UIViewContentMode 列挙型
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ビューの境界が変更されたときに、ビューのキャッシュされたビットマップをレンダリングする方法を示す列挙体。
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - 継承
-
UIViewContentMode
- 属性
フィールド
| Bottom | 6 | ビューの下部にコンテンツを配置します。 |
| BottomLeft | 11 | ビューの左下にコンテンツを配置します。 |
| BottomRight | 12 | ビューの右下にコンテンツを配置します。 |
| Center | 4 | ビュー内のコンテンツを中央に合わせる |
| Left | 7 | ビューの左側にコンテンツを配置します。 |
| Redraw | 3 | これにより、オブジェクトの が Frame 変更されたときに再描画が強制されます。 |
| Right | 8 | ビューの右側にコンテンツを配置します。. |
| ScaleAspectFill | 2 | 縦横比を維持しながら、ビューの新しいブール値を塗りつぶすためにコンテンツをスケーリングします。 これは、コンテンツがクリップされる可能性があることを意味します。 |
| ScaleAspectFit | 1 | 縦横比を維持しながら、すべてが表示されるようにコンテンツをスケーリングします。 塗りつぶされていない領域はすべて透明になります。 |
| ScaleToFill | 0 | 新しい境界に合わせてコンテンツをスケーリングします。これにより、コンテンツが歪む可能性があります。 |
| Top | 5 | ビューの上部にコンテンツを配置します。 |
| TopLeft | 9 | ビューの左上にコンテンツを配置します。 |
| TopRight | 10 | ビューの右上にコンテンツを配置します。 |
注釈
の UIView 内容はビットマップにキャッシュされます。この列挙体の値は、そのビューの境界が変更されたときにビューに対して何が起こるかを決定します。 これらを使用すると、ビットマップを拡大するか、ビューを再描画するかを制御できます。
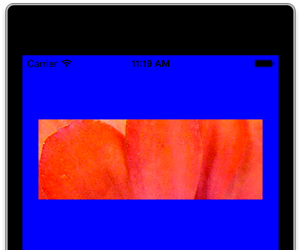
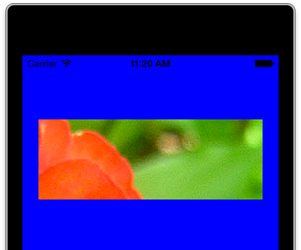
次の表は、この {638, 475} イメージ UIImageView をサイズ {280, 100} に配置するときに動作する動作を示しています。

| 値 | 動作 | |
|---|---|---|
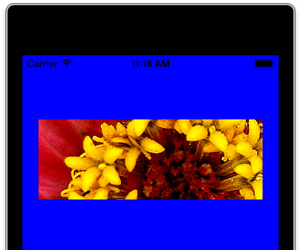
| Bottom | ビューの下部にコンテンツを配置します。 |  |
| BottomLeft | ビューの左下にコンテンツを配置します。 |  |
| BottomLeft | ビューの左下にコンテンツを配置します。 |  |
| BottomLeft | ビューの左下にコンテンツを配置します。 |  |
| BottomLeft | ビューの左下にコンテンツを配置します。 |  |
| BottomLeft | ビューの左下にコンテンツを配置します。 |  |
| BottomRight | ビューの右下にコンテンツを配置します。 |  |
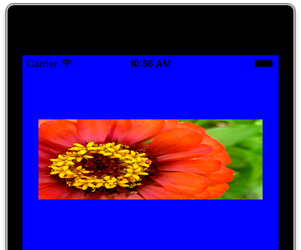
| Center | ビュー内のコンテンツを中央に配置します。 |  |
| Left | ビューの左側にコンテンツを配置します。 |  |
| Redraw | オブジェクトの が Frame 変更されたときに、強制的に再描画します。 | |
| Right | ビューの右側にコンテンツを配置します。 |  |
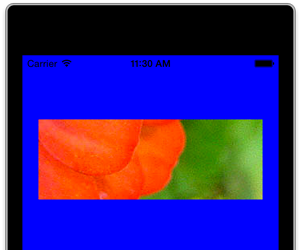
| ScaleAspectFill | 縦横比を維持しながら、ビューの新しいブール値を塗りつぶすためにコンテンツをスケーリングします。 これは、コンテンツがクリップされる可能性があることを意味します。 |  |
| ScaleAspectFit | 縦横比を維持しながら、すべてが表示されるようにコンテンツをスケーリングします。 塗りつぶされていない領域はすべて透明になります。 (画像では、スケーリング動作を強調するために P:UIKit.UIImage.BackgroundColor が黒に設定されています)。 |  |
| ScaleToFill | 新しい境界に合わせてコンテンツをスケーリングします。これにより、コンテンツが歪む可能性があります。 |  |
| Top | ビューの上部にコンテンツを配置します。 |  |
| TopLeft | ビューの左上にコンテンツを配置します。 |  |
| TopRight | ビューの右上にコンテンツを配置します。 |  |