Introduzione a Gatsby.js in Windows
Guida per installare il framework Web Gatsby.js e avviarlo in Windows.
Gatsby.js è un framework generatore di siti statici che si basa su React.js, invece di essere sottoposto a rendering sul lato server come Next.js. Un generatore di siti statici genera codice HTML statico in fase di compilazione e non richiede un server. Next.js genera HTML in fase di esecuzione (ogni volta che viene visualizzata una nuova richiesta), richiedendo l'esecuzione di un server. Gatsby determina anche come gestire i dati nell'app (con GraphQL), mentre Next.js lascia tale decisione all'utente.
Per altre informazioni su React e altri framework JavaScript basati su React, vedere la pagina di Panoramica di React.
Prerequisiti
Questa guida presuppone che siano già stati completati i passaggi per configurare l'ambiente di sviluppo di Node.js, incluse le operazioni seguenti:
- Installare la versione più recente di Windows 10 (versione 1903+, Build 18362+) o Windows 11
- Installare il sottosistema Windows per Linux (WSL), inclusa una distribuzione Linux (ad esempio Ubuntu) e assicurarsi che sia in esecuzione in modalità WSL 2. Puoi verificarlo aprendo PowerShell e immettendo:
wsl -l -v - Installare Node.js in WSL 2: include uno strumento di gestione delle versioni, gestione pacchetti, Visual Studio Code e l'estensione Sviluppo remoto.
È consigliabile usare il sottosistema Windows per Linux quando si usano le app NodeJS per migliorare la velocità delle prestazioni, la compatibilità delle chiamate di sistema e la parodia durante l'esecuzione dei server Linux o contenitori Docker.
Importante
L'installazione di una distribuzione Linux con WSL creerà una directory per l'archiviazione dei file: \\wsl\Ubuntu-20.04 (sostituire Ubuntu-20.04 con qualsiasi distribuzione Linux in uso). Per aprire questa directory in Esplora file di Windows, aprire la riga di comando WSL, selezionare la home directory usando cd ~, quindi immettere il comando explorer.exe . Prestare attenzione a non installare NodeJS o archiviare i file con cui si lavorerà sull'unità C montata (/mnt/c/Users/yourname$). Questa operazione rallenta notevolmente i tempi di installazione e compilazione.
Installare Gatsby.js
Per creare un progetto Gatsby.js:
Aprire il terminale WSL, ad esempio Ubuntu.
Crea una nuova cartella di progetto:
mkdir GatsbyProjectse passa alla directory in questione:cd GatsbyProjectsUsa npm per installare l'interfaccia della riga di comando di Gatsby:
npm install -g gatsby-cli. Al termine dell'installazione, controlla la versione congatsby --version.Crea il progetto Gatsby.js:
gatsby new my-gatsby-appDopo avere installato il pacchetto, passa alla cartella della nuova app,
cd my-gatsby-app, e quindi usacode .per aprire il progetto Gatsby in VS Code. Questa operazione consentirà di esaminare il framework Gatsby.js creato per l'app usando Esplora file di VS Code. Noterai che VS Code ha aperto l'app in un ambiente WSL-Remote, come indicato nella scheda verde in basso a sinistra nella finestra di VS Code. Ciò significa che, mentre usi VS Code per la modifica nel sistema operativo Windows, l'app è ancora in esecuzione nel sistema operativo Linux.
Ci sono tre comandi che devi conoscere dopo aver installato Gatsby:
gatsby developper l'esecuzione di un'istanza di sviluppo con ricaricamento rapido.gatsby buildper la creazione di una build di produzione.gatsby serveper l'avvio dell'app in modalità di produzione.
Apri il terminale WSL integrato in VS Code (Visualizza > Terminale). Verifica che il percorso del terminale punti alla directory del progetto (
~/GatsbyProjects/my-gatsby-app$). Prova quindi a eseguire un'istanza di sviluppo della nuova app usando:gatsby developAl termine della compilazione del nuovo progetto Gatsby, verrà visualizzato
You can now view gatsby-starter-default in the browser. http://localhost:8000/il terminale. Seleziona questo collegamento localhost per visualizzare il nuovo progetto compilato in un Web browser.
Nota
Si noterà che l'output del terminale indica anche che è possibile "visualizzare GraphiQL, un IDE nel browser, per esplorare i dati e lo schema del sito: http://localhost:8000/___graphql". GraphQL consolida le API in un IDE autodocumentato (GraphiQL) integrato in Gatsby. Oltre a esplorare i dati e lo schema del sito, puoi eseguire operazioni GraphQL come query, mutazioni e sottoscrizioni. Per altre informazioni, vedi Introduzione a GraphiQL.
Apri il file
src/pages/index.jsnell'editor di VS Code. Trova il titolo della pagina<h1>Welcome to <b>Gatsby!</b></h1>e cambialo in<h1>Hello <b>World!</b></h1>. Con il Web browser ancora aperto ahttp://localhost:8000, salvare la modifica e notare che la funzionalità di ricaricamento rapido compila e aggiorna automaticamente la modifica nel browser.
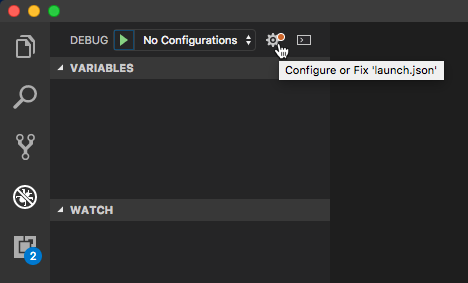
È possibile usare il debugger di VS Code con l'app Gatsby selezionando il tasto F5 oppure passando a Visualizza > debug (CTRL+MAIUSC+D) e Visualizza > console di debug (CTRL+MAIUSC+Y) nella barra dei menu. Se selezioni l'icona a forma di ingranaggio nella finestra Debug, verrà creato automaticamente un file di configurazione di avvio (launch.json) per salvare i dettagli di configurazione del debug. Per altre informazioni, vedi Debug in VS Code.

Per altre informazioni su Gatsby, vedi la documentazione di Gatsby.js.
