Introduzione a Next.js in Windows
Guida per installare il framework Web Next.js e iniziare a funzionare in Windows.
Next.js è un framework JavaScript personalizzato per la creazione di applicazioni Web basate su React, che offre supporto per applicazioni Web con rendering statico e lato server. Basato sulle procedure consigliate, Next.js consente di creare app Web "universali" in modo coerente, richiedendo una configurazione minima. Queste app Web "universali" con rendering del server, anche dette "isomorfe", condividono il codice tra il client e il server. Next.js consente agli sviluppatori di creare facilmente applicazioni Web veloci, scalabili e ideali per SEO.
Per altre informazioni su React e altri framework JavaScript basati su React, vedere la pagina di Panoramica di React.
Prerequisiti
Questa guida presuppone che siano già stati completati i passaggi per configurare l'ambiente di sviluppo di Node.js, incluse le operazioni seguenti:
- Installare la versione più recente di Windows 10 (versione 1903+, Build 18362+) o Windows 11
- Installare il sottosistema Windows per Linux (WSL), inclusa una distribuzione Linux (ad esempio Ubuntu) e assicurarsi che sia in esecuzione in modalità WSL 2. Puoi verificarlo aprendo PowerShell e immettendo:
wsl -l -v - Installare Node.js in WSL 2: include uno strumento di gestione delle versioni, gestione pacchetti, Visual Studio Code e l'estensione Sviluppo remoto.
È consigliabile usare il sottosistema Windows per Linux quando si usano le app NodeJS per migliorare la velocità delle prestazioni, la compatibilità delle chiamate di sistema e la parità quando si eseguono server Linux o contenitori Docker.
Importante
L'installazione di una distribuzione Linux con WSL creerà una directory per l'archiviazione dei file: \\wsl\Ubuntu-20.04 (sostituire Ubuntu-20.04 con qualsiasi distribuzione Linux in uso). Per aprire questa directory in Esplora file di Windows, aprire la riga di comando WSL, selezionare la home directory usando cd ~, quindi immettere il comando explorer.exe . Prestare attenzione a non installare NodeJS o archiviare i file con cui si lavorerà sull'unità C montata (/mnt/c/Users/yourname$). Questa operazione rallenta notevolmente i tempi di installazione e compilazione.
Installare Next.js
Per installare Next.js, che include l'installazione di next, react e react-dom:
Aprire una riga di comando WSL (ad esempio. Ubuntu).
Crea una nuova cartella di progetto:
mkdir NextProjectse passa alla directory in questione:cd NextProjects.Installa Next.js e crea un progetto (sostituendo 'my-next-app' con il nome che vuoi assegnare all'app):
npx create-next-app@latest my-next-app.Dopo avere installato il pacchetto, passa alla cartella della nuova app,
cd my-next-app, e quindi usacode .per aprire il progetto Next.js in VS Code. Questa operazione ti consentirà di esaminare il framework Next.js creato per l'app. Noterai che VS Code ha aperto l'app in un ambiente WSL-Remote, come indicato nella scheda verde in basso a sinistra nella finestra di VS Code. Ciò significa che, mentre usi VS Code per la modifica nel sistema operativo Windows, l'app è ancora in esecuzione nel sistema operativo Linux.
Ci sono tre comandi che devi conoscere dopo aver installato Next.js:
npm run devper avviare Next.js in modalità di sviluppo.npm run buildper creare l'applicazione per l'utilizzo in produzione.npm startper avviare un server di produzione Next.js.
Apri il terminale WSL integrato in VS Code (Visualizza > Terminale). Verifica che il percorso del terminale punti alla directory del progetto (
~/NextProjects/my-next-app$). Prova quindi a eseguire un'istanza di sviluppo della nuova app Next.js usando:npm run devIl server di sviluppo locale verrà avviato e, una volta completata la compilazione delle pagine del progetto, nel terminale verrà visualizzato il messaggio
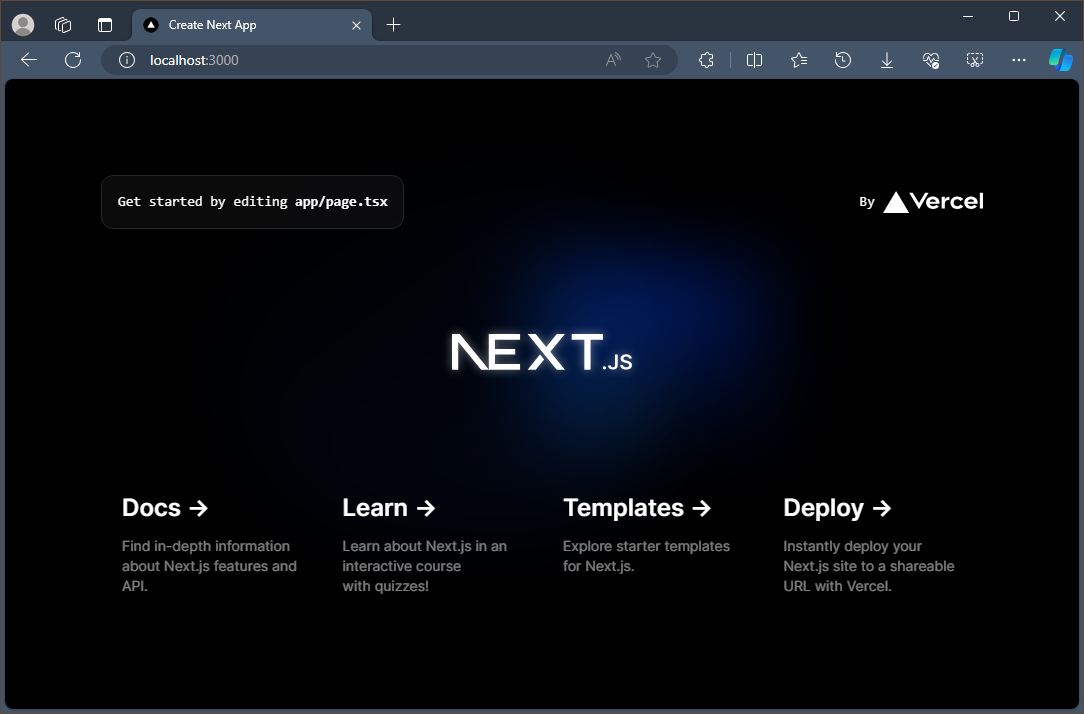
- Local: http://localhost:3000 ✔ ReadySeleziona questo collegamento localhost per aprire la nuova app Next.js in un Web browser.

Apri il file
app/page.tsxnell'editor di VS Code. TrovareGet started by editing..e sostituire tutti gli elementi all'interno del<p>tag conThis is my new Next.js app!the page title. Con il Web browser ancora aperto su localhost:3000, salva la modifica e prendi nota del fatto che la funzionalità di ricaricamento rapido viene compilata automaticamente aggiornando la modifica nel browser.
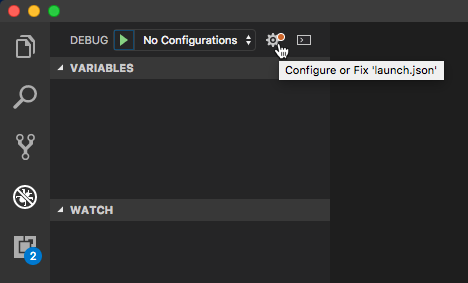
Puoi usare il debugger di VS Code con l'app Next.js premendo il tasto F5 oppure scegliendo Visualizza > Debug (Ctrl+Shift+D) e Visualizza > Console di debug (CTRL+MAIUSC+Y) nella barra dei menu. Se selezioni l'icona a forma di ingranaggio nella finestra Debug, verrà creato automaticamente un file di configurazione di avvio (launch.json) per salvare i dettagli di configurazione del debug. Per altre informazioni, vedi Debug in VS Code.

Per altre informazioni su Next.js, vedi la documentazione di Next.js.
