Scegliere come destinazione più piattaforme da un singolo progetto MAUI .NET
Il progetto singolo .NET Multipiattaforma App UI (.NET MAUI) accetta le esperienze di sviluppo specifiche della piattaforma che in genere si verificano durante lo sviluppo di app e le astrae in un singolo progetto condiviso che può essere usato come destinazione Android, iOS, macOS e Windows.
Il singolo progetto MAUI .NET offre un'esperienza di sviluppo multipiattaforma semplificata e coerente, indipendentemente dalle piattaforme di destinazione. Il progetto singolo .NET MAUI offre le funzionalità seguenti:
- Un singolo progetto condiviso che può essere destinati a Android, iOS, macOS, Tizen e Windows.
- Selezione semplificata della destinazione di debug per l'esecuzione delle app MAUI .NET.
- File di risorse condivisi all'interno del singolo progetto.
- Un singolo manifesto dell'app che specifica il titolo, l'ID e la versione dell'app.
- Accesso alle API e agli strumenti specifici della piattaforma quando necessario.
- Un singolo punto di ingresso dell'app multipiattaforma.
Il progetto singolo .NET MAUI è abilitato tramite multitargeting e l'uso di progetti in stile SDK.
File di risorse
La gestione delle risorse per lo sviluppo di app multipiattaforma è stata tradizionalmente problematica, perché ogni piattaforma ha un proprio approccio alla gestione delle risorse. Ad esempio, ogni piattaforma presenta requisiti di immagine diversi che in genere comportano la creazione di più versioni di ogni immagine a risoluzioni diverse. Pertanto, una singola immagine deve essere duplicata più volte in risoluzioni diverse, con le immagini risultanti che devono usare convenzioni di nome e cartella diverse in ogni piattaforma.
Il singolo progetto MAUI .NET consente di archiviare i file di risorse in un'unica posizione durante l'utilizzo in ogni piattaforma. Sono inclusi tipi di carattere, immagini, l'icona dell'app, la schermata iniziale, gli asset non elaborati e i file CSS per applicare stili alle app MAUI .NET. Ogni file di risorse immagine viene usato come immagine di origine, da cui vengono generate immagini delle risoluzioni necessarie per ogni piattaforma in fase di compilazione.
Nota
I cataloghi di asset iOS non sono attualmente supportati in progetti singoli MAUI .NET.
I file di risorse devono in genere essere inseriti nella cartella Risorse del progetto dell'app MAUI .NET o nelle cartelle figlio della cartella Risorse e devono impostare correttamente l'azione di compilazione. La tabella seguente illustra le azioni di compilazione per ogni tipo di file di risorse:
| Conto risorse | Azione di compilazione |
|---|---|
| Icona app | MauiIcon |
| Tipi di carattere | MauiFont |
| Immagini | MauiImage |
| Schermata iniziale | MauiSplashScreen |
| Asset non elaborati | MauiAsset |
| File CSS | MauiCs |
Nota
I file XAML vengono archiviati anche nel progetto di app MAUI .NET e vengono assegnati automaticamente all'azione di compilazione MauiXaml quando vengono creati dai modelli di progetto e di elemento. Tuttavia, solo i dizionari risorse XAML verranno in genere inseriti nella cartella Risorse del progetto dell'app.
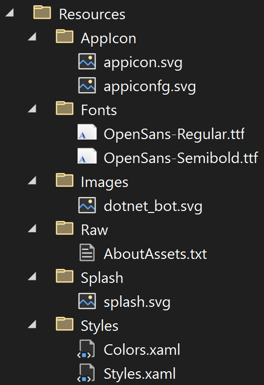
Quando un file di risorse viene aggiunto a un progetto di app MAUI .NET, viene creata una voce corrispondente per la risorsa nel file di progetto, ad eccezione dei file CSS. Lo screenshot seguente mostra una tipica cartella Resources contenente cartelle figlio per ogni tipo di risorsa:

L'azione di compilazione per un file di risorse verrà impostata correttamente, se la risorsa è stata aggiunta alla cartella figlio Risorse corretta.
Le cartelle figlio della cartella Risorse possono essere designate per ogni tipo di risorsa modificando il file di progetto per l'app:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
Il carattere jolly (*) indica che tutti i file all'interno della cartella verranno considerati come del tipo di risorsa specificato. Inoltre, è possibile includere tutti i file delle cartelle figlio:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
In questo esempio, il carattere jolly doppio ('**') specifica che la cartella Immagini può contenere cartelle figlio. Pertanto, <MauiImage Include="Resources\Images\**\*" /> specifica che tutti i file nella cartella Resources\Images o qualsiasi cartella figlio della cartella Images verranno usati come immagini di origine da cui vengono generate le immagini della risoluzione richiesta per ogni piattaforma.
Le risorse specifiche della piattaforma sostituiranno le controparti delle risorse condivise. Ad esempio, se si dispone di un'immagine specifica di Android che si trova in Platforms\Android\Resources\drawable-xhdpi\logo.png e si fornisce anche un'immagine condivisa Resources\Images\logo.svg , il file SVG (Scalable Vector Graphics) verrà usato per generare le immagini Android necessarie, ad eccezione dell'immagine XHDPI già esistente come immagine specifica della piattaforma.
Icone dell'app
Un'icona dell'app può essere aggiunta al progetto dell'app trascinando un'immagine nella cartella Resources\AppIcon del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiIcon. Verrà creata una voce corrispondente nel file di progetto:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
In fase di compilazione, l'icona dell'app verrà ridimensionata in base alle dimensioni corrette per la piattaforma e il dispositivo di destinazione. Le icone dell'app ridimensionate vengono quindi aggiunte al pacchetto dell'app. Le icone dell'app vengono ridimensionate in più risoluzioni perché hanno più usi, tra cui l'uso per rappresentare l'app nel dispositivo e nell'App Store.
Per altre informazioni, vedere Aggiungere un'icona dell'app a un progetto di app MAUI .NET.
Immagini
Un'immagine può essere aggiunta al progetto dell'app trascinandola nella cartella Resources\Images del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiImage. Verrà creata una voce corrispondente nel file di progetto:
<MauiImage Include="Resources\Images\logo.svg" />
In fase di compilazione, le immagini possono essere ridimensionate in base alle risoluzioni corrette per la piattaforma e il dispositivo di destinazione. Le immagini risultanti vengono quindi aggiunte al pacchetto dell'app.
Per altre informazioni, vedere Aggiungere immagini a un progetto di app MAUI .NET.
Tipi di carattere
È possibile aggiungere un tipo di carattere OTF (Open Type Font) o un tipo di carattere OTF (True Type Format) al progetto dell'app trascinandolo nella cartella Resources\Fonts del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiFont. Verrà creata una voce corrispondente per tipo di carattere nel file di progetto:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
In fase di compilazione, i tipi di carattere vengono copiati nel pacchetto dell'app.
Per altre informazioni, vedere Tipi di carattere.
Schermata iniziale
È possibile aggiungere una schermata iniziale al progetto dell'app trascinando un'immagine nella cartella Resources\Splash del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiSplashScreen. Verrà creata una voce corrispondente nel file di progetto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
In fase di compilazione, l'immagine della schermata iniziale viene ridimensionata in base alle dimensioni corrette per la piattaforma e il dispositivo di destinazione. La schermata iniziale ridimensionata viene quindi aggiunta al pacchetto dell'app.
Per altre informazioni, vedere Aggiungere una schermata iniziale a un progetto di app MAUI .NET.
Asset non elaborati
Un file di asset non elaborato, ad esempio HTML, JSON e video, può essere aggiunto al progetto dell'app trascinandolo nella cartella Resources\Raw del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiAsset. Verrà creata una voce corrispondente per ogni asset nel file di progetto:
<MauiAsset Include="Resources\Raw\index.html" />
Gli asset non elaborati possono quindi essere utilizzati dai controlli in base alle esigenze:
<WebView Source="index.html" />
In fase di compilazione, gli asset non elaborati vengono copiati nel pacchetto dell'app. Per informazioni sulla disabilitazione della creazione di pacchetti di asset, vedere Disabilitare la creazione di pacchetti di file di asset.
File CSS
Le app MAUI .NET possono essere parzialmente in stile con file CSS (Cascading Style Sheet). I file CSS possono essere aggiunti al progetto dell'app trascinandoli in qualsiasi cartella del progetto e impostando l'azione di compilazione su MauiCss nella finestra Proprietà.
I file CSS devono essere caricati dalla StyleSheet classe prima di essere aggiunti a un ResourceDictionaryoggetto :
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Per altre informazioni, vedere Style apps with CSS .For more information, see Style apps with CSS.
Manifesto dell'app
Ogni piattaforma usa il proprio file manifesto dell'app nativa per specificare informazioni quali il titolo dell'app, l'ID, la versione e altro ancora. Il progetto singolo .NET MAUI consente di specificare questi dati comuni dell'app in un'unica posizione nel file di progetto.
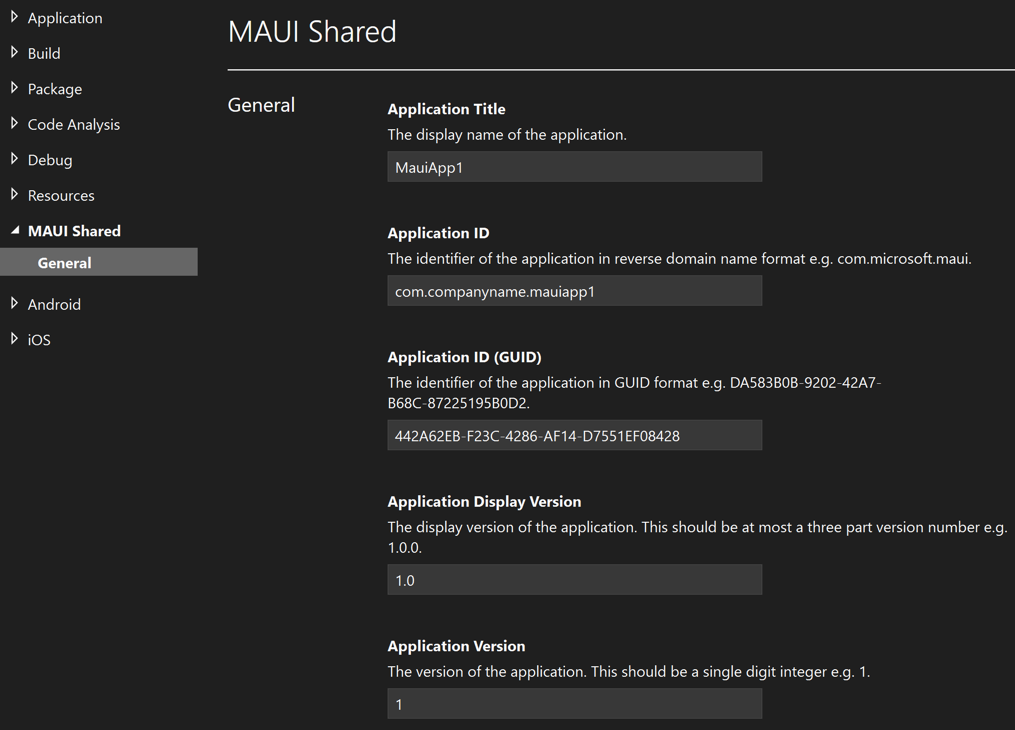
Per specificare i dati del manifesto dell'app condivisa per un progetto, aprire il menu di scelta rapida per il progetto in Esplora soluzioni e quindi scegliere Proprietà. Il titolo, l'ID e la versione dell'app possono quindi essere specificati in Generale condiviso > MAUI:

Al momento della compilazione, i dati del manifesto dell'app condivisa vengono uniti ai dati specifici della piattaforma nel file manifesto dell'app nativa per produrre il file manifesto per il pacchetto dell'app. Per altre informazioni, vedere Configurazione del progetto in .NET MAUI - MAUI Shared.
Codice specifico della piattaforma
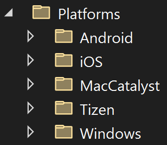
Un progetto di app .NET MAUI contiene una cartella Platforms , con ogni cartella figlio che rappresenta una piattaforma di destinazione di .NET MAUI:

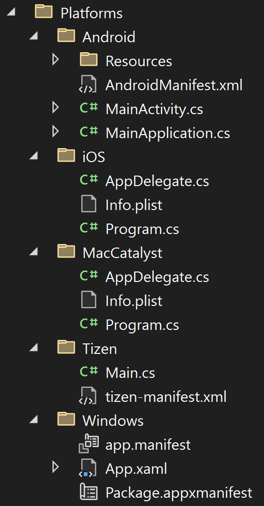
Le cartelle per ogni piattaforma contengono risorse specifiche della piattaforma e codice che avvia l'app in ogni piattaforma:

In fase di compilazione, il sistema di compilazione include solo il codice di ogni cartella necessario per la compilazione per la piattaforma specifica. Ad esempio, quando si compila per Android i file nella cartella Platforms\Android verranno incorporati nel pacchetto dell'app, ma i file nelle altre cartelle Piattaforme non saranno. Questo approccio usa multitargeting per definire come destinazione più piattaforme da un singolo progetto. Il multitargeting può essere combinato con classi parziali e metodi parziali per richiamare funzionalità della piattaforma nativa dal codice multipiattaforma. Per altre informazioni, vedere Richiamare il codice della piattaforma.
Oltre a questo approccio predefinito multitargeting, le app MAUI .NET possono essere multi-destinazione in base ai propri criteri di nome file e cartelle. In questo modo è possibile strutturare il progetto di app .NET MAUI in modo che non sia necessario inserire il codice della piattaforma in cartelle figlio della cartella Piattaforme . Per altre informazioni, vedere Configurare multitargeting.
Il multitargeting può anche essere combinato con la compilazione condizionale in modo che il codice sia destinato a piattaforme specifiche:
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
Per altre informazioni sulla compilazione condizionale, vedere Compilazione condizionale.
Punto di ingresso app
Mentre le cartelle Piattaforme contengono codice specifico della piattaforma che avvia l'app in ogni piattaforma, le app MAUI .NET hanno un singolo punto di ingresso per app multipiattaforma. Ogni punto di ingresso della piattaforma chiama un CreateMauiApp metodo nella classe statica MauiProgram nel progetto dell'app e restituisce un MauiAppoggetto , che è il punto di ingresso per l'app.
La MauiProgram classe deve fornire almeno un'app per l'esecuzione:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
La App classe deriva dalla Application classe :
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
Nell'esempio precedente la MainPage proprietà viene impostata sull'oggetto AppShell . AppShell è una classe sottoclassata Shell che descrive la gerarchia visiva dell'app. Per altre informazioni, vedere Creare un'app shell MAUI .NET.
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Nell'esempio precedente viene creato un nuovo Window oggetto il cui contenuto iniziale è impostato sull'oggetto AppShell . AppShell è una classe sottoclassata Shell che descrive la gerarchia visiva dell'app. Per altre informazioni, vedere Creare un'app shell MAUI .NET.
