Nav controllare
Un comando utilizzato per fornire la navigazione.
Nota
Documentazione e codice sorgente sono disponibili nel repository dei componenti del codice GitHub.

Description
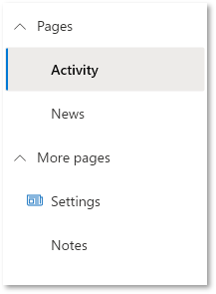
Un riquadro di navigazione (Nav) fornisce collegamenti alle aree principali di un'app o di un sito.
Il componente di codice Nav consente l'utilizzo del componente del menu Nav dell'interfaccia utente Fluent dall'interno di app canvas e pagine personalizzate.
Nota
Codice sorgente del componente e altre informazioni sono disponibili nel repository dei componenti del codice GitHub.
Proprietà
Proprietà chiave
| Proprietà | Descrizione |
|---|---|
Selected key |
Chiave da selezionare. Questo verrà aggiornato tramite l'evento OnChange quando l'utente interagisce con il controllo. |
Items |
Obbligatorio. La tabella degli elementi origine dati di cui eseguire il rendering. |
Fields |
Obbligatorio. I campi inclusi dal set di dati. |
Items proprietà
Ciascun elemento utilizza lo schema seguente per visualizzare i dati nel componente.
| Name | Descrizione |
|---|---|
ItemDisplayName |
Il nome visualizzato dell'elemento comando/scheda/menu |
ItemKey |
Il tasto da utilizzare per indicare quale elemento è selezionato e quando si aggiungono elementi secondari. I tasti devono essere univoci. |
ItemEnabled |
Imposta su falso se l'opzione è disabilitata |
ItemVisible |
Imposta su falso se l'opzione non è visibile |
ItemIconName |
L'icona dell'interfaccia utente Fluent da utilizzare (vedi Icone dell'interfaccia utente Fluent) |
ItemIconColor |
Il colore per il rendering dell'icona (ad esempio, con nome, valore RGB o esadecimale) |
ItemIconOnly |
Non mostrare l'etichetta di testo - solo l'icona |
ItemParentKey |
Esegui il rendering dell'opzione come elemento figlio di un'altra opzione |
ItemExpanded |
Imposta su falso o vero se il gruppo deve rimanere rispettivamente compresso o espanso. |
Esempio:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Theme |
Accetta una stringa JSON generata utilizzando la finestra di progettazione del tema dell'interfaccia utente Fluent (windows.net). Lasciare questo vuoto comporterà l'utilizzo del tema predefinito definito da Power Apps. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
AccessibilityLabel |
Etichetta aria per utilità per la lettura dello schermo |
CollapseByDefault |
Imposta su Vero o Falso (Attivato o Disattivato) per tutto il gruppo Nav che deve rimanere rispettivamente compresso o espanso. La proprietà di espansione a livello di singolo elemento è rispettata. |
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
InputEvent |
Evento da inviare al controllo. Ad esempio, SetFocus. Vedere di seguito. |
Comportamento
Supporta SetFocus come un InputEvent.
Configura il comportamento "In caso di selezione"
Usa la formula Switch() nella proprietà del componente OnSelect per configurare azioni specifiche per ciascun elemento facendo riferimento al comando ItemKey selezionato come valore di switch.
Sostituisci i valori false con espressioni appropriate nel linguaggio Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Impostazione dello stato attivo sul controllo
Quando viene visualizzata una nuova finestra di dialogo e lo stato attivo predefinito dovrebbe essere sul controllo, sarà necessario uno stato attivo impostato esplicito.
Per effettuare chiamate all'evento di input, puoi impostare una variabile di contesto associata alla proprietà Evento di input su una stringa che inizia con SetFocus e seguito da un elemento casuale per garantire che l'app lo rilevi come una modifica.
Ad esempio,
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
La variabile di contesto ctxResizableTextareaEvent verrebbe quindi associata alla proprietà Input Event.
Limiti
Questo componente di codice può essere usato solo nelle app canvas e nelle pagine personalizzate.