Calendar controllare
Un comando utilizzato per immettere i valori di data.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Description
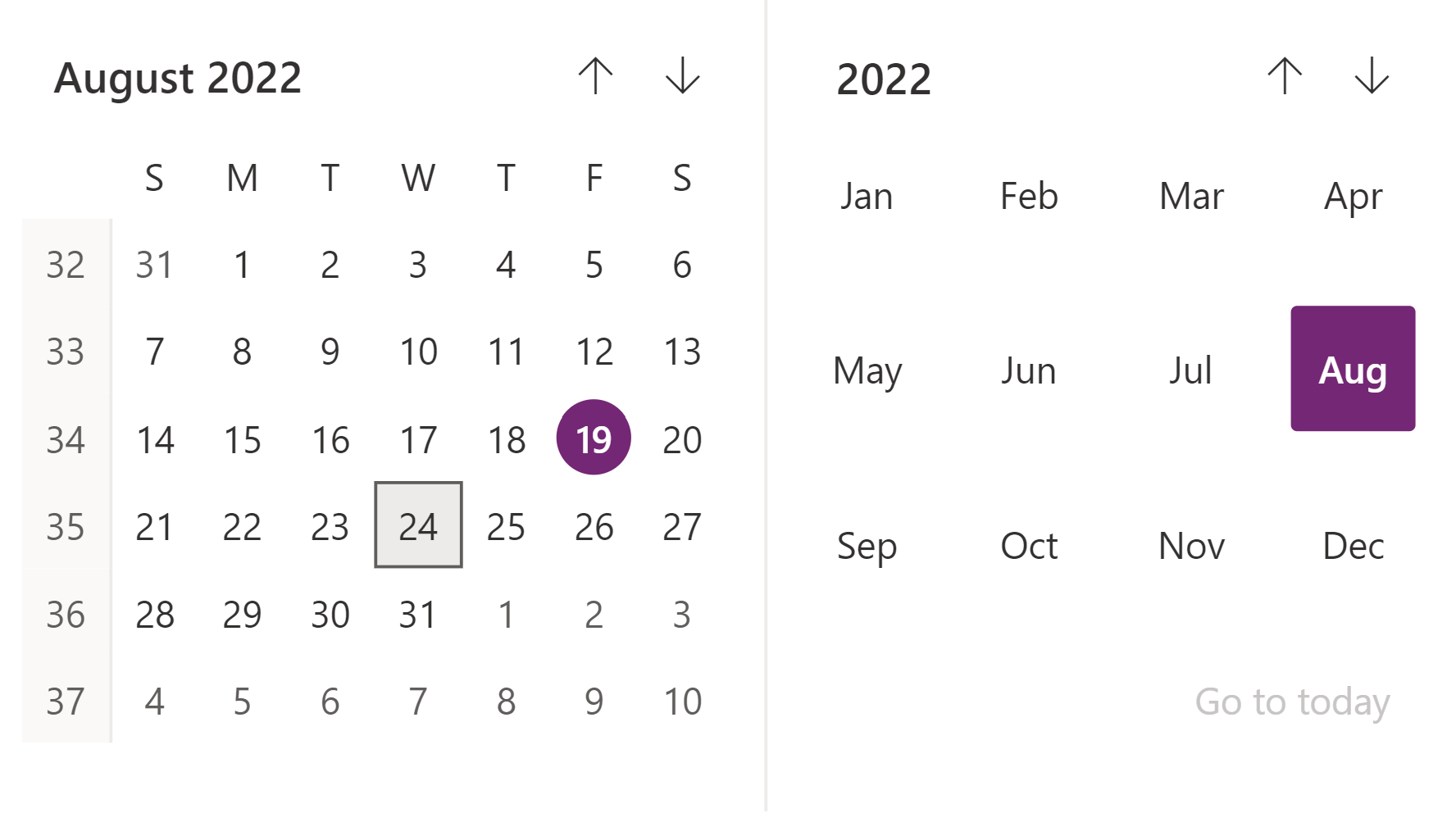
Questo componente di codice fornisce un wrapper attorno al controllo Calendario dell'interfaccia utente Fluent associato a un pulsante per l'utilizzo in app canvas e pagine personalizzate.
Proprietà
Proprietà chiave
| Proprietà | Descrzione |
|---|---|
SelectedDateValue |
Il valore della data da preselezionare o selezionare dopo l'evento di modifica. Ad esempio: Data odierna: Today(), Data in base alla lingua: DateValue("24/7/2022",Language()), lingua area geografica specifica: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Specifica se l'opzione "Vai a oggi" è visibile |
MonthPickerVisible |
Specifica se il selettore del mese è visibile |
DayPickerVisible |
Specifica se il selettore del giorno è visibile |
HighlightSelectedMonth |
Specifica se il mese selezionato è evidenziato nel calendario |
HighlightCurrentMonth |
Specifica se il mese corrente è evidenziato nel calendario |
ShowWeekNumbers |
Specifica se i numeri della settimana sono visibili |
ShowSixWeeksByDefault |
Specifica se la sesta settimana è visibile per impostazione predefinita. |
MinDate |
Se viene specificato un valore di data, lo spostamento oltre tale data non sarà consentito. Per il formato corretto, fai riferimento all'esempio fornito per la data selezionata. |
MaxDate |
Se viene specificato un valore di data, lo spostamento oltre tale data non sarà consentito. Per il formato corretto, fai riferimento all'esempio fornito per la data selezionata. |
FirstDayOfWeek |
Seleziona il giorno da visualizzare come primo giorno della settimana nel calendario. |
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
BackgroundColor |
Colore di sfondo per il componente. es. Bianco o #ffffff |
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
InputEvent |
Evento da inviare al controllo. Ad esempio, SetFocus. Vedere di seguito. |
Comportamento
Supporta SetFocus come un InputEvent.
Utilizzo di OnChange
Quando viene selezionata una data, il valore può essere ottenuto dalla proprietà di output selectedDate. Di seguito è riportato un insieme di codice di esempio che può essere aggiunto nella proprietà "OnChange", a seconda di come visualizzare l'output.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Impostazione dello stato attivo sul controllo
Quando viene visualizzata una nuova finestra di dialogo e lo stato attivo predefinito dovrebbe essere sul controllo, sarà necessario uno stato attivo impostato esplicito.
Per effettuare chiamate all'evento di input, puoi impostare una variabile di contesto associata alla proprietà Evento di input su una stringa che inizia con SetFocus e seguito da un elemento casuale per garantire che l'app lo rilevi come una modifica.
Formula Power Fx di esempio:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
La variabile di contesto ctxResizableTextareaEvent verrebbe quindi associata alla proprietà InputEvent.
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.