziare aggiungendo un nuovo ModelloField a GridView facendo clic sul collegamento Modifica colonne nello smart tag gridView e aggiungendo un nuovo ModelloField.
Figura 15: Aggiungere un nuovo modelloField a GridView (Fare clic per visualizzare l'immagine full-size)
Impostare questa nuova proprietà TemplateField HeaderText su "Days on the Job" e sulla ItemStyleHorizontalAlign relativa proprietà su Center. Per chiamare il metodo dal modello, aggiungere un ItemTemplate oggetto e usare la DisplayDaysOnJob sintassi di associazione dati seguente:
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
Container.DataItem restituisce un DataRowView oggetto corrispondente al DataSource record associato a GridViewRow. La Row proprietà restituisce l'oggetto DisplayDaysOnJob fortemente tipizzato Northwind.EmployeesRow, passato al metodo . Questa sintassi di associazione dati può essere visualizzata direttamente nell'oggetto ItemTemplate (come illustrato nella sintassi dichiarativa seguente) o può essere assegnata alla Text proprietà di un controllo Web Etichetta.
Nota
In alternativa, invece di passare in un'istanza EmployeesRow , è possibile passare semplicemente il HireDate valore usando <%# DisplayDaysOnJob(Eval("HireDate")) %>. Tuttavia, il metodo restituisce un objectoggetto , quindi è necessario modificare la DisplayDaysOnJob firma del Eval metodo per accettare un parametro di input di tipo object, invece. Non è possibile eseguire il cast cieco della chiamata a un DateTime perché la HireDateEval("HireDate") colonna nella Employees tabella può contenere NULL valori. Pertanto, è necessario accettare un object oggetto come parametro di input per il metodo, verificare se ha un valore di DisplayDaysOnJob database NULL (che può essere eseguito usando Convert.IsDBNull(objectToCheck)) e quindi procedere di conseguenza.
A causa di queste sottigliezze, ho scelto di passare l'intera EmployeesRow istanza. Nell'esercitazione successiva verrà visualizzato un esempio più appropriato per l'uso della Eval("columnName") sintassi per il passaggio di un parametro di input in un metodo di formattazione.
Di seguito viene illustrata la sintassi dichiarativa per GridView dopo l'aggiunta di TemplateField e il DisplayDaysOnJob metodo chiamato da ItemTemplate:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate"
SortExpression="HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
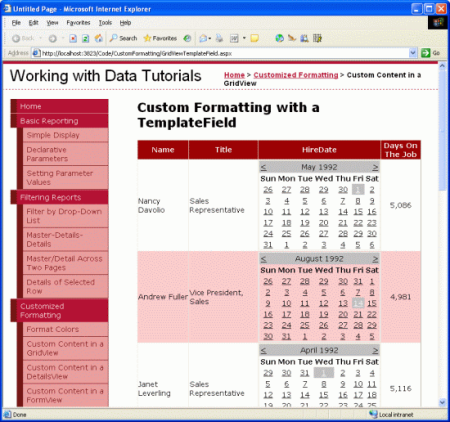
La figura 16 mostra l'esercitazione completata, quando visualizzata tramite un browser.
Figura 16: il numero di giorni in cui il dipendente è stato sul processo viene visualizzato (fare clic per visualizzare l'immagine a dimensioni complete)
Riepilogo
Il modelloField nel controllo GridView consente una maggiore flessibilità nella visualizzazione dei dati rispetto a quelli disponibili con gli altri controlli di campo. TemplateFields è ideale per situazioni in cui:
- È necessario visualizzare più campi dati in una colonna GridView
- I dati sono espressi in modo ottimale usando un controllo Web anziché testo normale
- L'output dipende dai dati sottostanti, ad esempio la visualizzazione dei metadati o la riformattazione dei dati
Oltre a personalizzare la visualizzazione dei dati, TemplateFields viene usato anche per personalizzare le interfacce utente usate per la modifica e l'inserimento dei dati, come illustrato nelle esercitazioni future.
Le due esercitazioni successive continuano a esplorare i modelli, a partire da un'occhiata all'uso di TemplateFields in un oggetto DetailsView. In seguito, si tornerà a FormView, che usa modelli al posto dei campi per offrire maggiore flessibilità nel layout e nella struttura dei dati.
Programmazione felice!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Microsoft Web dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Può essere raggiunto a mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato in http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale di questa esercitazione è Dan Jagers. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciami una riga in mitchell@4GuysFromRolla.com.