Panel controllo (sperimentale)
[Questo articolo fa parte della documentazione non definitiva, pertanto è soggetto a modifiche.]
Un comando utilizzato per raggruppare il contenuto.

Importante
- Questa è una funzionalità sperimentale.
- Le funzionalità sperimentali non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.
Descrizione
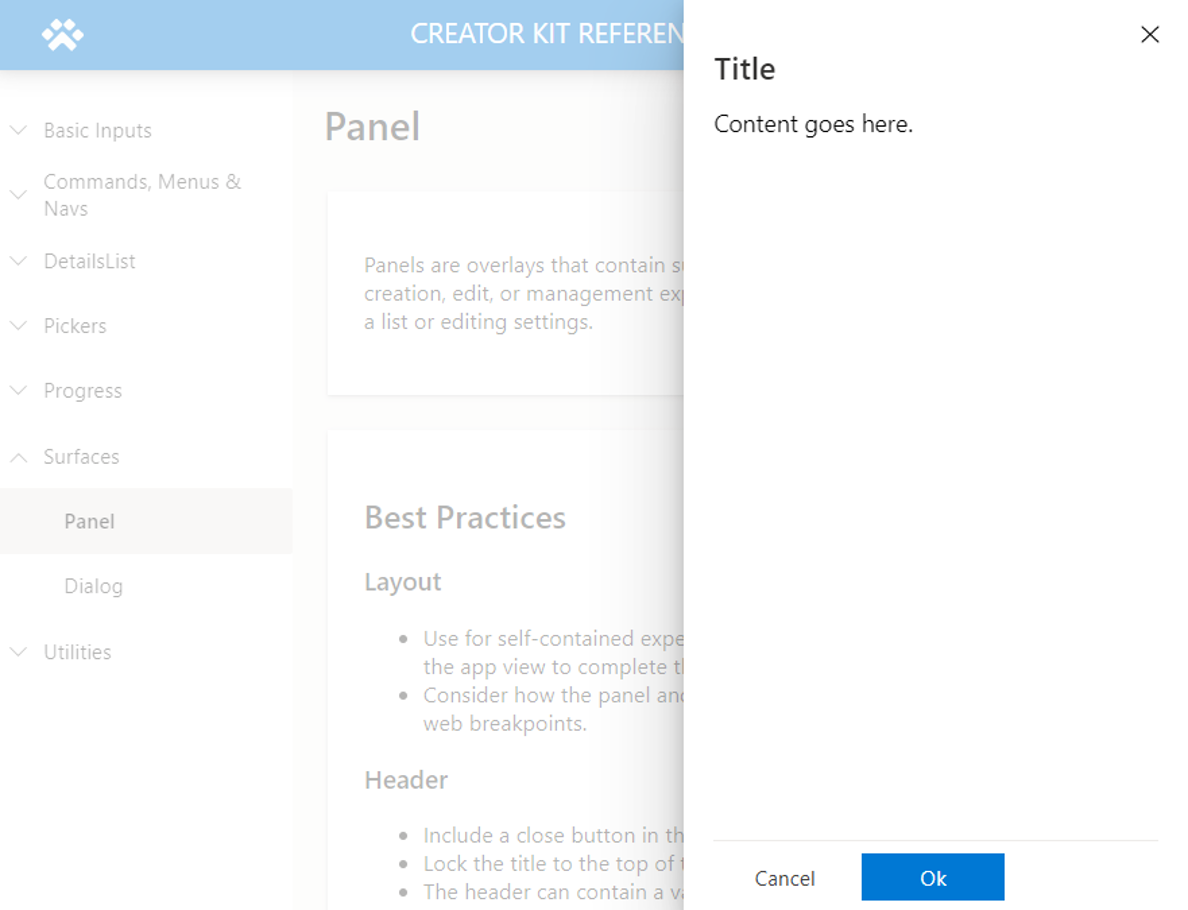
I pannelli sono sovrapposizioni che contengono contenuto supplementare e vengono utilizzati per esperienze di creazione, modifica o gestione complesse, ad esempio la visualizzazione di dettagli su un elemento in un elenco o la modifica delle impostazioni.
Questo componente canvas imita lo stile e il comportamento del comando Pannello dell'interfaccia utente Fluent.
Proprietà
Proprietà chiave
| Proprietà | Description |
|---|---|
Buttons |
Un set di dati che definisce i pulsanti. |
Title |
Testo visualizzato nella sezione del titolo. |
Subtitle |
(Facoltativo). Testo visualizzato sotto il titolo. |
DialogWidth |
Larghezza del pannello. |
ContentX |
La coordinata X per l'area del contenuto. |
ContentY |
La coordinata Y per l'area del contenuto. |
ContentWidth |
La larghezza dell'area del contenuto del pannello. |
ContentHeight |
L'altezza dell'area del contenuto del pannello. |
Buttons proprietà
| Proprietà | Descrizione |
|---|---|
Label |
L'etichetta visualizzata sul pulsante |
ButtonType |
Enumerazione che determina lo stile del pulsante. Scegli tra Standard e Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Proprietà di stile
| Proprietà | Descrizione |
|---|---|
Overlay Color |
Colore visualizzato nell'area di sovrapposizione. |
DialogWidth |
La larghezza del pannello (da non confondere con la larghezza del comando, che dovrebbe estendersi alla larghezza dell'app). |
Position of the panel |
Fornisci il valore del testo Right o Left per indicare da quale lato dello schermo deve essere eseguito il rendering del pannello. |
Theme |
Oggetto del tema. Lasciare questo vuoto eseguirà il rendering del tema Power Apps predefinito. Vedi la creazione di temi per istruzioni su come eseguire la configurazione. |
Proprietà dell'evento
| Proprietà | Descrizione |
|---|---|
OnCloseSelect |
Espressione di azione che viene eseguita quando viene selezionato il pulsante di chiusura. |
OnButtonSelect |
Espressione di azione che viene eseguita quando viene selezionato uno dei pulsanti di azione. |
Comportamento
Configura la visibilità del pannello
La visibilità di Panel può essere attivata con una variabile di tipo booleano (vero/falso).
Utilizza la formula Power Fx seguente per visualizzare la finestra di dialogo (ad esempio, la proprietà
OnSelectdi un controllo del pulsante):UpdateContext({ showHideDialog: true })Assegna i valori seguenti al
Panel.Proprietà valore OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Configurare le azioni del pulsante
Nella proprietà OnButtonSelect del pannello, fornisci azioni in una condizione If() o Switch() basata sul valore di testo Self.SelectedButton.Label per definire l'azione. A seconda dell'azione, è comune nascondere Panel dopo che l'azione è stata completata.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formattare il contenuto del pannello
Associa un contenitore alle proprietà del contenuto di Panel per posizionare il contenuto nell'area appropriata della schermata. Assicurati di associare la visibilità del contenuto con il Panel.
Passaggi per formattare il contenuto in un pannello:
Aggiungi il
Panel(nome di esempio:cmp_panel)Aggiungi un contenitore (nome di esempio:
c_panelContent)Modifica le seguenti proprietà di
c_panelContent:Proprietà valore Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Limiti
Questo componente canvas può essere usato solo nelle app canvas e nelle pagine personalizzate.