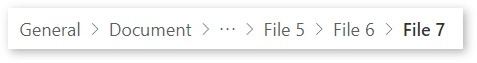
Breadcrumb controllare
Un comando utilizzato per fornire la navigazione.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Description
Breadcrumb I controlli dovrebbero essere utilizzati come ausilio alla navigazione nella tua app o nel tuo sito. Indicano la posizione della pagina corrente all'interno di una gerarchia e aiutano l'utente a capire dove si trova in relazione al resto di quella gerarchia. Un percorso fornisce anche l'accesso con un clic ai livelli più alti di quella gerarchia.
Questo componente di codice fornisce un wrapper attorno al controllo del percorso dell'interfaccia utente Fluent per l'utilizzo nelle app canvas e nelle pagine personalizzate.
Proprietà
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
SelectedKey |
Indica la chiave selezionata. Questo verrà aggiornato tramite l'evento OnChange quando l'utente interagisce con il controllo. |
Items |
Gli elementi dell'azione di cui eseguire il rendering |
Items proprietà
Ciascun elemento utilizza lo schema seguente per visualizzare i dati nel componente.
| Name | Descrizione |
|---|---|
ItemDisplayName |
Il nome visualizzato dell'elemento del percorso |
ItemKey |
Il tasto da utilizzare per indicare quale elemento è selezionato e quando si aggiungono elementi secondari. I tasti devono essere univoci. |
ItemClickable |
Imposta su false nel caso in cui l'elemento del percorso specifico non sia selezionabile. |
Formula Power Fx di esempio:
Table(
{
ItemKey: "1",
ItemDisplayName: "General",
ItemClickable: true
},
{
ItemKey: "2",
ItemDisplayName: "Document",
ItemClickable: true
}
)
Proprietà di stile
| Name | Descrizione |
|---|---|
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
MaxDisplayedItems |
Il numero massimo di percorsi da visualizzare prima della coalescenza. Se zero, verranno visualizzati tutti i percorsi. |
OverflowIndex |
Indice facoltativo in cui gli elementi in overflow verranno compressi. Per impostazione predefinita, il valore è impostato su zero. |
Proprietà dell'evento
| Name | Descrizione |
|---|---|
InputEvent |
Evento da inviare al controllo. Ad esempio, SetFocus. Vedere di seguito. |
Comportamento
Supporta SetFocus come un InputEvent.
Configura il comportamento "In caso di selezione"
Usa la formula Switch() nella proprietà del componente OnSelect per configurare azioni specifiche per ciascun elemento facendo riferimento al comando ItemKey selezionato come valore di switch.
Sostituisci i valori false con espressioni appropriate nel linguaggio Power Fx.
Poiché questo controllo viene utilizzato per la navigazione, è necessario utilizzare un'azione logica per le funzioni di navigazione (idealmente su una schermata pertinente con i relativi dati caricati).
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Default action */
false
)
Impostazione dello stato attivo sul controllo
Quando viene visualizzata una nuova finestra di dialogo e lo stato attivo predefinito dovrebbe essere sul controllo, sarà necessario uno stato attivo impostato esplicito.
Per effettuare chiamate all'evento di input, puoi impostare una variabile di contesto associata alla proprietà Evento di input su una stringa che inizia con SetFocus e seguito da un elemento casuale per garantire che l'app lo rilevi come una modifica.
Formula Power Fx di esempio:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
La variabile di contesto ctxResizableTextareaEvent verrebbe quindi associata alla proprietà Evento di input.
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.