Personalizzazione dell'interfaccia di modifica dei dati (VB)
In questa esercitazione verrà illustrato come personalizzare l'interfaccia di un controllo GridView modificabile sostituendo i controlli TextBox e CheckBox standard con controlli Web di input alternativi.
Introduzione
I controlli BoundFields e CheckBoxFields usati dai controlli GridView e DetailsView semplificano il processo di modifica dei dati grazie alla possibilità di eseguire il rendering di interfacce di sola lettura, modificabili e inseriscibili. È possibile eseguire il rendering di queste interfacce senza la necessità di aggiungere codice o markup dichiarativo aggiuntivo. Tuttavia, le interfacce BoundField e CheckBoxField non hanno la personalizzazione spesso necessaria in scenari reali. Per personalizzare l'interfaccia modificabile o inseriscibile in un controllo GridView o DetailsView, è invece necessario usare un oggetto TemplateField.
Nell'esercitazione precedente è stato illustrato come personalizzare le interfacce di modifica dei dati aggiungendo controlli Web di convalida. In questa esercitazione verrà illustrato come personalizzare i controlli Web di raccolta dati effettivi, sostituendo i controlli TextBox e CheckBoxField standard di BoundField e CheckBoxField con controlli Web di input alternativi. In particolare, verrà creato un controllo GridView modificabile che consente di aggiornare il nome, la categoria, il fornitore e lo stato di interruzione di un prodotto. Quando si modifica una particolare riga, i campi categoria e fornitore verranno visualizzati come Elenchi a discesa, contenenti il set di categorie e fornitori disponibili tra cui scegliere. Inoltre, sostituiamo il checkbox predefinito di CheckBoxField con un controllo RadioButtonList che offre due opzioni: "Active" e "Discontinued".
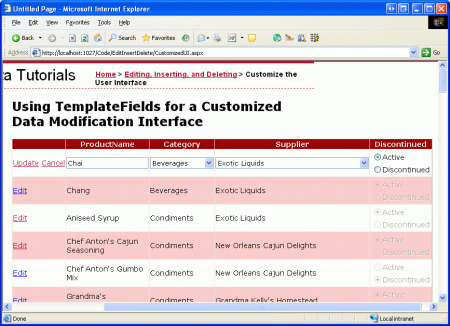
Figura 1: L'interfaccia di modifica di GridView include elenchi a discesa e pulsanti di opzione (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 1: Creazione dell'overload appropriatoUpdateProduct
In questa esercitazione verrà creato un controllo GridView modificabile che consente la modifica del nome, della categoria, del fornitore e dello stato di interruzione di un prodotto. Pertanto, è necessario un UpdateProduct overload che accetta cinque parametri di input questi quattro valori di prodotto più .ProductID Come negli overload precedenti, questo:
- Recuperare le informazioni sul prodotto dal database per l'oggetto specificato
ProductID. - Aggiornare i
ProductNamecampi ,CategoryIDSupplierID, eDiscontinuede - Inviare la richiesta di aggiornamento al dal tramite il metodo TableAdapter
Update().
Per brevità, per questo particolare overload ho omesso il controllo della regola di business che assicura che un prodotto contrassegnato come sospeso non sia l'unico prodotto offerto dal suo fornitore. È possibile aggiungerlo se si preferisce o, idealmente, effettuare il refactoring della logica in un metodo separato.
Il codice seguente illustra il nuovo UpdateProduct overload nella ProductsBLL classe :
<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, False)>
Public Function UpdateProduct(
ByVal productName As String, ByVal categoryID As Nullable(Of Integer),
ByVal supplierID As Nullable(Of Integer), ByVal discontinued As Boolean,
ByVal productID As Integer)
As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If Not supplierID.HasValue Then
product.SetSupplierIDNull()
Else
product.SupplierID = supplierID.Value
End If
If Not categoryID.HasValue Then
product.SetCategoryIDNull()
Else
product.CategoryID = categoryID.Value
End If
product.Discontinued = discontinued
Dim rowsAffected As Integer = Adapter.Update(product)
Return rowsAffected = 1
End Function
Passaggio 2: Creazione di GridView modificabile
Con l'overload UpdateProduct aggiunto, è possibile creare gridView modificabile. Aprire la CustomizedUI.aspx pagina nella EditInsertDelete cartella e aggiungere un controllo GridView alla finestra di progettazione. Creare quindi un nuovo ObjectDataSource dallo smart tag gridView. Configurare ObjectDataSource per recuperare le informazioni sul prodotto tramite il ProductBLL metodo della classe e aggiornare i dati del GetProducts() prodotto usando l'overload UpdateProduct appena creato. Nelle schede INSERT e DELETE selezionare (Nessuno) negli elenchi a discesa.
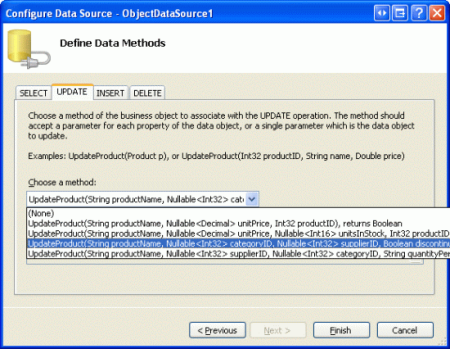
Figura 2: Configurare ObjectDataSource per l'uso dell'overload appena creato (fare clic per visualizzare l'immagine UpdateProducta dimensione intera)
Come illustrato nelle esercitazioni sulla modifica dei dati, la sintassi dichiarativa per ObjectDataSource creata da Visual Studio assegna la OldValuesParameterFormatString proprietà a original_{0}. Questo, naturalmente, non funzionerà con il livello di logica di business perché i metodi non prevedono che il valore originale ProductID venga passato. Pertanto, come è stato fatto nelle esercitazioni precedenti, rimuovere questa assegnazione di proprietà dalla sintassi dichiarativa o, in alternativa, impostare il valore di questa proprietà su {0}.
Dopo questa modifica, il markup dichiarativo di ObjectDataSource dovrebbe essere simile al seguente:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Si noti che la OldValuesParameterFormatString proprietà è stata rimossa e che nella raccolta è presente un oggetto Parameter UpdateParameters per ognuno dei parametri di input previsti dall'overload UpdateProduct .
Mentre ObjectDataSource è configurato per aggiornare solo un subset di valori di prodotto, GridView visualizza attualmente tutti i campi del prodotto. Modificare GridView in modo che:
- Include solo
ProductName, ,SupplierNameCategoryNameBoundFields eDiscontinuedCheckBoxField - I
CategoryNamecampi eSupplierNameda visualizzare prima (a sinistra di) checkBoxFieldDiscontinued - La
CategoryNameproprietà eSupplierNameBoundFields èHeaderTextimpostata rispettivamente su "Category" e "Supplier" - Il supporto per la modifica è abilitato (selezionare la casella di controllo Abilita modifica nello smart tag di GridView)
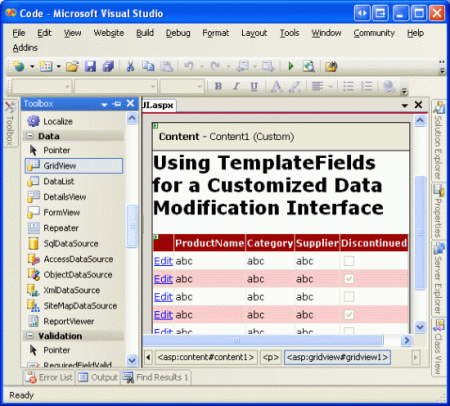
Dopo queste modifiche, la finestra di progettazione sarà simile alla figura 3, con la sintassi dichiarativa di GridView illustrata di seguito.
Figura 3: Rimuovere i campi non necessari da GridView (fare clic per visualizzare l'immagine a dimensione intera)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
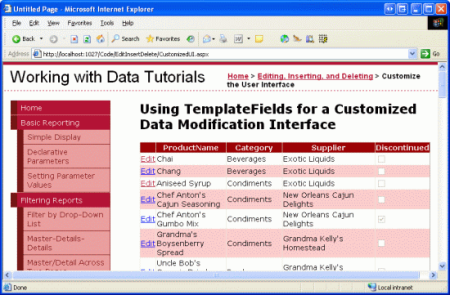
A questo punto il comportamento di sola lettura di GridView è completo. Quando si visualizzano i dati, il rendering di ogni prodotto viene eseguito come riga in GridView, che mostra il nome, la categoria, il fornitore e lo stato di interruzione del prodotto.
Figura 4: L'interfaccia di sola lettura di GridView è completa (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Come illustrato nell'esercitazione Panoramica dell'inserimento, dell'aggiornamento e dell'eliminazione dei dati, è fondamentale abilitare lo stato di visualizzazione di GridView (comportamento predefinito). Se si imposta la proprietà falsegridView su EnableViewState , si rischia di avere utenti simultanei in modo involontario eliminando o modificando i record.
Passaggio 3: Uso di un elenco a discesa per le interfacce di modifica di categoria e fornitore
Tenere presente che l'oggetto ProductsRow contiene CategoryIDle proprietà , CategoryName, SupplierIDe SupplierName , che forniscono i valori effettivi dell'ID chiave esterna nella tabella di Products database e i valori corrispondenti Name nelle Categories tabelle e Suppliers . I ProductRowvalori e CategoryID possono essere letti da e scritti in , mentre le CategoryName proprietà e SupplierID SupplierName sono contrassegnate come di sola lettura.
A causa dello stato di sola lettura delle proprietà e SupplierName , la proprietà BoundFields corrispondente è ReadOnly impostata su True, impedendo la modifica di CategoryName questi valori quando viene modificata una riga. Sebbene sia possibile impostare la ReadOnly proprietà su False, il rendering di CategoryName e SupplierName BoundFields come TextBoxes durante la modifica, tale approccio genererà un'eccezione quando l'utente tenta di aggiornare il prodotto poiché non è presente alcun UpdateProduct overload che accetta CategoryName input e SupplierName . In effetti, non si vuole creare un overload di questo tipo per due motivi:
- La
Productstabella non contieneSupplierNamecampi oCategoryName, maSupplierIDeCategoryID. Pertanto, si vuole che il metodo venga passato a questi valori ID specifici, non ai valori delle tabelle di ricerca. - Richiedere all'utente di digitare il nome del fornitore o della categoria è minore dell'ideale, in quanto richiede all'utente di conoscere le categorie e i fornitori disponibili e le relative ortografie corrette.
I campi fornitore e categoria devono visualizzare i nomi delle categorie e dei fornitori quando sono in modalità di sola lettura (come ora) e un elenco a discesa delle opzioni applicabili quando vengono modificate. Usando un elenco a discesa, l'utente finale può visualizzare rapidamente quali categorie e fornitori sono disponibili per scegliere e può effettuare più facilmente la selezione.
Per fornire questo comportamento, è necessario convertire e SupplierName CategoryName BoundFields in TemplateFields il cui ItemTemplate genera i SupplierName valori e CategoryName e il cui EditItemTemplate usa un controllo DropDownList per elencare le categorie e i fornitori disponibili.
Aggiunta diCategorieseSuppliersDropDownList
Per iniziare, convertire e SupplierName CategoryName BoundFields in TemplateFields facendo clic sul collegamento Modifica colonne dallo smart tag gridView, selezionando BoundField dall'elenco in basso a sinistra e facendo clic sul collegamento "Converti questo campo in un campo modello". Il processo di conversione creerà un oggetto TemplateField con un ItemTemplate oggetto e EditItemTemplate, come illustrato nella sintassi dichiarativa seguente:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Poiché BoundField è stato contrassegnato come di sola lettura, sia l'oggetto ItemTemplate che EditItemTemplate contengono un controllo Web Label la cui Text proprietà è associata al campo dati applicabile (CategoryName, nella sintassi precedente). È necessario modificare , EditItemTemplatesostituendo il controllo Web Label con un controllo DropDownList.
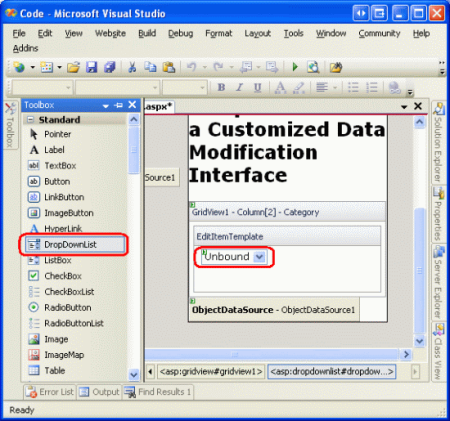
Come illustrato nelle esercitazioni precedenti, il modello può essere modificato tramite la finestra di progettazione o direttamente dalla sintassi dichiarativa. Per modificarlo tramite la finestra di progettazione, fare clic sul collegamento Modifica modelli dallo smart tag gridView e scegliere di usare il campo Categoria .EditItemTemplate Rimuovere il controllo Web Etichetta e sostituirlo con un controllo DropDownList, impostando la proprietà ID di DropDownList su Categories.
Figura 5: Rimuovere TexBox e Aggiungere un elenco a discesa a (fare clic per visualizzare l'immagine EditItemTemplatea dimensione intera)
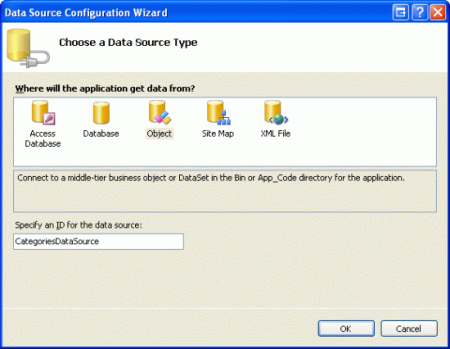
A questo punto è necessario popolare DropDownList con le categorie disponibili. Fare clic sul collegamento Choose Data Source (Scegli origine dati) dallo smart tag dropDownList e scegliere di creare un nuovo ObjectDataSource denominato CategoriesDataSource.
Figura 6: Creare un nuovo controllo ObjectDataSource denominato CategoriesDataSource (fare clic per visualizzare l'immagine a dimensione intera)
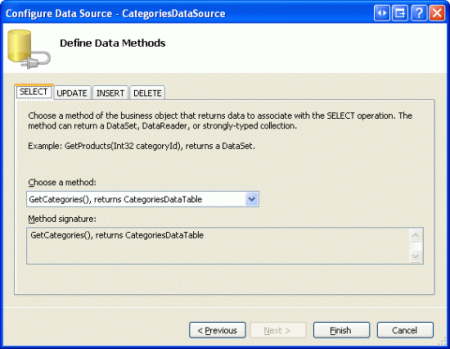
Per fare in modo che ObjectDataSource restituisca tutte le categorie, associarla al CategoriesBLL metodo della GetCategories() classe.
Figura 7: Associare ObjectDataSource al metodo (GetCategories()fare clic per visualizzare l'immagine CategoriesBLLa dimensione intera)
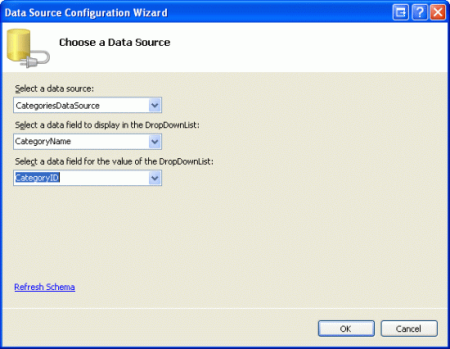
Configurare infine le impostazioni di DropDownList in modo che il CategoryName campo venga visualizzato in ogni DropDownList ListItem con il CategoryID campo usato come valore.
Figura 8: Visualizzare il CategoryName campo e usare CategoryID come valore (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver apportato queste modifiche, il markup dichiarativo per EditItemTemplate in CategoryName TemplateField includerà sia un DropDownList che un ObjectDataSource:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Nota
L'elenco a discesa in EditItemTemplate deve avere lo stato di visualizzazione abilitato. A breve si aggiungerà la sintassi databinding alla sintassi dichiarativa e ai comandi di associazione dati di DropDownList come Eval() e Bind() possono essere visualizzati solo nei controlli il cui stato di visualizzazione è abilitato.
Ripetere questi passaggi per aggiungere un oggetto DropDownList denominato Suppliers all'oggetto SupplierName TemplateField.EditItemTemplate Ciò comporta l'aggiunta di un oggetto DropDownList a e la EditItemTemplate creazione di un altro OggettoDataSource. Suppliers L'oggetto ObjectDataSource di DropDownList, tuttavia, deve essere configurato per richiamare il SuppliersBLL metodo della GetSuppliers() classe. Configurare inoltre Suppliers DropDownList per visualizzare il CompanyName campo e usare il SupplierID campo come valore di ListItem s.
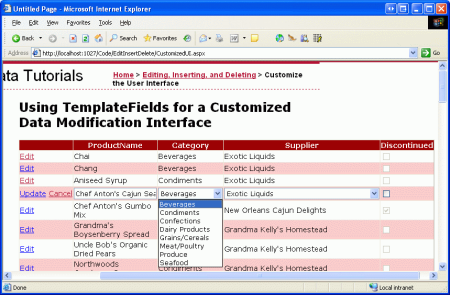
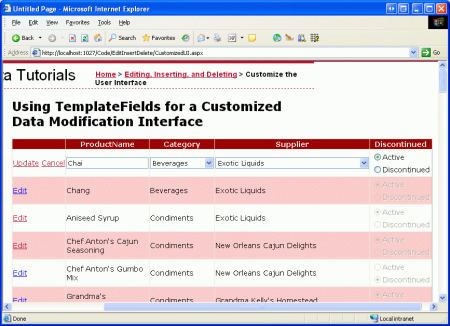
Dopo aver aggiunto i DropDownLists ai due EditItemTemplate , caricare la pagina in un browser e fare clic sul pulsante Modifica per il prodotto Cajun Seasoning di Chef Anton. Come illustrato nella figura 9, le colonne categoria e fornitore del prodotto vengono visualizzate come elenchi a discesa contenenti le categorie e i fornitori disponibili tra cui scegliere. Tuttavia, si noti che i primi elementi in entrambi gli elenchi a discesa sono selezionati per impostazione predefinita (bevande per la categoria e i liquidi esotici come fornitore), anche se Chef Anton's Cajun Seasoning è un condimento fornito da New Orleans Cajun Delights.
Figura 9: Il primo elemento negli elenchi a discesa è selezionato per impostazione predefinita (fare clic per visualizzare l'immagine a dimensione intera)
Inoltre, se si fa clic su Aggiorna, si scoprirà che i valori e SupplierID del CategoryID prodotto sono impostati su NULL. Entrambi questi comportamenti indesiderati sono causati dal fatto che gli elenchi DropDownList in EditItemTemplate s non sono associati ad alcun campo dati dai dati del prodotto sottostante.
Associazione degli elenchi a discesa aiCategoryIDcampi dati eSupplierID
Per fare in modo che gli elenchi a discesa di categoria e fornitore modificati del prodotto siano impostati sui valori appropriati e che questi valori vengano restituiti al metodo BLL UpdateProduct facendo clic su Update, è necessario associare le proprietà dell'elenco a discesa SelectedValue ai CategoryID campi dati e SupplierID usando il databinding bidirezionale. A tale scopo, è possibile aggiungere SelectedValue='<%# Bind("CategoryID") %>' direttamente alla sintassi dichiarativa l'oggetto Categories DropDownList.
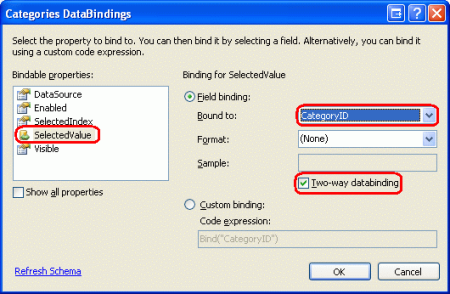
In alternativa, è possibile impostare i databinding di DropDownList modificando il modello tramite la finestra di progettazione e facendo clic sul collegamento Modifica DataBindings dallo smart tag dropDownList. In seguito, indicare che la SelectedValue proprietà deve essere associata al CategoryID campo usando il databinding bidirezionale (vedere la figura 10). Ripetere il processo dichiarativo o Di progettazione per associare il SupplierID campo dati all'elenco Suppliers a discesa.
Figura 10: Associare l'oggetto CategoryID alla proprietà dell'elenco SelectedValue a discesa usando l'associazione dati bidirezionale (fare clic per visualizzare l'immagine a dimensione intera)
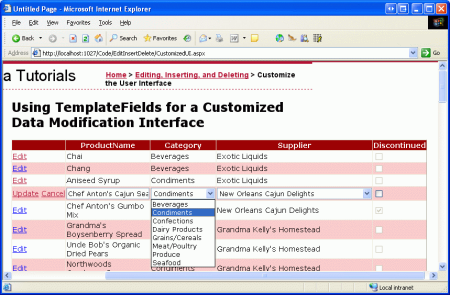
Dopo aver applicato le associazioni alle SelectedValue proprietà dei due DropDownList, per impostazione predefinita le colonne di categoria e fornitore del prodotto modificate verranno applicate ai valori del prodotto corrente. Quando si fa clic su Aggiorna, i CategoryID valori e SupplierID dell'elemento elenco a discesa selezionato verranno passati al UpdateProduct metodo . La figura 11 mostra l'esercitazione dopo l'aggiunta delle istruzioni di associazione dati; si noti come le voci di elenco a discesa selezionate per Chef Anton's Cajun Seasoning sono correttamente Condiment e New Orleans Cajun Delights.
Figura 11: La categoria corrente del prodotto modificato e i valori fornitore sono selezionati per impostazione predefinita (fare clic per visualizzare l'immagine a dimensione intera)
Gestione deiNULLvalori
Le CategoryID colonne e SupplierID nella Products tabella possono essere NULL, ma gli elenchi a discesa nell'oggetto EditItemTemplate non includono un elemento di elenco per rappresentare un NULL valore. Ciò ha due conseguenze:
- L'utente non può usare l'interfaccia per modificare la categoria o il fornitore di un prodotto da un
NULLvalore diverso da un valore a unoNULL - Se un prodotto ha o
NULLCategoryIDSupplierID, facendo clic sul pulsante Modifica verrà generata un'eccezione. Ciò è dovuto al fatto che ilNULLvalore restituito daCategoryID(oSupplierID) nell'istruzione non esegue ilBind()mapping a un valore nell'elenco DropDownList (l'oggetto DropDownList genera un'eccezione quando la relativaSelectedValueproprietà è impostata su un valore non incluso nell'insieme di elementi dell'elenco).
Per supportare NULL CategoryID i valori e SupplierID , è necessario aggiungere un altro ListItem a ogni Elenco a discesa per rappresentare il NULL valore. Nell'esercitazione Filtro master/dettaglio con un elenco a discesa è stato illustrato come aggiungere un altro ListItem elemento a un elenco DropDownList associato a dati, che ha comportato l'impostazione della proprietà di AppendDataBoundItems DropDownList su True e l'aggiunta manuale dell'elemento aggiuntivo ListItem. In questa esercitazione precedente, tuttavia, è stato aggiunto un oggetto ListItem con un Value di -1. La logica di associazione dati in ASP.NET, tuttavia, convertirà automaticamente una stringa vuota in un NULL valore e viceversa. Pertanto, per questa esercitazione si vuole che sia ListItemValue una stringa vuota.
Per iniziare, impostare la proprietà di DropDownLists AppendDataBoundItems su True. Aggiungere quindi aggiungendo l'elemento NULL ListItem seguente <asp:ListItem> a ogni DropDownList in modo che il markup dichiarativo sia simile al seguente:
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
Ho scelto di usare "(None)" come valore text per questo ListItem, ma puoi modificarlo anche in una stringa vuota se vuoi.
Nota
Come si è visto nell'esercitazione Filtro master/dettaglio con un elenco a discesa, ListItem s può essere aggiunto a un elenco a discesa tramite la finestra di progettazione facendo clic sulla proprietà dropDownList Items nella Finestra Proprietà (che visualizzerà l'editor ListItem di raccolte). Tuttavia, assicurarsi di aggiungere per NULL ListItem questa esercitazione tramite la sintassi dichiarativa. Se si usa l'editor ListItem di raccolta, la sintassi dichiarativa generata ometterà completamente l'impostazione Value quando viene assegnata una stringa vuota, creando markup dichiarativo come : <asp:ListItem>(None)</asp:ListItem>. Anche se questo può sembrare innocuo, il valore mancante fa sì che DropDownList usi il valore della Text proprietà al suo posto. Ciò significa che, se questa NULL ListItem opzione è selezionata, il valore "(Nessuno)" verrà tentato di essere assegnato a CategoryID, che genererà un'eccezione. Impostando Value=""in modo esplicito , NULL un valore verrà assegnato a CategoryID quando NULL ListItem è selezionato .
Ripetere questi passaggi per l'elenco a discesa Suppliers.
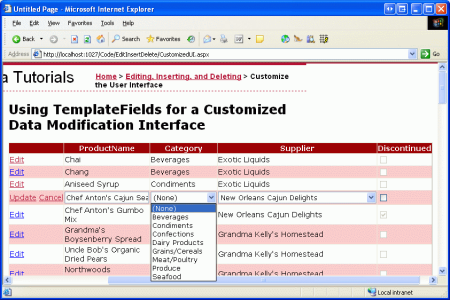
Con questo elemento aggiuntivoListItem, l'interfaccia di modifica può ora assegnare NULL valori ai campi e SupplierID di CategoryID un prodotto, come illustrato nella figura 12.
Figura 12: Scegliere (Nessuno) per assegnare un valore per la categoria o il fornitore di un prodotto (fare clic per visualizzare l'immagineNULL a dimensione intera)
Passaggio 4: Uso dei pulsanti di opzione per lo stato sospeso
Attualmente il campo dati dei Discontinued prodotti viene espresso utilizzando un checkBoxField, che esegue il rendering di una casella di controllo disabilitata per le righe di sola lettura e una casella di controllo abilitata per la riga da modificare. Anche se questa interfaccia utente è spesso adatta, è possibile personalizzarla se necessario usando un oggetto TemplateField. Per questa esercitazione, si modificherà CheckBoxField in un oggetto TemplateField che usa un controllo RadioButtonList con due opzioni "Active" e "Discontinued" da cui l'utente può specificare il valore del Discontinued prodotto.
Per iniziare, convertire checkBoxField Discontinued in un oggetto TemplateField, che creerà un oggetto TemplateField con e EditItemTemplateItemTemplate . Entrambi i modelli includono un controllo CheckBox con la relativa Checked proprietà associata al Discontinued campo dati, l'unica differenza tra i due è che la ItemTemplateproprietà checkBox dell'oggetto Enabled è impostata su False.
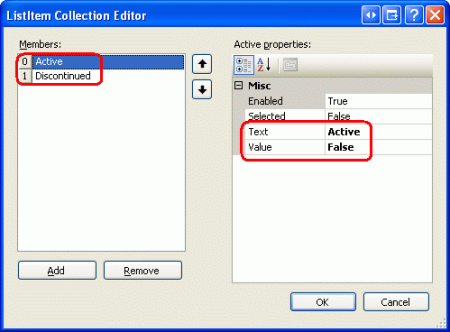
Sostituire CheckBox in ItemTemplate e EditItemTemplate con un controllo RadioButtonList, impostando entrambe le proprietà di ID RadioButtonLists su DiscontinuedChoice. In seguito, indicare che RadioButtonLists deve contenere ognuno due pulsanti di opzione, uno con etichetta "Active" con il valore "False" e uno con etichetta "Discontinued" con il valore "True". A tale scopo, è possibile immettere gli <asp:ListItem> elementi in direttamente tramite la sintassi dichiarativa o usare l'editor ListItem di raccolta da Progettazione. Nella figura 13 viene illustrato l'Editor ListItem raccolta dopo che sono state specificate le due opzioni del pulsante di opzione.
Figura 13: Aggiungere opzioni attive e sospese a RadioButtonList (fare clic per visualizzare l'immagine a dimensione intera)
Poiché RadioButtonList in ItemTemplate non deve essere modificabile, impostarne la Enabled proprietà su , lasciando la Enabled proprietà su FalseTrue (impostazione predefinita) per RadioButtonList in EditItemTemplate. In questo modo i pulsanti di opzione nella riga non modificata saranno di sola lettura, ma consentiranno all'utente di modificare i valori radiobutton per la riga modificata.
È comunque necessario assegnare le proprietà dei SelectedValue controlli RadioButtonList in modo che il pulsante di opzione appropriato sia selezionato in base al campo dati del Discontinued prodotto. Come per gli elenchi DropDownList esaminati in precedenza in questa esercitazione, questa sintassi di associazione dati può essere aggiunta direttamente nel markup dichiarativo o tramite il collegamento Edit DataBindings negli smart tag di RadioButtonLists.
Dopo aver aggiunto i due RadioButtonLists e averli configurati, il Discontinued markup dichiarativo di TemplateField dovrebbe essere simile al seguente:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
Con queste modifiche, la Discontinued colonna è stata trasformata da un elenco di caselle di controllo a un elenco di coppie di pulsanti di opzione (vedere la figura 14). Quando si modifica un prodotto, viene selezionato il pulsante di opzione appropriato e lo stato di interruzione del prodotto può essere aggiornato selezionando l'altro pulsante di opzione e facendo clic su Aggiorna.
Figura 14: Le caselle di controllo non più aggiornate sono state sostituite da coppie di pulsanti di opzione (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Poiché la Discontinued colonna nel Products database non può avere NULL valori, non è necessario preoccuparsi dell'acquisizione NULL di informazioni nell'interfaccia. Se, tuttavia, Discontinued la colonna potrebbe contenere NULL valori che si desidera aggiungere un terzo pulsante di opzione all'elenco con il relativo Value set su una stringa vuota (Value=""), proprio come con la categoria e i fornitori DropDownList.
Riepilogo
Sebbene BoundField e CheckBoxField eseguano automaticamente il rendering delle interfacce di sola lettura, modifica e inserimento, non hanno la possibilità di personalizzare. Spesso, tuttavia, è necessario personalizzare l'interfaccia di modifica o inserimento, ad esempio aggiungendo controlli di convalida (come illustrato nell'esercitazione precedente) o personalizzando l'interfaccia utente della raccolta dati (come illustrato in questa esercitazione). La personalizzazione dell'interfaccia con un oggetto TemplateField può essere sommata nei passaggi seguenti:
- Aggiungere un oggetto TemplateField o convertire un oggetto BoundField o CheckBoxField esistente in un oggetto TemplateField
- Aumentare l'interfaccia in base alle esigenze
- Associare i campi dati appropriati ai controlli Web appena aggiunti usando il databinding bidirezionale
Oltre a usare i controlli Web predefiniti ASP.NET, è anche possibile personalizzare i modelli di un oggetto TemplateField con controlli server personalizzati e compilati e controlli utente.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.