場所機能を統合する
Microsoft Teams JavaScript クライアント SDK を使用して、Teams アプリ内の位置情報機能を統合できます。これは、適切に定義された API と、アプリがユーザーのネイティブ デバイス機能にアクセスするために必要なツールを提供します。 場所の機能は、Teams Web クライアント、デスクトップ、モバイルで使用できます。
JavaScript クライアント ライブラリ (TeamsJS) Microsoft Teams使用できます。これは、アプリがユーザーのネイティブ デバイス機能にアクセスするために必要なツールを提供します。 getLocation や showLocation などの場所 API を使用して、アプリ内の機能を統合します。
メリット
getLocation や showLocation などの場所 API を使用して、アプリ内の機能を統合できます。
注:
このトピックでは、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のバージョン 2.0.x を反映しています。 以前のバージョンを使用している場合は、 最新の TeamsJS と以前のバージョンの違いに関するガイダンスについては、TeamsJS ライブラリの概要を参照してください。
Teams アプリに位置情報機能を統合する利点は、 JavaScript クライアント ライブラリを使用して Teams Web クライアント、デスクトップ、モバイルの位置情報機能Microsoft Teams利用することです。 次のシナリオでは、位置情報機能の利点を示します。
Teams アプリに場所機能を統合する主な利点は、Teams プラットフォーム上の Web アプリ開発者が JavaScript クライアント ライブラリで位置情報機能Microsoft Teams利用できる点です。
携帯電話塔の本物の健康データを管理と共有します。 管理は、キャプチャされた場所情報とメンテナンス スタッフによって送信されたデータの間の不一致を比較できます。
指定した領域にテクニカル サポート スタッフを配置します。 アプリは、現在の場所を共有するようにサポート スタッフに依頼します。この管理は、プロファイルを確認した後、最寄りのサポート担当者に IT チケットを割り当てるために使用できます。
フィールドでジョブを完了した後に場所を報告します。 ジョブ処理アプリは、場所を見つけるためのアクセス許可を求めます。 ユーザーがアクセス許可を付与すると、アプリは正確な場所を検出します。 ユーザーは、マップ上のジョブ完了の場所にピンをドラッグして、場所を選択することもできます。
小売店内のセルフを通じて出席をキャプチャします。 ストア マネージャーは、出席アプリを通じて自分撮りを共有するように依頼することで、作業者の出席状況を追跡できます。 場所データがキャプチャされ、画像と共に送信されます。 このシナリオは、主に現場担当者に適用されます。
場所の機能を統合するには、次の手順を実行する必要があります。
- アプリ マニフェスト ファイルを更新 し、API を呼び出します。
- 場所 API を呼び出すためのコード スニペットに関する実用的な知識を持っている。
- API 応答エラーを使用して、Teams アプリのエラーを処理します。
マニフェストを更新する
devicePermissions プロパティを追加して geolocation を指定することにより、Teamsアプリの manifest.json ファイルを更新します。 これにより、位置情報機能の使用を開始する前に、アプリでユーザーに必要なアクセス許可を要求できます。 アプリ マニフェストの更新プログラムは次のとおりです。
"devicePermissions": [
"geolocation",
],
注:
- アクセス許可要求 プロンプトは、関連する Teams API が開始されると自動的に表示されます。 詳細については、「デバイスのアクセス許可要求」 を参照してください。
- デバイスのアクセス許可はブラウザーによって異なります。 詳細については、「ブラウザー デバイスのアクセス許可」を参照してください。
- Location API は 、新しい Teams クライアントではサポートされていません。 HTML5
geolocationを使用することをお勧めします。
場所 API
次の表に、デバイスの位置情報機能を有効にする API のセットを示します。
| API | 説明 | 入力構成 |
|---|---|---|
getLocation |
ユーザーの現在のデバイスの場所を提供するか、ネイティブの場所ピッカーを開き、ユーザーが選択した場所を返します。 |
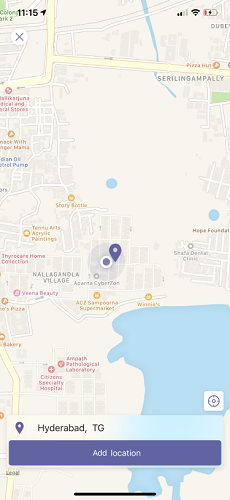
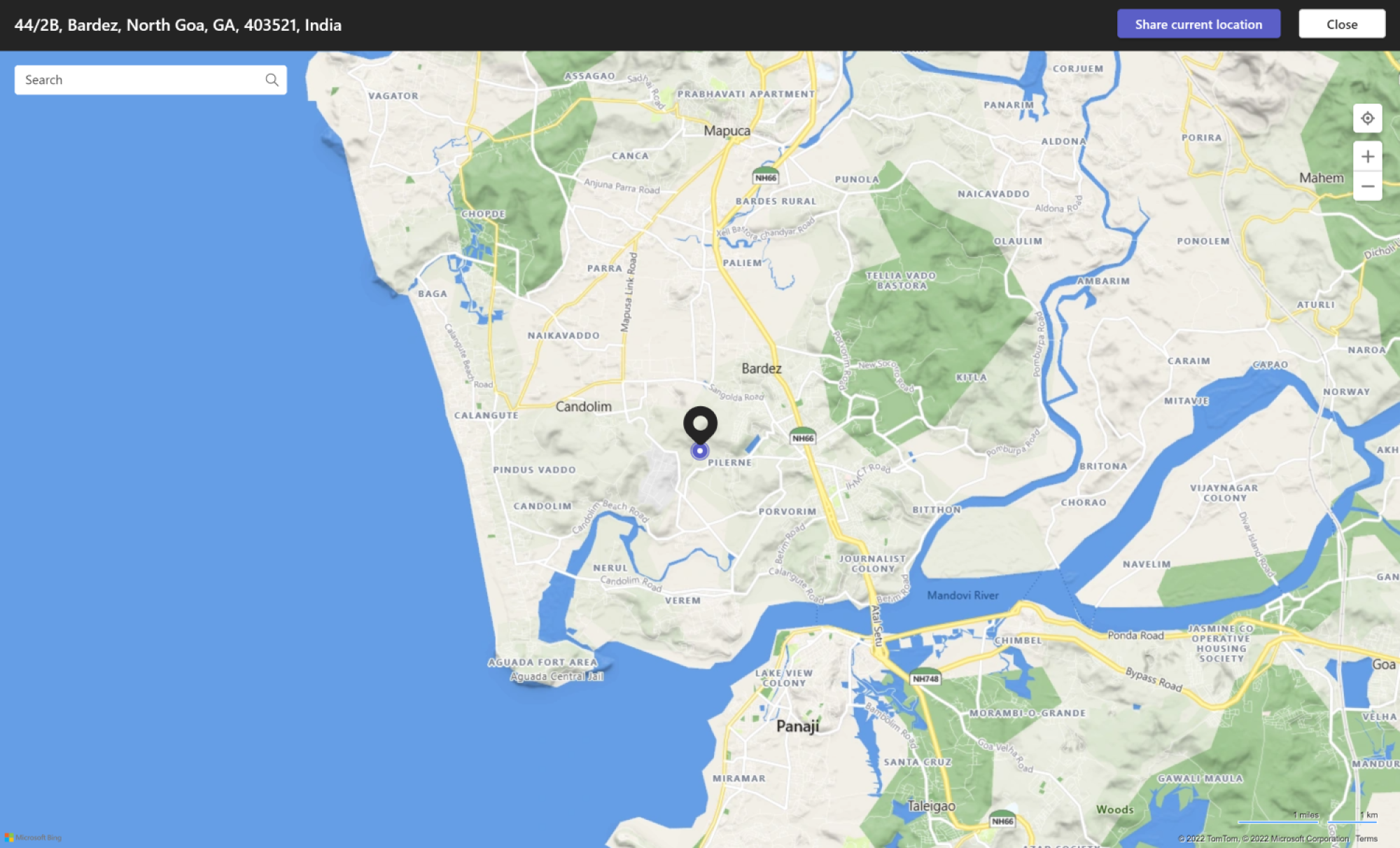
getLocation API は、LocationProps インターフェイスの一部として次の 2 つの入力パラメーターを受け取ります:allowChooseLocation、showMap。エクスペリエンスは、次の 2 つの入力パラメーターの組み合わせから派生します。 - (true, true): マップが起動され、ユーザーはマップ上の任意の場所を選択します。 - (true, false): マップが起動され、ユーザーはマップ上の任意の場所を選択します。 - (false,true): マップが起動します。 ユーザーは現在の場所のみを送信できます。 - (false、false): マップが起動されません。 ユーザーの現在の場所がフェッチされます。 |
showLocation |
マップ上の場所を表示します。 | 1 つの入力パラメーターの場所を受け取ります。これには、マップに表示される場所の座標が含まれます。 |
注:
getLocation API の場合:
-
allowChooseLocationが true に設定されている場合、showMapは無視されます。 -
showMap= false は、Teams Web またはデスクトップではサポートされていません。
getLocationとshowLocationの詳細については、「LocationProps」を参照してください。
重要
アプリケーションまたはサービスが、Bing マップを使用して場所を提供する Microsoft API にアクセスする場合、ジオコードを含む Bing Maps を通じて提供されるコンテンツは、コンテンツが提供される Microsoft API 内でのみ使用できることを理解し、同意するものとします。 Bingマップの使用は、go.microsoft.com および Microsoft のプライバシーに関する声明で利用可能なBing マップのエンド ユーザー使用条件によって管理されます。
さらに、サービスにアクセスしたり表示したりできるアプリケーションの各ページの下部、またはアプリケーションの使用条件内にある、Bing Maps TOU へのハイパーテキスト リンクを指定する必要があります。 お客様は、Bing Maps TOU への変更をエンド ユーザーに通知する責任を負い、その際の Microsoft の合理的な指示に従います。 エンド ユーザーがBing Maps TOU の条項に違反することを推奨したり、要求したりすることはありません。 エンド ユーザーがBing Maps TOU に違反した場合、Microsoft は直ちに本契約を終了することができます。
コード スニペット
getLocationAPI を呼び出して場所を取得します。import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}showLocationAPI を呼び出して、場所を表示します。import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
エラー処理
Teams アプリでこれらのエラーを適切に処理する必要があります。 次の表に、エラー コードとエラーが生成される条件を示します。
| エラー コード | エラー名 | 条件 |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | API は現在のプラットフォームではサポートされていません。 |
| 500 | 内部エラーです(_E) | 必要な操作の実行中に内部エラーが発生しました。 |
| 1000 | PERMISSION_DENIED | ユーザーが Teams アプリまたは Web アプリに対する場所のアクセス許可を拒否しました。 |
| 4000 | 引数が無効です | API が間違った引数または不十分な必須引数で呼び出されました。 |
| 8000 | USER_ABORT | ユーザーが操作を取り消しました。 |
| 9000 | OLD_PLATFORM | ユーザーは、API の実装が利用できない以前のプラットフォーム ビルドを使用しています。 ビルドをアップグレードすると、問題が解決するはずです。 |
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| アプリ チェックインの現在の場所 | このサンプルでは、ユーザーが現在の場所をチェックインし、ボットを使用して以前のすべての場所のチェックインを表示する方法を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs