Esercitazione: Aggiungere codice all'app visualizzatore immagini Windows Form in Visual Studio
In questa serie di tre esercitazioni si creerà un'applicazione Windows Form che carica un'immagine e la visualizza. L'IDE (Integrated Design Environment) di Visual Studio fornisce gli strumenti necessari per creare l'app. Per altre informazioni, vedere Introduzione all'IDE di Visual Studio.
I controlli usano codice C# o Visual Basic per eseguire le azioni associate.
In questa terza esercitazione si apprenderà come:
- Aggiungere gestori eventi per i controlli
- Scrivere codice per aprire una finestra di dialogo
- Scrivere codice per gli altri controlli
- Eseguire l'applicazione
Prerequisiti
Questa esercitazione si basa sulle esercitazioni precedenti, Creare un'applicazione visualizzatore immagini e Aggiungere controlli dell'interfaccia utente al visualizzatore immagini. Se queste esercitazioni non sono state completate, procedere prima.
Aggiungere gestori eventi per i controlli
In questa sezione aggiungere gestori eventi per i controlli aggiunti nella seconda esercitazione, Aggiungere controlli a un'applicazione visualizzatore immagini. L'applicazione chiama un gestore eventi quando viene eseguita un'azione, ad esempio la selezione di un pulsante.
Aprire Visual Studio. Il progetto Visualizzatore immagini viene visualizzato in Apri recente.
Nella finestra di progettazione Windows Form fare doppio clic sul pulsante Mostra un'immagine. È invece possibile selezionare il pulsante Mostra un'immagine nel modulo e quindi premere INVIO.
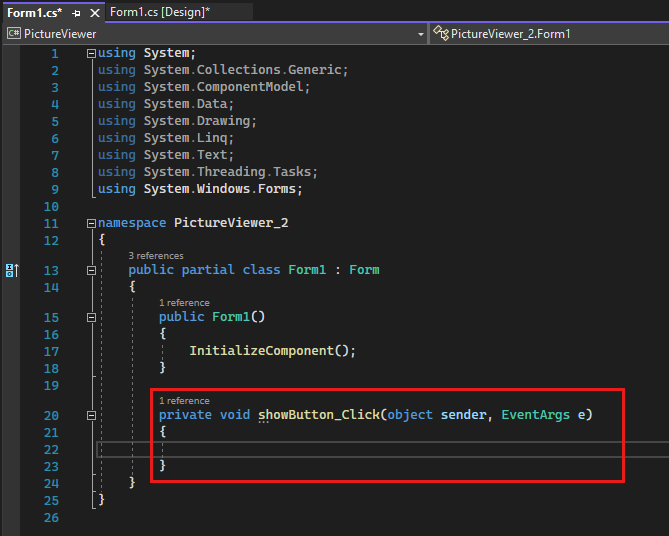
L'IDE di Visual Studio apre una scheda nella finestra principale. Per C#, la scheda è denominata Form1.cs. Se si usa Visual Basic, la scheda è denominata Form1.vb.
In questa scheda viene visualizzato il file di codice dietro il modulo.

Nota
La scheda Form1.vb potrebbe visualizzare showButton come ShowButton.
Concentrare l'attenzione su questa parte del codice.
Importante
Usare il controllo del linguaggio di programmazione in alto a destra di questa pagina per visualizzare il frammento di codice C# o il frammento di codice Visual Basic.

Scegliere di nuovo la scheda Windows Form Finestra di progettazione e quindi fare doppio clic sul pulsante Cancella immagine per aprire il codice. Ripetere per i due pulsanti rimanenti. Ogni volta, l'IDE di Visual Studio aggiunge un nuovo metodo al file di codice del modulo.
Fare doppio clic sul controllo CheckBox in Windows Form Designer per aggiungere un
checkBox1_CheckedChanged()metodo. Quando si seleziona o si deseleziona la casella di controllo, questo metodo viene chiamato.Il frammento di codice seguente mostra il nuovo codice visualizzato nell'editor di codice.
I metodi, inclusi i gestori eventi, possono avere qualsiasi nome desiderato. Quando si aggiunge un gestore dell'evento con l'IDE, viene creato un nome basato sul nome del controllo e sull'evento gestito.
Ad esempio, l'evento Click per un pulsante denominato showButton viene chiamato showButton_Click() o ShowButton_Click().
Per modificare il nome di una variabile di codice, fare clic con il pulsante destro del mouse sulla variabile nel codice e scegliere Refactoring>Rename (Rinomina). Tutte le istanze della variabile nel codice vengono rinominate. Per altre informazioni, vedere Ridenominazione del refactoring.
Scrivere codice per aprire una finestra di dialogo
Il pulsante Mostra un'immagine usa il componente OpenFileDialog per visualizzare un file immagine. Questa procedura aggiunge il codice usato per chiamare tale componente.
L'IDE di Visual Studio offre uno strumento potente denominato IntelliSense. Durante la digitazione, IntelliSense suggerisce il codice possibile.
In Windows Form Designer fare doppio clic sul pulsante Mostra un'immagine. L'IDE sposta il cursore all'interno del
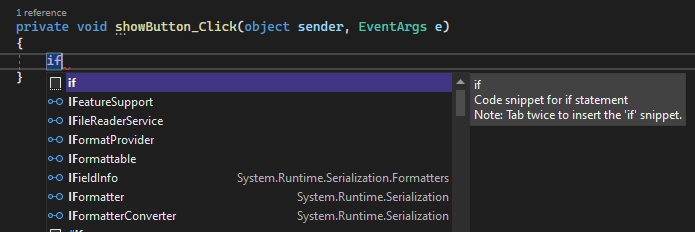
showButton_Click()metodo oShowButton_Click().Digitare un oggetto i nella riga vuota tra le due parentesi graffe
{ }o traPrivate Sub...eEnd Sub. Verrà visualizzata una finestra di IntelliSense .
La finestra IntelliSense deve evidenziare la parola
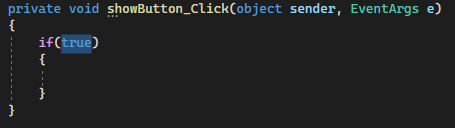
if. Selezionare il tasto TAB per inserireif.Selezionare true e quindi digitare
opper sovrascriverlo per C# oOpper Visual Basic.
IntelliSense visualizza openFileDialog1.
Selezionare Tab per aggiungere openFileDialog1.
Digitare un punto (
.) o un punto subito dopo openFileDialog1. IntelliSense fornisce tutte le proprietà e i metodi del componente OpenFileDialog . Iniziare a digitareShowDialoge selezionare Tab. IlShowDialog()metodo mostrerà la finestra di dialogo Apri file .Aggiungere parentesi
()immediatamente dopo "g" inShowDialog. Il codice deve essereopenFileDialog1.ShowDialog().Per C#, aggiungere uno spazio e quindi aggiungere due segni di uguale (
==). Per Visual Basic, aggiungere uno spazio e quindi usare un solo segno di uguale (=).Aggiungere un altro spazio. Usare IntelliSense per immettere DialogResult.
Digitare un punto per aprire il valore DialogResult nella finestra IntelliSense . Immettere la lettera
Oe premere TAB per inserire OK.Nota
La prima riga di codice è stata completata. Per C#, dovrebbe essere simile al seguente.
if (openFileDialog1.ShowDialog() == DialogResult.OK)Per Visual Basic, il codice è analogo al seguente.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenAggiungere la riga di codice seguente.
È possibile copiare e incollare o usare IntelliSense per aggiungerlo. Il metodo finale
showButton_Click()dovrebbe essere simile al codice seguente.
Aggiungere il seguente commento al codice.
È consigliabile impostare sempre come commento il codice. I commenti di codice semplificano la comprensione e la gestione del codice in futuro.
Scrivere codice per gli altri controlli
Se si esegue ora l'applicazione, è possibile selezionare Mostra un'immagine. Visualizzatore immagini apre la finestra di dialogo Apri file , in cui è possibile selezionare un'immagine da visualizzare.
In questa sezione aggiungere il codice per gli altri gestori eventi.
In Windows Form Designer fare doppio clic sul pulsante Cancella immagine. Aggiungere il codice tra parentesi graffe.
Fare doppio clic sul pulsante Imposta il colore di sfondo e aggiungere il codice tra parentesi graffe.
Fare doppio clic sul pulsante Chiudi e aggiungere il codice tra parentesi graffe.
Fare doppio clic sulla casella di controllo Stretch e aggiungere il codice tra parentesi graffe.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Eseguire l'applicazione
È possibile eseguire l'applicazione in qualsiasi momento, durante la scrittura. Dopo aver aggiunto il codice nella sezione precedente, il Visualizzatore immagini è completo. Come nelle esercitazioni precedenti, usare uno dei metodi seguenti per eseguire l'applicazione:
- Selezionare il tasto F5 .
- Sulla barra dei menu selezionare Debug>Avvia debug.
- Sulla barra degli strumenti selezionare il pulsante Start .
Viene visualizzata una finestra con il titolo Visualizzatore immagini. Testare tutti i controlli.
Selezionare il pulsante Imposta il colore di sfondo. Verrà visualizzata la finestra di dialogo Colore.

Scegliere un colore per impostare il colore di sfondo.
Selezionare Mostra un'immagine per visualizzare un'immagine.

Selezionare e deselezionare Stretch.
Selezionare il pulsante Cancella immagine per assicurarsi che la visualizzazione sia deselezionata.
Selezionare Chiudi per uscire dall'app.
Passaggi successivi
Complimenti. Questa serie di esercitazioni è stata completata. Queste attività di programmazione e progettazione sono state eseguite nell'IDE di Visual Studio:
- Creazione di un progetto di Visual Studio che usa Windows Form
- Aggiunta del layout per l'applicazione di visualizzazione immagini
- Aggiunta di pulsanti e casella di controllo
- Aggiunte finestre di dialogo
- Aggiunta di gestori eventi per i controlli
- Codice C# o Visual Basic scritto per gestire gli eventi
Continuare a imparare con un'altra serie di esercitazioni su come creare un quiz matematico a tempo.