Introduzione a Nuxt.js in Windows
Guida per installare il framework Web Nuxt.js e avviarlo in Windows.
Nuxt.js è un framework per la creazione di app JavaScript con rendering sul lato server basate su Vue.js, Node.js, Webpack e Babel.js. È stato ispirato da Next.js. Si tratta fondamentalmente di un progetto boilerplate per Vue. Proprio come Next.js, è realizzato con particolare attenzione alle procedure consigliate e consente di creare app Web "universali" in modo semplice e coerente, con pochissima configurazione. Queste app Web "universali" sottoposte a rendering sul lato server talvolta sono definite anche "isomorfe", vale a dire che il codice è condiviso tra il client e il server.
Per altre informazioni su Vue, vedere la pagina di panoramica di Vue.
Prerequisiti
Questa guida presuppone che siano già stati completati i passaggi per configurare l'ambiente di sviluppo di Node.js, incluse le operazioni seguenti:
- Installare il sottosistema Windows per Linux (WSL), inclusa una distribuzione Linux (ad esempio Ubuntu) e assicurarsi che sia in esecuzione in modalità WSL 2. Puoi verificarlo aprendo PowerShell e immettendo:
wsl -l -v - Installare Node.js in WSL 2: include uno strumento di gestione delle versioni, gestione pacchetti, Visual Studio Code e l'estensione Sviluppo remoto.
È consigliabile usare il sottosistema Windows per Linux quando si usano le app NodeJS per migliorare la velocità delle prestazioni, la compatibilità delle chiamate di sistema e la parodia durante l'esecuzione dei server Linux o contenitori Docker.
Importante
L'installazione di una distribuzione Linux con WSL creerà una directory per l'archiviazione dei file: \\wsl\Ubuntu-20.04 (sostituire Ubuntu-20.04 con qualsiasi distribuzione Linux in uso). Per aprire questa directory in Esplora file di Windows, aprire la riga di comando WSL, selezionare la home directory usando cd ~, quindi immettere il comando explorer.exe . Prestare attenzione a non installare NodeJS o archiviare i file con cui si lavorerà sull'unità C montata (/mnt/c/Users/yourname$). Questa operazione rallenta notevolmente i tempi di installazione e compilazione.
Installare Nuxt.js
Per installare Nuxt.js, saraà necessario rispondere a una serie di domande su che tipo di framework integrato sul lato server, framework interfaccia utente, framework di test, modalità, moduli e linter installare:
Aprire una riga di comando WSL (ad esempio Ubuntu).
Crea una nuova cartella di progetto:
mkdir NuxtProjectse passa alla directory in questione:cd NuxtProjects.Installa Nuxt.js e crea un progetto (sostituendo 'my-nuxt-app' con il nome che vuoi assegnare all'app):
npm create nuxt-app my-nuxt-appIl programma di installazione di Nuxt.js richiederà le informazioni seguenti:
- Nome progetto: my-nuxtjs-app
- Descrizione del progetto: descrizione dell'app Nuxt.js.
- Nome autore: uso l'alias GitHub.
- Scegliere gestione pacchetti: Yarn o Npm, per gli esempi viene usato NPM.
- Scegliere il framework dell'interfaccia utente: Nessuno, Ant Design Vue, Bootstrap Vue e così via. Per questo esempio sceglieremo Vuetify, ma la community di Vue ha realizzato un utile riepilogo che confronta questi framework interfaccia utente per consentirti di scegliere la soluzione più appropriata per il tuo progetto.
- Scegliere framework server personalizzati: Nessuno, AdonisJs, Express, Fastify e così via. Per questo esempio sceglieremo None (Nessuno), ma puoi trovare un confronto tra i framework server 2019-2020 nel sito di Dev.to.
- Scegliere moduli Nuxt.js (usare la BARRA SPAZIATRICE per selezionare i moduli o premere INVIO se non se ne desidera): Axios (per semplificare le richieste HTTP) o supporto app Web progressiva (per l'aggiunta di file service-worker, manifest.json e così via). Non aggiungere un modulo per questo esempio.
- Scegliere strumenti di linting: ESLint, Prettier, file di gestione temporanea Lint. Sceglieremo ESLint (uno strumento per l'analisi del codice che avvisa in caso di potenziali errori).
- Scegliere un framework di test: Nessuno, Jest, AVA. Sceglieremo None (Nessuno) perché in questo avvio rapido non prenderemo in esame la fase di test.
- Scegliere la modalità di rendering: Universale (SSR) o App a singola pagina (SPA). Per questo esempio sceglieremo Universal (SSR), ma la documentazione di Nuxt.js evidenzia alcune differenze: SSR richiede l'esecuzione di un server Node.js per eseguire il rendering sul lato server dell'app e SPA per l'hosting statico.
- Scegliere gli strumenti di sviluppo: jsconfig.json (scelta consigliata per VS Code per il completamento del codice IntelliSense)
Una volta creato il progetto, immetti
cd my-nuxtjs-appper passare alla directory del progetto Nuxt.js e quindicode .per aprire il progetto nell'ambiente WSL-Remote di VS Code.
Ci sono tre comandi che devi conoscere dopo aver installato Nuxt.js:
npm run devper l'esecuzione di un'istanza di sviluppo con ricaricamento rapido, controllo dei file e riesecuzione delle attività.npm run buildper la compilazione del progetto.npm startper l'avvio dell'app in modalità di produzione.
Apri il terminale WSL integrato in VS Code (Visualizza > Terminale). Verifica che il percorso del terminale punti alla directory del progetto (
~/NuxtProjects/my-nuxt-app$). Prova quindi a eseguire un'istanza di sviluppo della nuova app Nuxt.js usando:npm run devVerrà avviato il server di sviluppo locale, in cui vengono visualizzati alcuni utili indicatori di stato per le compilazioni client e server. Al termine della compilazione del progetto, il terminale visualizzerà il messaggio "Compiled successfully" (Compilazione completata) insieme al tempo richiesto per la compilazione. Punta il Web browser a
http://localhost:3000per aprire la nuova app Nuxt.js.
Apri il file
pages/index.vuenell'editor di VS Code. Trova il titolo della pagina<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>e cambialo in<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Con il Web browser ancora aperto su localhost:3000, salva la modifica e prendi nota del fatto che la funzionalità di ricaricamento rapido viene compilata automaticamente aggiornando la modifica nel browser.Ora vedremo in che modo Nuxt.js gestisce gli errori. Rimuovi il tag di chiusura
</v-card-title>in modo che il codice del titolo appaia come riportato di seguito:<v-card-title class="headline">This is my new Nuxt.js app!. Salva questa modifica. Noterai che nel browser e nel terminale viene visualizzato un errore di compilazione, che ti informa che manca un tag di chiusura per<v-card-title>, insieme ai numeri di riga in cui puoi trovare l'errore nel codice. Sostituisci il tag di chiusura</v-card-title>, salva la modifica e la pagina verrà ricaricata.
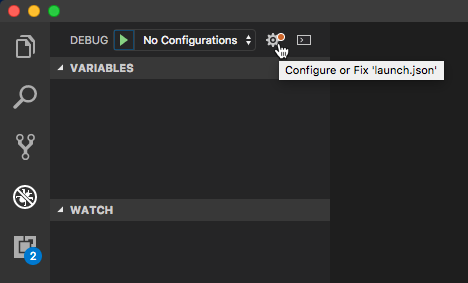
Si può usare il debugger di VS Code con l'app Nuxt.js premendo il tasto F5 oppure scegliendo Visualizza > Debug (CTRL+MAIUSC+D) e Visualizza > Console di debug (CTRL+MAIUSC+Y) nella barra dei menu. Se selezioni l'icona a forma di ingranaggio nella finestra Debug, verrà creato automaticamente un file di configurazione di avvio (launch.json) per salvare i dettagli di configurazione del debug. Per altre informazioni, vedi Debug in VS Code.

Per altre informazioni su Nuxt.js, vedi la guida di Nuxt.js.
