Aggiungere un livello linea alla mappa (Android SDK)
Nota
Ritiro di Android SDK di Mappe di Azure
Azure Maps Native SDK per Android è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione al Web SDK di Mappe di Azure entro il 31/3/25. Per altre informazioni, vedere La guida alla migrazione di Android SDK di Mappe di Azure.
Un livello linea può essere usato per eseguire il rendering delle funzionalità LineString e MultiLineString come percorsi o route sulla mappa. Un livello linea può essere usato anche per eseguire il rendering della struttura delle funzionalità Polygon e MultiPolygon. Un'origine dati è connessa a un livello linea per fornire a quest'ultimo i dati di cui eseguire il rendering.
Suggerimento
Per impostazione predefinita, i livelli linea eseguiranno il rendering delle coordinate dei poligoni e delle linee in un'origine dati. Per limitare il livello in modo che esegua solo il rendering delle caratteristiche geometriche delle LineString, impostare l’opzione filter del livello su eq(geometryType(), "LineString"). Se si desidera includere anche le funzionalità MultiLineString impostare l’opzione filter del livello su any(eq(geometryType(), "LineString"), eq(geometryType(), "MultiLineString")).
Prerequisiti
Assicurarsi di completare la procedura descritta nel documento Guida introduttiva: creare un’app Android. I blocchi di codice in questo articolo possono essere inseriti nel gestore eventi onReady delle mappe.
Aggiungere un livello per le linee
Il codice seguente illustra come creare una linea. Aggiungere la linea a un'origine dati e quindi eseguirne il rendering con un livello linea usando la classe LineLayer.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a list of points.
List<Point> points = Arrays.asList(
Point.fromLngLat(-73.97234, 40.74327),
Point.fromLngLat(-74.00442, 40.75680));
//Create a LineString geometry and add it to the data source.
source.add(LineString.fromLngLats(points));
//Create a line layer and add it to the map.
LineLayer layer = new LineLayer(source,
strokeColor("blue"),
strokeWidth(5f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a list of points.
val points = asList(
Point.fromLngLat(-73.97234, 40.74327),
Point.fromLngLat(-74.00442, 40.75680)
)
//Create a LineString geometry and add it to the data source.
source.add(LineString.fromLngLats(points))
//Create a line layer and add it to the map.
val layer = LineLayer(
source,
strokeColor("blue"),
strokeWidth(5f)
)
map.layers.add(layer)
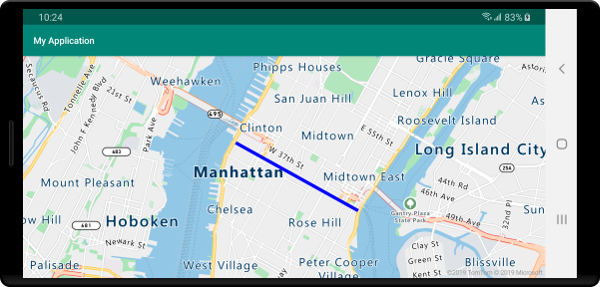
Lo screenshot seguente mostra il rendering di una riga in un livello riga.

Stile linea guidata dai dati
Il codice seguente crea due funzionalità di riga e aggiunge un valore limite di velocità come proprietà a ogni riga. Un livello linea usa un'espressione di stile unità dati colora le linee in base al valore limite di velocità. Poiché i dati di riga si sovrappongono lungo le strade, il codice seguente aggiunge il livello linea sotto il livello etichetta in modo che le etichette stradali possano essere ancora lette chiaramente.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a line feature.
Feature feature = Feature.fromGeometry(
LineString.fromLngLats(Arrays.asList(
Point.fromLngLat(-122.131821, 47.704033),
Point.fromLngLat(-122.099919, 47.703678))));
//Add a property to the feature.
feature.addNumberProperty("speedLimitMph", 35);
//Add the feature to the data source.
source.add(feature);
//Create a second line feature.
Feature feature2 = Feature.fromGeometry(
LineString.fromLngLats(Arrays.asList(
Point.fromLngLat(-122.126662, 47.708265),
Point.fromLngLat(-122.126877, 47.703980))));
//Add a property to the second feature.
feature2.addNumberProperty("speedLimitMph", 15);
//Add the second feature to the data source.
source.add(feature2);
//Create a line layer and add it to the map.
LineLayer layer = new LineLayer(source,
strokeColor(
interpolate(
linear(),
get("speedLimitMph"),
stop(0, color(Color.GREEN)),
stop(30, color(Color.YELLOW)),
stop(60, color(Color.RED))
)
),
strokeWidth(5f)
);
map.layers.add(layer, "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a line feature.
val feature = Feature.fromGeometry(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.131821, 47.704033),
Point.fromLngLat(-122.099919, 47.703678)
)
)
)
//Add a property to the feature.
feature.addNumberProperty("speedLimitMph", 35)
//Add the feature to the data source.
source.add(feature)
//Create a second line feature.
val feature2 = Feature.fromGeometry(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.126662, 47.708265),
Point.fromLngLat(-122.126877, 47.703980)
)
)
)
//Add a property to the second feature.
feature2.addNumberProperty("speedLimitMph", 15)
//Add the second feature to the data source.
source.add(feature2)
//Create a line layer and add it to the map.
val layer = LineLayer(
source,
strokeColor(
interpolate(
linear(),
get("speedLimitMph"),
stop(0, color(Color.GREEN)),
stop(30, color(Color.YELLOW)),
stop(60, color(Color.RED))
)
),
strokeWidth(5f)
)
map.layers.add(layer, "labels")
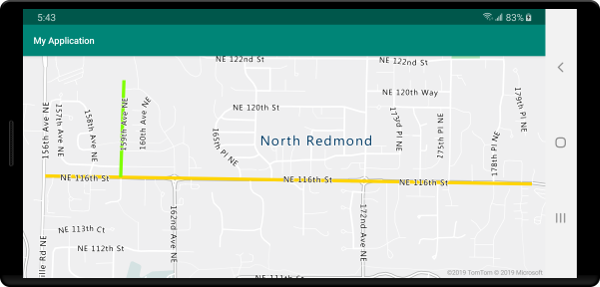
Lo screenshot seguente mostra il codice precedente che esegue il rendering di due righe in un livello linea, il colore recuperato da un'espressione di stile basata sui dati in base a una proprietà nella funzionalità di riga.

Aggiungere una sfumatura del tratto a una linea
È possibile applicare un colore a tratto singolo a una linea. È anche possibile riempire una linea con una sfumatura di colori per visualizzare la transizione da un segmento di linea al segmento di linea successivo. Ad esempio, è possibile usare le sfumature di linea per rappresentare le modifiche nel tempo e nella distanza oppure con temperature diverse in una linea di oggetti connessa. Per applicare questa funzionalità a una linea, è necessario che l'opzione lineMetrics dell'origine dati sia impostata su true e quindi un'espressione di sfumatura del colore possa essere passata all'opzione strokeColor della linea. L'espressione di sfumatura del tratto deve fare riferimento all'espressione dati lineProgress che espone le metriche di linea calcolate all'espressione.
//Create a data source and add it to the map.
DataSource source = new DataSource(
//Enable line metrics on the data source. This is needed to enable support for strokeGradient.
withLineMetrics(true)
);
map.sources.add(source);
//Create a line and add it to the data source.
source.add(LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)
)
));
//Create a line layer and pass in a gradient expression for the strokeGradient property.
map.layers.add(new LineLayer(source,
strokeWidth(6f),
//Pass an interpolate or step expression that represents a gradient.
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
));
//Create a data source and add it to the map.
val source = DataSource(
//Enable line metrics on the data source. This is needed to enable support for strokeGradient.
withLineMetrics(true)
)
map.sources.add(source)
//Create a line and add it to the data source.
source.add(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)
)
)
)
//Create a line layer and pass in a gradient expression for the strokeGradient property.
map.layers.add(
LineLayer(
source,
strokeWidth(6f),
//Pass an interpolate or step expression that represents a gradient.
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255, 0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
)
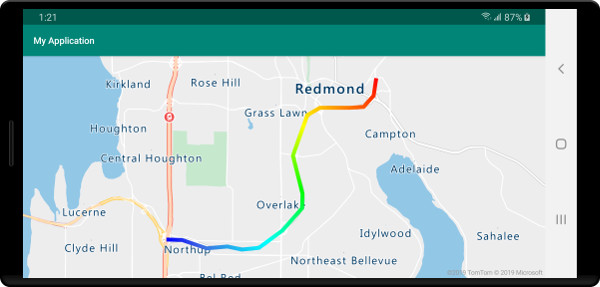
Lo screenshot seguente mostra il codice precedente che mostra una linea di cui è stato eseguito il rendering usando un colore del tratto sfumato.

Aggiungere simboli lungo una linea
Questo esempio illustra come aggiungere icone a freccia lungo una linea sulla mappa. Quando si usa un livello simbolo, impostare l'opzione symbolPlacement su SymbolPlacement.LINE. In questo modo vengono visualizzati i simboli lungo la linea e le icone vengono ruotate (0 gradi = destra).
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add("arrow-icon", R.drawable.purple_arrow_right);
//Create and add a line to the data source.
source.add(LineString.fromLngLats(Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)))
);
//Create a line layer and add it to the map.
map.layers.add(new LineLayer(source,
strokeColor("DarkOrchid"),
strokeWidth(5f)
));
//Create a symbol layer and add it to the map.
map.layers.add(new SymbolLayer(source,
//Space symbols out along line.
symbolPlacement(SymbolPlacement.LINE),
//Spread the symbols out 100 pixels apart.
symbolSpacing(100f),
//Use the arrow icon as the symbol.
iconImage("arrow-icon"),
//Allow icons to overlap so that they aren't hidden if they collide with other map elements.
iconAllowOverlap(true),
//Center the symbol icon.
iconAnchor(AnchorType.CENTER),
//Scale the icon size.
iconSize(0.8f)
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add("arrow-icon", R.drawable.purple_arrow_right)
//Create and add a line to the data source.
//Create and add a line to the data source.
source.add(
LineString.fromLngLats(
Arrays.asList(
Point.fromLngLat(-122.18822, 47.63208),
Point.fromLngLat(-122.18204, 47.63196),
Point.fromLngLat(-122.17243, 47.62976),
Point.fromLngLat(-122.16419, 47.63023),
Point.fromLngLat(-122.15852, 47.62942),
Point.fromLngLat(-122.15183, 47.62988),
Point.fromLngLat(-122.14256, 47.63451),
Point.fromLngLat(-122.13483, 47.64041),
Point.fromLngLat(-122.13466, 47.64422),
Point.fromLngLat(-122.13844, 47.65440),
Point.fromLngLat(-122.13277, 47.66515),
Point.fromLngLat(-122.12779, 47.66712),
Point.fromLngLat(-122.11595, 47.66712),
Point.fromLngLat(-122.11063, 47.66735),
Point.fromLngLat(-122.10668, 47.67035),
Point.fromLngLat(-122.10565, 47.67498)
)
)
)
//Create a line layer and add it to the map.
map.layers.add(
LineLayer(
source,
strokeColor("DarkOrchid"),
strokeWidth(5f)
)
)
//Create a symbol layer and add it to the map.
map.layers.add(
SymbolLayer(
source, //Space symbols out along line.
symbolPlacement(SymbolPlacement.LINE), //Spread the symbols out 100 pixels apart.
symbolSpacing(100f), //Use the arrow icon as the symbol.
iconImage("arrow-icon"), //Allow icons to overlap so that they aren't hidden if they collide with other map elements.
iconAllowOverlap(true), //Center the symbol icon.
iconAnchor(AnchorType.CENTER), //Scale the icon size.
iconSize(0.8f)
)
)
Per questo esempio, l’immagine seguente è stata caricata nella cartella drawable dell’app.
 |
|---|
purple-arrow-right.png |
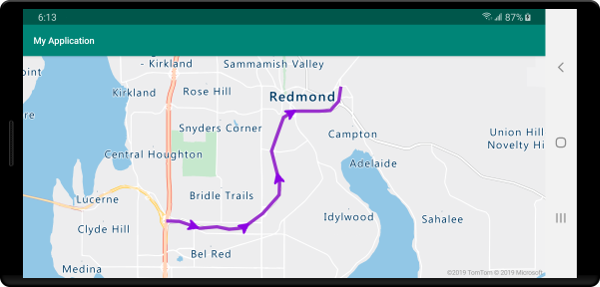
Lo screenshot seguente mostra il codice precedente che mostra una linea con icone freccia visualizzate lungo di esso.

Passaggi successivi
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: