Cenni preliminari sulle trasformazioni
In questo argomento viene descritto come usare le classi 2D Transform per ruotare, ridimensionare, spostare (tradurre) e sfasare gli oggetti FrameworkElement.
Che cos'è una trasformazione?
Un Transform definisce come mappare, o trasformare, i punti da uno spazio di coordinate a un altro. Questa mappatura è descritta da una trasformazione Matrix, che è un insieme di tre righe con tre colonne di valori Double.
Nota
Windows Presentation Foundation (WPF) usa matrici principali di riga. I vettori sono espressi come vettori di riga, non come vettori di colonna.
Nella tabella seguente viene illustrata la struttura di una matrice WPF.
Matrice di trasformazione 2D
| Asse X | Asse Y | Trasformazione affine |
|---|---|---|
| M11 Impostazione predefinita: 1.0 |
M12 Impostazione predefinita: 0.0 |
0.0 |
| M21 Impostazione predefinita: 0.0 |
M22 Impostazione predefinita: 1.0 |
0.0 |
| OffsetX Impostazione predefinita: 0.0 |
OffsetY Impostazione predefinita: 0.0 |
1.0 |
Modificando i valori della matrice, è possibile ruotare, ridimensionare, deformare e spostare (traslare) un oggetto. Ad esempio, se si modifica il valore nella prima colonna della terza riga (il valore OffsetX) su 100, è possibile usarlo per spostare un oggetto 100 unità lungo l'asse x. Se si modifica il valore nella seconda colonna della seconda riga su 3, è possibile usarlo per estendere un oggetto a tre volte l'altezza corrente. Se si modificano entrambi i valori, sposti l'oggetto di 100 unità lungo l'asse x e ne aumenti l'altezza di un fattore 3. Poiché Windows Presentation Foundation (WPF) supporta solo trasformazioni affine, i valori nella colonna destra sono sempre 0, 0, 1.
Anche se Windows Presentation Foundation (WPF) consente di modificare direttamente i valori della matrice, fornisce anche diverse classi Transform che consentono di trasformare un oggetto senza sapere come viene configurata la struttura della matrice sottostante. Ad esempio, la classe ScaleTransform consente di ridimensionare un oggetto impostando le relative proprietà ScaleX e ScaleY anziché modificare una matrice di trasformazione. Analogamente, la classe RotateTransform consente di ruotare un oggetto impostandone semplicemente la proprietà Angle.
Classi di Trasformazione
Windows Presentation Foundation (WPF) fornisce le classi 2D Transform seguenti per le operazioni di trasformazione comuni:
| Classe | Descrizione | Esempio | Illustrazione |
|---|---|---|---|
| RotateTransform | Ruota un elemento in base al Anglespecificato. | Ruotare un oggetto |

|
| ScaleTransform | Ridimensiona un elemento in base agli importi specificati di ScaleX e ScaleY. | ridimensionare un elemento |

|
| SkewTransform | Sfasa un elemento in base all'AngleX e AngleY importi specificati. | Inclinare un elemento | Illustrazione  |
| TranslateTransform | Sposta (trasla) un elemento delle quantità specificate X e Y. | Tradurre un elemento |

|
Per la creazione di trasformazioni più complesse, Windows Presentation Foundation (WPF) fornisce le due classi seguenti:
| Classe | Descrizione | Esempio |
|---|---|---|
| TransformGroup | Raggruppa più oggetti TransformGroup in un singolo Transform, che puoi poi applicare alle proprietà di trasformazione. | applicare più trasformazioni a un oggetto |
| MatrixTransform | Crea trasformazioni personalizzate non fornite dalle altre classi Transform. Quando si usa un MatrixTransform, si modifica direttamente una matrice. | Usare una MatrixTransform per creare trasformazioni personalizzate |
Windows Presentation Foundation (WPF) fornisce anche trasformazioni 3D. Per altre informazioni, vedere la classe Transform3D.
Proprietà di trasformazione comuni
Un modo per trasformare un oggetto consiste nel dichiarare il tipo di Transform appropriato e applicarlo alla proprietà di trasformazione dell'oggetto. Tipi diversi di oggetti hanno tipi diversi di proprietà di trasformazione. Nella tabella seguente sono elencati diversi tipi windows Presentation Foundation (WPF) di uso comune e le relative proprietà di trasformazione.
| Digitare | Proprietà di trasformazione |
|---|---|
| Brush | Transform, RelativeTransform |
| ContainerVisual | Transform |
| DrawingGroup | Transform |
| FrameworkElement | RenderTransform, LayoutTransform |
| Geometry | Transform |
| TextEffect | Transform |
| UIElement | RenderTransform |
Trasformazioni e sistemi di coordinate
Quando si trasforma un oggetto, non si trasforma solo l'oggetto, si trasforma lo spazio delle coordinate in cui tale oggetto esiste. Per impostazione predefinita, una trasformazione viene centrata all'origine del sistema di coordinate dell'oggetto di destinazione: (0,0). L'unica eccezione è TranslateTransform; un TranslateTransform non ha proprietà di centro da impostare perché l'effetto di traduzione è lo stesso indipendentemente dalla posizione in cui è centrato.
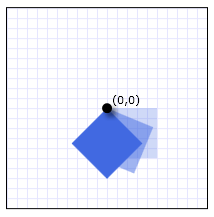
Nell'esempio seguente viene utilizzata una RotateTransform per ruotare un elemento Rectangle, un tipo di FrameworkElement, di 45 gradi intorno al centro predefinito, (0, 0). La figura seguente mostra l'effetto della rotazione.

Un elemento Rectangle ruotava di 45 gradi circa il punto (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Per impostazione predefinita, l'elemento ruota intorno all'angolo superiore sinistro, (0, 0). Le classi RotateTransform, ScaleTransforme SkewTransform forniscono proprietà CenterX e CenterY che consentono di specificare il punto in cui viene applicata la trasformazione.
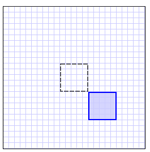
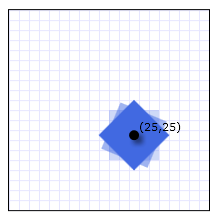
L'esempio successivo usa anche un RotateTransform per ruotare un elemento Rectangle di 45 gradi; Tuttavia, questa volta vengono impostate le proprietà CenterX e CenterY in modo che il RotateTransform abbia un centro di (25, 25). La figura seguente mostra l'effetto della rotazione.

Un elemento di tipo Rectangle ruota di 45 gradi intorno al punto (25, 25).
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Trasformazione di un FrameworkElement
Per applicare trasformazioni a un FrameworkElement, creare un Transform e applicarlo a una delle due proprietà fornite dalla classe FrameworkElement:
LayoutTransform: una trasformazione applicata prima del passaggio di layout. Dopo l'applicazione della trasformazione, il sistema di layout elabora le dimensioni trasformate e la posizione dell'elemento.
RenderTransform: trasformazione che modifica l'aspetto dell'elemento ma viene applicato dopo il completamento del passaggio di layout. Usando la proprietà RenderTransform anziché la proprietà LayoutTransform, è possibile ottenere vantaggi in termini di prestazioni.
Quale proprietà devi usare? Per i vantaggi in termini di prestazioni che offre, usa la proprietà RenderTransform ogni volta che è possibile, soprattutto quando usi oggetti Transform animati. Utilizzare la proprietà LayoutTransform durante il ridimensionamento, la rotazione o l'inclinazione e quando è necessario che l'elemento padre dell'elemento si adatti alle dimensioni trasformate dell'elemento. Si noti che, quando vengono usati con la proprietà LayoutTransform, gli oggetti TranslateTransform sembrano non avere alcun effetto sugli elementi. Ciò è dovuto al fatto che il sistema di layout restituisce l'elemento tradotto nella posizione originale durante l'elaborazione.
Per altre informazioni sul layout in Windows Presentation Foundation (WPF), vedere panoramica Layout.
Esempio: Ruotare un FrameworkElement di 45 gradi
Nell'esempio seguente viene utilizzata una RotateTransform per ruotare un pulsante in senso orario di 45 gradi. Il pulsante è contenuto in un StackPanel che ha altri due pulsanti.
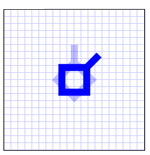
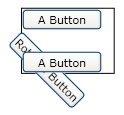
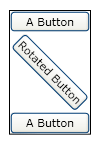
Per impostazione predefinita, un RotateTransform ruota circa il punto (0, 0). Poiché l'esempio non specifica un valore centrale, il pulsante ruota circa il punto (0, 0), ovvero l'angolo superiore sinistro. Il RotateTransform viene applicato alla proprietà RenderTransform. Nella figura seguente viene illustrato il risultato della trasformazione.

Rotazione in senso orario di 45 gradi dall'angolo superiore sinistro
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
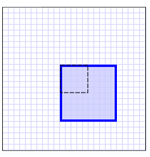
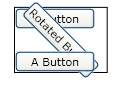
L'esempio successivo usa anche un RotateTransform per ruotare un pulsante a 45 gradi in senso orario, ma imposta anche il RenderTransformOrigin del pulsante su (0,5, 0,5). Il valore della proprietà RenderTransformOrigin è relativo alle dimensioni del pulsante. Di conseguenza, la rotazione viene applicata al centro del pulsante, anziché all'angolo superiore sinistro. Nella figura seguente viene illustrato il risultato della trasformazione.

Rotazione in senso orario di 45 gradi intorno al centro
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
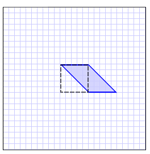
Nell'esempio seguente viene utilizzata la proprietà LayoutTransform anziché la proprietà RenderTransform per ruotare il pulsante. In questo modo la trasformazione influisce sul layout del pulsante, che attiva un passaggio completo dal sistema di layout. Di conseguenza, il pulsante viene ruotato e quindi riposizionato perché le dimensioni sono cambiate. Nella figura seguente viene illustrato il risultato della trasformazione.

LayoutTransform usato per ruotare il pulsante
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animazione delle trasformazioni
Poiché ereditano dalla classe Animatable, le classi Transform possono essere animate. Per animare un Transform, applicare un'animazione di un tipo compatibile alla proprietà che si desidera animare.
Nell'esempio seguente vengono utilizzati un Storyboard e un DoubleAnimation insieme a un RotateTransform per fare ruotare un Button in posizione quando viene cliccato.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Per l'esempio completo, vedere esempio di trasformazioni 2D. Per ulteriori informazioni sulle animazioni, vedere la Panoramica sulle animazioni .
Funzionalità congelabili
Poiché eredita dalla classe Freezable, la classe Transform fornisce diverse funzionalità speciali: gli oggetti Transform possono essere utilizzati come risorse , condivisi tra più oggetti, resi di sola lettura per migliorare le prestazioni, clonati e resi thread-safe. Per altre informazioni sulle diverse funzionalità fornite dagli oggetti Freezable, vedere la panoramica degli oggetti Freezable .
Vedere anche
.NET Desktop feedback
