ビジュアル プロパティの書式設定
Power BI でレポートを編集する場合は、[視覚化] ウィンドウの [書式 オプションを使用して、レポート内の各ビジュアルをカスタマイズできます。 タイトル、凡例、背景、ヒントなど、各視覚エフェクトの多くの要素をカスタマイズできます。 Power BI レポート作成 API を使用すると、Power BI モードを必要とせずに、ビジュアル プロパティをプログラムで取得、設定、またはリセットできます。
ビジュアル プロパティ API を使用してビジュアルを書式設定するには、書式設定するビジュアルを取得する必要があります。 レポート内のすべてのビジュアルの一覧を取得するには、 クラスの Page メソッドを使用します。
書式オブジェクトとプロパティの選択
取得、設定、またはリセットするプロパティを選択するには、objectName と propertyNameを含む IVisualPropertySelector インスタンスを定義する必要があります。
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: オブジェクトの名前 (例: "title")。
- propertyName: オブジェクト内のプロパティの名前 (例: "titleText")。
すぐに使えるビジュアルで使用できるプロパティ
すぐに使用できるビジュアルは、既定で [視覚化] ウィンドウに表示される Power BI ビジュアルです。
| オブジェクト名 | プロパティ名 | 種類 |
|---|---|---|
| ヒント | ||
| 目に見える | ブーリアン | |
| valueColor | 16 進数の色、IThemeColorProperty | |
| labelColor | 16 進数の色、IThemeColorProperty | |
| textSize | 数 | |
| fontFamily | 糸 | |
| backgroundColor | 16 進数の色、IThemeColorProperty | |
| 透明性 | 数 | |
| バックグラウンド | ||
| 目に見える | ブーリアン | |
| 色 | 16 進数の色、IThemeColorProperty | |
| 透明性 | 数 | |
| visualHeader | ||
| 目に見える | ブーリアン | |
| backgroundColor | 16 進数の色、IThemeColorProperty | |
| 境 | 16 進数の色、IThemeColorProperty | |
| 透明性 | 数 | |
| iconColor | 16 進数の色、IThemeColorProperty | |
| 境 | ||
| 目に見える | ブーリアン | |
| 色 | 16 進数の色、IThemeColorProperty | |
| 半径 | 数 | |
| lockAspect | ||
| 有効 | ブーリアン | |
| タイトル | ||
| 目に見える | ブーリアン | |
| アラインメント | String (TextAlignment) | |
| fontColor | 16 進数の色、IThemeColorProperty | |
| textSize | 数 | |
| fontFamily | 糸 | |
| backgroundColor | 16 進数の色、IThemeColorProperty | |
| titleText | 糸 | |
| 伝説 | ||
| 目に見える | ブーリアン | |
| 立場 | String (LegendPosition) | |
| dataLabels | ||
| 目に見える | ブーリアン | |
| categoryAxis | ||
| 目に見える | ブーリアン | |
| valueAxis | ||
| 目に見える | ブーリアン |
カスタム ビジュアルで使用できるプロパティ
カスタム ビジュアル作成者はプロパティを定義するため、objectName と propertyNameを見つけるには、カスタム ビジュアル ソース コードを確認する必要があります。
カスタム ビジュアル コードはオープン ソースであり、そのリポジトリは GitHub にあります。
たとえば、Mekko Chartsrc/visual.ts ファイルには、定義済みの プロパティが表示されます。
カスタム ビジュアルの定義済みプロパティ
手記
この一覧は、2021 年 1 月にカスタム ビジュアルのソース コード
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
手記
dataPoint オブジェクトはサポートされていません。
プロパティ値の定義
プロパティ値は、IVisualPropertyValue オブジェクトによって表されます。
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
スキーマ - 値の型を定義します。 次の 2 つのスキーマを使用できます。
プロパティ スキーマ:
"http://powerbi.com/product/schema#property"プロパティの定義に使用されます。既定のスキーマ:
"http://powerbi.com/product/schema#default"既定値の定義に使用されます。
値 - プロパティに割り当てる値。
プロパティ値の型
このセクションでは、構成できるプロパティ値の型の一覧を示します。
Color プロパティ値
color プロパティの値には、16 進数の色 (文字列) (青の #0000FF など) や、レポート テーマ 色を設定する IThemeColorProperty があります。
interface IThemeColorProperty {
id: number;
shade: number;
}
- id - テーマの色の ID
- 網掛け - カラー シェーディングの割合を定義します。値は -1 から 1 まで指定できます。
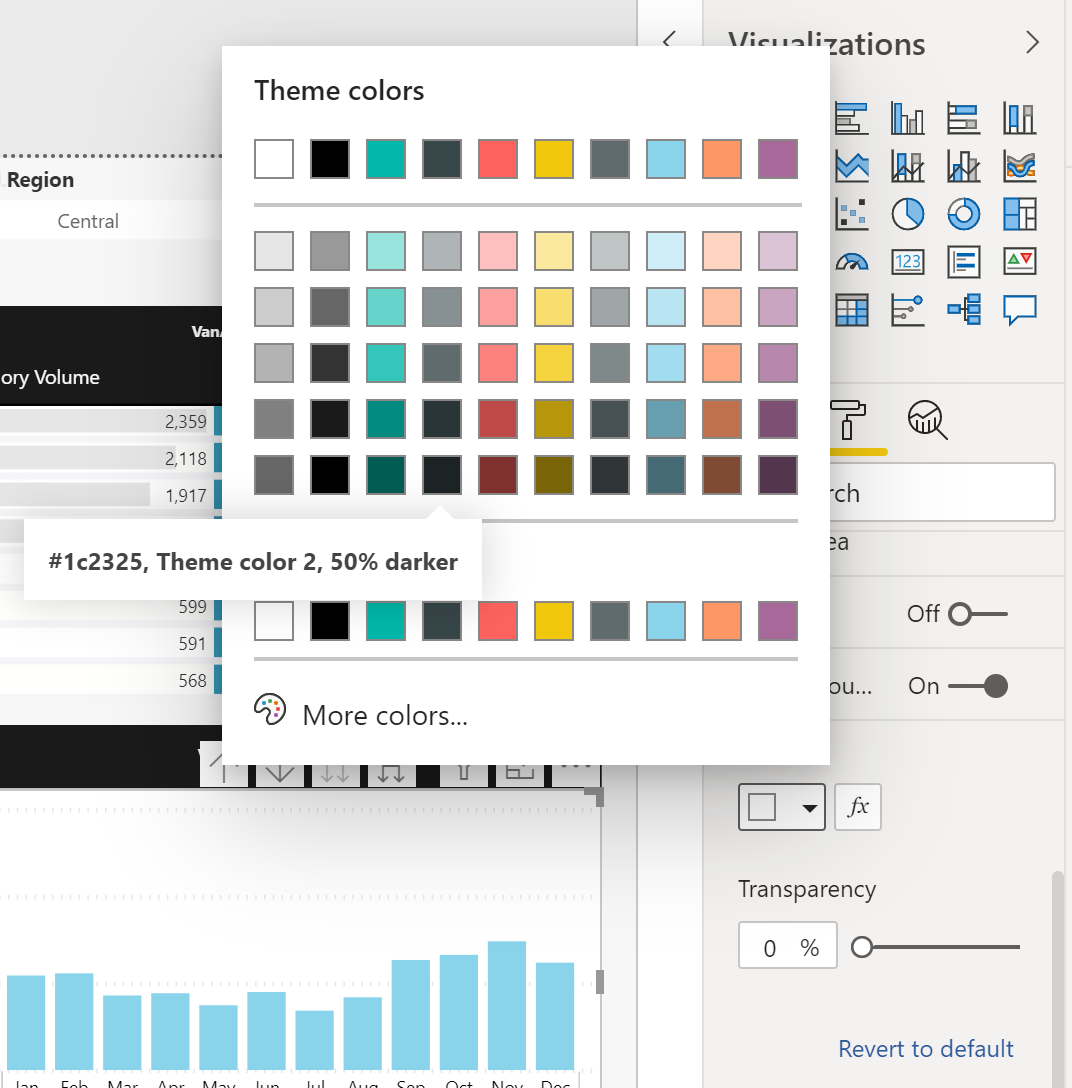
たとえば、次に示すように、テーマ 色 2、50% 濃いを定義するには、IThemeColorProperty オブジェクトを次のように定義する必要があります。
let themeColorProperty = {
id: 2,
shade: -0.5
};

テキスト配置プロパティの値
テキストの配置を定義します
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
凡例位置プロパティの値
ビジュアル上の凡例の位置を定義します
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
既定のプロパティ値
プロパティの既定値を定義するために使用される値。 たとえば、タイトルをビジュアルの自動生成されたタイトルに設定できます。
interface IDefaultProperty {
}
(UI または API を使用して) プロパティが変更されなかった場合、その値は getProperty メソッドと setProperty メソッドの両方で、IDefaultPropertyとして定義されます。
既定のプロパティ値は、次のように定義する必要があります。
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
プロパティ API
このセクションでは、ビジュアル プロパティの書式設定に使用される API の一覧を示します。
プロパティの取得
プロパティ セレクターに従ってビジュアルのプロパティ値を取得します。
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
例えば:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
プロパティの設定
プロパティ セレクターに従って、プロパティ値をビジュアルに設定します。
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
例えば:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
プロパティのリセット
プロパティ セレクターに従ってビジュアルのプロパティ値をリセットすると、プロパティが既定値に戻ります。たとえば、タイトルをビジュアルの自動生成されたタイトルに設定できます。
resetProperty(selector: IVisualPropertySelector): Promise<void>
例えば:
const selector = { ... };
await visual.resetProperty(selector);
完全な例
次に、ビジュアルのタイトルを VisualContainer1 (一意の識別子) という名前で中央に揃える例を示します。
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);