Impostare lo stile della mappa in iOS SDK (anteprima)
Questo articolo illustra due modi per impostare gli stili della mappa usando Mappe di Azure iOS SDK. Mappe di Azure ha sei stili di mappe diversi tra cui scegliere. Per altre informazioni sugli stili di mappa supportati, vedere stili di mappa supportati in Mappe di Azure.
Nota
ritiro di iOS SDK Mappe di Azure
Il Mappe di Azure Native SDK per iOS è ora deprecato e verrà ritirato il 3/31/25. Per evitare interruzioni del servizio, eseguire la migrazione all'SDK Web di Mappe di Azure entro il 3/31/25. Per altre informazioni, vedere La guida alla migrazione Mappe di Azure di iOS SDK per iOS.
Prerequisiti
- Completare la guida introduttiva Creare un'app iOS.
- Un account Mappe di Azure.
Impostare lo stile della mappa nell'init del controllo mappa
È possibile impostare uno stile mappa nell'init del controllo mappa. Il codice seguente imposta la posizione centrale, il livello di zoom e lo stile della mappa.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
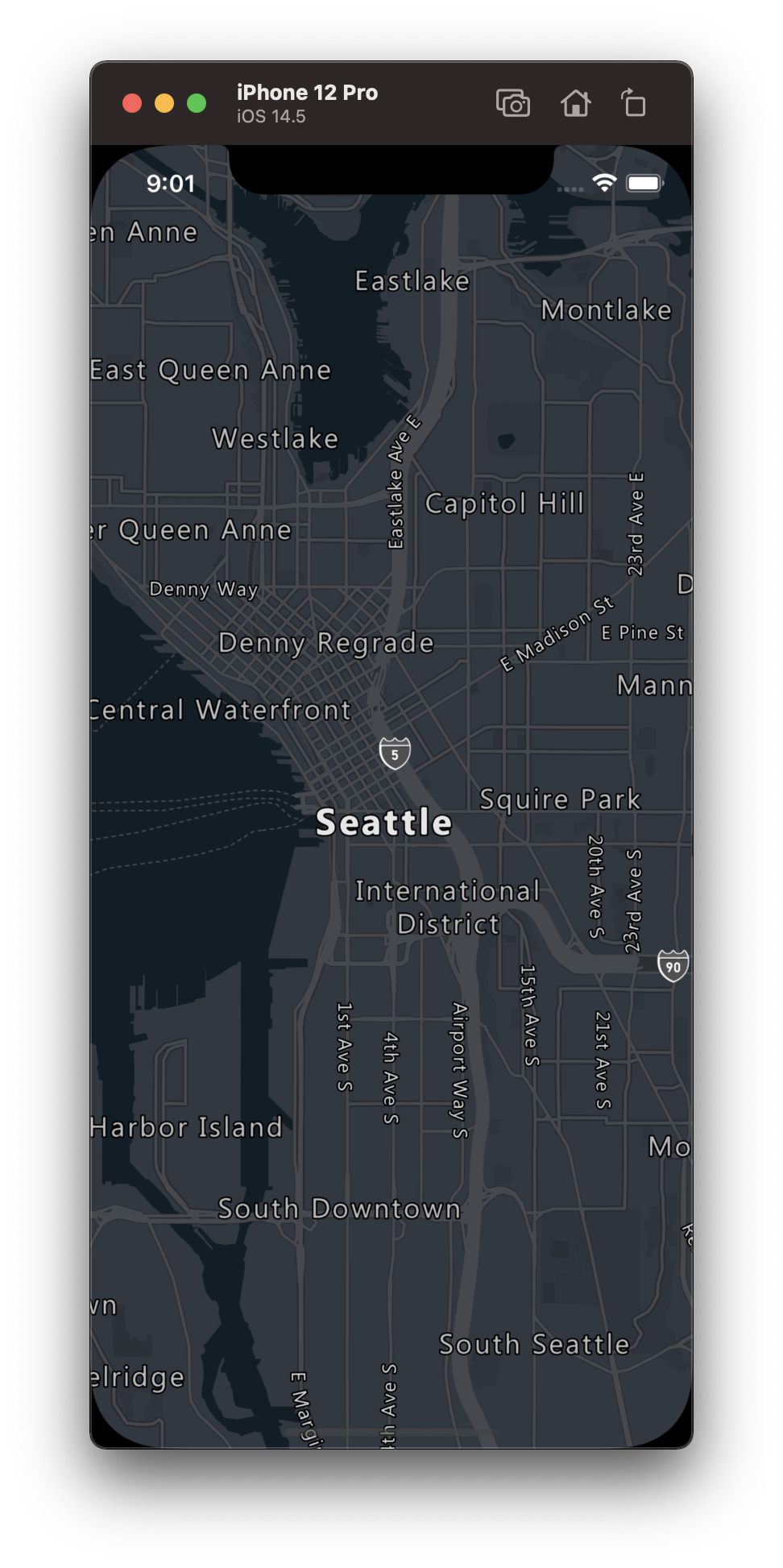
Lo screenshot seguente mostra il codice precedente che mostra una mappa stradale con lo stile scuro in scala di grigi.

Impostare lo stile della mappa tramite setStyleOptions il metodo
Lo stile della mappa può essere impostato a livello di codice usando il setStyleOptions metodo della mappa. Il codice seguente imposta la posizione centrale e il livello di zoom usando il metodo maps setCameraOptions e lo stile della mappa su .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
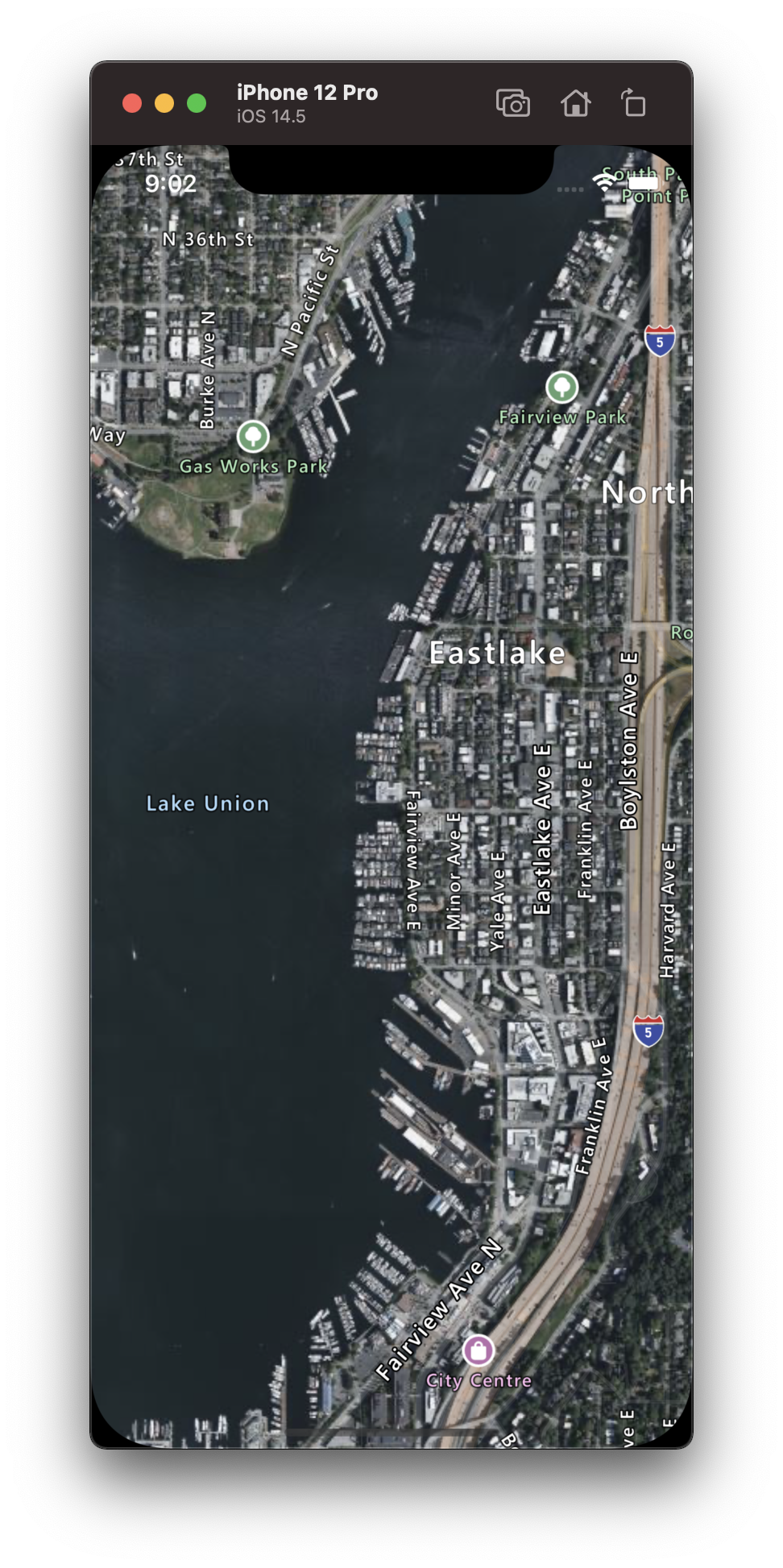
Lo screenshot seguente mostra il codice precedente che mostra una mappa con lo stile delle etichette stradali satellite.

Impostare la fotocamera della mappa
La fotocamera della mappa controlla quale parte del mondo viene visualizzata nel viewport mappa. Esistono due metodi principali per impostare la posizione della mappa; utilizzando il centro e lo zoom o passando un rettangolo di selezione. Il codice seguente illustra come impostare tutte le opzioni della fotocamera facoltative quando si usano center e zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Spesso è consigliabile concentrare la mappa su un set di dati. Un rettangolo di selezione può essere calcolato dalle caratteristiche usando il BoundingBox.fromData(_:) metodo e può essere passato all'opzione bounds della fotocamera della mappa. Quando si imposta una visualizzazione mappa in base a un rettangolo delimitatore, spesso è utile specificare un padding valore per tenere conto delle dimensioni dei punti dati di cui viene eseguito il rendering come bolle o simboli. Il codice seguente mostra come impostare tutte le opzioni della fotocamera facoltative quando si usa un rettangolo di selezione per impostare la posizione della fotocamera.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Le proporzioni di un rettangolo di selezione potrebbero non corrispondere alle proporzioni della mappa, in quanto tale la mappa mostra spesso l'area del rettangolo di delimitazione completa e spesso sono solo strette verticalmente o orizzontalmente.
Aggiungere un'animazione alla visualizzazione della mappa
Quando si impostano le opzioni della fotocamera della mappa, è anche possibile usare le opzioni di animazione per creare una transizione tra la visualizzazione mappa corrente e quella successiva. Queste opzioni specificano il tipo di animazione e la durata che deve richiedere per spostare la fotocamera.
| Opzione | Descrizione |
|---|---|
animationDuration(_ duration: Double) |
Specifica per quanto tempo la fotocamera viene animata tra le visualizzazioni in millisecondi (ms). |
animationType(_ animationType: AnimationType) |
Specifica il tipo di transizione dell'animazione da eseguire. - .jump - una modifica immediata.- .ease - modifica graduale delle impostazioni della fotocamera.- .fly - modifica graduale delle impostazioni della fotocamera dopo un arco simile a un volo. |
Il codice seguente illustra come animare la visualizzazione mappa usando un'animazione .fly per una durata di tre secondi.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
L'animazione seguente illustra il codice precedente che anima la visualizzazione mappa da New York a Seattle.

Informazioni aggiuntive
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: