11 cose che puoi fare per ottimizzare la tua app in Windows 11.
Windows 11 segna un'evoluzione visiva del sistema operativo Windows. Man mano che Windows progredisce, anche i clienti aumentano il loro livello di esperienza con le app. Queste aspettative dei clienti si manifestano principalmente in due aree: concetti fondamentali sulle app e l’esperienza utente.
- Concetti fondamentali sulle app: buone prestazioni a basso costo, alti fattori di forma dei dispositivi mobili e ciclo di vita dell’app senza problemi e riattivazione/roaming dello stato.
- Esperienza utente: la possibilità di lavorare naturalmente con una gamma completa di input, schemi di progettazione e interazione che siano familiari con i dispositivi attuali e futuri e il supporto per flussi di lavoro di finestre moderni e punti di integrazione shell.
Con nuovi elementi visivi che segnalano modifiche, esperienze di firma che mostrano il meglio di Windows e Microsoft insieme, e un nuovo Store completamente nuovo con più app, Windows 11 è posizionato come Windows per "what's next".
Le ottime app su Windows soddisfano queste aspettative dei clienti per i concetti fondamentali dell'app e l'esperienza utente moderna e stiamo investendo nella piattaforma nativa di Windows per semplificare l'esecuzione delle app tramite WinUI, MSIX, la famiglia delle API Windows App SDK. Questo documento offre una panoramica di ciò che devi fare per rendere l'app bella da vedere e funzionale in modo che gli utenti abbiano la sensazione che l’app sia stata creata per Windows 11.
Ecco le 10 11 cose che puoi fare per far risplendere la tua app su Windows 11.
1. Testare l'app per essere compatibile con Windows 11
Gli utenti si aspettano che qualsiasi app installata sul dispositivo abbia delle solide basi. Si aspettano che l'app funzioni solo quando viene aggiornata o migrata a una nuova versione del sistema operativo. I test di compatibilità consentono di assicurarsi che non vi siano differenze nelle funzionalità per le app dopo l'aggiornamento e consentano di aumentare la soddisfazione dei clienti con un prodotto ben testato.
Testare l'app per essere compatibile con Windows 11
Microsoft si impegna a garantire che le tue app funzionino sulle versioni più recenti del nostro software e Windows 11 è stato progettato tenendo presente la compatibilità. Il nostro impegno è garantire che le app che funzionavano su Windows 7/8.1/10 funzioneranno su Windows 11. In caso di problemi con le app, Microsoft aiuterà a identificare il problema senza costi, in modo da poter risolvere il problema. Visitare la pagina App Assure e accedere per inviare la richiesta di assistenza da un gestore App Assure dedicato.
2. Avere un'informativa sulla privacy ricercabile e facile da comprendere
Un'informativa sulla privacy facilmente ricercabile e comprensibile aumenta la fiducia e la sicurezza degli utenti nell'applicazione.
L'informativa sulla privacy deve:
- Informare gli utenti delle informazioni personali accessibili, raccolte o trasmesse dal prodotto.
- Modalità di utilizzo, archiviazione e protezione delle informazioni.
- Indicare le varie parti a cui tali informazioni vengono divulgate.
- Descrivere i controlli che gli utenti hanno sull'uso e la condivisione delle informazioni e su come possono accedere alle informazioni.
- Risultare conforme alle leggi e regolamenti applicabili.
- Essere sempre aggiornata man mano che si aggiungono nuove funzioni e funzionalità al prodotto.
Informativa sulla privacy Microsoft
3. Rendere l'app accessibile e inclusiva
La progettazione inclusiva crea prodotti migliori per tutti. Per assicurarsi che l'app sia accessibile e inclusiva, prendere in considerazione cosa significa migliorare funzionalità e fruibilità in relazione a:
- Utenti con disabilità (sia temporanee che permanenti).
- Preferenze personali.
- Stili di lavoro specifici.
- Vincoli legati alla situazione (ad esempio spazi di lavoro condivisi, guida, cucina, riflessi e così via).
Alcune soluzioni comuni prevedono l'aggiunta di informazioni in formati alternativi (ad esempio didascalie in un video) o l'uso delle assistive technology (ad esempio, utilità per la lettura dello schermo).
Le applicazioni progettate tenendo presente l'accessibilità sono più facili da gestire, aggiornare e riprogettare. Oltre ad aiutare l'app a raggiungere gli utenti con disabilità, il fattore di accessibilità può ridurre i costi di gestione dell'app.
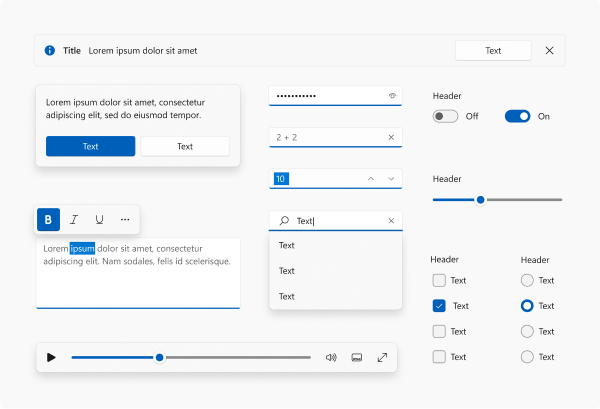
4. Usare i controlli comuni più recenti
Windows 11 offre ottime innovazioni dell'interfaccia utente al sistema operativo Windows che puoi sfruttare per le tue app. I controlli comuni sono un modo per utilizzare subito questi aggiornamenti. Usa i controlli comuni più recenti quando possibile per ottenere gratuitamente i vantaggi di compatibilità e accessibilità. Questi controlli comuni sono più convenienti rispetto alla creazione di controlli personalizzati considerando i costi di manutenzione e test.

App desktop (Win32)
- Usare WinUI 3 in Windows App SDK 1.1 o versione successiva per creare un'applicazione Win32 in grado di sfruttare i controlli comuni moderni.
- Per valutare i controlli, consultare la raccolta WinUI 3 (ramo principale).
- I controlli Win32 che usano UXTheme otterranno automaticamente un "repaint" del tema Light per selezionare elementi visivi di controllo rinnovati. Assicurarsi di verificare eventuali problemi. Per le superfici che non vengono aggiornate automaticamente, aggiornare manualmente gli elementi visivi in modo che siano coerenti con il resto dell'aggiornamento, se possibile.
App UWP
- Se la tua app usa XAML UWP o WinUI, aggiorna per usare WinUI 2.6 o versione successiva. WinUI fornisce nuovi stili per i controlli XAML UWP e WinUI e gli stili predefiniti sono stati aggiornati con oggetti visivi ed elementi visivi rinnovati per impostazione predefinita.
- Per un elenco dei controlli supportati, consultare la documentazione.
- Usare winUI 2 Gallery (ramo winui 2) per valutare i controlli.
WebView e altre piattaforme
- Le singole superfici WebView devono eseguire operazioni per adottare manualmente lo stile. Non forniamo stili centralizzati, ma i toolkit di progettazione e winUI 2 Gallery possono essere usati per copiare gli stili.
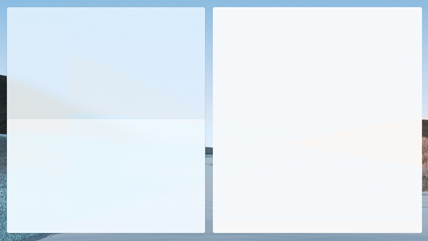
5. Utilizzare i materiali di progettazione più recenti (Acrylic and Mica)
Stiamo introducendo un nuovo materiale chiamato Mica che consente allo sfondo desktop dell'utente di trasparire tramite l’app. Mica è un materiale molto efficiente che deve essere usato su superfici dell'interfaccia utente di lunga durata come TitleBar per comunicare lo stato attivo o inattivo dell'app. Mica è una trama che crea piacere visivo risparmiando la durata della batteria.

- Mica deve essere usata sul livello di base dell'interfaccia utente dell'app per comunicare lo stato attivo dell'app; restituisce un colore a tinta unita quando l'app non ha lo stato attivo. Pertanto, è consigliabile usare Mica sullo sfondo di TitleBar.
- Alcuni controlli, ad esempio NavigationView, sono già compilati con il comportamento predefinito.
- Quando un'app che usa Mica viene eseguita in Windows 10 o una versione inferiore, si ridurrà normalmente (Mica eseguirà il fallback a un colore a tinta unita).
- Mica deve essere utilizzata su superfici di lunga durata, a differenza di Acrylic, che deve essere utilizzato su superfici temporanee.
- Se si usa materiale Acrylic, seguire le indicazioni Acrylic attuali man mano che i colori sono stati aggiornati in modo che siano più vivaci.
Linee guida per Mica, linee guida per Acrylic
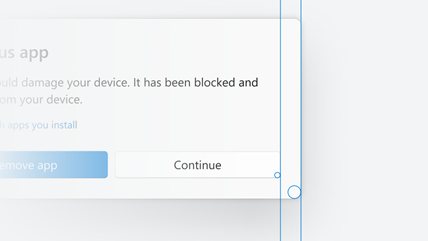
6. Utilizzo di angoli arrotondati per le finestre e supporti dei layout di ancoraggio
Le finestre dell'app hanno nuove funzionalità come angoli arrotondati e un menu con layout ancorati che l'app riceverà automaticamente nella maggior parte dei casi. Se la barra della finestra o del titolo è stata personalizzata, potrebbe essere necessario eseguire alcune operazioni per assicurarsi che queste nuove funzionalità siano supportate.
Abbiamo arrotondato gli angoli dei bordi delle finestre in Windows 11. Il team di ricerca dell'utente ha scoperto che la geometria arrotondata fornisce psicologicamente una sensazione di sicurezza e rende l'interfaccia utente dell'app molto più semplice da analizzare. In questo modo gli utenti si sentono meno intimiditi e l'app è più coinvolgente. Anche la quantità di arrotondamento è stata scelta con attenzione. Abbiamo lavorato in tutta l'azienda e facendo ricerca sugli utenti per trovare un bilanciamento tra il risultare professionale e il risultare più soft e più invitante.

I layout di ancoraggio sono una nuova funzionalità di Windows 11 che consente di introdurre gli utenti alla potenza dell’ancoraggio delle finestre. I layout di ancoraggio sono facilmente accessibili passando il puntatore del mouse sul pulsante di ingrandimento di una finestra o premendo Win + Z. Dopo aver richiamato il menu che mostra i layout disponibili, gli utenti possono fare clic su una zona in un layout per bloccare una finestra in tale zona e quindi usare Snap Assist per completare la creazione di un intero layout di finestre. I layout di ancoraggio sono personalizzati in base alle dimensioni e all'orientamento attuali dello schermo, incluso il supporto per tre finestre affiancate su schermi orizzontali di grandi dimensioni e finestre superiori/inferiori raggruppate su schermi verticali.
- La maggior parte delle app riceverà automaticamente angoli arrotondati e il supporto per il menu con layout di ancoraggio, ma in alcuni casi potrebbe essere necessario lavorarci un po' per ottenerli:
- Consentire al sistema di disegnare il bordo e l'ombreggiatura.
- Se è necessario disegnare il proprio bordo e ombreggiatura:
- Chiamare l'API di arrotondamento per acconsentire esplicitamente. Consultare Applicare angoli arrotondati nelle app desktop per Windows 11.
- Usare le API per creare la piattaforma e implementare i pulsanti della didascalia. Consultare Supporto dei layout di ancoraggio per le app desktop in Windows 11.
- Queste funzionalità verranno visualizzate automaticamente se si usa la piattaforma UWP o si adotta la finestra di Windows App SDK per:
- Configurare lo stile della finestra usando i modelli predefiniti.
- Personalizzare la barra del titolo delle finestre.
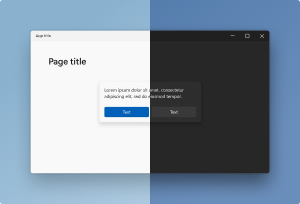
7. Supporto per temi scuri e chiari
Supportiamo temi chiari e scuri, che sono un ottimo modo per consentire all'utente di esprimere la propria personalità. Stiamo aggiornando i toni dei colori in modo che risultino più delicati agli occhi evitando bianco e nero puro, che rende i colori molto più gradevoli. Il supporto del tema scuro è anche un'ottima soluzione per rendere l'app più accessibile e attraente per diversi tipi di utenti.

- La tavolozza dei colori di WinUI viene aggiornata per risultare più chiara (utilizzo di WinUI 2.6 o versione successiva). Se le app hanno colori personalizzati hardcoded, potrebbe essere necessario apportare aggiornamenti in modo che corrispondano alla teoria generale dei colori, indipendentemente dalla tecnologia.
- Se usi superfici Win32 basate su UXTheme, il tema chiaro avrà controlli rinnovati (ad esempio pulsanti arrotondati). Dovresti testare le tue app per verificare che lo stile locale non sostituisca le impostazioni predefinite globali aggiornate. (Per le app Win32, consultare Supportare i temi Scuro e Chiaro nelle app Win32.
8. Ottimizzare le estensioni del menu di scelta rapida dell'app e le destinazioni condivise
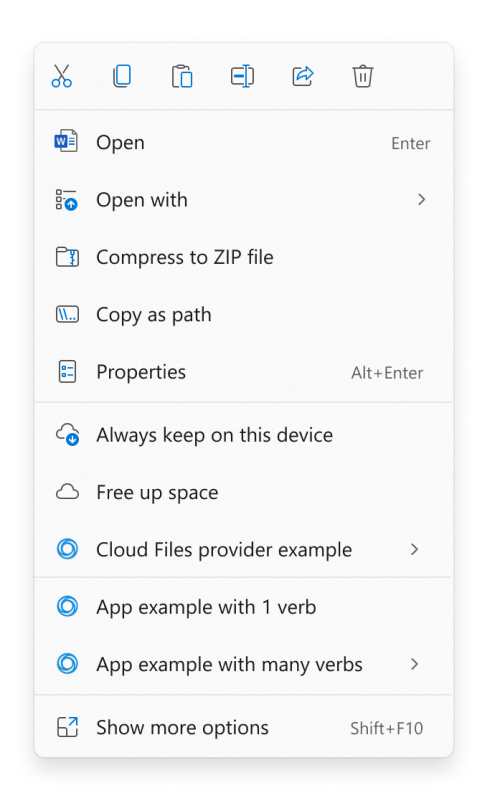
Windows 11 affina il comportamento delle operazioni di file contestuali nel menu di scelta rapida di Esplora file e nella finestra di dialogo Condividi. Se l'app crea menu di scelta rapida o definisce le destinazioni di condivisione, potrebbe essere necessario apportare alcune modifiche per assicurarsi che funzionino correttamente con Windows 11.
Menu di scelta rapida
Per Windows 11 è stato migliorato il comportamento del menu di scelta rapida in Esplora file in diversi modi:
- I comandi comuni, come ad esempio Taglia, Copia, Incolla ed Elimina, sono stati spostati nella parte superiore del menu.
- Apri e Apri con ora sono raggruppati.
- Le estensioni dell'app vengono raggruppate sotto i verbi shell. Le app con più verbi vengono raggruppate in un riquadro a comparsa con attribuzione dell'app.
- Le app del provider di file cloud vengono posizionate accanto ai comandi shell per attivare o disattivare file.
- Il menu di scelta rapida precedente di Windows 10 (insieme ai comandi meno usati dal menu di scelta rapida precedente) è ancora disponibile tramite la voce Mostra altre opzioni nella parte inferiore del menu. Maiusc + F10 o il tasto di menu della tastiera caricherà anche il menu di scelta rapida di Windows 10.

Se l'app definisce un'estensione del menu di scelta rapida, è necessario soddisfare i requisiti seguenti affinché l'estensione venga visualizzata nel nuovo menu di scelta rapida di Windows 11. In caso contrario, l'estensione del menu di scelta rapida dell'app verrà visualizzata nel menu di scelta rapida precedente disponibile tramite la voce Mostra altre opzioni.
- L'estensione del menu di scelta rapida deve essere implementata usando l'interfaccia IExplorerCommand. Le estensioni del menu di scelta rapida che implementano IContextMenu verranno visualizzate nel menu di scelta rapida precedente.
- L'app deve essere un'app in pacchetto in modo che abbia l'identità del pacchetto in fase di esecuzione. Consultare Funzionalità che richiedono l'identità del pacchetto per alcune opzioni per la creazione del pacchetto dell'app.
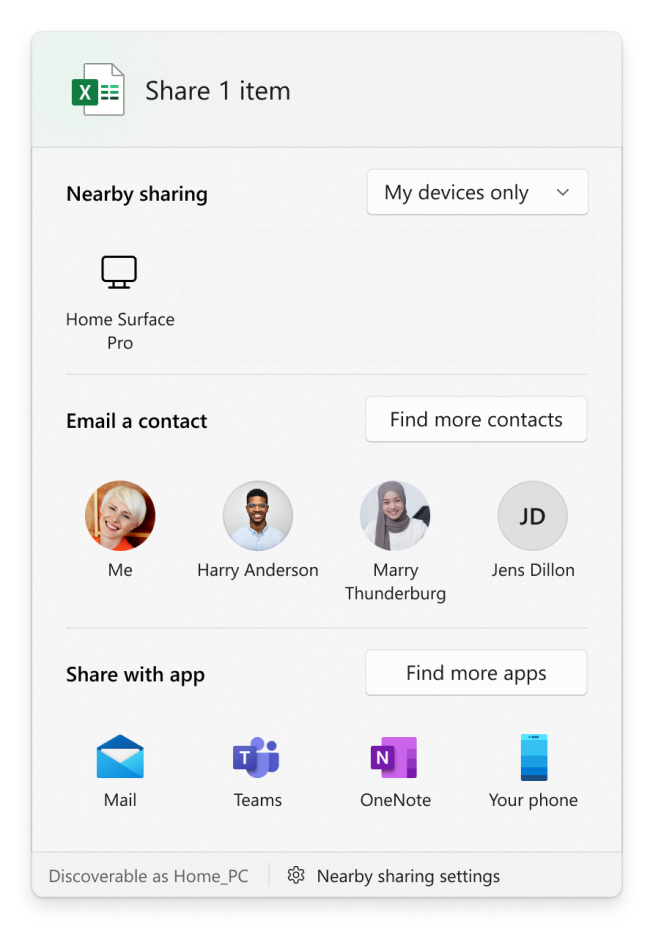
Finestra di dialogo Condividi
Per Windows 11 è stato migliorato il comportamento della finestra di dialogo Condividi in diversi modi.
- Le impostazioni di visibilità per la condivisione in prossimità sono ora nella parte superiore della finestra di dialogo e sono disponibili altre impostazioni nella parte inferiore.
- Tutte le app possono ora partecipare alla finestra di dialogo Condividi come destinazioni, incluse app desktop non in pacchetto e app Web progressive installate tramite Microsoft Edge.
- Un'app desktop non in pacchetto in precedenza può partecipare come destinazione nella finestra di dialogo Condividi se la si crea in un pacchetto con un percorso esterno (consultare Concedere l'identità del pacchetto tramite creazione di pacchetti con posizione esterna). Per il codice di esempio che illustra come eseguire questa operazione, consultare l'app di esempio SparsePackages.
- Un’app Web progressiva può partecipare alla finestra di dialogo Condividi se implementa l'API di destinazione della condivisione Web.

9. Usare una bella iconografia & Tipografia
Abbiamo aggiornato le icone e un nuovo tipo di carattere dell'interfaccia utente denominato "Segoe UI Variable". Ti consigliamo che tutte le app passino all'uso di queste nuove icone e tipi di carattere per essere coerenti in Windows 11. Il nuovo tipo di carattere offre una geometria molto più delicata e rende il testo molto più leggibile.
![]()
- Nuove icone denominate "Segoe Fluent Icons" sono state introdotte per le icone monoline. I controlli in WinUI 2.6 e versioni successive usano automaticamente le nuove icone e la tipografia.
- Le icone del tipo di file sono state aggiornate. Se l'app usa icone in
imageres.dlloshell32.dll, le icone verranno aggiornate automaticamente. In caso contrario, potrebbe essere necessario un aggiornamento manuale dello stile. - Icone dell'app: seguire le linee guida di progettazione più recenti per le icone dell'app usate in posizioni come utilità di avvio su Avvia e Barra delle applicazioni.
- Icone animate: il supporto per le animazioni Lottie è stato aggiunto a WinUI e ti consigliamo di usare la funzionalità AnimatedIcon per animare le icone in modo significativo. Proprio come con altre modifiche stilistiche, sarà necessario avere WinUI 2.6 o versione successiva.
- Le esperienze personalizzate scritte in XAML che specificano
Segoe UInel codice devono invece specificareSegoe UI Variable.
Nota
Quando un'app che usa il nuovo tipo di carattere viene eseguita in Windows 10 o una versione inferiore, verrà eseguito il fallback per usare il tipo di carattere precedente e degradarsi normalmente.
10. Usare le funzionalità innovative disponibili in Windows
Le persone eseguono Windows tra dispositivi convenzionali e una gamma di dispositivi sempre più diversificata e moderna. I dispositivi al momento sono disponibili non solo con architetture basate su x86/x64, ma anche basate su Arm; non solo con mouse e tastiera, ma anche touch screen, touchpad e penne; con telecamere, GPS e sensori come giroscopi; e con chipset grafici che consentono di avere non solo elementi visivi sorprendenti, ma anche intelligenza artificiale accelerata dall'hardware. I clienti si aspettano che le app sfruttino l'hardware (che hanno pagato!) e siano consapevoli del fattore di forma del dispositivo per offrire loro un'esperienza ottimizzata in maniera appropriata.
- Ottenere la produttività basata sull'intelligenza artificiale con Win ML - Introduzione a Windows Machine Learning.
- Usare le procedure consigliate per le notifiche e la condivisione di contenuti - Notifiche (nozioni di base sulla progettazione).
11. Usare la potenza di MSIX e Windows Store per creare pacchetti e distribuire l'applicazione
Distribuire l'app ovunque sia utile per l'azienda. Windows consente di eseguire la distribuzione dal sito Web esistente, dal sistema di gestione delle app o da Windows Store.
Lo Store ti consente di portare tutte le tue app di Windows senza modifiche, ad esempio un'app nativa di Windows o un'app Web progressiva (PWA). Puoi portare la tua app di Windows esistente ed elencarla nello Store per guidare l'individuazione delle app. Scegli se vuoi usare il sistema di distribuzione di app e commercio nello Store o usare i sistemi esistenti. In entrambi i casi, la tua app sarà facilmente individuabile in Windows Store.
Assicurarsi che l'app supporti gli aggiornamenti automatici, che sia efficiente da installare e gestibile tramite MSIX.
Mantenere aggiornati i clienti con la versione più recente dell'applicazione è fondamentale per la fidelizzazione e l’apprezzamento dei clienti. MSIX consente all'app di installare e aggiornare senza dover eseguire un processo di aggiornamento separato dell'app. Ottieni il controllo completo su come questo accade e con quale pianificazione.
