Esercitazione: Aggiungere controlli dell'interfaccia utente al visualizzatore immagini Windows Form'app in Visual Studio
In questa serie di tre esercitazioni si creerà un'applicazione Windows Form che carica un'immagine e la visualizza. L'IDE (Integrated Design Environment) di Visual Studio fornisce gli strumenti necessari per creare l'app. Per altre informazioni, vedere Introduzione all'IDE di Visual Studio.
Questo programma include una casella di controllo, una casella di controllo e diversi pulsanti, usati per controllare l'applicazione. Questa esercitazione illustra come aggiungere questi controlli.
In questa seconda esercitazione si apprenderà come:
- Aggiungere controlli all'applicazione
- Aggiungere pulsanti in un pannello di layout
- Modificare i nomi e le posizioni dei controlli
- Aggiungere componenti della finestra di dialogo
Prerequisiti
Questa esercitazione si basa sull'esercitazione precedente Creare un'applicazione visualizzatore immagini. Se non è stata eseguita questa esercitazione, eseguire prima di tutto questa esercitazione.
Aggiungere controlli all'applicazione
L'app Visualizzatore immagini usa un controllo PictureBox per visualizzare un'immagine. Usa una casella di controllo e diversi pulsanti per gestire l'immagine e lo sfondo e chiudere l'app. Si aggiungeranno PictureBox e una casella di controllo dalla casella degli strumenti nell'IDE di Visual Studio.
Aprire Visual Studio. Il progetto Visualizzatore immagini viene visualizzato in Apri recente.
Nella finestra di progettazione Windows Form selezionare TableLayoutPanel aggiunto nell'esercitazione precedente. Verificare che tableLayoutPanel1 venga visualizzato nella finestra Proprietà .
Sul lato sinistro dell'IDE di Visual Studio selezionare la scheda Casella degli strumenti. Se non viene visualizzata, selezionare Visualizza>casella degli strumenti dalla barra dei menu o CTRL+ALT+X. Nella casella degli strumenti espandere Controlli comuni.
Fare doppio clic su PictureBox per aggiungere un controllo PictureBox al modulo. L'IDE di Visual Studio aggiunge il controllo PictureBox alla prima cella vuota di TableLayoutPanel.
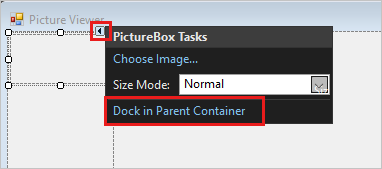
Scegliere il nuovo controllo PictureBox per selezionarlo e quindi selezionare il triangolo nero nel nuovo controllo PictureBox per visualizzarne l'elenco attività.

Selezionare Dock nel contenitore padre, che imposta la proprietà PictureBox Dock su Fill. È possibile visualizzare tale valore nella finestra Proprietà .
Nella finestra Proprietà per PictureBox impostare la proprietà ColumnSpan su 2. PictureBox ora riempie entrambe le colonne.
Impostare la proprietà BorderStyle su Fixed3D.
Nella finestra di progettazione Windows Form selezionare TableLayoutPanel. Quindi, nella casella degli strumenti fare doppio clic sull'elemento CheckBox per aggiungere un nuovo controllo CheckBox. PictureBox occupa le prime due celle in TableLayoutPanel, quindi il controllo CheckBox viene aggiunto alla cella inferiore sinistra.
Scegliere la proprietà Text e immettere Stretch.

Aggiungere pulsanti in un pannello di layout
I controlli finora sono stati aggiunti a TableLayoutPanel. Questi passaggi illustrano come aggiungere quattro pulsanti a un nuovo pannello di layout in TableLayoutPanel.
Selezionare TableLayoutPanel nel modulo. Aprire la casella degli strumenti, selezionare Contenitori. Fare doppio clic su FlowLayoutPanel per aggiungere un nuovo controllo all'ultima cella di TableLayoutPanel.
Impostare la proprietà Dock di FlowLayoutPanel su Fill. È possibile impostare questa proprietà selezionando il triangolo nero e quindi selezionando Ancora nel contenitore padre.
È FlowLayoutPanel un contenitore che dispone altri controlli in una riga, uno dopo l'altro.
Selezionare il nuovo Oggetto FlowLayoutPanel e quindi aprire la casella degli strumenti e selezionare Controlli comuni. Fare doppio clic sull'elemento Pulsante per aggiungere un controllo pulsante denominato button1.
Fare doppio clic su Pulsante per aggiungere un altro pulsante. L'IDE chiama il pulsante 2 successivo.
Aggiungere altri due pulsanti in questo modo. Un'altra opzione consiste nel selezionare button2 e quindi selezionare Modifica>copia o premere CTRL+C. Scegliere quindi Modifica>incolla dalla barra dei menu o premere CTRL+V. Per incollare una copia del pulsante. Ora incollarlo nuovamente. Si noti che l'IDE aggiunge button3 e button4 a FlowLayoutPanel.
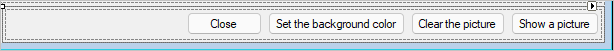
Selezionare il primo pulsante e impostarne la proprietà Text su Mostra un'immagine.
Impostare le proprietà Testo dei tre pulsanti successivi su Cancella immagine, Imposta il colore di sfondo e Chiudi.
Per ridimensionare i pulsanti e disporre i pulsanti, selezionare FlowLayoutPanel. Impostare la proprietà FlowDirection su RightToLeft.
I pulsanti devono allinearsi al lato destro della cella e invertire l'ordine in modo che il pulsante Mostra immagine sia a destra. È possibile trascinare i pulsanti intorno a FlowLayoutPanel per disporre i pulsanti in qualsiasi ordine.
Scegliere il pulsante Chiudi per selezionarlo. Quindi, per scegliere il resto dei pulsanti contemporaneamente, premere e tenere premuto il tasto CTRL e sceglierli anche.
Nella finestra Proprietà impostare la proprietà AutoSize su True. I pulsanti si adattano al testo.

È possibile eseguire il programma per vedere l'aspetto dei controlli. Selezionare il tasto F5, selezionare Debug>Avvia debug oppure selezionare il pulsante Avvia. I pulsanti aggiunti non eseguono ancora alcuna operazione.
Modificare i nomi dei controlli
Nel modulo sono presenti quattro pulsanti, denominati button1, button2, button3 e button4 in C#. In Visual Basic, la prima lettera predefinita di qualsiasi nome di controllo è maiuscola, quindi i pulsanti sono denominati Button1, Button2, Button3 e Button4. Usare questi passaggi per assegnare loro nomi più informativi.
Nel form scegliere il pulsante Chiudi . Se sono ancora selezionati tutti i pulsanti, scegliere ESC per annullare la selezione.
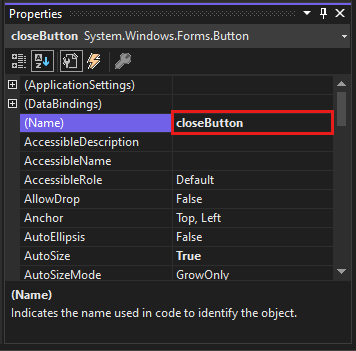
Nella finestra Proprietà cercare (Nome). Modificare il nome in closeButton.

L'IDE non accetta nomi che contengono spazi.
Rinominare gli altri tre pulsanti backgroundButton, clearButtone showButton. È possibile verificare i nomi facendo clic sull'elenco a discesa del selettore dei controlli nella finestra Proprietà . Vengono visualizzati i nuovi nomi dei pulsanti.
È possibile modificare il nome di qualsiasi controllo, ad esempio TableLayoutPanel o la casella di controllo.
Aggiungere componenti della finestra di dialogo
L'app può aprire i file immagine e scegliere un colore di sfondo usando i componenti. Un componente è simile a un controllo. Usare la casella degli strumenti per aggiungere un componente al modulo. Le relative proprietà sono impostate usando la finestra Proprietà .
A differenza di un controllo, l'aggiunta di un componente al form non aggiunge un elemento visibile. Vengono invece forniti determinati comportamenti che è possibile attivare tramite codice. Ad esempio, si tratta di un componente che apre una finestra di dialogo Apri file .
In questa sezione si aggiungono un OpenFileDialog componente e un ColorDialog componente al modulo.
Selezionare la finestra di progettazione Windows Form (Form1.cs [Progettazione]). Aprire quindi la casella degli strumenti e selezionare il gruppo Dialoghi .
Fare doppio clic su OpenFileDialog per aggiungere un componente denominato openFileDialog1 al modulo.
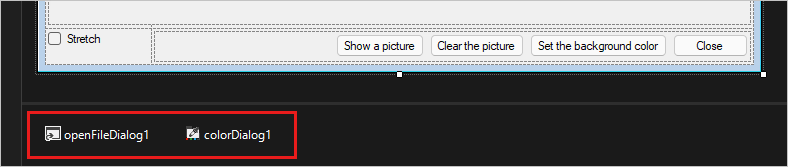
Fare doppio clic su ColorDialog per aggiungere un componente denominato colorDialog1. I componenti vengono visualizzati nella parte inferiore di Windows Form Designer come icone.

Scegliere l'icona openFileDialog1 e impostare due proprietà:
Impostare la proprietà Filter su quanto segue:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Impostare la proprietà Titolo sul testo seguente: Selezionare un file di immagine
Le impostazioni della proprietà Filtro specificano i tipi visualizzati nella finestra di dialogo Seleziona immagine .
Passaggi successivi
Passare all'esercitazione successiva per informazioni su come aggiungere codice all'applicazione.