Visual Studio Code と Microsoft Edge WebView2 (Chromium ベース) を使用して Windows 上の Office アドインをデバッグする
Windows で実行されている Office アドインは、Edge Chromium WebView2 ランタイムに対して Visual Studio Code で直接デバッグできます。
重要
この記事は、「Office アドインで使用されるブラウザーと Webview コントロール」で説明されているように、Office が Microsoft Edge Chromium WebView2 ランタイムでアドインを実行する場合にのみ適用されます。元の WebView (EdgeHTML) ランタイムを使用したMicrosoft Edge 従来版に対する Visual Studio Code でのデバッグの手順については、「Microsoft Edge 従来版の開発者ツールを使用したアドインのデバッグ」を参照してください。
ヒント
Visual Studio Code に組み込まれているツールを使用してデバッグできない場合、またはしたくない場合は。または、アドインが Visual Studio Code の外部で実行されている場合にのみ発生する問題が発生する場合は、「Microsoft Edge WebView2 用の開発者ツールを使用してアドインをデバッグする」の説明に従って、Edge (Chromium ベース) 開発者ツールを使用して Edge Chromium WebView2 ランタイムをデバッグできます。
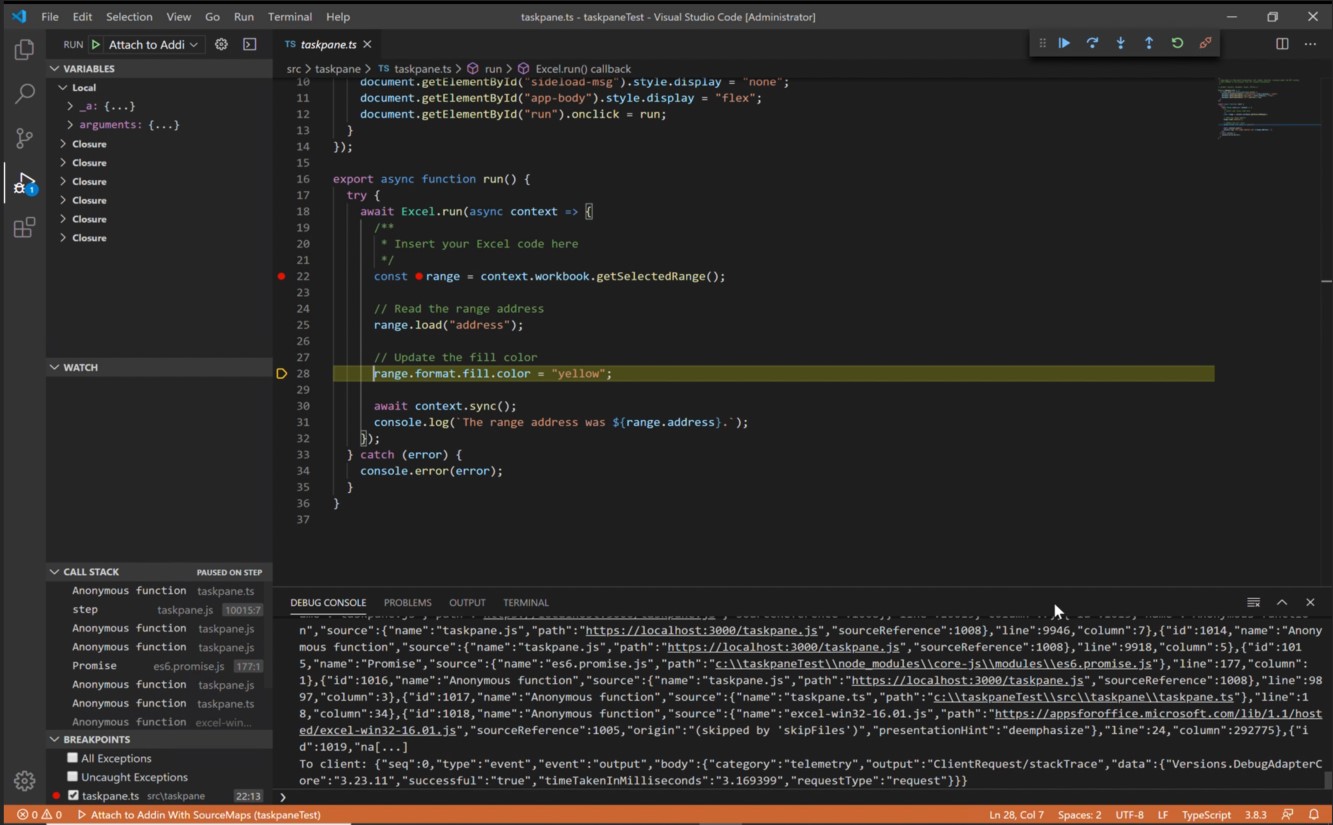
このデバッグ モードは動的であるため、コードの実行中にブレークポイントを設定できます。 デバッガーがアタッチされている間、デバッグ セッションを失うことなく、コードの変更を直ちに確認できます。 コードの変更も保持されるため、コードに対する複数の変更の結果が表示されます。 次の画像は、この拡張機能の動作を示しています。

前提条件
- Visual Studio Code
- Node.js (バージョン 10 以上)
- Windows 10, 11
- 「ブラウザーと Office アドインで使用される Webview コントロール」で説明されているように、Microsoft Edge と WebView2 (Chromium ベース) をサポートするプラットフォームと Office アプリケーションの組み合わせ。Microsoft 365 サブスクリプションの Office のバージョンがバージョン 2101 より前の場合は、WebView2 をインストールする必要があります。 WebView2 をインストールする手順については、「 Microsoft Edge WebView2 / Web コンテンツの埋め込み ...」を参照してください。Microsoft Edge WebView2 を使用します。
Yo Office で作成されたプロジェクトをデバッグする
これらの手順は、コマンド ラインの使用経験があり、基本的な JavaScript を理解し、Office アドイン用の Yeoman ジェネレーターを使用する前に Office アドイン プロジェクトを作成したことを前提としています。これまでにこれを行ったことがない場合は、Excel Office アドイン チュートリアルなどのチュートリアルの 1 つにアクセスすることを検討してください。
最初の手順は、プロジェクトとその作成方法によって異なります。
- Visual Studio Code でデバッグを試すプロジェクトを作成する場合は、 Office アドイン用の Yeoman ジェネレーターを使用します。 Outlook アドインのクイック スタートなど、Yo Office クイック スタート ガイドのいずれかに従います。
- Yo Office で作成された既存のプロジェクトをデバッグする場合は、スキップして次の手順に進みます。
VS Code を開始し、プロジェクトを開きます。
[表示] を選択>Run キーを押すか、Ctrl + Shift + D キーを押してデバッグ ビューに切り替えます。
[実行とデバッグ] オプションから、ホスト アプリケーションの Edge Chromium オプション (Outlook デスクトップ (Edge Chromium) など) を選択します。 F5 キーを押すか>メニューの [デバッグの開始] を選択してデバッグを開始します。 この操作により、アドインをホストするローカル サーバーがノード ウィンドウで自動的に起動され、Excel や Word などのホスト アプリケーションが自動的に開きます。 これには数秒かかる場合があります。
ヒント
Yo Officeで作成されたプロジェクトを使用していない場合は、レジストリ キーを調整するように求められる場合があります。 プロジェクトのルート フォルダーで、コマンド ラインを使用して以下を実行します。
npx office-addin-debugging start <your manifest path>重要
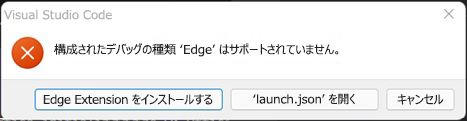
プロジェクトが以前のバージョンの Yo Office で作成されている場合、デバッグを開始してから約 10 秒から 30 秒後に、次のエラー ダイアログ ボックスが表示される場合があります (その時点で、既にこの手順内の別の手順に進んでいる可能性があります)。また、次の手順で説明するダイアログ ボックスの背後に隠れている可能性があります。

付録のタスクを完了し、この手順を再起動します。
ホスト アプリケーションで、アドインを使用する準備ができました。 [作業ウィンドウの表示] を選択するか、その他のアドイン コマンドを実行します。 次のようなテキストを含むダイアログ ボックスが表示されます。
WebView は読み込み時に停止します。 WebView をデバッグするには、拡張機能 Microsoft Debugger for Edge を使用して VS Code を WebView のインスタンスにアタッチし、[OK] をクリックして続行します。 今後このダイアログが表示されないようにするには、[キャンセル] をクリックします。
[OK] を選択します。
注:
[キャンセル] を選択すると、このアドインのインスタンスの実行中はダイアログが表示されなくなります。 ただし、アドインを再起動すると、ダイアログはもう一度表示されます。
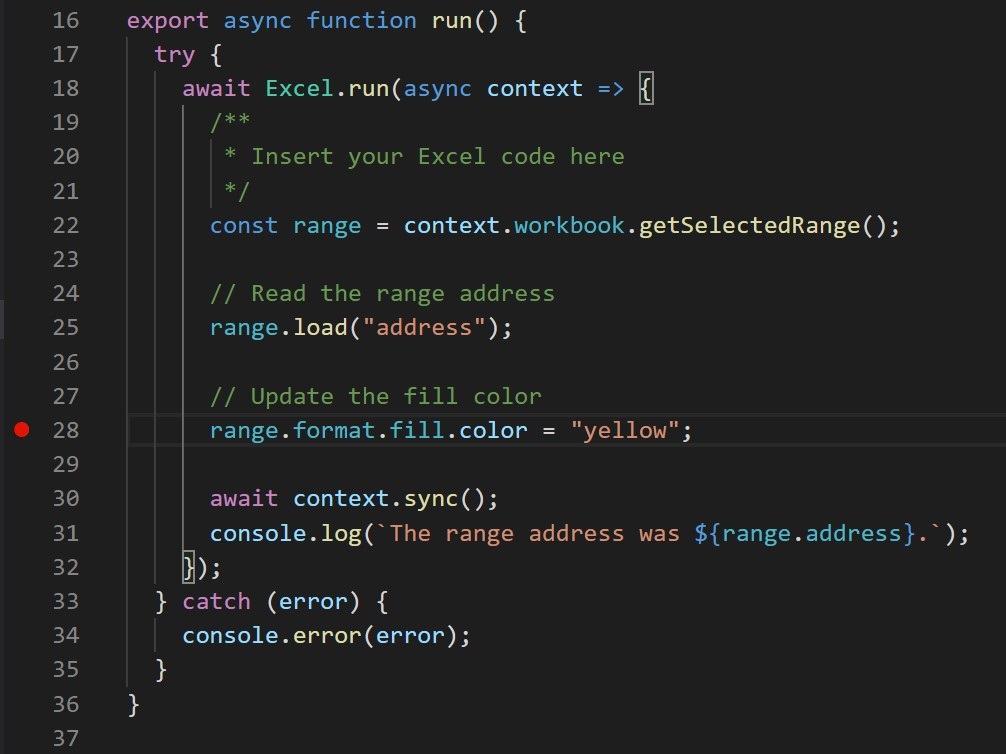
これで、プロジェクトのコードにブレークポイントを設定し、デバッグを実行できるようになりました。 Visual Studio Code でブレークポイントを設定するには、コード行の横にマウス ポインターを置き、表示される赤い円を選択します。

ブレークポイントを使用して行を呼び出すアドインの機能を実行します。 ブレークポイントがヒットし、ローカル変数を検査できます。
注:
Office.initializeまたはOffice.onReadyの呼び出しのブレークポイントは無視されます。 これらの機能の詳細については、「Office アドインを初期化する」を参照してください。
重要
デバッグ セッションを停止する最善の方法は、 Shift + F5 キーを押すか、メニューから [実行>Stop デバッグ ] を選択することです。 このアクションでは、Node サーバー ウィンドウを閉じてホスト アプリケーションを閉じようとしますが、ドキュメントを保存するかどうかを尋ねるメッセージがホスト アプリケーションに表示されます。 適切な選択を行い、ホスト アプリケーションを閉じます。 ノード ウィンドウまたはホスト アプリケーションを手動で閉じないようにします。 これを行うと、特にデバッグ セッションの停止と開始を繰り返している時に、バグが発生する可能性があります。
デバッグが機能しなくなった場合---たとえば、ブレークポイントが無視されている場合は---デバッグを停止します。 その後、必要に応じて、すべてのホスト アプリケーション ウィンドウとノード ウィンドウを閉じます。 最後に、Visual Studio Code を閉じて、もう一度開きます。
Yo Office で作成されていないプロジェクトをデバッグする
Yo Office でプロジェクトが作成されていない場合は、Visual Studio Code のデバッグ構成を作成する必要があります。
ファイルpackage.json構成する
package.jsonファイルがあることを確認します。 package.json ファイルがまだない場合は、プロジェクトのルート フォルダーでnpm initを実行し、プロンプトに応答します。npm install office-addin-debuggingを実行します。 このパッケージは、デバッグのためにアドインをサイドロードします。package.jsonファイルを開きます。 [scripts] セクションで、次のスクリプトを追加します。"start:desktop": "office-addin-debugging start $MANIFEST_FILE$ desktop", "dev-server": "$SERVER_START$"$MANIFEST_FILE$をマニフェストの正しいファイル名とフォルダーの場所に置き換えます。$SERVER_START$を コマンドに置き換えて、Web サーバーを起動します。 これらの手順の後半で、office-addin-debuggingパッケージは、Web サーバーを起動するためのdev-serverスクリプトを特に探します。package.jsonファイルを保存して閉じます。
launch.json ファイルを構成する
プロジェクトの
\.vscodeフォルダーにlaunch.jsonという名前のファイルがまだ存在しない場合は作成します。次の JSON をファイルにコピーします。
{ // Other properties may be here. "configurations": [ { "name": "$HOST$ Desktop (Edge Chromium)", "type": "msedge", "request": "attach", "useWebView": true, "port": 9229, "timeout": 600000, "webRoot": "${workspaceRoot}", "preLaunchTask": "Debug: Excel Desktop" } ] // Other properties may be here. }注:
launch.jsonファイルが既にある場合は、単一の構成を [configurations] セクションに追加するだけです。プレースホルダー
$HOST$を、アドインが実行する Office アプリケーションの名前に置き換えます。 たとえば、OutlookおよびWordが禁止となります。ファイルを保存して閉じます。
tasks.jsonの構成
プロジェクトの
\.vscodeフォルダーにtasks.jsonという名前のファイルを作成します。次の JSON をファイルにコピーします。 これには、アドインのデバッグを開始するタスクが含まれています。
{ "version": "2.0.0", "tasks": [ { "label": "Debug: $HOST$ Desktop", "type": "shell", "command": "npm", "args": ["run", "start:desktop", "--", "--app", "$HOST$"], "presentation": { "clear": true, "panel": "dedicated" }, "problemMatcher": [] } ] }注:
tasks.jsonファイルが既にある場合は、単一のタスクを [tasks] セクションに追加するだけです。プレースホルダー
$HOST$の両方のインスタンスを、アドインが実行する Office アプリケーションの名前に置き換えます。 たとえば、OutlookおよびWordが禁止となります。
VS Code デバッガー (F5) を使用してプロジェクトをデバッグできるようになりました。
付録
- エラー ダイアログ ボックスで、[キャンセル] ボタンを選択 します。
- デバッグが自動的に停止しない場合は、 Shift + F5 キー を押すか、メニューから [実行>Stop デバッグ ] を選択します。
- ローカル サーバーが実行されているノード ウィンドウを閉じます (自動的に閉じられない場合)。
- Office アプリケーションを閉じます (自動的に閉じられない場合)。
- プロジェクトで
\.vscode\launch.jsonファイルを開きます。 -
configurations配列には、いくつかの構成オブジェクトがあります。 名前のパターンが$HOST$ Desktop (Edge Chromium)であるものを見つけます。ここで、$HOST$ はアドインが実行される Office アプリケーションです。たとえば、Outlook Desktop (Edge Chromium)やWord Desktop (Edge Chromium)などです。 -
"type"プロパティの値を"edge"から"pwa-msedge"に変更します。 -
"useWebView"プロパティの値を文字列"advanced"からブール値trueに変更します (trueは引用符で囲まないことに注意してください)。 - ファイルを保存します。
- VS Code を閉じます。
関連項目
Office Add-ins