Aggiungere un livello poligono alla mappa in iOS SDK (anteprima)
Questo articolo illustra come eseguire il rendering delle aree delle geometrie delle caratteristiche Polygon e MultiPolygon sulla mappa usando un livello poligono.
Nota
ritiro di iOS SDK Mappe di Azure
Il Mappe di Azure Native SDK per iOS è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione all'SDK Web di Mappe di Azure entro il 3/31/25. Per altre informazioni, vedere La guida alla migrazione Mappe di Azure di iOS SDK per iOS.
Prerequisiti
Assicurarsi di completare i passaggi descritti nel documento Avvio rapido: Creare un'app iOS. I blocchi di codice in questo articolo possono essere inseriti nella viewDidLoad funzione di ViewController.
Aggiungere un livello poligono
Quando un livello poligono viene connesso a un'origine dati e caricato sulla mappa, esegue il rendering dell'area con le caratteristiche Polygon e MultiPolygon. Per creare un poligono, aggiungerlo a un'origine dati ed eseguirne il rendering con un livello poligono usando la PolygonLayer classe .
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
Lo screenshot seguente mostra il codice precedente che esegue il rendering dell'area di un poligono usando un livello poligono.
Usare insieme un poligono e un livello linea
Per eseguire il rendering del contorno dei poligoni viene usato un livello linea. L'esempio di codice seguente esegue il rendering di un poligono come nell'esempio precedente, ma con l'aggiunta di un livello linea. Questo livello linea è un secondo livello connesso all'origine dati.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
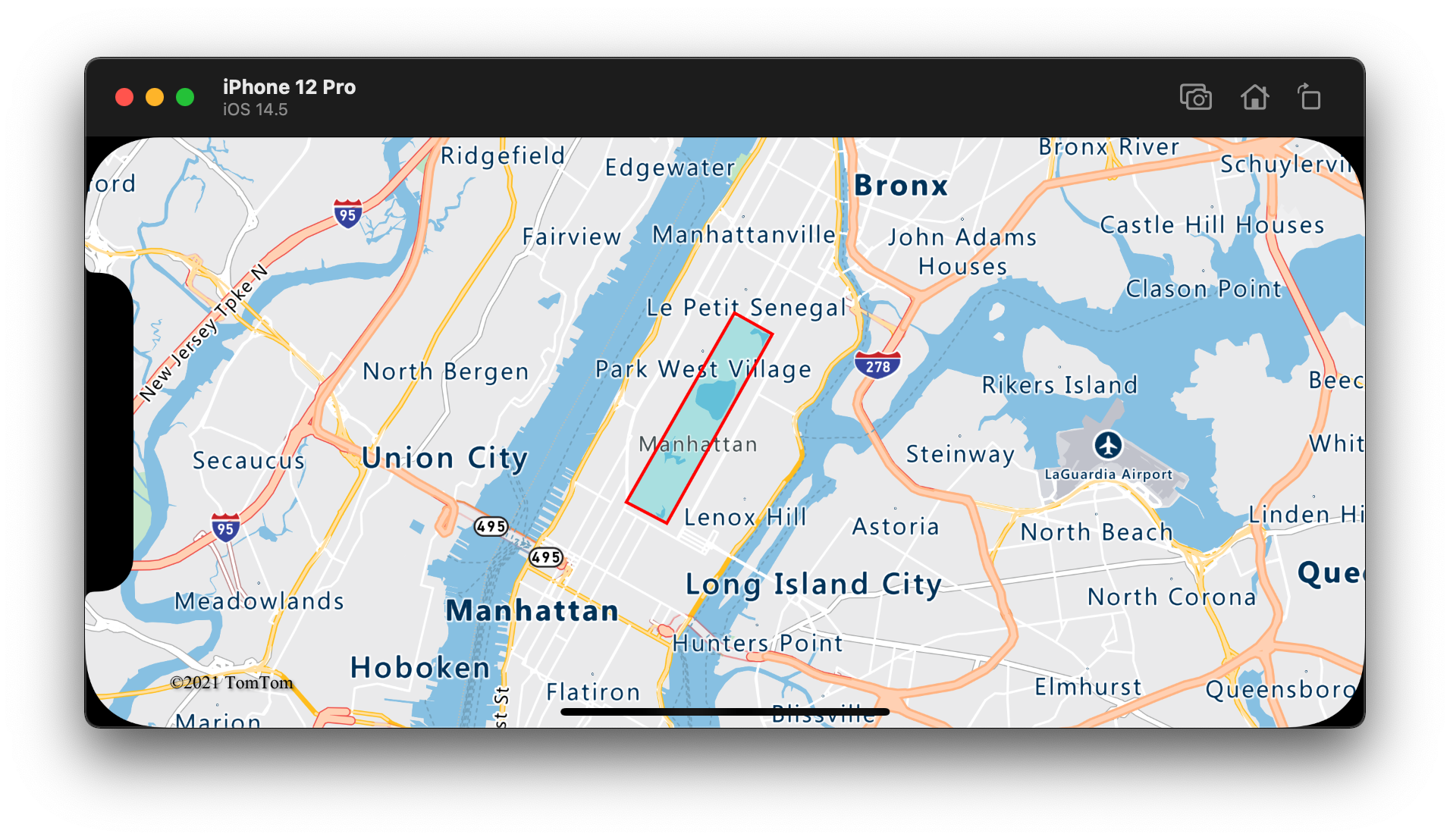
Lo screenshot seguente mostra il rendering del codice precedente di un poligono con il relativo contorno sottoposto a rendering usando un livello linea.
Suggerimento
Quando si delinea un poligono con un livello linea, assicurarsi di chiudere tutti gli anelli nei poligoni in modo che ogni matrice di punti abbia lo stesso punto iniziale e finale. In caso contrario, il livello linea potrebbe non collegare l'ultimo punto del poligono al primo punto.
Riempire un poligono con un motivo
Oltre che con un colore, è possibile riempire un poligono usando un motivo immagine. Caricare un modello di immagine nelle risorse sprite delle immagini di mappe e quindi fare riferimento a questa immagine con l'opzione fillPattern del livello poligono.
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
Per questo esempio, l'immagine seguente è stata caricata nella cartella assets dell'app.

|
|---|
fill-checker-red.png |
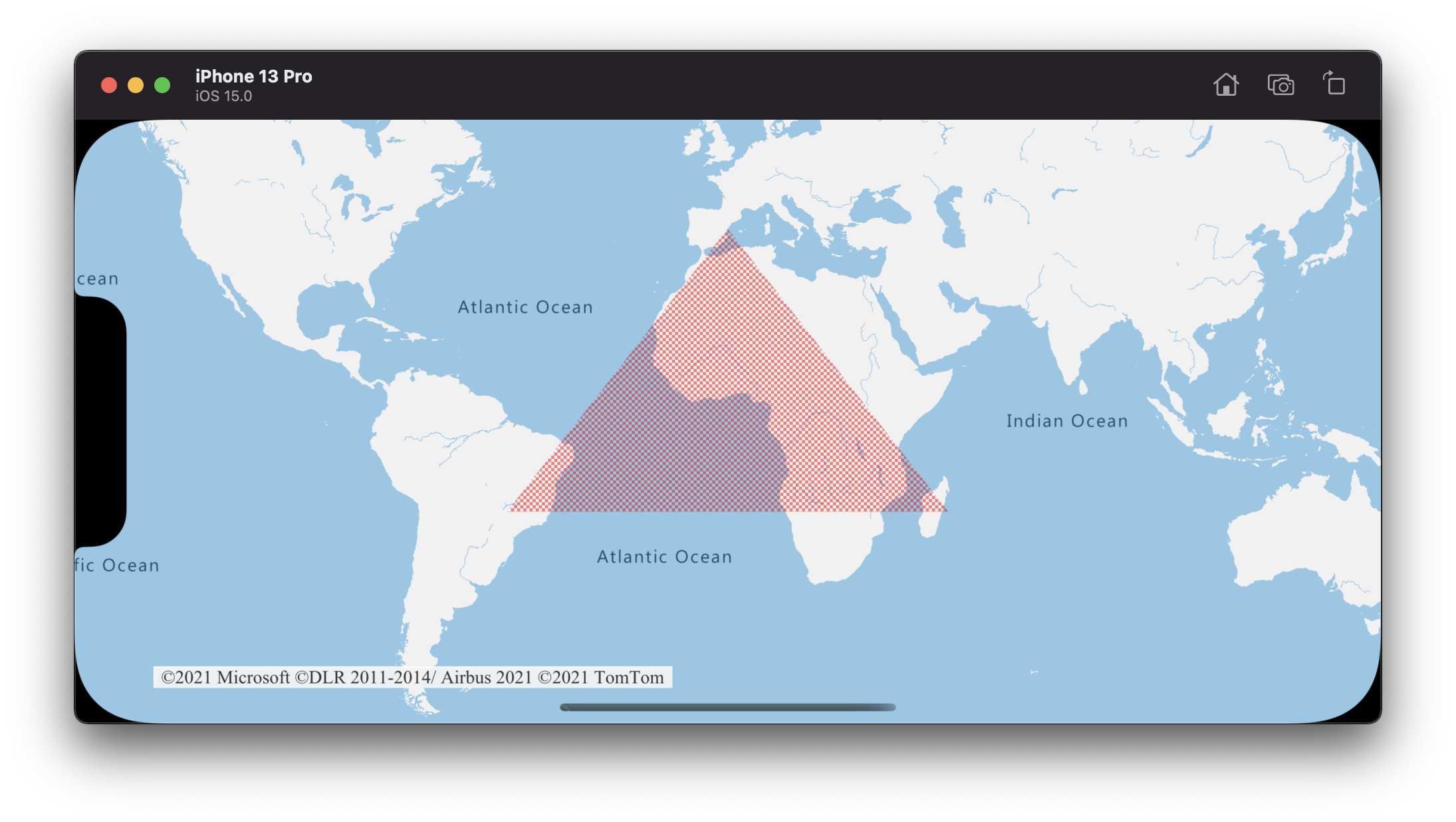
Di seguito è riportato uno screenshot del codice precedente che esegue il rendering di un poligono con un motivo di riempimento sulla mappa.
Informazioni aggiuntive
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: