DetailsList controllare
Un comando utilizzato per visualizzare un insieme di dati.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Description
Un elenco dettagli (DetailsList) è un modo efficace per visualizzare una raccolta di elementi ricca di informazioni e consentire alle persone di ordinare, raggruppare e filtrare il contenuto. Usare un DetailsList quando la densità delle informazioni è fondamentale.
Il componente di codice DetailsList consente l'utilizzo del componente dell'interfaccia utente Fluent DetailsList dall'interno di app canvas e pagine personalizzate.
- Può essere associato a un set di dati o raccolta locale di Dataverse.
- Supporta colonne configurabili separate dai metadati delle colonne forniti dal set di dati di origine per flessibilità.
- Tipi di celle per collegamenti, icone, espandi/comprimi e celle di testo secondario.
- Supporto per impaginazione.
- Supporto per l'ordinamento utilizzando l'ordinamento di Dataverse o le proprietà
SortByconfigurabili.
Proprietà
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
Items |
Il set di dati che contiene le righe di cui eseguire il rendering. Visualizzato anche come Records. Vedi la tabella delle proprietà degli elementi di seguito. |
Columns |
Il set di dati che contiene i metadati delle opzioni per le colonne. Se viene fornito questo set di dati, sostituirà completamente le colonne fornite nei set di dati Record. Vedi la tabella delle proprietà delle colonne di seguito. |
SelectionType |
Tipo di selezione (nessuna, singola, multipla) |
PageSize |
Definisce quanti record caricare per pagina. |
PageNumber |
Restituisce la pagina corrente mostrata. |
HasNextPage |
Restituisce true se è presente una pagina successiva. |
HasPreviousPage |
Restituisce true se è presente una pagina precedente. |
TotalRecords |
Restituisce il numero totale di record disponibili. |
CurrentSortColumn |
Il nome della colonna da mostrare come attualmente utilizzata per l'ordinamento |
CurrentSortDirection |
La direzione della colonna di ordinamento corrente utilizzata |
Items proprietà
Questi attributi devono essere disponibili nell'origine dati per abilitare la relativa funzionalità. La formula Power Fx AddColumns() può essere utilizzata per aggiungere questi valori all'originale origine dati.
| Proprietà | Descrizione |
|---|---|
RecordKey |
(facoltativo) - Il nome univoco della colonna chiave. Fornisci questo valore se vuoi che la selezione venga conservata quando i record vengono aggiornati e quando vuoi che EventRowKey contenga l'ID anziché l'indice di riga dopo l'attivazione dell'evento OnChange. |
RecordCanSelect |
(facoltativo) - Il nome della colonna che contiene un valore boolean che definisce se una riga può essere selezionata. |
RecordSelected |
(facoltativo) - Il nome della colonna che contiene un valore boolean che definisce se una riga è selezionata per impostazione predefinita e quando si imposta InputEvent per contenere SetSelection. Vedi la sezione su Set Selection seguente. |
Columns proprietà
| Proprietà | Descrizione |
|---|---|
ColDisplayName |
(Obbligatorio) - Fornisce il nome della colonna da mostrare nell'intestazione. |
ColName |
(Obbligatorio) - Fornisce il nome del campo effettivo della colonna nella raccolta di elementi. |
ColWidth |
(Obbligatorio) - Fornisce la larghezza fissa assoluta della colonna in pixel. |
ColCellType |
Tipo di cella di cui eseguire il rendering. Valori possibili: expand, tag, indicatortag, image, clickableimage, link. Per ulteriori informazioni, vedi le sezioni successive. |
ColHorizontalAlign |
L'allineamento del contenuto della cella se ColCellType è di tipo image o clickableimage. |
ColVerticalAlign |
L'allineamento del contenuto della cella se ColCellType è di tipo image o clickableimage. |
ColMultiLine |
Vero quando il testo nel testo delle celle dovrebbe andare a capo se troppo lungo per adattarsi alla larghezza disponibile. |
ColResizable |
Vero quando la larghezza dell'intestazione della colonna deve essere ridimensionabile. |
ColSortable |
True quando la colonna deve essere ordinabile. Se il set di dati supporta l'ordinamento automatico tramite una connessione Dataverse diretta, i dati verranno automaticamente ordinati. In caso contrario, gli output SortEventColumn e SortEventDirection verranno impostati e devono essere utilizzati nell'espressione di associazione Power FX dei record. |
ColSortBy |
Il nome della colonna da fornire all'evento OnChange quando la colonna è ordinata. Ad esempio, se ordini le colonne della data, è consigliabile eseguire l'ordinamento in base al valore della data effettiva e non in base al testo formattato mostrato nella colonna. |
ColIsBold |
Vero quando i dati della cella dati devono essere in grassetto |
ColTagColorColumn |
Se il tipo di cella è tag, imposta il colore di sfondo esadecimale del tag di testo. Può essere impostato su transparent. Se il tipo di cella non è tag, questo valore viene impostato su un colore (valore esadecimale) da utilizzare come cella del tag cerchio indicatore. Se il valore del testo è vuoto, il tag non viene visualizzato. |
ColTagBorderColorColumn |
Imposta su un colore esadecimale da utilizzare come colore del bordo di un tag di testo. Può essere impostato su transparent. |
ColHeaderPaddingLeft |
Aggiunge la spaziatura interna al testo dell'intestazione della colonna (pixel) |
ColShowAsSubTextOf |
L'impostazione del nome di un'altra colonna sposterà la colonna in modo che sia figlia di quella colonna. Vedi sotto sotto le colonne del testo secondario. |
ColPaddingLeft |
Aggiunge la spaziatura interna a sinistra della cella figlio (pixel) |
ColPaddingTop |
Aggiunge la spaziatura interna sulla parte superiore della cella figlio (pixel) |
ColLabelAbove |
Sposta l'etichetta sopra il valore della cella figlio se visualizzata come colonna di testo secondario. |
ColMultiValueDelimiter |
Unisce i valori della matrice multivalore insieme a questo delimitatore. Vedi sotto le colonne multivalore. |
ColFirstMultiValueBold |
Quando si visualizza un valore di matrice multivalore, il primo elemento viene visualizzato in grassetto. |
ColInlineLabel |
Se impostato su un valore stringa, viene utilizzato per mostrare un'etichetta all'interno del valore della cella che potrebbe essere diversa dal nome della colonna. ad esempio |
ColHideWhenBlank |
Se vero, qualsiasi etichetta e spaziatura interna in linea della cella verrà nascosta se il valore della cella è vuoto. |
ColSubTextRow |
Quando si visualizzano più celle in una cella di testo secondario, imposta l'indice di riga. Zero indica la riga del contenuto della cella principale. |
ColAriaTextColumn |
La colonna che contiene la descrizione aria delle celle (ad esempio, di celle contenenti icone). |
ColCellActionDisabledColumn |
La colonna che contiene un flag booleano per controllare se un'azione a livello di cella (ad esempio, di celle contenenti icone) è disabilitata. |
ColImageWidth |
Dimensioni dell'icona/immagine in pixel. |
ColImagePadding |
La spaziatura interna intorno alla cella di un'icona/immagine. |
ColRowHeader |
Definisce una colonna che dovrà avere dimensioni maggiori delle altre celle (14 pixel anziché 12 pixel). Normalmente ci sarebbe solo una singola intestazione di riga per set di colonne. |
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Theme |
Il JSON del tema dell'interfaccia utente Fluent da utilizzare che viene generato ed esportato dalla Finestra di progettazione temi dell'interfaccia utente Fluent. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
Compact |
Vero quando deve essere utilizzato lo stile compatto |
AlternateRowColor |
Il valore esadecimale del colore della riga da utilizzare su righe alternate. |
SelectionAlwaysVisible |
I pulsanti di opzione per la selezione devono essere sempre visibili anziché solo al passaggio del mouse sulla riga. |
AccessibilityLabel |
L'etichetta da aggiungere alla descrizione aria della tabella |
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
RaiseOnRowSelectionChangeEvent |
L'evento OnChange viene generato quando una riga è selezionata/deselezionata. (vedi di seguito) |
InputEvent |
Uno o più eventi di input (che possono essere combinati insieme utilizzando la concatenazione di stringhe). Valori possibili SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Deve essere seguito da un elemento stringa casuale per garantire che l'evento venga attivato. Gli eventi possono essere combinati, ad esempio, SetFocusClearSelection annullerà la selezione e imposterà lo stato attivo contemporaneamente. SetFocusOnRowSetSelection imposterà il focus su una riga e imposterà la selezione contemporaneamente. |
EventName |
Evento di output quando OnChange viene attivato. Valori possibili: Sort, CellAction, OnRowSelectionChange |
EventColumn |
Nome del campo della colonna Evento di output utilizzato quando CellAction viene invocata |
EventRowKey |
Colonna Evento di output che contiene l'indice della riga su cui è stato richiamato l'evento o la chiave di riga se la proprietà RecordKey è impostata. |
SortEventColumn |
Il nome della colonna che ha attivato l'evento di OnChange di ordinamento |
SortEventDirection |
Direzione di ordinamento che ha attivato l'evento di OnChange di ordinamento |
Utilizzo di base
Per determinare quali colonne vengono visualizzate in DetailsList, configurare le seguenti proprietà di DetailsList:
Campi. Aggiungi i campi desiderati selezionando l'opzione Modifica nel menu del riquadro a comparsa dei controlli a destra (utilizza la stessa interfaccia per la modifica schede dati predefinite).
Colonne. Fornire una mappatura specifica tra colonne e campi nella proprietà
Columns.
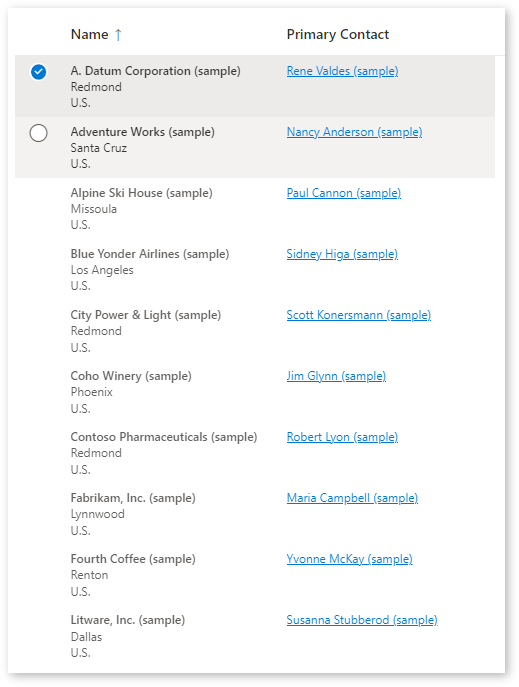
Esempio:
Mapping alla tabella di sistema Dataverse Conti, con la seguente formula:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Colonne testo secondario
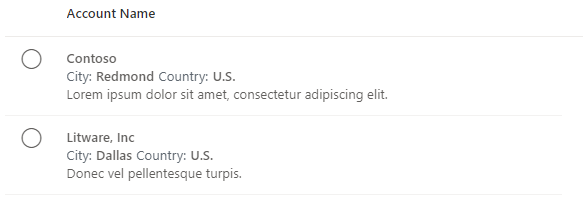
La proprietà della colonna ColShowAsSubTextOf definisce una colonna come mostrata sotto il valore in un'altra colonna. Questo può essere utilizzato per mostrare informazioni secondarie e contenuto espandibile (vedi sotto).
Se avevi una raccolta definita come:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Puoi definire le colonne come:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
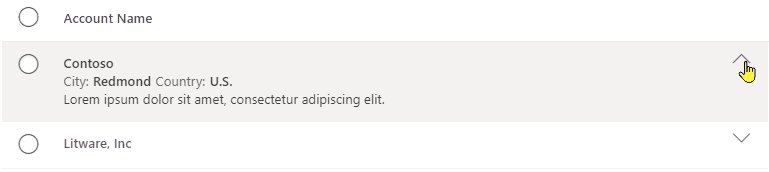
Il risultato sarà una tabella simile alla seguente:

Tipi di cella
La proprietà della colonna ColCellType accetta i seguenti valori: expand, tag, image, indicatortag, clickableimage, link
Espandi/comprimi
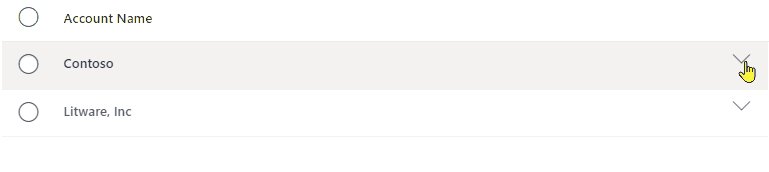
Se le righe di testo secondario richiedono un'icona per espandere/comprimere il testo, puoi aggiungere un'altra colonna al set di dati delle colonne e la definizione della colonna ColCellType impostata su expand:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
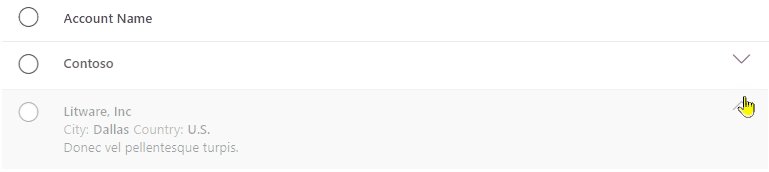
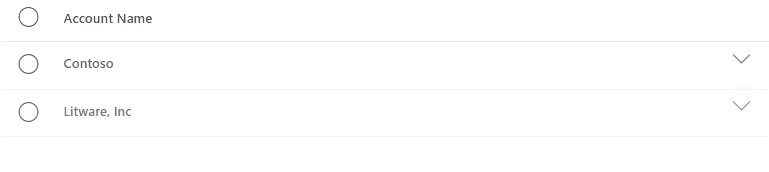
Supponendo che una proprietà RecordKey sia impostata sulla colonna index, l'evento OnChange potrebbe quindi contenere quanto segue per espandere/comprimere le righe:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Questo comando cerca la riga in cui è stata richiamata l'azione cella utilizzando l'indice (se nessun RecordKey è impostato, quindi EventRowKey conterrà il numero di riga), quindi attiva il valore di espansione.
Questo genera il seguente risultato:

Tag e tag indicatore
Usando un tipo di cella di tag o indicatortag puoi creare tag colorati inline per visualizzare il contenuto della cella.
tag- Verrà visualizzata una casella tag con uno sfondo e un bordo coloratitagindicator- Mostra una casella tag con un indicatore circolare colorato
I colori possono variare per riga, quindi il set di dati dei metadati della colonna forniscono semplicemente il nome delle colonne che contengono i colori dei tag.
Tenere presente il set di dati:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
È quindi possibile aggiungere i metadati della colonna per aggiungere due colonne, una visualizzata come tag e l'altra come indicatore di tag, ciascuna utilizzando le colonne TagColor e TagBorderColor per determinare i colori:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
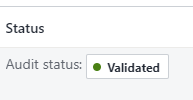
Questo genera il seguente risultato:

Immagine e immagine cliccabile
Utilizzando un tipo di cella image o clickableimage, puoi configurare immagini in linea che possono essere facoltativamente selezionate per generare l'azione OnChange.
Il contenuto dell'immagine può essere definito utilizzando il prefisso:
https:Un collegare a un'immagine esterna. Ad esempio, https://via.placeholder.com/100x70icon:Utilizzando uno dei Icone UI fluide Per esempio,icon:SkypeCircleCheckdata:Utilizzo di dati di immagini svg in linea: ad esempio,data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Se l'immagine è di tipo clickableimage l'evento OnChange si attiverà quando l'icona è selezionata, con un EvenName di CellAction, EventColumn fornendo il nome della colonna dell'immagine e EventRowKey che sarebbe ilRecordKey della riga (se nessun RecordKey è impostato, quindi EventRowKey conterrà il numero di riga).
ad esempio, considera i dati della riga:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
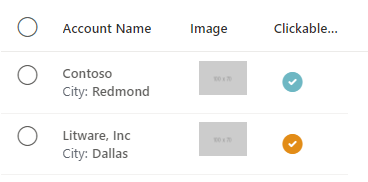
e i metadati della colonna:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Questo genera il risultato:

Per la colonna clickableimage, puoi gestire l'evento OnChange quando un utente seleziona (con il mouse o la tastiera) un'icona (supponendo che non sia disabilitata) utilizzando:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey verrà popolato con il valore della colonna definito come proprietà RecordKey.
Collegamenti
Le colonne possono essere visualizzate come collegamenti, che genereranno l'evento OnChange quando il collegamento viene selezionato in modo simile a come funzionano le immagini cliccabili descritte sopra.
I metadati della colonna per un collegamento sono configurati come segue:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
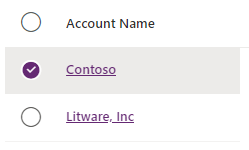
Ciò comporterà il rendering del contenuto della cella come:

L'evento OnChange viene nuovamente attivato quando si fa clic sul collegamento, con EventColumn come nome della colonna che contiene il collegamento e EventRowKey popolato con il valore della colonna definito come proprietà RecordKey.
Colonne multivalore
Se un valore di colonna può avere più valori impostandolo su una tabella/raccolta. Questo eseguirà il rendering dei valori come valori di più celle. ad esempio:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
I metadati della colonna potrebbero quindi essere:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
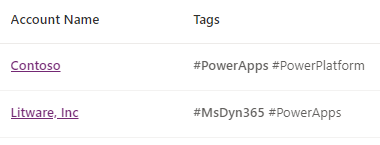
Ciò risulterebbe nella tabella che mostra:

Comportamento
Eventi di ordinamento
Una colonna è definita ordinabile impostando la proprietà ColSortable su vero. Se la colonna mostra un valore di testo diverso dall'ordinamento richiesto (ad esempio, una data formattata o una colonna di stato), puoi specificare una colonna di ordinamento diversa utilizzando la proprietà ColSortBy.
L'ordinamento viene quindi gestito in due modi:
- Automaticamente quando connesso a un'origine dati Dataverse.
- Manualmente quando si utilizzano le raccolte.
Ordinamento automatico
Quando il set di dati Elementi è un set di dati Dataverse nativo, verrà automaticamente ordinato se una colonna è contrassegnata come ordinabile. Se sono state apportate modifiche alla forma di una raccolta Dataverse utilizzando AddColumn o archiviando i dati in una raccolta, l'ordinamento automatico non funzionerà più e sarà necessario implementare l'ordinamento manuale.
Ordinamento manuale
L'ordinamento manuale è supportato al di fuori del componente per consentire il supporto del connettore personalizzato e l'ordinamento della raccolta locale quando non è connesso a una connessione Dataverse. Le colonne possono essere definite come ordinabili o meno. Quando è selezionato l'ordinamento delle colonne, un evento OnChange viene generato fornendo la colonna e la direzione. L'app deve quindi usare questi valori per modificare la raccolta associata alla tabella da aggiornare con i record ordinati.
Nella raccolta Colonne, aggiungi una colonna booleana ordinabile
Aggiungi il nome della colonna ordinabile alla proprietà
Columns.ColSortableAll'interno dell'evento
OnChangedella Tabella, aggiungi il codice:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Imposta la proprietà
Sort ColumnsuctxSortColImposta la proprietà
Sort Directionsu:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Imposta la raccolta di elementi di input per l'ordinamento utilizzando le variabili di contesto impostate sopra:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Quando l'evento OnChange viene attivato in seguito alla selezione dell'utente sull'intestazione di colonna per modificare l'ordinamento, le variabili di contesto dell'ordinamento vengono aggiornate con le nuove informazioni fornite sull'ordinamento; in questo modo il set di dati di input viene riordinato e la tabella viene aggiornata di conseguenza.
Paging
Il paging è gestito internamente dal componente, tuttavia i pulsanti per tornare indietro/avanti devono essere creati dall'app di hosting e gli eventi inviati al componente.
Le seguenti proprietà vengono utilizzate per controllare il paging:
PageSize- Definisce quanti record caricare per pagina.PageNumber- Visualizza la pagina correntemente visualizzata.HasNextPage- Restituisce true se c'è una pagina successiva.HasPreviousPage- Restituisce true se c'è una pagina precedente.TotalRecords- Restituisce il numero totale di record disponibili.
I pulsanti di paging possono quindi essere definiti come segue:
- Carica la prima pagina
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Carica la pagina precedente
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Carica la pagina successiva
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
L'etichetta del numero di record può essere impostata su un'espressione simile a:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Mostra la parte superiore della pagina successiva
Questo viene implementato utilizzando l'evento "SetFocusOnRow". Se avessi la proprietà InputEvent associata a ctxGridEvent, nella proprietà OnSelect del pulsante della pagina successiva utilizzeresti: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Eventi di input
La proprietà InputEvent può essere impostata su uno o più di questi valori:
SetFocus- Imposta il focus sulla prima riga di grigliaClearSelection- Cancella qualsiasi selezione e ripristina la selezione predefinita.SetSelection- Imposta la selezione come definita dalRowSelectedcolonna.LoadNextPage- Carica la pagina successiva se presenteLoadPreviousPage- Carica la pagina precedente se presenteLoadFirstPage- Carica la prima pagina
Per garantire che l'evento di input venga rilevato, deve essere aggiunto un valore casuale come suffisso. Ad esempio, SetSelection" & Text(Rand())
Per ulteriori dettagli, vedi la sezione seguente.
Elementi selezionati e azioni di riga
Il componente supporta le modalità di selezione Singola, Multipla o Nessuna.
Quando si selezionano gli elementi, le proprietà SelectedItems e Selected vengono aggiornate.
SelectedItems- Se la tabella è in modalità Selezione multipla, conterrà uno o più record dalla raccolta Elementi.Selected- Se la tabella è in modalità Selezione singola, questa conterrà i record selezionati.
Quando un utente richiama l'azione di riga, facendo doppio clic o premendo INVIO o una riga selezionata, l'evento OnSelect viene attivato. La proprietà Selected conterrà un riferimento al record che è stato richiamato. Questo evento può essere utilizzato per mostrare un record dettagliato o passare a un'altra schermata.
Se la proprietà RaiseOnRowSelectionChangeEvent è abilitata, quando le righe selezionate vengono modificate viene generato l'evento OnChange con EventName impostato su OnRowSelectionChange. Se l'app deve rispondere alla selezione di una singola riga anziché al doppio clic su una riga, l'evento OnChange può rilevarlo usando un codice simile a:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Cancellazione degli elementi attualmente selezionato
Per cancellare i record selezionati, è necessario impostare la proprietà InputEvent su una stringa che inizia con
ad esempio
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
La variabile di contesto ctxTableEvent può quindi essere associata alla proprietà InputEvent.
Impostare la selezione riga
Se esiste uno scenario in cui un set specifico di record deve essere selezionato da codice, puoi impostare la proprietà InputEvent su SetSelection o su SetFocusOnRowSetSelection impostando contemporaneamente la proprietà RecordSelected sul record.
ad esempio, se hai il set di dati seguente:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Per selezionare la prima riga puoi impostare InputEvent su "SetFocusOnRowSetSelection"&Text(Rand()) o "SetSelection"&Text(Rand())
Configura il comportamento "Al cambiamento"
Aggiungi e modifica la formula seguente nella proprietà del componente OnChange per configurare azioni specifiche in base a EventName fornito dal componente:
- Attiva eventi quando un utente modifica la riga selezionata: Abilita la proprietà Genera l'evento OnRowSelectionChange nel componente.
- Configura il comportamento del collegamento: aggiungi colonne con il valore ColCellType impostato su collegamento.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.