Guida introduttiva: Usare Azure Cosmos DB per la tabella con Azure SDK per Node.js
In questa guida introduttiva si distribuisce un'applicazione Azure Cosmos DB per tabelle di base usando Azure SDK per Node.js. Azure Cosmos DB per tabella è un archivio dati senza schema che consente alle applicazioni di archiviare dati strutturati della tabella nel cloud. Si apprenderà come creare tabelle, righe ed eseguire attività di base all'interno della risorsa di Azure Cosmos DB usando Azure SDK per Node.js.
Documentazione di riferimento delle API | Codice sorgente della libreria | Pacchetto (npm) | Azure Developer CLI
Prerequisiti
- Azure Developer CLI
- Docker Desktop
- Node.js 22 o versione successiva
Se non si ha un account Azure, creare un account gratuito prima di iniziare.
Inizializzare il progetto
Usare l'interfaccia della riga di comando per sviluppatori di Azure (azd) per creare un account Azure Cosmos DB per tabelle e distribuire un'applicazione di esempio in contenitori. L'applicazione di esempio usa la libreria client per gestire, creare, leggere ed eseguire query sui dati di esempio.
Aprire un terminale in una directory vuota.
Se non si è già autenticati, eseguire l'autenticazione all'interfaccia della riga di comando per sviluppatori di Azure usando
azd auth login. Seguire i passaggi specificati dallo strumento per eseguire l'autenticazione all'interfaccia della riga di comando usando le credenziali di Azure preferite.azd auth loginUsare
azd initper inizializzare il progetto.azd init --template cosmos-db-table-nodejs-quickstartDurante l'inizializzazione, configurare un nome di ambiente univoco.
Distribuire l'account Azure Cosmos DB usando
azd up. I modelli Bicep distribuiscono anche un'applicazione Web di esempio.azd upDurante il processo di provisioning selezionare la sottoscrizione, la località desiderata e il gruppo di risorse di destinazione. Attendere il completamento del processo di provisioning. Per il processo sono necessari circa 5 minuti.
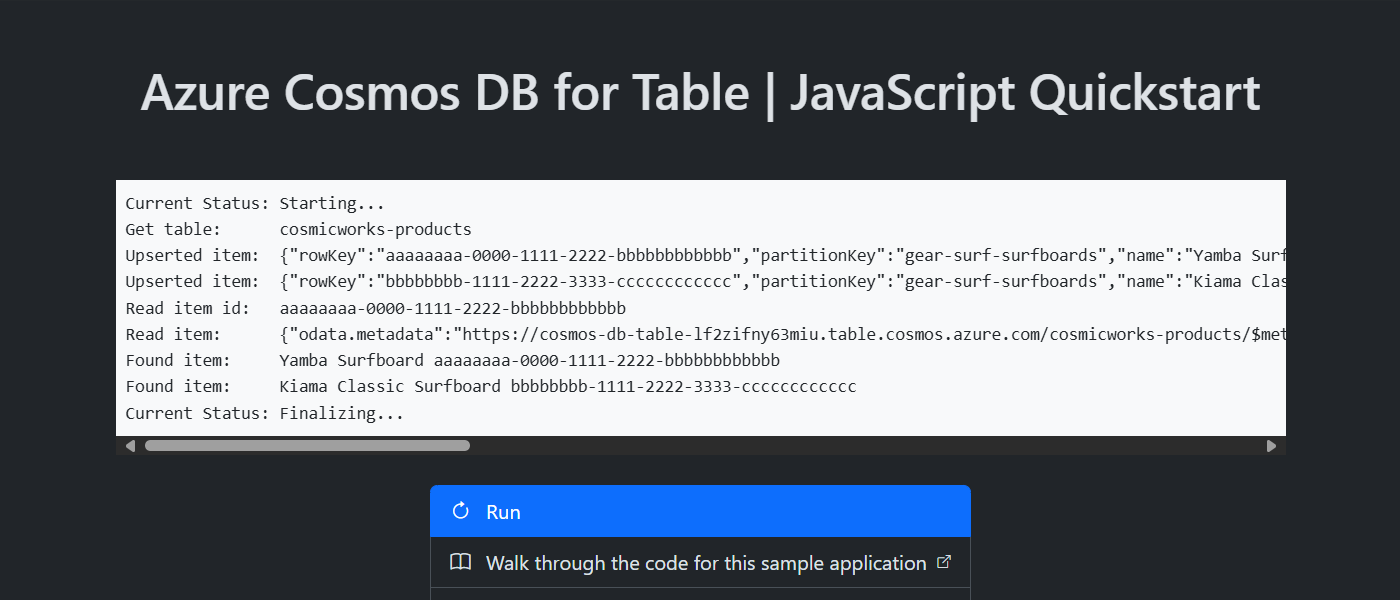
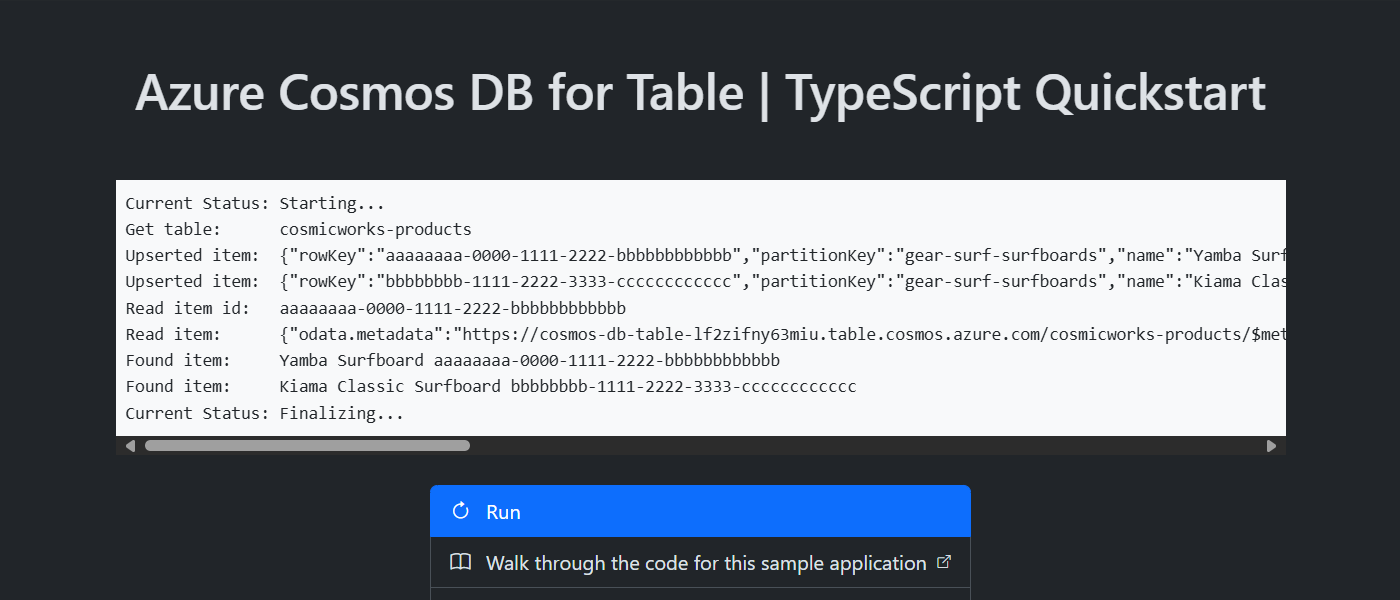
Al termine del provisioning delle risorse di Azure, nell'output viene incluso un URL dell'applicazione Web in esecuzione.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Usare l'URL nella console per passare all'applicazione Web nel browser. Osservare l'output dell'app in esecuzione.


Installare la libreria client
La libreria client è disponibile tramite npm, come @azure/data-tables pacchetto.
Aprire un terminale e passare alla cartella
/src/ts.cd ./src/tsSe non è già installato, installare il pacchetto
@azure/data-tablesusandonpm install.npm install --save @azure/data-tablesAprire ed esaminare il file src/ts/package.json per verificare che la
@azure/data-tablesvoce esista.
Aprire un terminale e passare alla cartella
/src/js.cd ./src/jsSe non è già installato, installare il pacchetto
@azure/data-tablesusandonpm install.npm install --save @azure/data-tablesAprire ed esaminare il file src/js/package.json per verificare che la
@azure/data-tablesvoce esista.
Modello a oggetti
| Nome | Descrizione |
|---|---|
TableServiceClient |
Questo tipo è il tipo di client primario e viene usato per gestire i metadati o i database a livello di account. |
TableClient |
Questo tipo rappresenta il client per una tabella all'interno dell'account. |
Esempi di codice
- Autenticare il client
- Ottenere una tabella
- Creare un'entità
- Ottenere un'entità
- Eseguire query sulle entità
Il codice di esempio nel modello usa una tabella denominata cosmicworks-products. La cosmicworks-products tabella contiene dettagli quali nome, categoria, quantità, prezzo, identificatore univoco e flag di vendita per ogni prodotto. Il contenitore usa un identificatore univoco come chiave di riga e categoria come chiave di partizione.
Autenticare il client
In questo esempio viene creata una nuova istanza del TableServiceClient tipo .
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
Ottenere una tabella
In questo esempio viene creata un'istanza del TableClient tipo usando la GetTableClient funzione del TableServiceClient tipo .
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
Creare un'entità
Il modo più semplice per creare una nuova entità in una tabella consiste nel derivare una nuova interfaccia da TableEntity e quindi creare un nuovo oggetto di tale tipo.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Il modo più semplice per creare un nuovo elemento in una tabella consiste nel compilare un oggetto JSON.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Creare un'entità nella tabella usando il upsertEntity metodo dall'istanza TableService di .
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
Ottenere un'entità
È possibile recuperare un'entità specifica da una tabella usando il getEntity metodo , la chiave di riga per l'entità e la chiave di partizione dell'entità.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
Eseguire query sulle entità
Dopo aver inserito un'entità, è anche possibile eseguire una query per ottenere tutte le entità che corrispondono a un filtro specifico usando listEntities con un filtro OData.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = `PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: `PartitionKey eq '${partitionKey}'`
}
});
Analizzare i risultati impaginati della query usando un ciclo asincrono for await nel set impaginato di entities.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
Pulire le risorse
Quando l'applicazione o le risorse di esempio non sono più necessarie, rimuovere la distribuzione corrispondente e tutte le risorse.
azd down