CommandBar controllo (anteprima)
Un comando utilizzato per immettere comandi.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Description
CommandBar è una superficie che ospita comandi che operano sul contenuto della finestra, del pannello o della regione padre sopra cui si trova.
Questo componente di codice fornisce un wrapper attorno al controllo del CommandBar dell'interfaccia utente Fluent per l'utilizzo nelle app canvas e nelle pagine personalizzate.
Proprietà
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
Items |
Gli elementi dell'azione di cui eseguire il rendering |
Struttura degli elementi
Ciascun elemento utilizza lo schema seguente per visualizzare i dati nel componente.
| Name | Descrizione |
|---|---|
ItemDisplayName |
Il nome visualizzato dell'elemento barra dei comandi. |
ItemKey |
Il tasto da utilizzare per indicare quale elemento è selezionato e quando si aggiungono elementi secondari. I tasti devono essere univoci. |
ItemEnabled |
Impostare su false se l'opzione è disabilitata. |
ItemVisible |
Imposta su falsa se l'opzione non è visibile. |
ItemChecked |
Imposta su vero se l'opzione è selezionata (ad esempio, dividi pulsanti in una barra dei comandi). |
ItemSplit |
Imposta su vero se è possibile fare clic sull'opzione e utilizzarla come menu a comparsa. |
ItemIconName |
L'icona dell'interfaccia utente Fluent da utilizzare (vedi Icone dell'interfaccia utente Fluent) |
ItemIconColor |
Il colore per il rendering dell'icona (ad esempio, con nome, valore RGB o esadecimale). |
ItemIconOnly |
Non mostrare l'etichetta di testo - solo l'icona. |
ItemOverflow |
Impostare su true per il comportamento di overflow |
ItemOverflow |
Esegui il rendering dell'opzione negli elementi di overflow. |
ItemFarItem |
Esegui il rendering dell'opzione nel gruppo di elementi lontani di una barra dei comandi. |
ItemHeader |
Esegui il rendering dell'elemento come intestazione di una sezione. Se ci sono oggetti che hanno il loro ItemParentKey impostato sulla chiave di questo elemento, vengono aggiunti come elementi raggruppati semanticamente in questa sezione. |
ItemTopDivider |
Esegui il rendering di un divisore nella parte superiore della sezione. |
ItemDivider |
Esegui il rendering dell'elemento come divisore di sezione o, se l'elemento è un'intestazione (ItemHeader = true), controlla se eseguire il rendering di un divisore nella parte inferiore della sezione. |
ItemParentKey |
Esegui il rendering dell'opzione come elemento figlio di un'altra opzione. |
Nota
ItemIconColorsovrascriverà il valore Tema del componente e ignorerà gli altri colori di stato (ad esempio, disabilitato).ItemHeadereItemDividerdeve essere impostato su true per essere visualizzato come divisore. Se impostato su false, aspetta altri valori e verrà visualizzato in bianco.
Esempio
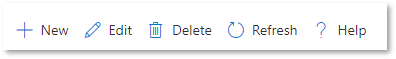
Formula Power Fx di esempio formula per Items di base:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
InputEvent |
Evento da inviare al controllo. Ad esempio, SetFocus. |
Comportamento
Supporta SetFocus come un InputEvent.
Configura il comportamento "In caso di selezione"
Usa la formula Switch() nella proprietà del componente OnSelect per configurare azioni specifiche per ciascun elemento facendo riferimento al comando ItemKey selezionato come valore di switch.
Sostituisci i valori false con espressioni appropriate nel linguaggio Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Impostazione dello stato attivo sul controllo
Quando viene visualizzata una nuova finestra di dialogo e lo stato attivo predefinito dovrebbe essere sul controllo, sarà necessario uno stato attivo impostato esplicito.
Per effettuare chiamate all'evento di input, puoi impostare una variabile di contesto associata alla proprietà Evento di input su una stringa che inizia con SetFocus e seguito da un elemento casuale per garantire che l'app lo rilevi come una modifica.
Formula Power Fx di esempio:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
La variabile di contesto ctxResizableTextareaEvent verrebbe quindi associata alla proprietà Evento di input.
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.
Vedi altre note sulle limitazioni nelle sfide di progettazione dei componenti.