Procedura: Ridimensionare un elemento
Questo esempio illustra come usare un ScaleTransform per ridimensionare un elemento.
Usare le proprietà ScaleX e ScaleY per ridimensionare l'elemento in base al fattore specificato. Ad esempio, un valore di ScaleX pari a 1,5 estende l'elemento al 150% della larghezza originale. Un valore ScaleY pari a 0,5 riduce l'altezza di un elemento del 50%.
Usare le proprietà CenterX e CenterY per specificare il punto che è il centro dell'operazione di ridimensionamento. Per impostazione predefinita, un ScaleTransform viene centrato in corrispondenza del punto (0,0), che corrisponde all'angolo superiore sinistro del rettangolo. Questo ha l'effetto di spostare l'elemento e anche di renderlo più grande, perché quando si applica un Transform, si modifica lo spazio delle coordinate in cui risiede l'oggetto.
Nell'esempio seguente viene usata una ScaleTransform per raddoppiare le dimensioni di un Rectangledi 50 per 50. Il ScaleTransform ha un valore pari a 0 (impostazione predefinita) sia per CenterX che per CenterY.
Esempio
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
In genere, si impostano CenterX e CenterY al centro dell'oggetto ridimensionato: (Width/2, Height/2).
Nell'esempio seguente viene illustrato un altro Rectangle con dimensioni raddoppiate; Tuttavia, questo ScaleTransform ha un valore pari a 25 per CenterX e CenterY, che corrisponde al centro del rettangolo.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
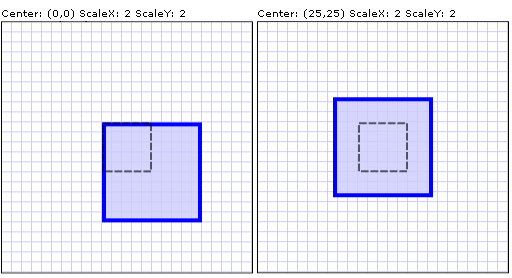
Nella figura seguente viene illustrata la differenza tra le due operazioni ScaleTransform. La linea tratteggiata mostra le dimensioni e la posizione del rettangolo prima del ridimensionamento.

Due operazioni ScaleTransform con valori ScaleX e ScaleY identici, ma centri diversi
Per l'esempio completo, vedere esempio di trasformazioni 2D.
Vedere anche
.NET Desktop feedback
