UIStackViewAlignment 列挙型
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
がサブビューを配置する方法 UIStackView を列挙します。
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 9, 0, ObjCRuntime.PlatformArchitecture.All, null)]
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIStackViewAlignmenttype UIStackViewAlignment = - 継承
-
UIStackViewAlignment
- 属性
フィールド
| Bottom | 4 | 水平方向のレイアウト。下端は の下部 UIStackViewに配置されます。 |
| Center | 3 | ビューは、 の Axis中央にある に沿って配置されます UIStackView。 |
| Fill | 0 | ビューは、 に垂直な使用可能なスペースを Axis埋めるように配置されます。 |
| FirstBaseline | 2 | ビューは、最初 ArrangedSubviewsの のベースラインに基づいて配置されます。 (水平のみ)。) |
| LastBaseline | 5 | ビューは、最後 ArrangedSubviewsの のベースラインに基づいて配置されます。 (水平のみ)。) |
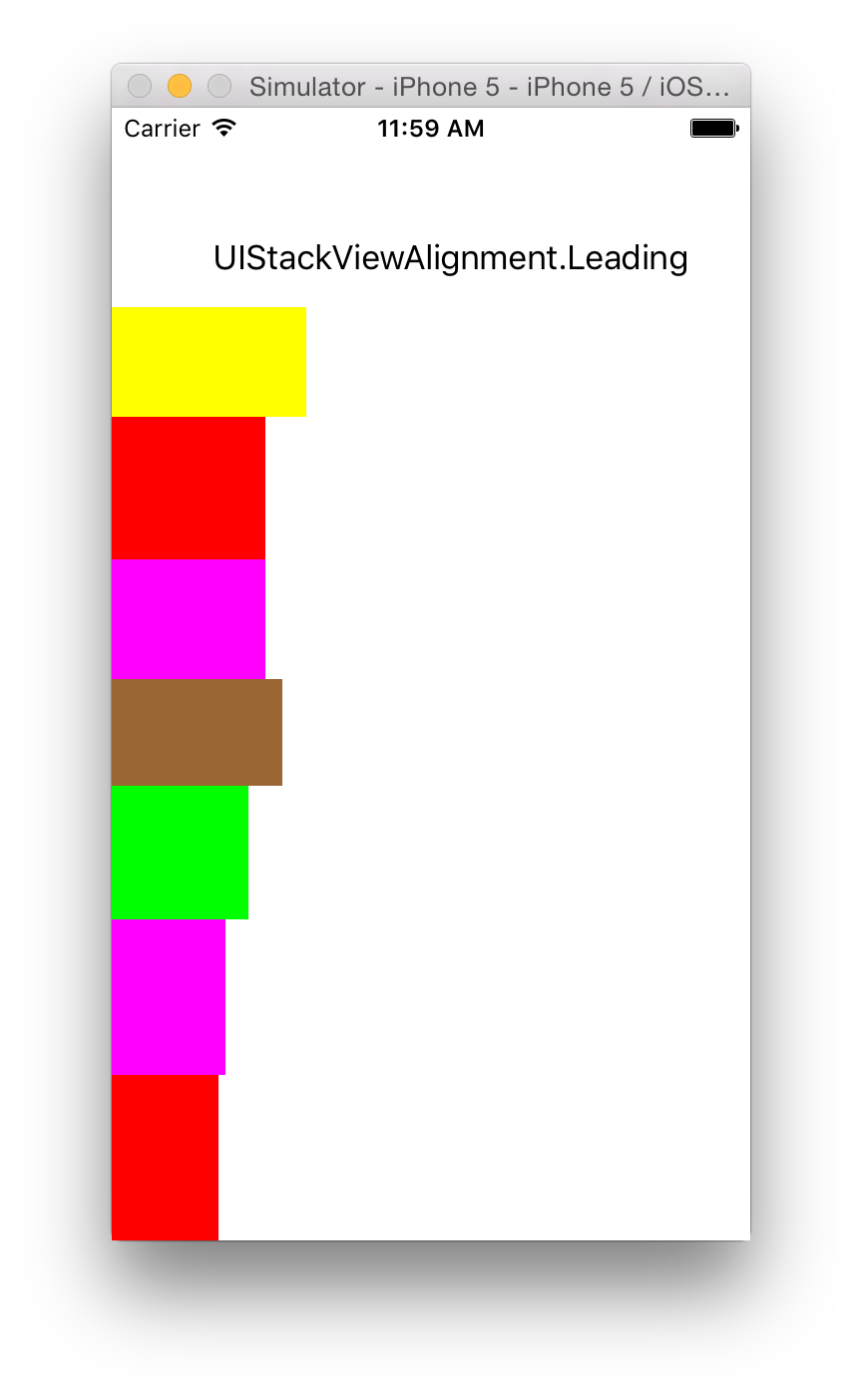
| Leading | 1 | ビューは、最初 ArrangedSubviewsの の上端に基づいて配置されます。 (垂直のみ)。 |
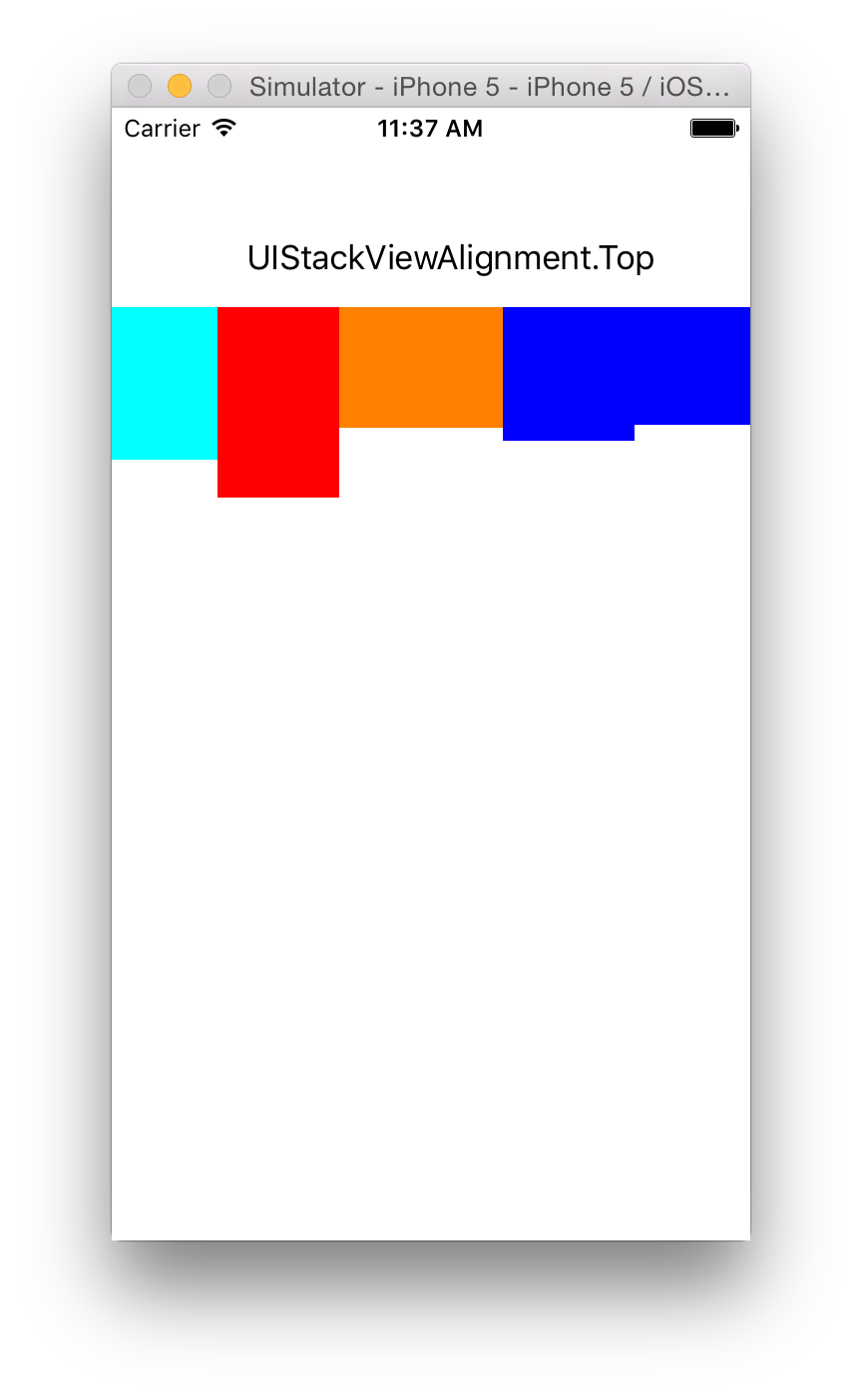
| Top | 1 | 水平方向のレイアウト。上端は の上部 UIStackViewに配置されます。 |
| Trailing | 4 | ビューは、最初 ArrangedSubviewsの の末尾の端に基づいて配置されます。 (垂直のみ)。 |
注釈
| Alignment | 説明 | 画像の例 |
|---|---|---|
| Bottom | 水平方向のレイアウト。下端は の下部 UIStackViewに配置されます。 |  |
| Center | ビューは、 の Axis中央にある に沿って配置されます UIStackView。 |  |
| Fill | ビューは、 に垂直な使用可能なスペースを Axis埋めるように配置されます。 |  |
| FirstBaseline | ビューは、最初 ArrangedSubviewsの のベースラインに基づいて配置されます。 (水平のみ)。) |  |
| LastBaseline | ビューは、最後 ArrangedSubviewsの のベースラインに基づいて配置されます。 (水平のみ)。) |  |
| Leading | ビューは、最初 ArrangedSubviewsの の上端に基づいて配置されます。 (垂直のみ)。 |  |
| Top | 水平方向のレイアウト。上端は の上部 UIStackViewに配置されます。 |  |
| Trailing | ビューは、最初 ArrangedSubviewsの の末尾の端に基づいて配置されます。 (垂直のみ)。 |  |