Utilizza temi moderni nelle app canvas
I temi moderni sono set stile predefiniti che possono trasformare l'aspetto della tua app. Questi temi, basati sul linguaggio di progettazione Fluent di Microsoft, modificano vari aspetti di stile, come colore, tipografia, bordi e ombre, garantendo un'interfaccia visivamente gradevole.
I temi moderni semplificano il processo di personalizzazione e consentono ai creatori di progettare senza sforzo un'app con un aspetto visivo uniforme e coerente.
Prerequisiti
Abilita la funzionalità dei temi moderni nelle impostazioni dell'app Power Apps:
- Apri l'app o crea una nuova app.
- Dall'app, apri Impostazioni dal menu di creazione dell'app o dalla barra dei comandi moderna.
- Vai a Aggiornamenti>Nuovo>Controlli e temi moderni.
- Impostare l'interruttore Controlli e temi moderni su On.
- Chiudere il popup Impostazioni.
Per ulteriori informazioni, consulta Abilitare controlli e temi moderni per la tua app.
Nota
Quando sono abilitati i controlli e i temi moderni, non è possibile Seleziona selezionare i temi classici dalla barra dei comandi. Per utilizzare i temi classici ritirati, vai su Mantieni temi classici nella scheda Ritirato di Aggiornamenti in Impostazioni e impostalo su Attivato.
Creare un tema
Sono disponibili diversi temi pronti all'uso per dare stile alla tua app. Puoi anche progettare il tuo tema per un'estetica visiva più personalizzata.
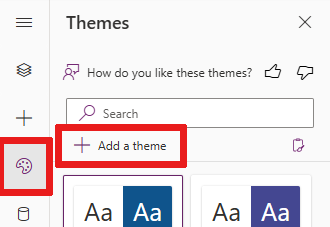
Nel menu di creazione dell'app seleziona
 Temi.
Temi.Nel riquadro Temi seleziona Aggiungi un tema.

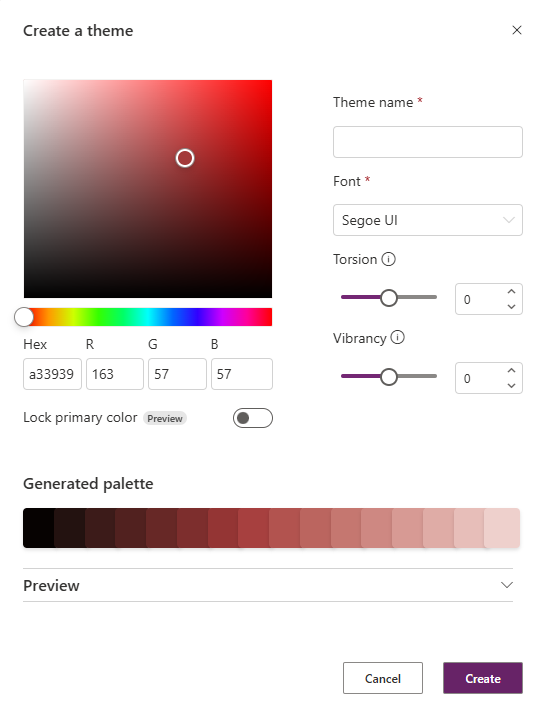
Viene visualizzata la finestra di dialogo Crea un tema.

Nella finestra di dialogo Crea un tema scegli o immetti le seguenti informazioni:
Funzionalità di Azione o descrizione Colore primario (base) Scegli un colore dalla selezione colori. In alternativa, puoi immettere l'esadecimale o RGB manualmente. Blocca colore primario (anteprima) La tavolozza del tema a 16 slot viene generata utilizzando il colore base.
- Disattivato: la palette da 16 slot è ottimizzata per accessibilità. L'opzione predefinita è disattivata.
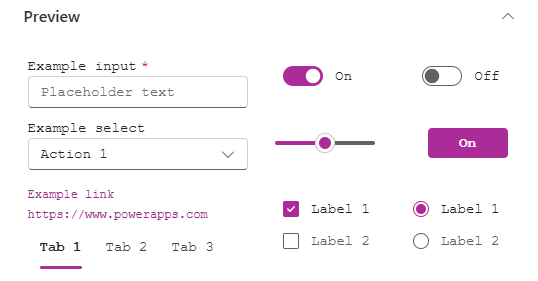
- Attivato: il colore del seme viene posizionato nello slot primario (centrale) della tavolozza. I colori rimanenti vengono generati rendendo i colori progressivamente più chiari da un lato e più scuri dall'altro. La tavolozza dei colori generata potrebbe non soddisfare i requisiti di accessibilità del rapporto di contrasto.Nome tema Immetti un nome di tema univoco. Font Scegli il font predefinito utilizzato dai controlli nell'app. Torsione Influisce sulla tinta, sulla tonalità o sul tono della tavolozza. La torsione non è applicabile se si sceglie Blocca colore primario. Vivacità Influisce sulla saturazione o sulla luminosità della tavolozza. La vivacità non è applicabile se si sceglie Blocca colore primario. Anteprima Facoltativamente, guarda l'anteprima statica del tuo nuovo tema. Puoi interagire con i controlli di esempio per vedere come il tuo tema viene applicato allo stato di riposo e ai vari stati di interazione. 
Seleziona Crea.
Il tuo nuovo tema viene creato e applicato alla tua app.
Applicare un tema moderno
- Nel menu di creazione dell'app seleziona
 Temi.
Temi. - Nel riquadro Temi, seleziona uno dei temi predefiniti.
- Se nella tua app sono presenti controlli classici, ti verrà chiesto di applicare a tali controlli il tema moderno. Puoi sempre selezionare Annulla nella barra dei comandi se il tema non ti piace.
Nota
Quando si sceglie di applicare temi moderni ai controlli classici le formule Power Fx vengono impostate sulle proprietà dei controlli interessati che fanno riferimento alle variabili del tema moderno. Dal punto di vista visivo, i controlli classici potrebbero non allineare essere esattamente come le loro controparti moderne, poiché i controlli classici non sono basati su Fluent v9.
Quando viene selezionato un tema moderno, lo stile del tema viene applicato automaticamente ai controlli nella tua app. Questa azione imposta la proprietà App.Theme.
Modificare un tema
Puoi modificare il tema e cambiare uno o più parametri del tema personalizzato.
Nel menu di creazione dell'app seleziona
 Temi.
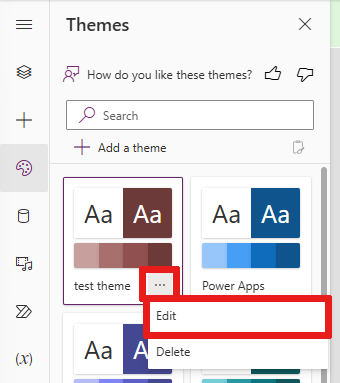
Temi.Nel riquadro Temi , trova il riquadro del tema che vuoi modificare e seleziona il menu di overflow, quindi seleziona Modifica.

Nel riquadro Modifica tema, modifica il tema secondo necessità.
Seleziona Save or Annulla fuori dal dialogo.
Nota
Non è possibile modificare i temi predefiniti.
Eliminare un tema
Se decidi che non ti serve più un tema personalizzato nella tua app, puoi eliminarlo.
- Nel menu di creazione dell'app seleziona
 Temi.
Temi. - Nel riquadro Temi , trova il tema che vuoi modificare e seleziona il menu di overflow, quindi seleziona Elimina.
- Nella finestra di dialogo di conferma, selezionare Elimina tema.
Se nella tua app sono presenti formule Power Fx che fanno riferimento a questo tema, devi aggiornare manualmente la formula.
Nota
Non è possibile eliminare i temi predefiniti.
Uso dei temi con Power Fx
Gli oggetti a tema moderno sono disponibili per gli autori che possono utilizzarli attraverso Power Fx. È possibile fare riferimento all'oggetto tema attualmente attivo tramite App.Theme. È possibile fare riferimento a qualsiasi tema caricato nell'app tramite il nome della sua istanza, ad esempio RedTheme. Ti consigliamo di fare riferimento all'oggetto del tema utilizzando App.Theme per garantire che le selezioni dei colori si adattino alle modifiche del tema.
Ciascun oggetto del tema include le seguenti informazioni:
- Nome del tema
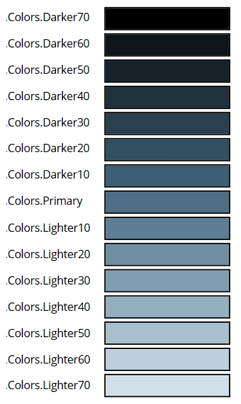
- Colori, una raccolta di gradienti di marca da 16 colori accessibili individualmente per nome; Colore di primo piano primario è il colore predefinito del testo, ad esempio il colore del testo su uno sfondo
- Font utilizzato nel tema
L'immagine mostra le variabili degli slot all'interno della raccolta Colori e, a titolo di esempio, i colori corrispondenti per il tema Acciaio.

Utilizzando il gradiente di marca del tema, puoi personalizzare manualmente un controllo classico in base al tema moderno corrente, ad esempio Button.Fill = App.Theme.Colors.Primary.
Nota
Per fornire feedback, vedi: Fornire il proprio feedback a Microsoft.
Vedi anche
Post di blog sui controlli moderni
Utilizzo di temi moderni in Power Apps (video)