Guida introduttiva: aggiungere DALL-E all'app desktop di Windows .NET MAUI
In questa guida di avvio rapido verrà illustrato come integrare le funzionalità di generazione di immagini DALL-E nell'app desktop windows .NET MAUI.
Prerequisiti
- Visual Studio 2022 17.8 o versione successiva, con il carico di lavoro dell'interfaccia utente dell'app multipiattaforma .NET installato. Per altre informazioni, vedere Installazione.
- Progetto MAUI .NET funzionale con integrazione OpenAI in cui verrà integrata questa funzionalità. Vedere Creazione di un'app di raccomandazione con .NET MAUI e ChatGPT . Verrà illustrato come integrare DALL-E nell'interfaccia utente da questa procedura.
- Una chiave API OpenAI dal dashboard degli sviluppatori OpenAI.
- Pacchetto NuGet .NET OpenAI versione 2.0.0 o successiva installato nel progetto. Questa versione è attualmente in versione non definitiva. Se è stata seguita l'esercitazione su .NET MAUI ChatGPT, questa dipendenza sarà installata e configurata.
Quale problema risolveremo?
L'intento è di aggiungere funzionalità di generazione immagini DALL-E all'app desktop windows .NET MAUI per offrire agli utenti un'esperienza interattiva avanzata. L'app è già in grado di generare raccomandazioni basate sul testo, ma l'intento è di aggiungere la possibilità di generare immagini che visualizzino un'attività nel luogo in cui è stata immessa.
Imposta la variabile di ambiente
Per usare SDK OpenAI, è necessario impostare una variabile di ambiente con la chiave API. In questo esempio, si userà la variabile di ambiente OPENAI_API_KEY. Dopo aver ottenuto la chiave API dal dashboard degli sviluppatori OpenAI, è possibile impostare la variabile di ambiente dalla riga di comando come indicato di seguito:
setx OPENAI_API_KEY <your-api-key>
Si tenga presente che questo metodo funziona per lo sviluppo in Windows, ma è preferibile usare un metodo più sicuro per le app di produzione e per il supporto per dispositivi mobili. Ad esempio, è possibile archiviare la chiave API in un insieme di credenziali delle chiavi sicuro a cui un servizio remoto può accedere per conto dell'app. Per maggiori informazioni, consultare la sezione Procedure consigliate per la sicurezza delle chiavi OpenAI.
Installare e inizializzare la libreria OpenAI per .NET
In questa sezione si installerà l'SDK nel progetto MAUI .NET e lo si inizializzerà con la chiave API OpenAI.
Se il pacchetto NuGet non è già stato installato
OpenAI, è possibile farlo eseguendodotnet add package OpenAI -IncludePrereleasedalla finestra del terminale di Visual Studio.Dopo l'installazione, è possibile inizializzare l'istanza
OpenAIClientdall'SDK con la chiave API OpenAI inMainPage.xaml.cscome indicato di seguito:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }
Modificare l'interfaccia utente dell'app
Successivamente, si modificherà l'interfaccia utente per includere un Image controllo che visualizza un'immagine generata sotto il testo della raccomandazione.
Se si inizia con un nuovo progetto, copiare il codice XAML per
MainPage.xamldal tutorial Creazione di un'app di raccomandazione con .NET MAUI e ChatGPT.Aggiungere un
StackLayoutcontenente un controlloLabele un controlloCheckBoxaMainPage.xamlal di sotto del controlloLocationEntryper consentire agli utenti di scegliere se generare un'immagine:... <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <!-- Add this markup --> <StackLayout Orientation="Horizontal" HorizontalOptions="Center"> <Label Text="Generate image" VerticalOptions="Center"/> <CheckBox x:Name="IncludeImageChk" VerticalOptions="Center"/> </StackLayout> ...Aggiungere un controllo
Imageal di sotto del controlloSmallLabelper visualizzare l'immagine generata:... <Image x:Name="GeneratedImage" WidthRequest="256" HeightRequest="256" HorizontalOptions="Center"/> </VerticalStackLayout>
Implementare la generazione di immagini DALL-E
In questa sezione verrà aggiunto un metodo per gestire la generazione di immagini e richiederlo dal metodo esistente GetRecommendationAsync per visualizzare l'immagine generata.
Se si inizia con un nuovo progetto, assicurarsi che il codice in
MainPage.xaml.cscorrisponda al codice del tutorial Creazione di un'app di raccomandazione con .NET MAUI e ChatGPT .Aggiungere un metodo denominato
GetImageAsyncper gestire la generazione di immagini. Il nuovo metodo richiederà l'API OpenAI per generare un'immagine in base alla richiesta che verrà compilata nel passaggio successivo. Restituisce unImageSourceoggetto usato per visualizzare l'immagine nell'interfaccia utente:public async Task<ImageSource> GetImageAsync(string prompt) { // Use the DALL-E 3 model for image generation. ImageClient imageClient = _chatGptClient.GetImageClient("dall-e-3"); // Generate an image based on the prompt with a 1024x1024 resolution, the default for DALL-E 3. ClientResult<GeneratedImage> response = await imageClient.GenerateImageAsync(prompt, new ImageGenerationOptions { Size = GeneratedImageSize.W1024xH1024, ResponseFormat = GeneratedImageFormat.Uri }); // Image generation responses provide URLs you can use to retrieve requested image(s). Uri imageUri = response.Value.ImageUri; return ImageSource.FromUri(imageUri); }Aggiungere una direttiva using per le classi di generazione di immagini all'inizio del file:
using OpenAI.Images;Aggiungere quindi il codice seguente alla fine del metodo
GetRecommendationAsyncper richiedere in modo condizionale il metodoGetImageAsynce visualizzare l'immagine generata:if (IncludeImageChk.IsChecked) { var imagePrompt = $"Show some fun things to do in {LocationEntry.Text} when visiting a {recommendationType}."; GeneratedImage.Source = await GetImageAsync(imagePrompt); }La
imagePromptstringa viene compilata in base all'input della posizione dell'utente e al tipo di raccomandazione selezionato.
Esecuzione e test
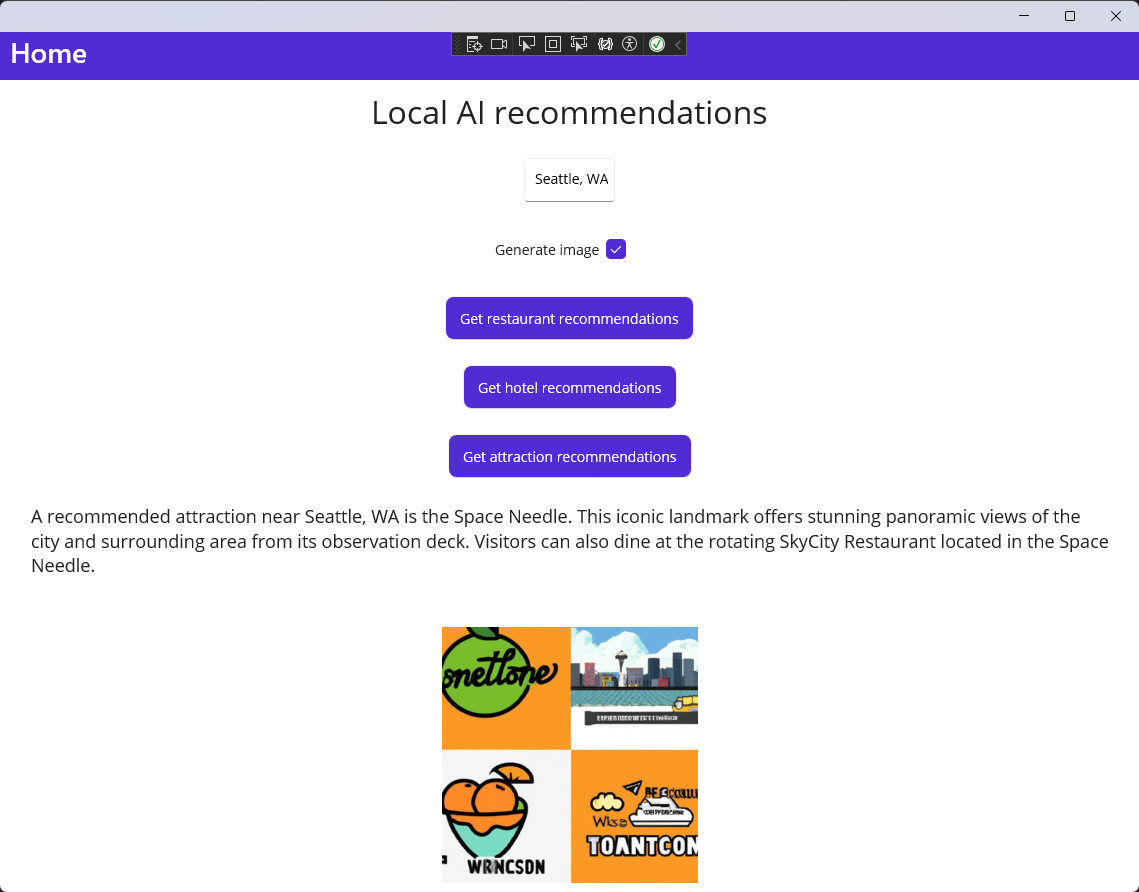
Eseguire l'app, immettere una posizione valida e fare clic su uno dei pulsanti di raccomandazione. L'output dovrebbe essere simile al seguente:

Come abbiamo risolto il problema?
Sono state aggiunte le funzionalità di generazione di immagini di DALL-E all'app desktop windows .NET MAUI. Gli utenti possono ora generare immagini in base alla posizione immessa e al tipo di raccomandazione selezionato. Ciò offre un'esperienza interattiva avanzata per gli utenti e migliora le funzionalità dell'app.
Pulire le risorse
È importante assicurarsi che l'account OpenAI sia sicuro. Se non si prevede di usare la chiave API OpenAI per altri progetti, è consigliabile eliminarla dalla dashboard per sviluppatori OpenAI. È anche consigliabile impostare un limite di spesa ragionevole per l'account OpenAI per evitare addebiti imprevisti. È possibile controllare l'utilizzo e la spesa correnti nel dashboard OpenAI nella pagina Utilizzo .
Contenuto correlato
- Installazione .NET MAUI
- Creazione di un'app di raccomandazione con .NET MAUI e ChatGPT
- Aggiunta di DALL-E all'app desktop WinUI 3/SDK per app di Windows
- Creazione di un'app MAUI .NET con Markup C# e Community Toolkit
- Sviluppo di applicazioni e funzionalità di intelligenza artificiale generative responsabili in Windows