Visualizzare i dati delle matrici nelle schede adattive
Schede adattive è uno strumento versatile utilizzato per creare conversazioni interattive e coinvolgenti in Copilot Studio e può essere utilizzato per visualizzare una serie di elementi. In questo articolo, per semplicità, utilizziamo un esempio hard-coded. Tuttavia, è probabile che otterrai i dati da una fonte più dinamica, come un elenco, utilizzando SharePoint . Power Automate
Inizializzare una variabile con l'elenco delle attività
In questo scenario, hai un elenco di attività in un array e vuoi visualizzare l'elenco delle attività in agente.
Seleziona Aggiungi nodo (+) per aggiungere un nodo, quindi Seleziona Gestione delle variabili>Imposta un valore di variabile.
Seleziona la casella in Imposta variabile, quindi seleziona Crea nuovo.
Seleziona la nuova variabile (ad esempio,
Var1) per visualizzare il pannello Proprietà della variabile .Assegna un nome significativo alla variabile, ad esempio
EmployeeTaskList.Incolla il seguente codice JSON nel campo Valore a :
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Analizza i dati JSON in una tabella
Questo nodo di gestione delle variabili viene utilizzato per convertire la stringa JSON in una tabella che può essere utilizzata in seguito nell'Adaptive scheda.
Seleziona Aggiungi nodo (+) e Gestione variabili>Analizza valore.
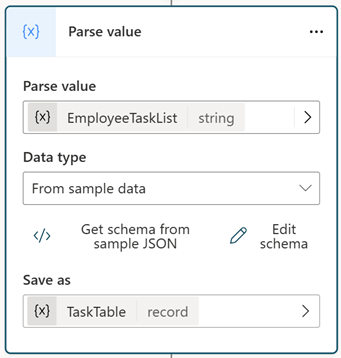
In Analizza valore, Seleziona la
EmployeeTaskListvariabile creata nella sezione precedente.In Tipo di dati seleziona Dati di esempio.
Seleziona </> Ottieni lo schema dal JSON di esempio, quindi copia e incolla lo stesso JSON nella sezione Dai dati di esempio delle impostazioni Tipo di dati . I dati di esempio generano automaticamente lo schema e il tipo di dati. Seleziona Conferma.
In Salva con nome, Seleziona Crea una nuova variabile.
Seleziona la nuova variabile e modifica il Nome della variabile in
TaskTable.

Visualizza i dati in una scheda adattiva
Per visualizzare i dati in un scheda adattivo, utilizzare un nodo Messaggio.
Selezionare + Aggiungi e seleziona Scheda adattiva dal menu a discesa.
Seleziona la sezione Supporti per mostrare il pannello Proprietà della scheda adattiva.
Nel pannello Proprietà della scheda adattiva a destra, seleziona il menu a discesa </> Modifica JSON e modificalo in Formula.
Incolla il codice seguente.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Ora possiamo fare riferimento alle proprietà del record JSON utilizzando espressioni come
Topic.TaskTable.employeeName.Per visualizzare gli elementi della matrice in una scheda adattiva, utilizza l'elemento Contenitore con la proprietà delle voci.
La proprietà delle voci accetta una matrice di elementi come valore. Ogni elemento della matrice viene visualizzato nella scheda adattiva, utilizzando la funzione "ForAll". Fai riferimento alla matrice Topic.TaskTable.employeeTasks, poiché consente l'accesso a ciascuna delle sue proprietà.
Se desideri creare argomento senza seguire queste istruzioni, puoi selezionare Apri editor di codice dalla barra dei comandi in alto a destra e incollare il seguente codice YAML nella visualizzazione dell'editor di codice.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}