クライアント API 実行コンテキスト
実行コンテキストは、コードが実行されるイベント コンテキストを定義します。 実行コンテキストは、フォームまたはグリッドでイベントが発生したときに渡されます。 イベント ハンドラーでこれを使用して、formContext や gridContext を決定するなどのさまざまなタスクを実行したり保存イベントを管理したりします。
実行コンテキストは、次に示す方法のいずれかで渡されます:
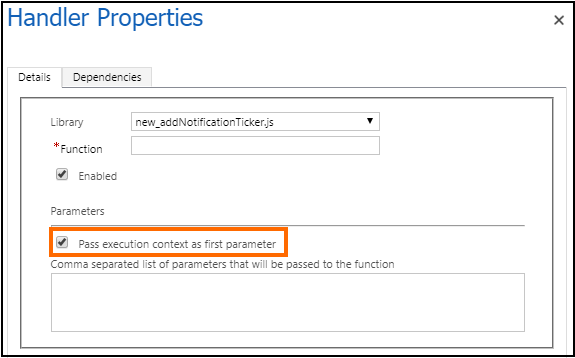
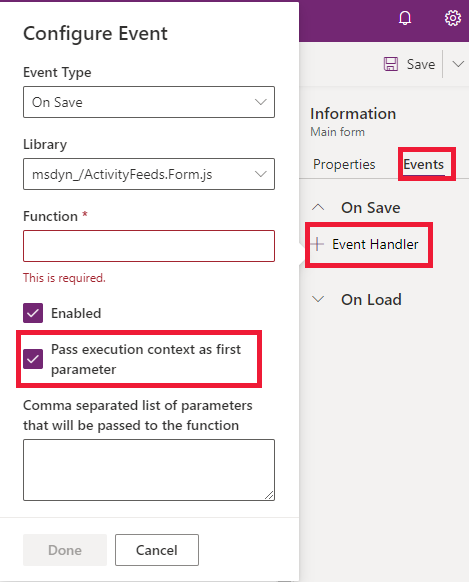
UIを使用したイベント ハンドラーの定義: 実行コンテキストは、イベント ハンドラーによってJavaScriptライブラリ関数に渡すことのできる [オプション] パラメーターです。 イベント実行コンテキストを渡す関数名を指定する際に、ハンドラーのプロパティダイアログの最初のパラメーターとして実行コンテキストを渡すオプションを使用します。 実行コンテキストは、この関数に渡される最初のパラメーターです。
- コードを使用してイベント ハンドラーを定義: 実行コンテキストは、コードを使用する関数セットに渡す最初のパラメーターとして自動的に渡されます。 コードのイベント ハンドラーを定義するために使用可能なメソッドの一覧については、 コードを使用してイベントに関数を追加、または削除を参照してください。
実行コンテキストのオブジェクトにより、コンテキストとさらに連動するためのいくつかの方法が提供されます。 詳細については、実行コンテキスト (クライアントAPI参照) を参照してください。
コンテキスト オブジェクトの非同期的な使用
イベントに渡されるコンテキストは、イベント中に期待どおりに実行されることのみが保証されます。 イベントの終了後にコンテキストへの参照を保持すると、コンテキスト メソッドが予期しない動作をする原因となるアクションが発生する可能性があります。
たとえば、実行コンテキストへの参照を保持している間に長時間かかる非同期アクションをイベントハンドラーが送出した場合、promise が解決され、コンテキストメソッドを呼び出すまでに、エンドユーザーは現在のページから離れてしまう可能性があります。 この状況では、元のイベント ハンドラーが実行された時点で属性に値があった場合でも、formContext.getAttribute(<name>).getValue() などのメソッドが null を戻す可能性があります。
次の例は、チェックを追加する必要がある場所を示し、イベントの完了後にイベント ハンドラー関数が実行コンテキストを使用するため、注意が必要です。
Promise のコンテキストへのアクセス
コンテキストは、 プロミスが解決するの後に予期しない方法で変更される可能性があります。
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
fetch("https://www.contoso.com/").then(
function (result) {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when the promise is resolved.
formContext.getAttribute("name").setValue(result);
}
);
}
Await ステートメントの後のコンテキストへのアクセス
コンテキストは、await 内で async 関数を使用した後予期しない方法で変更される可能性があります。
async function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
var result = await fetch("https://www.contoso.com/");
// Using formContext or executionContext here might not work as expected
// because the synchronous part of onLoad has already completed.
formContext.getAttribute("name").setValue(result);
}
タイムアウト関数でのコンテキストへのアクセス
setTimeout または setInterval を使用して一部のコードの実行を延期した後、コンテキストが予期しない方法で変更されることがあります。
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
if (notReady) {
setTimeout(function () {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when this delayed function executes.
var name = formContext.getAttribute("name").getValue();
}, 100);
} else {
formContext.getAttribute("name").setValue("abc");
}
}
関連記事
クライアントAPIフォームコンテキスト
クライアントAPIグリッドコンテキスト
リボン アクションのフォームとグリッドのコンテキスト