Guida introduttiva: Aggiungere flag di funzionalità a un'app ASP.NET Core
In questa guida introduttiva si creerà un flag di funzionalità in Configurazione app di Azure e lo si userà per controllare dinamicamente la disponibilità di una nuova pagina Web in un'app ASP.NET Core senza riavviarla o ridistribuirla.
Il supporto per la gestione delle funzionalità estende la funzionalità di configurazione dinamica a Configurazione app. L'esempio di questa guida introduttiva si basa sull'app ASP.NET Core introdotta nell'esercitazione sulla configurazione dinamica. Prima di continuare, completare la guida introduttiva e l'esercitazione per la creazione di un'app ASP.NET Core con la configurazione dinamica.
Prerequisiti
Seguire i documenti per creare un'app ASP.NET Core con configurazione dinamica.
- Guida introduttiva: Creare un'app ASP.NET Core con Configurazione app
- Esercitazione: Usare la configurazione dinamica in un'app ASP.NET Core
Creare un flag di funzionalità
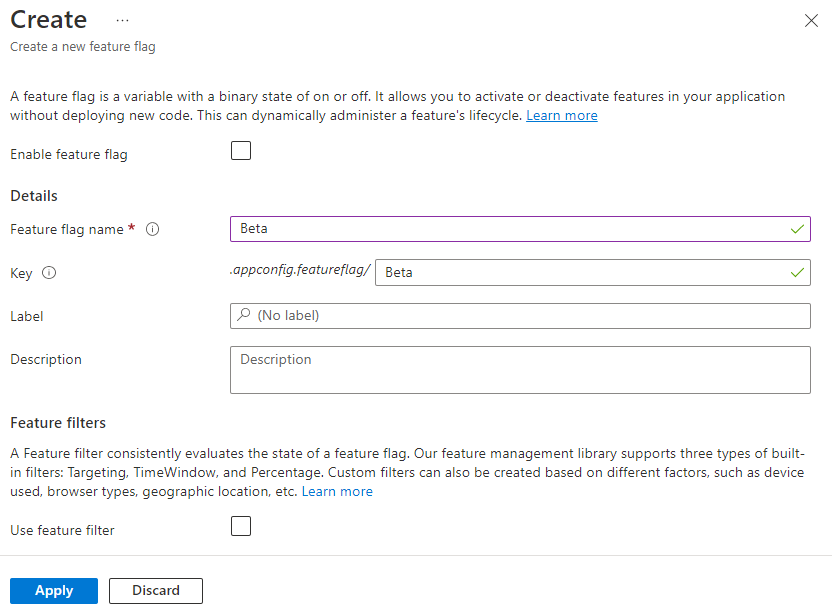
Aggiungere un flag di funzionalità denominato Beta all'archivio di Configurazione app (creato nei passaggi Prerequisiti ) e lasciare Etichetta e Descrizione con i valori predefiniti. Per altre informazioni su come aggiungere flag di funzionalità a un archivio tramite il portale di Azure o l'interfaccia della riga di comando, vedere Creare un flag di funzionalità.

Usare un flag di funzionalità
Andare alla directory del progetto (creata nei passaggi Prerequisiti) ed eseguire il comando seguente per aggiungere un riferimento al pacchetto NuGet Microsoft.FeatureManagement.AspNetCore.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAprire Program.cs e aggiungere una chiamata al metodo
UseFeatureFlagsall'interno della chiamataAddAzureAppConfiguration. È possibile connettersi a Configurazione app usando Microsoft Entra ID (scelta consigliata) o un stringa di connessione. Il frammento di codice seguente illustra l'uso dell'ID Microsoft Entra.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Suggerimento
Quando non viene passato alcun parametro al metodo
UseFeatureFlags, questo carica tutti i flag di funzionalità con nessuna etichetta nell’archivio di Configurazione app. L’intervallo di aggiornamento predefinito dei flag di funzionalità è di 30 secondi. È possibile personalizzare questo comportamento tramite il parametroFeatureFlagOptions. Ad esempio, il frammento di codice seguente carica solo i flag di funzionalità che iniziano con TestApp: nel nome della chiave e hanno l’etichetta dev. Il codice modifica anche il tempo dell’intervallo di aggiornamento a 5 minuti. Si noti che questo intervallo di aggiornamento è separato da quello per i normali valori chiave.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Aggiungere la gestione delle funzionalità alla raccolta di servizi dell'app chiamando
AddFeatureManagement.Aggiornare Program.cs con il codice seguente.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Aggiungere
using Microsoft.FeatureManagement;all'inizio del file, se non è presente.Nota
Per le applicazioni Blazor, vedere le istruzioni per abilitare la gestione delle funzionalità come servizi con ambito.
Aggiungere una nuova pagina Razor vuota denominata Beta nella directory Pages. Include due file Beta.cshtml e Beta.cshtml.cs.
Aprire Beta.cshtml e aggiornarlo con il markup seguente:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Aprire Beta.cshtml.cs e aggiungere l'attributo
FeatureGatealla classeBetaModel. L'attributoFeatureGategarantisce che la pagina Beta sia accessibile solo quando il flag di funzionalità Beta è abilitato. Se il flag di funzionalità Beta non è abilitato, la pagina restituirà 404 Non trovato.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Aprire Pages/_ViewImports.cshtml e registrare l'helper tag di gestione funzionalità usando una direttiva
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreIl codice precedente consente l'uso dell'helper tag
<feature>nei file con estensione cshtml del progetto.Aprire _Layout.cshtml nella directory Pages/Shared. Inserire un nuovo tag
<feature>tra gli elementi Home e Privacy della barra di spostamento, come illustrato nelle righe evidenziate di seguito.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Il tag
<feature>garantisce che la voce di menu Beta venga visualizzata solo quando il flag di funzionalità Beta è abilitato.
Compilare ed eseguire l'app in locale
Per compilare l'app usando l'interfaccia della riga di comando di .NET Core, eseguire questo comando nella shell dei comandi:
dotnet buildAl termine della compilazione, eseguire questo comando per eseguire l'app Web in locale:
dotnet runAprire una finestra del browser e passare all'URL visualizzato nell'output di
dotnet run. Nel browser verrà visualizzata una pagina simile all'immagine seguente.
Accedere al portale di Azure. Selezionare Tutte le risorse e selezionare l’archivio di Configurazione app creato in precedenza.
Selezionare Gestione funzionalità e individuare il flag di funzionalità Beta. Abilitare il flag selezionando la casella di controllo in Abilitato.
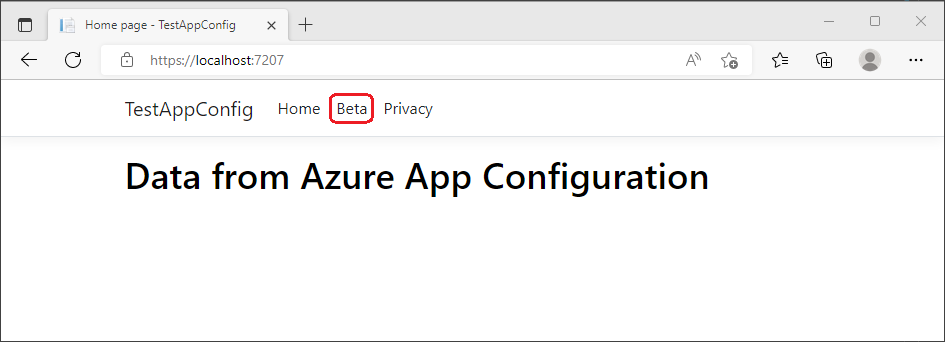
Aggiornare alcune volte il browser. Quando passa l'intervallo di tempo dell'aggiornamento, la pagina verrà visualizzata con contenuto aggiornato.

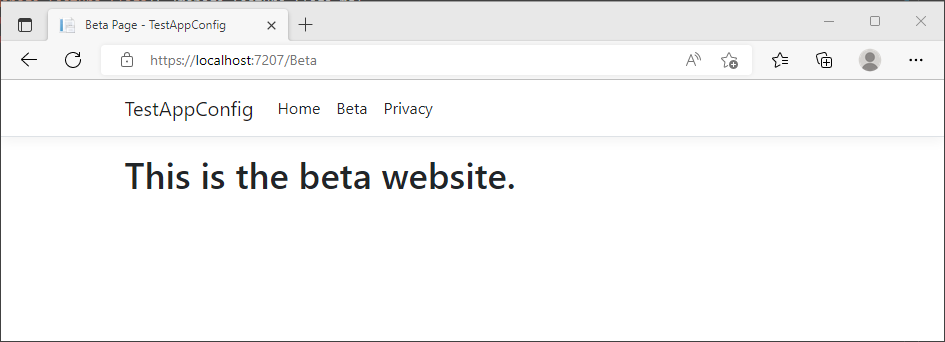
Selezionare il menu Beta. Verrà visualizzato il sito Web beta abilitato in modo dinamico.

Pulire le risorse
Se non si vuole continuare a usare le risorse create in questo articolo, eliminare il gruppo di risorse creato qui per evitare addebiti.
Importante
L'eliminazione di un gruppo di risorse è irreversibile. Il gruppo di risorse e tutte le risorse in esso contenute vengono eliminati in modo permanente. Assicurarsi di non eliminare accidentalmente il gruppo di risorse o le risorse sbagliate. Se le risorse per questo articolo sono state create in un gruppo di risorse che contiene altre risorse che si vogliono mantenere, eliminare ogni risorsa singolarmente dal rispettivo riquadro anziché eliminare il gruppo di risorse.
- Accedere al portale di Azure e selezionare Gruppi di risorse.
- Nella casella Filtra per nome immettere il nome del gruppo di risorse.
- Nell'elenco dei risultati selezionare il nome del gruppo di risorse per visualizzare una panoramica.
- Selezionare Elimina gruppo di risorse.
- Verrà chiesto di confermare l'eliminazione del gruppo di risorse. Immettere il nome del gruppo di risorse per confermare e selezionare Elimina.
Dopo qualche istante, il gruppo di risorse e tutte le risorse che contiene vengono eliminati.
Passaggi successivi
In questa guida introduttiva è stata aggiunta la funzionalità di gestione delle funzionalità a un'app ASP.NET Core, oltre alla configurazione dinamica. La libreria Microsoft.FeatureManagement.AspNetCore offre un'integrazione avanzata per le app ASP.NET Core, tra cui la gestione delle funzionalità nelle azioni del controller MVC, Razor Pages, visualizzazioni, route e middleware. Per il rundown completo della funzionalità della libreria di gestione delle funzionalità .NET, continuare con il documento seguente.
Anche se un flag di funzionalità consente di attivare o disattivare funzionalità nell'app, può essere necessario personalizzare un flag di funzionalità in base alla logica della propria app. I filtri delle funzionalità consentono di abilitare un flag di funzionalità in modo condizionale. Per altre informazioni, continuare con l'esercitazione seguente.
Configurazione app di Azure offre filtri di funzionalità predefiniti che consentono di attivare un flag di funzionalità solo durante un periodo specifico o per un particolare gruppo di destinatari dell'app. Per altre informazioni, continuare con l'esercitazione seguente.
Per abilitare la funzionalità di gestione delle funzionalità per altri tipi di app, continuare con le esercitazioni seguenti.
Per altre informazioni sulla gestione dei flag di funzionalità in Configurazione app di Azure, continuare con la seguente esercitazione.