Aggiornare manualmente un'app Xamarin.Forms a un singolo progetto app MAUI .NET
Per eseguire la migrazione di un'app Xamarin.Forms a un'app .NET multipiattaforma (.NET MAUI) a un singolo progetto, è necessario:
- Aggiornare l'app Xamarin.Forms per usare Xamarin.Forms 5.
- Aggiornare le dipendenze dell'app alle versioni più recenti.
- Assicurarsi che l'app funzioni ancora.
- Creare un'app .NET MAUI.
- Copiare codice e configurazione dall'app Xamarin.Forms all'app MAUI .NET.
- Copiare le risorse dall'app Xamarin.Forms all'app MAUI .NET.
- Aggiornare gli spazi dei nomi.
- Risolvere eventuali modifiche all'API.
- Aggiornare o sostituire dipendenze incompatibili con le versioni di .NET 8.
- Compilare e testare l'app.
Per semplificare il processo di aggiornamento, è necessario creare una nuova app MAUI .NET con lo stesso nome Xamarin.Forms dell'app e quindi copiare il codice, la configurazione e le risorse. Questo è l'approccio descritto di seguito.
Aggiornare l'app Xamarin.Forms
Prima di aggiornare l'app Xamarin.Forms a .NET MAUI, è necessario aggiornare Xamarin.Forms l'app per usare Xamarin.Forms 5 e assicurarsi che funzioni ancora correttamente. È anche necessario aggiornare le dipendenze usate dall'app alle versioni più recenti.
Ciò consentirà di semplificare il resto del processo di migrazione, in quanto ridurrà al minimo le differenze api tra Xamarin.Forms e .NET MAUI e garantirà l'uso di versioni compatibili con .NET delle dipendenze, se presenti.
Creare un'app .NET MAUI
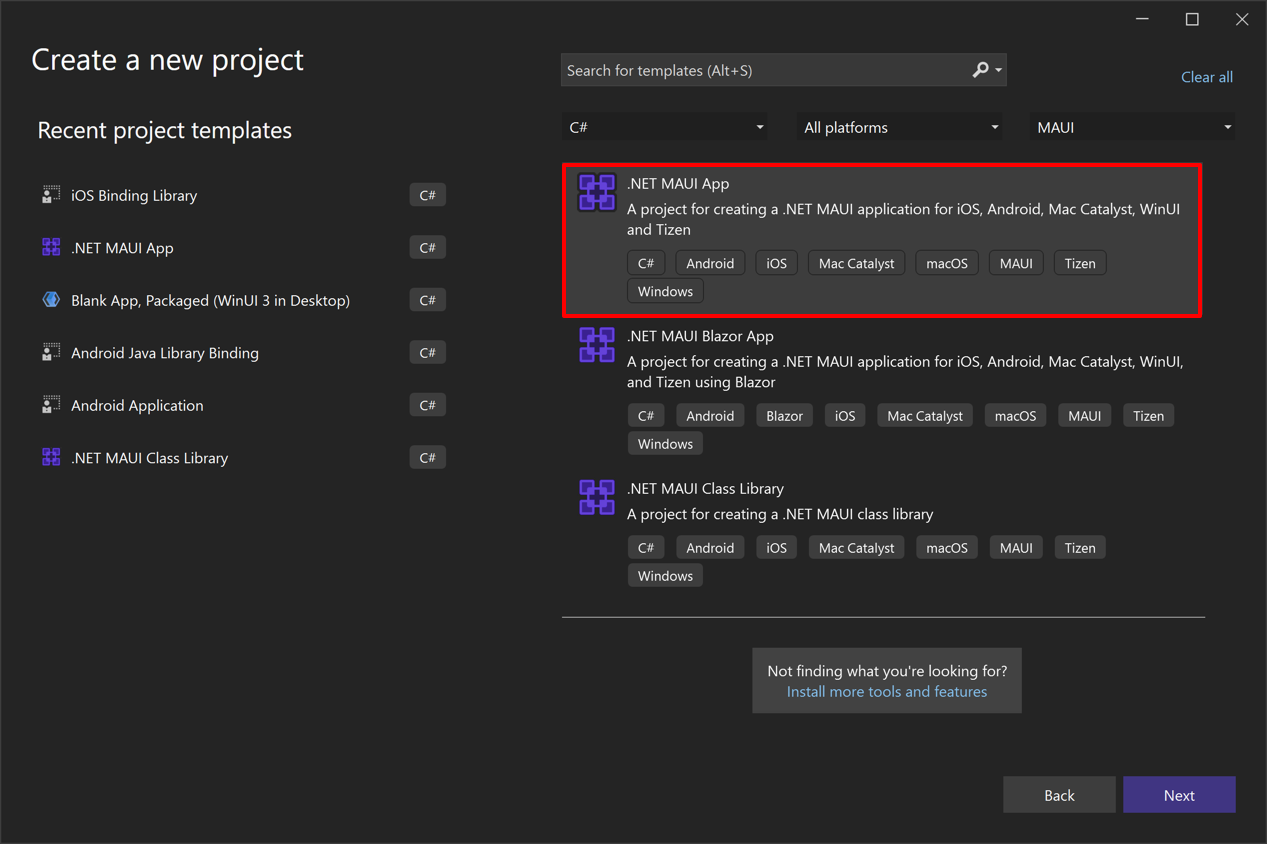
In Visual Studio creare una nuova app MAUI .NET usando lo stesso nome dell'app Xamarin.Forms :

L'apertura del file di progetto consentirà di verificare di avere un progetto di tipo .NET SDK.
Copiare il codice nell'app MAUI .NET
Tutto il codice multipiattaforma del Xamarin.Forms progetto di libreria deve essere copiato nel progetto di app MAUI .NET in cartelle e file denominati in modo identico.
I renderer personalizzati possono essere riutilizzati in un'app MAUI .NET o migrati a un gestore MAUI .NET. Per altre informazioni, vedere Riutilizzare i renderer personalizzati in .NET MAUI ed eseguire la migrazione di un Xamarin.Forms renderer personalizzato a un gestore MAUI .NET.
Gli effetti possono essere riutilizzati in un'app MAUI .NET. Per altre informazioni, vedere Riutilizzare gli effetti.
Nota
È possibile aggiornare Xamarin.Forms rapidamente gli spazi dei nomi in Microsoft.Maui usando azioni rapide in Visual Studio, purché sia installato Upgrade Assistant .
Codice specifico della piattaforma
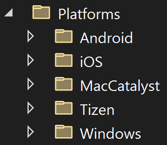
Un progetto di app .NET MAUI contiene una cartella Platforms , con ogni cartella figlio che rappresenta una piattaforma di destinazione di .NET MAUI:

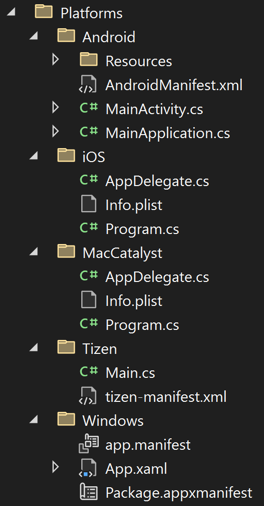
Le cartelle per ogni piattaforma contengono risorse specifiche della piattaforma e codice che avvia l'app in ogni piattaforma:

Il codice e le relative cartelle contenenti, dai Xamarin.Forms progetti head devono essere copiati in queste cartelle:
Il codice del Xamarin.Forms progetto head Android deve essere copiato nella cartella Platform\Android del progetto di app .NET MAUI. Inoltre, copiare qualsiasi codice personalizzato dalle Xamarin.Forms
MainActivityclassi eMainApplicationnelle stesse classi nel progetto dell'app MAUI .NET.Il codice del Xamarin.Forms progetto head iOS deve essere copiato nella cartella Platforms\iOS del progetto di app MAUI .NET. Copiare anche qualsiasi codice personalizzato dalla Xamarin.Forms
AppDelegateclasse alla stessa classe nel progetto di app MAUI .NET.Nota
Per un elenco delle modifiche di rilievo in .NET per iOS, vedere Modifiche di rilievo in .NET per iOS.
Il codice del Xamarin.Forms progetto head UWP deve essere copiato nella cartella Platforms\Windows del progetto di app MAUI .NET. Copiare anche qualsiasi codice personalizzato dalla Xamarin.Forms
Appclasse alla stessa classe nel progetto di app MAUI .NET.
In fase di compilazione, il sistema di compilazione include solo il codice di ogni cartella necessario per la compilazione per la piattaforma specifica. Ad esempio, quando si compila per Android i file nella cartella Platforms\Android verranno incorporati nel pacchetto dell'app, ma i file nelle altre cartelle Piattaforme non saranno. Questo approccio usa multitargeting per definire come destinazione più piattaforme da un singolo progetto. Le app MAUI .NET possono anche essere multi-destinazione in base ai propri criteri di nome file e cartelle. In questo modo è possibile strutturare il progetto di app .NET MAUI in modo che non sia necessario inserire il codice della piattaforma in cartelle figlio della cartella Piattaforme . Per altre informazioni, vedere Configurare multitargeting.
Copiare la configurazione nell'app MAUI .NET
Ogni piattaforma usa il proprio file manifesto dell'app nativa per specificare informazioni quali il titolo dell'app, l'ID, la versione e altro ancora. Il progetto singolo .NET MAUI consente di specificare questi dati comuni dell'app in un'unica posizione nel file di progetto.
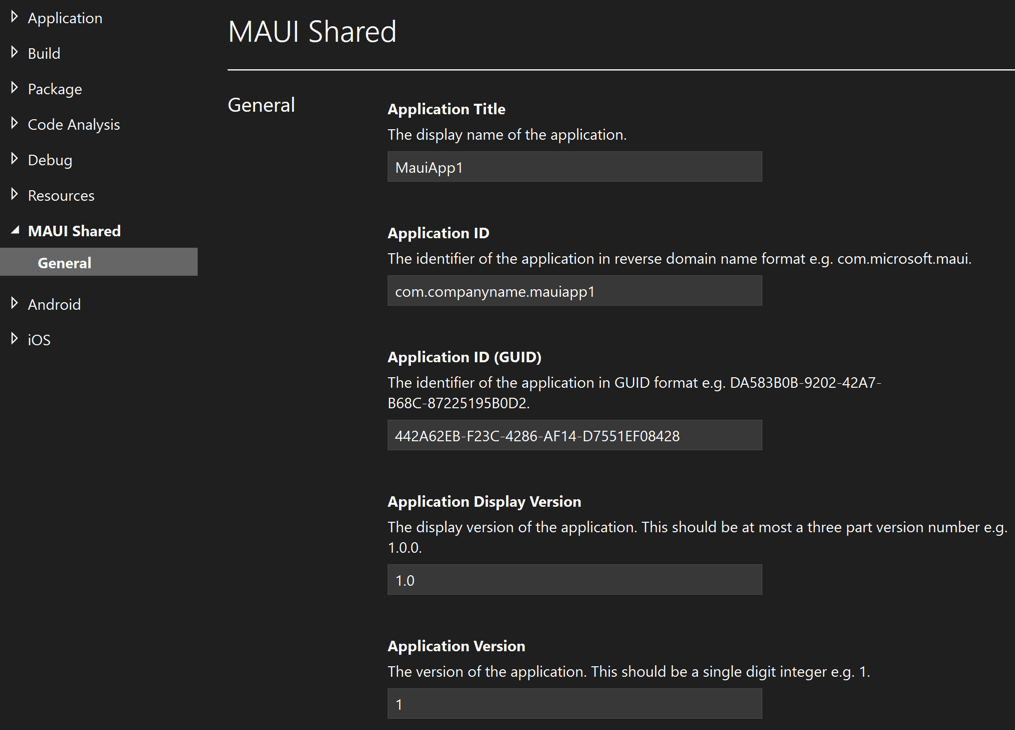
Per specificare i dati del manifesto dell'app condivisa per un progetto, aprire il menu di scelta rapida per il progetto in Esplora soluzioni e quindi scegliere Proprietà. Il titolo, l'ID e la versione dell'app possono quindi essere specificati in Generale condiviso > MAUI:

Al momento della compilazione, i dati del manifesto dell'app condivisa vengono uniti ai dati specifici della piattaforma nel file manifesto dell'app nativa per produrre il file manifesto per il pacchetto dell'app. Per altre informazioni, vedere Configurazione del progetto in .NET MAUI - MAUI Shared.
I dati rimanenti dai Xamarin.Forms manifesti dell'app devono essere copiati nel manifesto dell'app MAUI .NET:
- In Android copiare eventuali dati aggiuntivi dal file AndroidManifest.xml nel Xamarin.Forms progetto principale Android nel file Platforms\Android\AndroidManifest.xml nel progetto di app MAUI .NET.
- In iOS copiare eventuali dati aggiuntivi dal file Info.plist nel Xamarin.Forms progetto head iOS nel file Platforms\iOS\Info.plist nel progetto di app MAUI .NET. Copiare anche il file Entitlements.plist nel Xamarin.Forms progetto head iOS nella cartella Platforms\iOS nel progetto di app MAUI .NET.
- In Windows copiare dati aggiuntivi dal file Package.appxmanifest nel Xamarin.Forms progetto head UWP al file Platforms\Windows\Package.appxmanifest nel progetto di app MAUI .NET.
Copiare le risorse nell'app MAUI .NET
Il singolo progetto MAUI .NET consente di archiviare i file di risorse in un'unica posizione durante l'utilizzo in ogni piattaforma. Sono inclusi tipi di carattere, immagini, l'icona dell'app, la schermata iniziale, gli asset non elaborati e i file CSS per applicare stili alle app MAUI .NET.
I file di risorse devono in genere essere inseriti nella cartella Risorse del progetto dell'app MAUI .NET o nelle cartelle figlio della cartella Risorse e devono impostare correttamente l'azione di compilazione. La tabella seguente illustra le azioni di compilazione per ogni tipo di file di risorse:
| Conto risorse | Azione di compilazione |
|---|---|
| Icona app | MauiIcon |
| Tipi di carattere | MauiFont |
| Immagini | MauiImage |
| Schermata iniziale | MauiSplashScreen |
| Asset non elaborati | MauiAsset |
| File CSS | MauiCs |
Nota
I file XAML vengono archiviati anche nel progetto di app MAUI .NET e vengono assegnati automaticamente all'azione di compilazione MauiXaml . Tuttavia, solo i dizionari risorse XAML verranno in genere inseriti nella cartella Risorse del progetto dell'app.
Lo screenshot seguente mostra una tipica cartella Resources contenente cartelle figlio per ogni tipo di risorsa:

L'azione di compilazione per un file di risorse verrà impostata correttamente, se la risorsa è stata aggiunta alla cartella figlio Risorse corretta.
Importante
Le risorse specifiche della piattaforma sostituiranno le controparti delle risorse condivise. Ad esempio, se si dispone di un'immagine specifica di Android che si trova in Platforms\Android\Resources\drawable-xhdpi\logo.png e si fornisce anche un'immagine condivisa Resources\Images\logo.svg , il file SVG (Scalable Vector Graphics) verrà usato per generare le immagini Android necessarie, ad eccezione dell'immagine XHDPI già esistente come immagine specifica della piattaforma.
Icone dell'app
L'icona Xamarin.Forms dell'app deve essere aggiunta al progetto di app MAUI .NET trascinando l'immagine nella cartella Resources\AppIcon del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiIcon. In fase di compilazione, l'icona dell'app viene ridimensionata in base alle dimensioni corrette per la piattaforma e il dispositivo di destinazione. Le icone dell'app vengono ridimensionate in più risoluzioni perché hanno più usi, tra cui l'uso per rappresentare l'app nel dispositivo e nell'App Store.
Per altre informazioni, vedere Aggiungere un'icona dell'app a un progetto di app MAUI .NET.
Schermata iniziale
Se l'app Xamarin.Forms ha una schermata iniziale, deve essere aggiunta al progetto di app MAUI .NET trascinando l'immagine nella cartella Resources\Splash del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiSplashScreen. In fase di compilazione, l'immagine della schermata iniziale viene ridimensionata in base alle dimensioni corrette per la piattaforma e il dispositivo di destinazione.
Per altre informazioni, vedere Aggiungere una schermata iniziale a un progetto di app MAUI .NET.
Immagini
I dispositivi hanno una gamma di dimensioni e densità dello schermo e ogni piattaforma ha funzionalità per la visualizzazione di immagini dipendenti dalla densità. In Xamarin.Formsle immagini dipendenti dalla densità vengono in genere inserite nei progetti head e adottano una convenzione di denominazione specifica della piattaforma. Per eseguire la migrazione di queste immagini a .NET MAUI è possibile adottare due approcci.
L'approccio consigliato consiste nel copiare la versione con risoluzione più elevata di ogni immagine dalla Xamarin.Forms soluzione al progetto di app MAUI .NET trascinandolo nella cartella Resources\Images del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiImage. Sarà anche necessario impostare l'attributo BaseSize di ogni immagine bitmap per assicurarsi che si verifichi il ridimensionamento. Ciò elimina la necessità di avere più versioni di ogni immagine, in ogni piattaforma. In fase di compilazione, tutte le immagini verranno quindi ridimensionate in più immagini dipendenti dalla densità che soddisfano i requisiti della piattaforma. Per altre informazioni, vedere Aggiungere immagini a un progetto di app MAUI .NET.
In alternativa, è possibile copiare immagini dipendenti dalla densità dalla Xamarin.Forms soluzione a cartelle denominate in modo identico nella cartella Platforms\{Platform} del progetto di app MAUI .NET e impostare le azioni di compilazione sulle azioni di compilazione usate nella Xamarin.Forms soluzione. La tabella seguente elenca i percorsi delle immagini di esempio per una Xamarin.Forms soluzione e la posizione equivalente in un progetto di app MAUI .NET:
| Xamarin.Forms posizione dell'immagine | Percorso dell'immagine MAUI .NET | Azione di compilazione dell'immagine della piattaforma .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | Contenuto |
Purché sia stata adottata la stessa convenzione di denominazione delle immagini usata nella Xamarin.Forms soluzione, l'immagine appropriata verrà scelta in fase di esecuzione in base alle funzionalità del dispositivo. Lo svantaggio di questo approccio è che sono ancora disponibili più versioni di ogni immagine in ogni piattaforma.
Tipi di carattere
I tipi di carattere della Xamarin.Forms soluzione possono essere aggiunti alla soluzione MAUI .NET trascinandoli nella cartella Resources\Fonts del progetto di app MAUI .NET, in cui l'azione di compilazione verrà impostata automaticamente su MauiFont.
Per altre informazioni, vedere Tipi di carattere.
File CSS
Tutti i file CSS della Xamarin.Forms soluzione possono essere aggiunti alla soluzione MAUI .NET trascinandoli in una cartella denominata in modo identico e impostando l'azione di compilazione su MauiCss nella finestra Proprietà .
Per altre informazioni sull'uso di file CSS in un'app MAUI .NET, vedere Style apps using Cascading Style Sheets (App di stile css in un'app MAUI .NET).
Asset non elaborati
Tutti i file di asset non elaborati, ad esempio HTML, JSON e video, devono essere copiati dalla Xamarin.Forms soluzione al progetto di app MAUI .NET trascinandoli nella cartella Resources\Raw del progetto, in cui l'azione di compilazione verrà impostata automaticamente su MauiAsset.
Risorse localizzate
In un'app MAUI .NET le stringhe vengono localizzate usando lo stesso approccio di un'app Xamarin.Forms . Di conseguenza, i file di risorse .NET (con estensione resx) devono essere copiati dalla Xamarin.Forms soluzione in una cartella denominata in modo identico nella soluzione MAUI .NET. È quindi necessario specificare il linguaggio neutro dell'app .NET MAUI. Per altre informazioni, vedere Specificare la lingua neutra dell'app.
Nota
Non è necessario inserire i file di risorse .NET nella cartella Resources del progetto di app .NET MAUI.
In un'app MAUI .NET le immagini vengono localizzate usando lo stesso approccio di un'app Xamarin.Forms . Pertanto, le immagini localizzate e le cartelle in cui risiedono devono essere copiate dalla Xamarin.Forms soluzione al progetto di app MAUI .NET:
- In Android la cartella radice nel progetto di app MAUI .NET per le immagini localizzate è Platforms\Android\Resources.
- In iOS la cartella radice nel progetto di app MAUI .NET per le immagini localizzate è Platforms\iOS\Resources.
- In Windows la cartella radice nel progetto di app MAUI .NET per le immagini localizzate è Platforms\Windows\Assets\Images.
Le immagini localizzate devono avere le azioni di compilazione impostate sulle azioni di compilazione usate nella Xamarin.Forms soluzione. Per altre informazioni, vedere Localizzare le immagini.
In un'app .NET MAUI i nomi delle app vengono localizzati usando lo stesso approccio di un'app Xamarin.Forms :
- In Android il nome dell'app localizzata può essere archiviato usando una convenzione di denominazione basata su cartelle nella cartella Platforms\Android\Resources . Le cartelle e i file di localizzazione dei nomi dell'app devono essere copiati in questa cartella dalla Xamarin.Forms soluzione.
- In iOS il nome dell'app localizzata viene archiviato usando una convenzione di denominazione basata su cartelle nella cartella Platforms\iOS\Resources . Le cartelle e i file di localizzazione dei nomi dell'app devono essere copiati in questa cartella dalla Xamarin.Forms soluzione.
- In Windows il nome dell'app localizzata viene archiviato nel manifesto del pacchetto dell'app.
Per altre informazioni, vedere Localizzare il nome dell'app. Per altre informazioni sulla localizzazione di app MAUI .NET, vedere Localizzazione.
Modifiche dello spazio dei nomi
Gli spazi dei nomi sono stati modificati nel passaggio da Xamarin.Forms a MAUI .NET e Xamarin.Essentials le funzionalità fanno ora parte di .NET MAUI. Per eseguire gli aggiornamenti dello spazio dei nomi, eseguire una ricerca e sostituire per gli spazi dei nomi seguenti:
I progetti MAUI .NET usano direttive implicite global using . Questa funzionalità consente di rimuovere using le direttive per lo Xamarin.Essentials spazio dei nomi, senza doverle sostituire con gli spazi dei nomi MAUI .NET equivalenti.
Inoltre, lo spazio dei nomi XAML predefinito è passato da http://xamarin.com/schemas/2014/forms in Xamarin.Forms a http://schemas.microsoft.com/dotnet/2021/maui in .NET MAUI. Pertanto, è necessario sostituire tutte le occorrenze di xmlns="http://xamarin.com/schemas/2014/forms" con xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Nota
È possibile aggiornare Xamarin.Forms rapidamente gli spazi dei nomi in Microsoft.Maui usando azioni rapide in Visual Studio, purché sia installato Upgrade Assistant .
Modifiche API
Alcune API sono state modificate nel passaggio da Xamarin.Forms a MAUI .NET. Si tratta di diversi motivi, tra cui la rimozione di funzionalità duplicate causate dal Xamarin.Essentials fatto che fa parte di .NET MAUI e garantisce che le API seguano le linee guida per la denominazione .NET. Le sezioni seguenti illustrano queste modifiche.
Modifiche al colore
In Xamarin.Formslo Xamarin.Forms.Color struct consente di costruire Color oggetti usando double valori e di specificare colori denominati, ad esempio Xamarin.Forms.Color.AliceBlue. In .NET MAUI questa funzionalità è stata separata nella Microsoft.Maui.Graphics.Color classe e nella Microsoft.Maui.Graphics.Colors classe .
La Microsoft.Maui.Graphics.Color classe, nello spazio dei Microsoft.Maui.Graphics nomi , consente di costruire Color oggetti usando float valori, byte valori e int valori. La Microsoft.Maui.Graphics.Colors classe , che è anche nello spazio dei Microsoft.Maui.Graphics nomi , in gran parte fornisce gli stessi colori denominati. Ad esempio, usare Colors.AliceBlue per specificare il AliceBlue colore.
La tabella seguente illustra le modifiche dell'API tra lo Xamarin.Forms.Color struct e la Microsoft.Maui.Graphics.Color classe :
| Xamarin.FormsAPI | API MAUI .NET | Commento |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms la proprietà sostituita con un metodo in .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms la proprietà sostituita con un metodo in .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms la proprietà sostituita con un metodo in .NET MAUI. |
Xamarin.Forms.Color.Default |
Nessun equivalente di .NET MAUI. Per impostazione predefinita, invece, Microsoft.Maui.Graphics.Color gli oggetti sono null. |
|
Xamarin.Forms.Color.Accent |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex è obsoleto e verrà rimosso in una versione futura. |
Inoltre, tutti i valori numerici in un Microsoft.Maui.Graphics.Color sono , anziché double come usato in Xamarin.Forms.Colorfloat.
Nota
A differenza di Xamarin.Forms, un Microsoft.Maui.Graphics.Color oggetto non ha una conversione implicita in System.Drawing.Color.
Modifiche al layout
La tabella seguente elenca le API di layout che sono state rimosse nel passaggio da Xamarin.Forms a .NET MAUI:
| Xamarin.FormsAPI | API MAUI .NET | Commenti |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
L'overload Add che accetta 3 argomenti non è presente in .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | In .NET MAUI RelativeLayout esiste solo come controllo di compatibilità per gli utenti che eseguono la migrazione da Xamarin.Forms. Usare Grid invece o aggiungere per xmlns lo spazio dei nomi di compatibilità. |
Inoltre, l'aggiunta di elementi figlio a un layout nel codice in Xamarin.Forms viene eseguita aggiungendo gli elementi figlio alla raccolta del Children layout:
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
In .NET MAUI la Children raccolta è destinata all'uso interno di .NET MAUI e non deve essere modificata direttamente. Pertanto, negli elementi figlio di codice deve essere aggiunto direttamente al layout:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Importante
Tutti i Add metodi di estensione del layout, ad esempio GridExtensions.Add, vengono richiamati Children nel layout anziché nella raccolta di layout.
Quando si esegue l'app .NET MAUI aggiornata, è possibile notare che il comportamento del layout è diverso. Per altre informazioni, vedere Modifiche al comportamento del layout da Xamarin.Forms.
Modifiche di layout personalizzate
Il processo di creazione di un layout personalizzato in Xamarin.Forms comporta la creazione di una classe che deriva da Layout<View>e l'override dei VisualElement.OnMeasure metodi e Layout.LayoutChildren . Per altre informazioni, vedere Creare un layout personalizzato in Xamarin.Forms.
In .NET MAUI le classi di layout derivano dalla classe astratta Layout . Questa classe delega il layout e la misurazione multipiattaforma a una classe di gestione layout. Ogni classe di gestione layout implementa l'interfaccia ILayoutManager , che specifica che Measure e ArrangeChildren le implementazioni devono essere fornite:
- L'implementazione Measure chiama IView.Measure in ogni visualizzazione del layout e restituisce le dimensioni totali del layout in base ai vincoli.
- L'implementazione ArrangeChildren determina la posizione di ogni visualizzazione all'interno dei limiti del layout e le chiamate Arrange a ogni visualizzazione con i limiti appropriati. Il valore restituito è la dimensione effettiva del layout.
Per altre informazioni, vedere Layout personalizzati.
Modifiche del dispositivo
Xamarin.Forms ha una Xamarin.Forms.Device classe che consente di interagire con il dispositivo e la piattaforma in cui è in esecuzione l'app. La classe equivalente in .NET MAUI, Microsoft.Maui.Controls.Device, è deprecata e la relativa funzionalità viene sostituita da più tipi.
La tabella seguente illustra le sostituzioni MAUI di .NET per la funzionalità nella Xamarin.Forms.Device classe :
| Xamarin.FormsAPI | API MAUI .NET | Commenti |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Device.macOS |
Nessun equivalente di .NET MAUI. Usare invece Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Device.Flags |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Device.GetNamedSize |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer oppure Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Modifiche mappa
In Xamarin.Formsil controllo e i Map tipi associati si trovano nello spazio dei Xamarin.Forms.Maps nomi . In .NET MAUI questa funzionalità è stata spostata negli Microsoft.Maui.Controls.Maps spazi dei nomi e Microsoft.Maui.Maps . Alcune proprietà sono state rinominate e alcuni tipi sono stati sostituiti con tipi equivalenti da Xamarin.Essentials.
La tabella seguente illustra le sostituzioni MAUI di .NET per la funzionalità nello spazio dei Xamarin.Forms.Maps nomi :
| Xamarin.FormsAPI | API MAUI .NET | Commento |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Nessun equivalente di .NET MAUI. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | I membri di tipo Xamarin.Forms.Maps.Position sono stati modificati nel Microsoft.Maui.Devices.Sensors.Location tipo . |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | I membri di tipo Xamarin.Forms.Maps.Geocoder sono stati modificati nel Microsoft.Maui.Devices.Sensors.Geocoding tipo . |
.NET MAUI ha due Map tipi: Microsoft.Maui.Controls.Maps.Map e Microsoft.Maui.ApplicationModel.Map. Poiché lo Microsoft.Maui.ApplicationModel spazio dei nomi è una delle direttive MAUI di global using .NET, quando si usa il Microsoft.Maui.Controls.Maps.Map controllo dal codice è necessario qualificare Map completamente l'utilizzo o usare un alias using.
In XAML è necessario aggiungere una xmlns definizione dello spazio dei nomi per il Map controllo . Anche se non è necessario, impedisce una collisione tra i Polygon tipi e Polyline , che esistono sia negli spazi dei Microsoft.Maui.Controls.Maps Microsoft.Maui.Controls.Shapes nomi che negli spazi dei nomi . Per altre informazioni, vedere Visualizzare una mappa.
Altre modifiche
Un numero ridotto di altre API è stato consolidato nel passaggio da Xamarin.Forms a .NET MAUI. La tabella seguente mostra queste modifiche:
| Xamarin.FormsAPI | API MAUI .NET | Commenti |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | In Xamarin.Formsil ApplyQueryAttributes metodo accetta un IDictionary<string, string> argomento. In .NET MAUI il ApplyQueryAttributes metodo accetta un IDictionary<string, object> argomento. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon è la classe di base per Xamarin.Forms.ToolbarIteme quindi ToolbarItem.Icon diventa ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | In Xamarin.Formsla OrientationStateTrigger.Orientation proprietà è di tipo Xamarin.Forms.Internals.DeviceOrientation. In .NET MAUI la OrientationStateTrigger.Orientation proprietà è di tipo DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text è la classe di base per Microsoft.Maui.Controls.ToolbarIteme quindi ToolbarItem.Name diventa ToolbarItem.Text. |
Inoltre, in Xamarin.Forms, l'override Page.OnAppearing viene chiamato in Android quando un'app è in background e quindi viene portata in primo piano. Tuttavia, questa sostituzione non viene chiamata in iOS e Windows nello stesso scenario. In .NET MAUI l'override OnAppearing() non viene chiamato in alcuna piattaforma quando un'app è in background e quindi viene portata in primo piano. È invece necessario restare in ascolto degli eventi del ciclo di vita su cui Window ricevere una notifica quando un'app torna in primo piano. Per altre informazioni, vedere Finestre MAUI .NET.
Modifiche ai moduli nativi
I moduli nativi in Xamarin.Forms sono diventati l'incorporamento nativo in .NET MAUI e usano un approccio di inizializzazione e metodi di estensione diversi per convertire i controlli multipiattaforma nei tipi nativi. Per altre informazioni, vedere Incorporamento nativo.
Modifiche di AssemblyInfo
Le proprietà in genere impostate in un file AssemblyInfo.cs sono ora disponibili nel progetto in stile SDK. È consigliabile eseguirne la migrazione da AssemblyInfo.cs al file di progetto in ogni progetto e rimuovere il file AssemblyInfo.cs .
Facoltativamente, è possibile mantenere il file AssemblyInfo.cs e impostare la GenerateAssemblyInfo proprietà nel file di progetto su false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Per altre informazioni sulla GenerateAssemblyInfo proprietà, vedere GenerateAssemblyInfo.
Aggiornare le dipendenze delle app
In genere, Xamarin.Forms i pacchetti NuGet non sono compatibili con .NET 8 a meno che non siano stati ricompilati usando moniker del framework di destinazione .NET (TFMS). Tuttavia, le app Android possono usare pacchetti NuGet destinati ai monoandroid framework e monoandroidXX.X .
È possibile verificare che un pacchetto sia compatibile con .NET 8 esaminando la scheda Framework in NuGet per il pacchetto in uso e verificando che elenca uno dei framework compatibili illustrati nella tabella seguente:
| Framework compatibili | Framework incompatibili |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Nota
Le librerie .NET Standard che non hanno dipendenze dai framework incompatibili elencati in precedenza sono ancora compatibili con .NET 8.
Se un pacchetto in NuGet indica la compatibilità con uno dei framework compatibili precedenti, indipendentemente dall'inclusione anche di framework incompatibili, il pacchetto è compatibile. I pacchetti NuGet compatibili possono essere aggiunti al progetto di libreria MAUI .NET usando gestione pacchetti NuGet in Visual Studio.
Se non è possibile trovare una versione compatibile con .NET 8 di un pacchetto NuGet, è necessario:
- Ricompilare il pacchetto con i TFM .NET, se si è proprietari del codice.
- Cercare una versione di anteprima di una versione .NET 8 del pacchetto.
- Sostituire la dipendenza con un'alternativa compatibile con .NET 8.
Compilare e risolvere i problemi
Dopo aver risolto le dipendenze, è necessario compilare il progetto. Eventuali errori ti guideranno verso i passaggi successivi.
Suggerimento
- Eliminare tutte le cartelle bin e obj da tutti i progetti prima di aprire e compilare progetti in Visual Studio, in particolare quando si modificano le versioni di .NET.
- Eliminare il Resource.designer.cs file generato dal progetto Android.
La tabella seguente fornisce indicazioni per il superamento dei problemi comuni di compilazione o runtime:
| Problema | Suggerimento |
|---|---|
Xamarin.* lo spazio dei nomi non esiste. |
Aggiornare lo spazio dei nomi al relativo equivalente MAUI .NET. Per altre informazioni, vedere Modifiche dello spazio dei nomi. |
| L'API non esiste. | Aggiornare l'utilizzo dell'API all'equivalente MAUI .NET. Per altre informazioni, vedere Modifiche all'API. |
| L'app non verrà distribuita. | Assicurarsi che il progetto di piattaforma richiesto sia impostato per la distribuzione in Configuration Manager di Visual Studio. |
| L'app non verrà avviata. | Aggiornare la classe del punto di ingresso di ogni progetto della piattaforma e il punto di ingresso dell'app. Per altre informazioni, vedere Bootstrap dell'app migrata. |
| CollectionView non scorre. | Controllare il layout del contenitore e le dimensioni misurate di CollectionView. Per impostazione predefinita, il controllo occupa lo spazio consentito dal contenitore. Un Grid vincolo vincola gli elementi figlio alle proprie dimensioni. Tuttavia, un StackLayout consente agli elementi figlio di occupare spazio oltre i limiti. |
| Il popup viene visualizzato nella pagina in iOS. | In Xamarin.Formstutti i popup in iOS sono UIWindow istanze, ma nei popup .NET MAUI vengono visualizzati individuando la presentazione ViewController corrente e visualizzando il popup con PresentViewControllerAsync. Nei plug-in, ad esempio Mopups, per assicurarsi che i popup siano visualizzati correttamente, è necessario chiamare DisplayAlert, DisplayActionSheeto DisplayPromptAsync dall'oggetto ContentPage usato all'interno del Mopup popup. |
| BoxView non appare. | La dimensione predefinita di in BoxView Xamarin.Forms è 40x40. Le dimensioni predefinite di un BoxView oggetto in .NET MAUI sono 0x0. Impostare WidthRequest e HeightRequest su 40. |
| Il layout non contiene spaziatura interna, margine o spaziatura. | Aggiungere valori predefiniti al progetto in base alla risorsa di stile MAUI .NET. Per altre informazioni, vedere Modifiche del valore predefinito da Xamarin.Forms. |
| Il layout personalizzato non funziona. | Il codice di layout personalizzato deve essere aggiornato per funzionare in .NET MAUI. Per altre informazioni, vedere Modifiche al layout personalizzato. |
| Il renderer personalizzato non funziona. | Il codice renderer deve essere aggiornato per funzionare in .NET MAUI. Per altre informazioni, vedere Usare renderer personalizzati in .NET MAUI. |
| L'effetto non funziona. | Il codice effetto deve essere aggiornato per funzionare in .NET MAUI. Per altre informazioni, vedere Usare gli effetti in .NET MAUI. |
| SkiaSharp il codice non funziona. | SkiaSharp il codice richiede aggiornamenti secondari per funzionare in .NET MAUI. Per altre informazioni, vedere Riutilizzare SkiaSharp il codice in .NET MAUI. |
| Non è possibile accedere ai dati delle proprietà dell'app creati in precedenza. | Eseguire la migrazione dei dati delle proprietà dell'app alle preferenze MAUI .NET. Per altre informazioni, vedere Eseguire la migrazione dei dati dal dizionario delle proprietà dell'app Xamarin.Forms alle preferenze MAUI .NET. |
| Non è possibile accedere ai dati di archiviazione protetti creati in precedenza. | Eseguire la migrazione dei dati di archiviazione sicura a .NET MAUI. Per altre informazioni, vedere Eseguire la migrazione da Xamarin.Essentials una risorsa di archiviazione sicura a una risorsa di archiviazione sicura MAUI .NET. |
| Non è possibile accedere ai dati di rilevamento delle versioni creati in precedenza. | Eseguire la migrazione dei dati di rilevamento della versione a .NET MAUI. Per altre informazioni, vedere Eseguire la migrazione dei dati di rilevamento delle versioni da un'app Xamarin.Forms a un'app MAUI .NET. |
